margin: 0;
}
.countdown div {
width: 20%;
height: 13vw;
margin: 0 10px;
line-height: 13vw;
font-size: 2em;
position: relative;
text-align: center;
background: #333333;
color: #ffffff;
font-weight: 500;
border-radius: 10px 10px 0 0;
}
.countdown div:before {
content: ‘’;
position: absolute;
bottom: -30px;
left: 0;
width: 100%;
height: 30px;
background: #b00000;
color: #ffffff;
font-size: 0.4em;
line-height: 35px;
font-weight: 300;
border-radius: 0 0 10px 10px;
}
.countdown #day:before {
content: ‘天’;
}
.countdown #hour:before {
content: ‘时’;
}
.countdown #minute:before {
content: ‘分’;
}
.countdown #second:before {
content: ‘秒’;
}
}
pc端样式(style.css)
- {
margin: 0;
padding: 0;
font-family: ‘Poppins’, sans-serif;
}
@media screen and (min-width: 1025px) {
body {
background: rgb(129, 155, 190) url(…/image/geyao1.jpg);
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
}
.container {
position: absolute;
top: 80px;
left: 100px;
right: 100px;
bottom: 80px;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
box-shadow: 0 50px 50px rgba(0, 0, 0, 0.8),
0 0 0 100px rgba(0, 0, 0, 0.3);
}
.container h2 {
text-align: center;
font-size: 10em;
line-height: 0.7em;
color: #ffffff;
margin-top: -80px;
}
.container h2 span {
display: block;
font-weight: 300;
letter-spacing: 6px;
font-size: 0.2em;
}
.countdown {
display: flex;
margin-top: 50px;
}
.countdown div {
position: relative;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
background: #333;
color: #fff;
margin: 0 15px;
font-size: 3em;
font-weight: 500;
border-radius: 10px 10px 0 0;
}
.countdown div:before {
content: ‘’;
position: absolute;
bottom: -30px;
left: 0;
width: 100%;
height: 35px;
background: #b00000;
color: #ffffff;
font-size: 0.35em;
line-height: 35px;
font-weight: 300;
border-radius: 0 0 10px 10px;
}
.countdown #day:before {
content: ‘天’;
}
.countdown #hour:before {
content: ‘时’;
}
.countdown #minute:before {
content: ‘分’;
}
.countdown #second:before {
content: ‘秒’;
}
}
canvas {
width: 100%;
height: 100%;
}
::-webkit-scrollbar {
display: none;
}
#btn{
margin: 40px;
width: 100px;
height: 30px;
background: pink;
text-align: center;
color: darkred;
line-height: 30px;
}
js部分
class Snowflake {
constructor() {
this.x = 0;
this.y = 0;
this.vx = 0;
this.vy = 0;
this.radius = 0;
this.alpha = 0;
this.reset();
}
reset() {
this.x = this.randBetween(0, window.innerWidth);
this.y = this.randBetween(0, -window.innerHeight);
this.vx = this.randBetween(-3, 3);
this.vy = this.randBetween(2, 5);
this.radius = this.randBetween(1, 4);
this.alpha = this.randBetween(0.1, 0.9);
}
randBetween(min, max) {
return min + Math.random() * (max - min);
}
update() {
this.x += this.vx;
this.y += this.vy;
if (this.y + this.radius > window.innerHeight) {
this.reset();
}
}
}
class Snow {
constructor() {
this.canvas = document.createElement(‘canvas’);
this.ctx = this.canvas.getContext(‘2d’);
document.body.appendChild(this.canvas);
