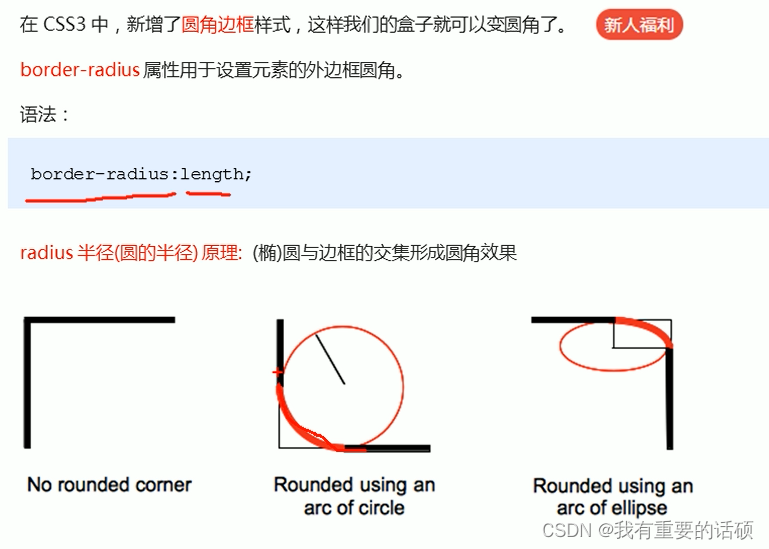
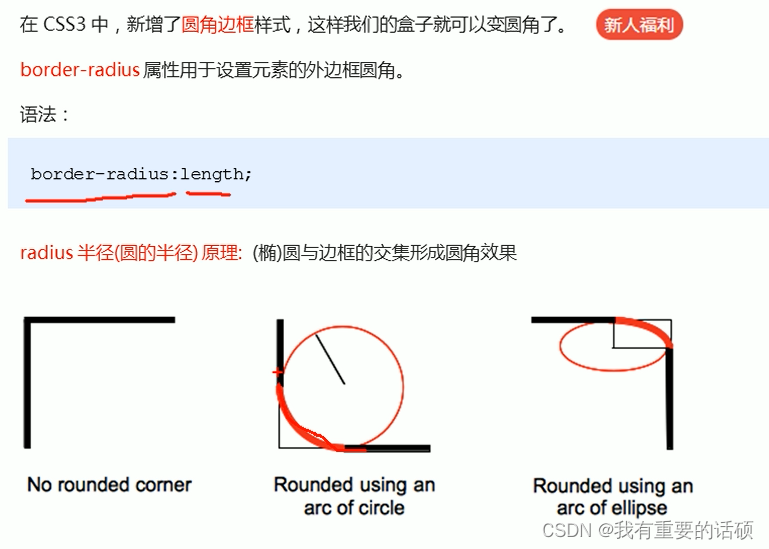
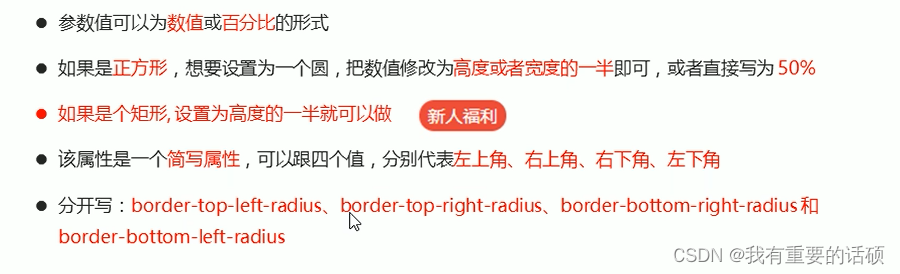
一.圆角边框
length数值越大,角越圆

