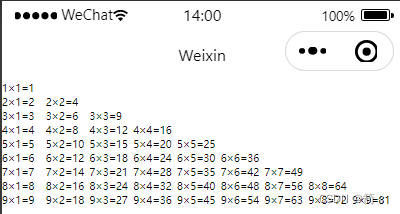
第一题:利用wx:if及wx:for数据绑定来实现输出乘法口诀表的编程。如下表:

新建目录,在目录中新建js、json、wxml、wxss文件,在文件中输入代码:
js代码:
Page({
data:{
arr:[1,2,3,4,5,6,7,8,9]
}
})wxml代码:
<view class='con'>
<view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="i"><!--对应行-->
<view style="display:inline-block;width: 35px;" wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="j"><!--对应列-->
<view wx:if="{{j<=i}}">
{{i}}×{{j}}={{i*j}}
</view>
</view>
</view>
</view>wxss代码:
.con {
font-size: 8px; /** 设置字体大小 **/
}
运行效果如下:

第二题:编写程序,在Console控制台输入水仙花数(水仙花数是指一个3位数的各位上的数字的3次幂之和等于它本身。例如,1³+5³+3³=153) 。
新建目录,创建js、json、wxml、wxss文件,在文件内输入代码:
js代码:
Page({
data:{
message: []
},
onLoad: function () {
this.findmessage();
},
findmessage: function (){
const num =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10);
const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
num.push(i);}}
this.setData({
message: num});
console.log("水仙花数:"+num);
},
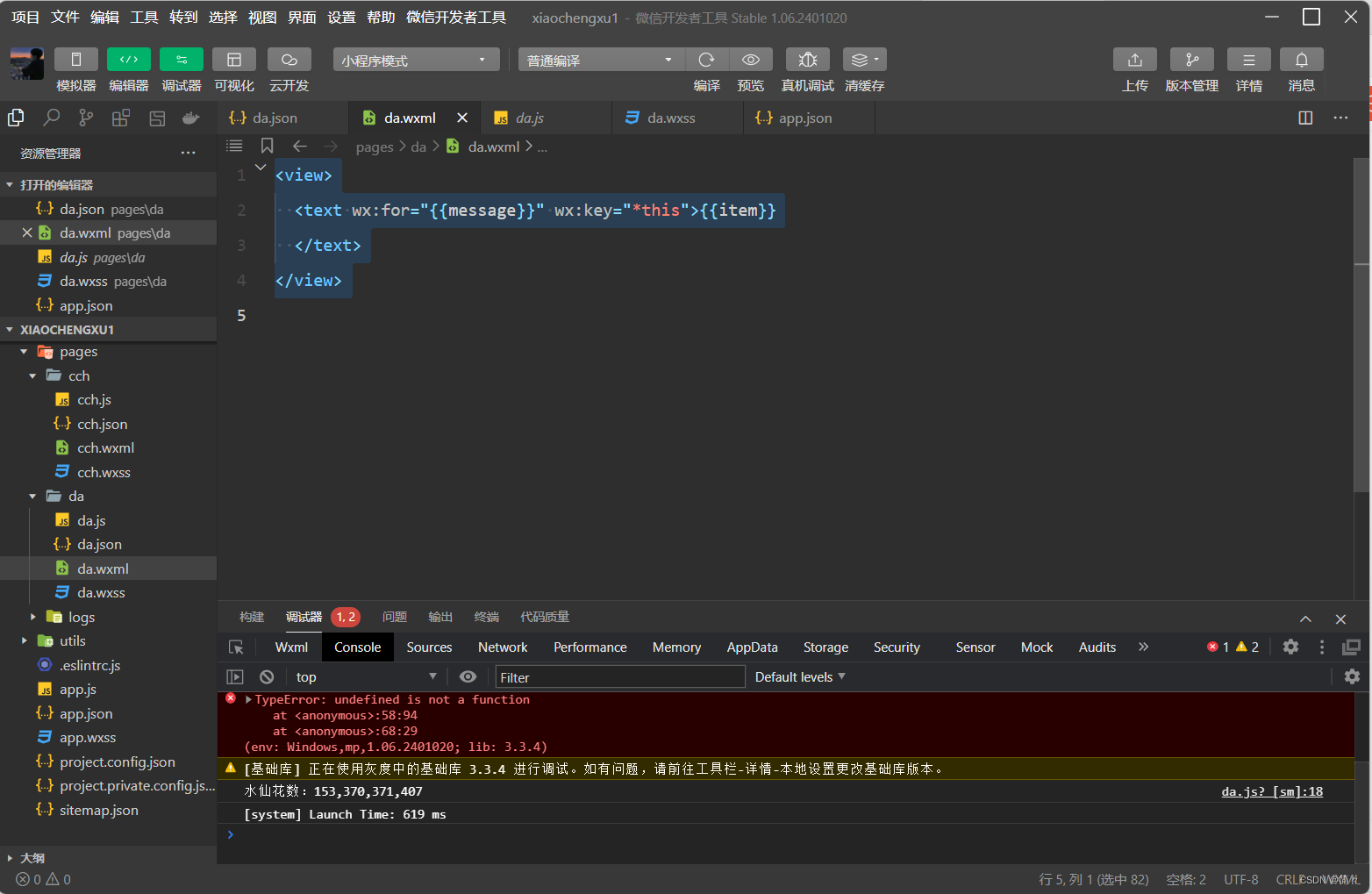
})wxml代码:
<view>
<text wx:for="{{message}}" wx:key="*this">{{item}}
</text>
</view>
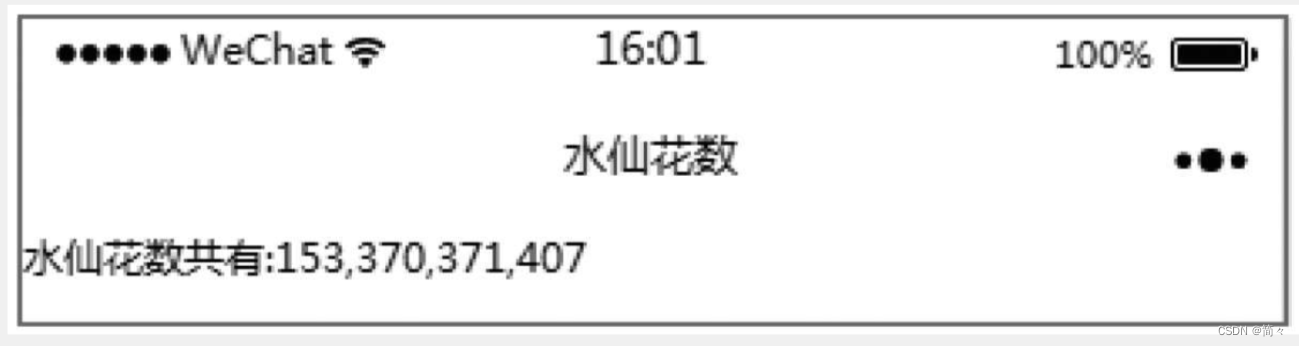
运行效果如下:


第三题:编写程序,在页面中输出水仙花数,如下所示。

新建目录,创建js、json、wxml、wxss文件,在文件中输入代码:
js代码:
Page({
data:{
narcissisticNumbers: []
},
onLoad: function () {
this.findNarcissisticNumbers();
},
findNarcissisticNumbers: function (){
const numbers =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
numbers.push(i);}}
this.setData({
narcissisticNumbers: numbers});}
});
wxml代码:
<view class="container">
<view class="narcissistic-numbers">
<text wx:for="{{narcissisticNumbers}}" wx:key="*this">{{item}}</text>
</view>
</view>wxss代码:
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 80vh;
}
.narcissistic-numbers {
margin-top: 0px;
}
.narcissistic-numbers text {
display: block;
margin-bottom: 10px;
}运行效果如下:

第四题:编写程序,在页面中输出菱形图案,如下所示。

新建目录,创建js、json、wxml、wxss文件,在文件中输入代码:
js代码:
Page({
data:{
sum:['*','**','***','****','*****','*****','****','***','**','*']
}
})wxml代码:
<view class="ob">
<view>菱形</view>
<view> *</view>
<view> ***</view>
<view> *****</view>
<view> *******</view>
<view>*********</view>
<view>*********</view>
<view> *******</view>
<view> *****</view>
<view> ***</view>
<view> *</view>
</view>wxss代码:
.ob{
text-align: center;
}运行效果如下:






















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