window.addEventListener(‘resize’, () => this.onResize());
this.onResize();
this.updateBound = this.update.bind(this);
requestAnimationFrame(this.updateBound);
this.createSnowflakes();
}
onResize() {
this.width = window.innerWidth;
this.height = window.innerHeight;
this.canvas.width = this.width;
this.canvas.height = this.height;
}
createSnowflakes() {
const flakes = window.innerWidth / 4;
this.snowflakes = [];
for (let s = 0; s < flakes; s++) {
this.snowflakes.push(new Snowflake());
}
}
update() {
this.ctx.clearRect(0, 0, this.width, this.height);
for (let flake of this.snowflakes) {
flake.update();
this.ctx.save();
this.ctx.fillStyle = ‘#FFF’;
this.ctx.beginPath();
this.ctx.arc(flake.x, flake.y, flake.radius, 0, Math.PI * 2);
this.ctx.closePath();
this.ctx.globalAlpha = flake.alpha;
this.ctx.fill();
this.ctx.restore();
}
requestAnimationFrame(this.updateBound);
}
}
new Snow();
var stop = false;
function show_runtime() {
var newDay = ‘2022/2/1 00:00:00’;
var countDate = new Date(newDay);
var now = new Date().getTime();
gap = countDate - now;
var second = 1000;
var minute = second * 60;
var hour = minute * 60;
var day = hour * 24;
var d = Math.floor(gap / day);
var h = Math.floor((gap % day) / hour);
var m = Math.floor((gap % hour) / minute);
var s = Math.floor((gap % minute) / second);
if ((d, h, m, s < 0)) {
stop = true;
} else {
document.getElementById(‘day’).innerText = d;
document.getElementById(‘hour’).innerText = h;
document.getElementById(‘minute’).innerText = m;
document.getElementById(‘second’).innerText = s;
}
}
function newyear() {
document.getElementById(‘title’).innerText = ‘Happy Spring Festival’;
document.getElementById(‘day’).innerText = ‘春’;
document.getElementById(‘hour’).innerText = ‘节’;
document.getElementById(‘minute’).innerText = ‘快’;
document.getElementById(‘second’).innerText = ‘乐’;
}
var time = setInterval(() => {
show_runtime();
if (stop === true) {
newyear();
clearInterval(time);
}
}, 1000);
// 定时器 控制图片自动切换
function downTime() {
let item = 1;
setInterval(() => {
item++;
if (item === 4) {
item = 1;
}
console.log(item, ‘item’);
document.body.style.backgroundImage = url(./image/geyao${item}.jpg);
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

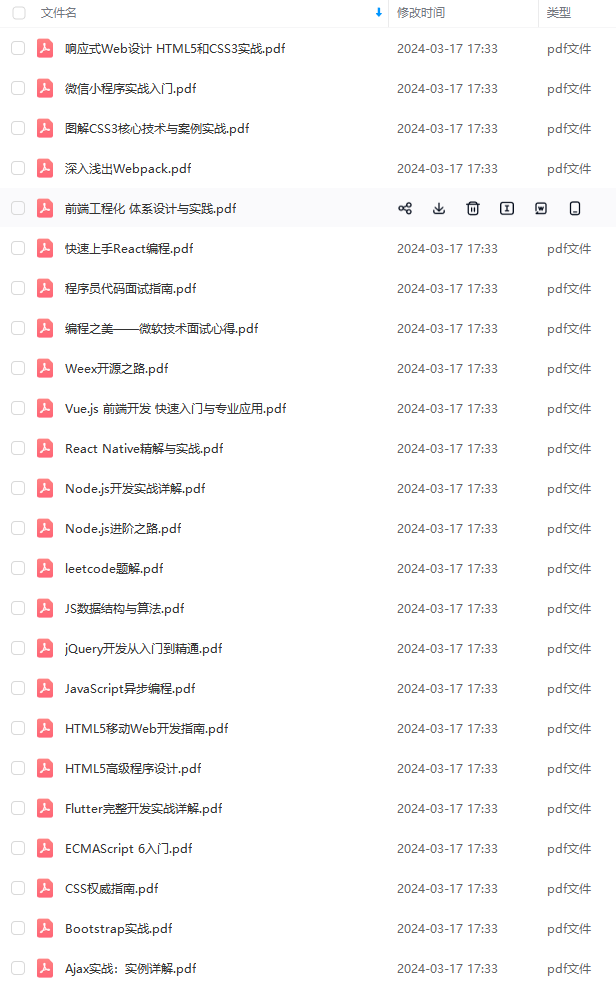
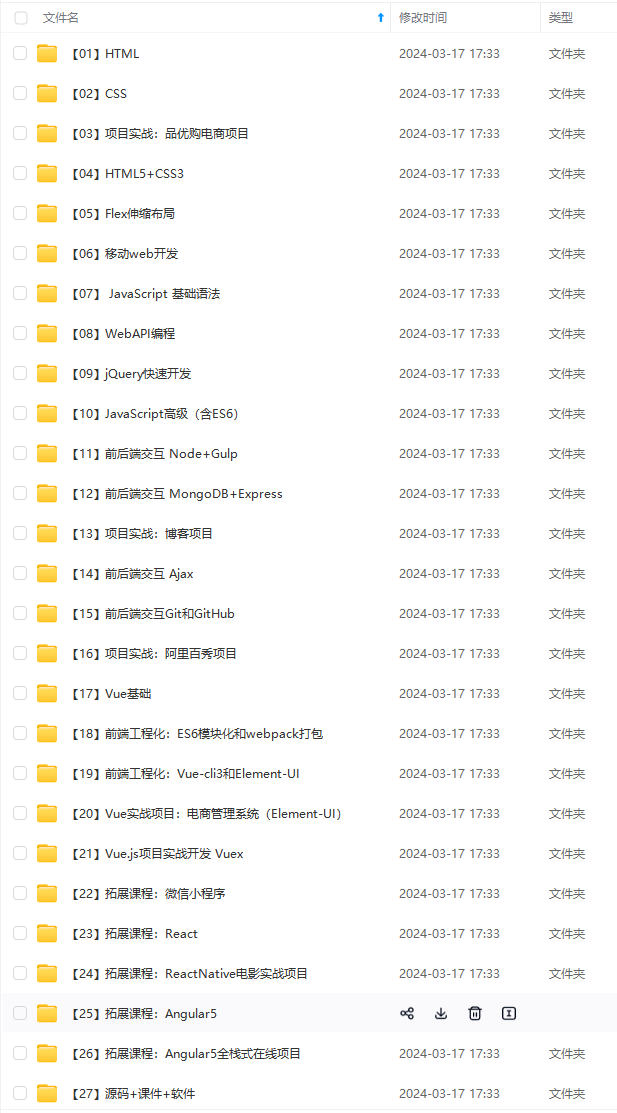
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可免费下载
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
停滞不前!**
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-aY7t9hfG-1713489803406)]
[外链图片转存中…(img-fs15js62-1713489803407)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-FR66YseS-1713489803407)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-c736ac3C-1713489803408)]
最后
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可免费下载
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。























 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