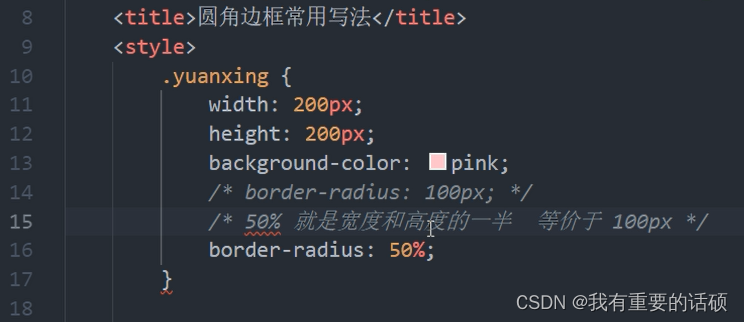
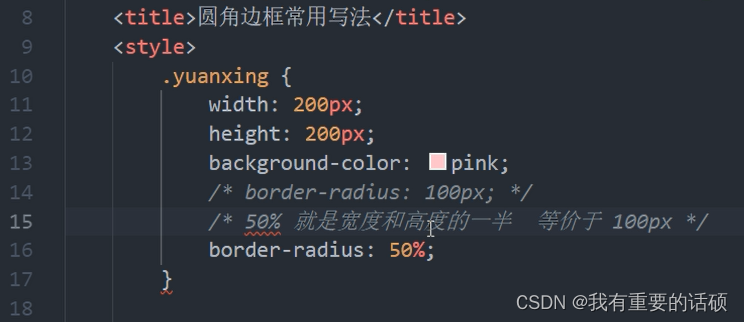
把一个方形的盒子变成圆形的盒子

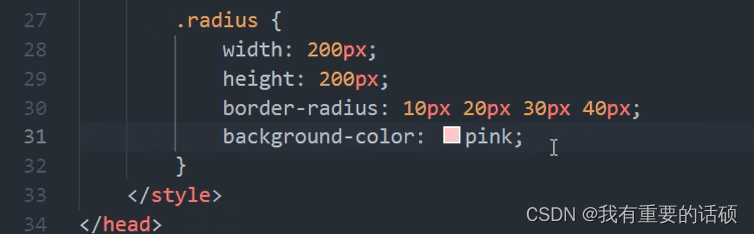
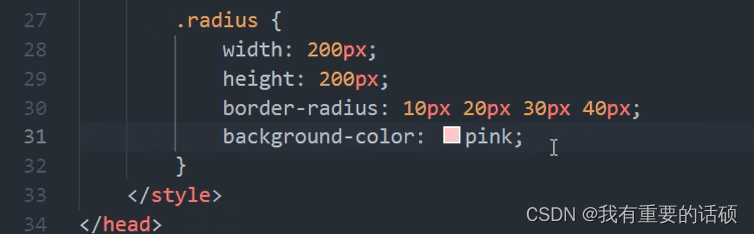
跟四个值顺时针来从左上开始

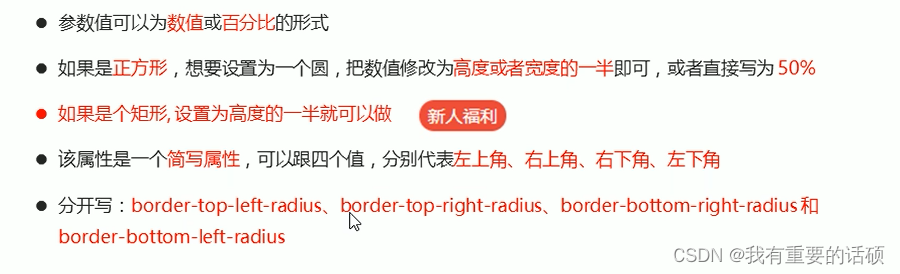
总结

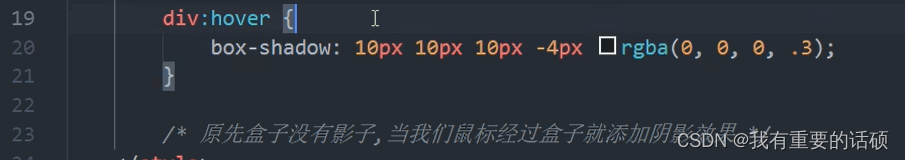
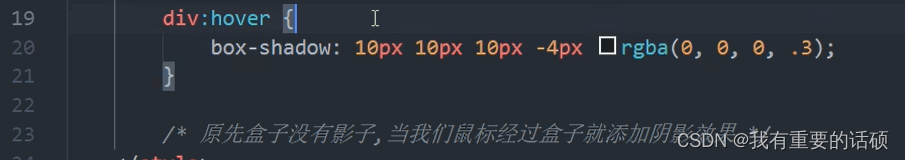
二.盒子阴影
blur影子的虚实

前两个必写,其他不写有默认值
半透明效果

(前面0.0.0表示黑色,后面.3表示30%)
hover

三.文字阴影

一.圆角边框
length数值越大,角越圆

把一个方形的盒子变成圆形的盒子

跟四个值顺时针来从左上开始

总结

二.盒子阴影
blur影子的虚实

前两个必写,其他不写有默认值
半透明效果

(前面0.0.0表示黑色,后面.3表示30%)
hover

三.文字阴影












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


