一.css三大特性
层叠性,继承性,优先级
1.层叠性
给同一编译器,样式冲突时,覆盖掉

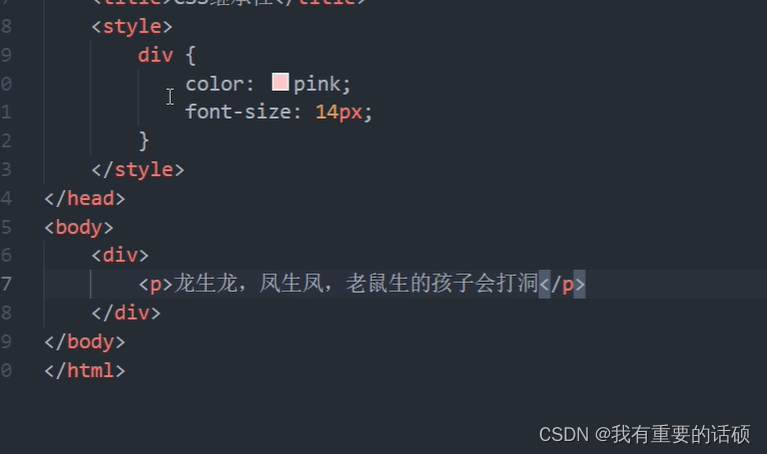
2.继承性
如图p继承了div的样式

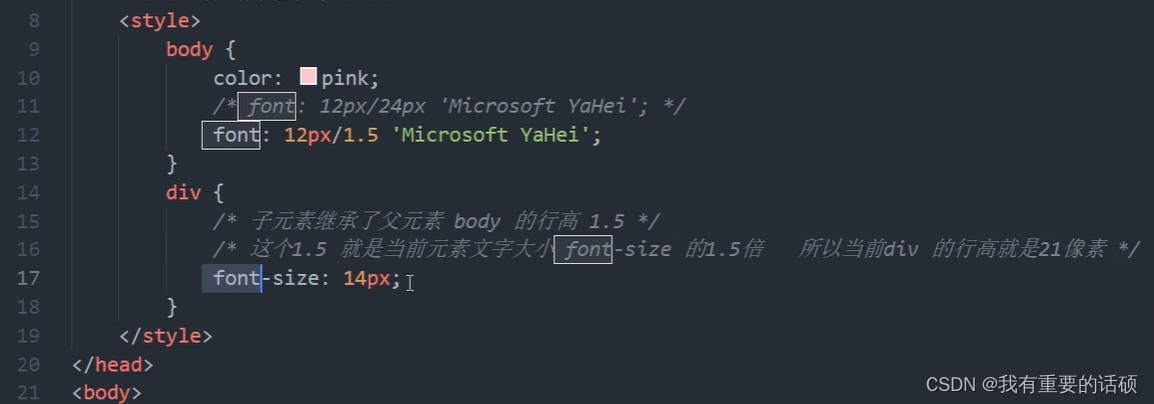
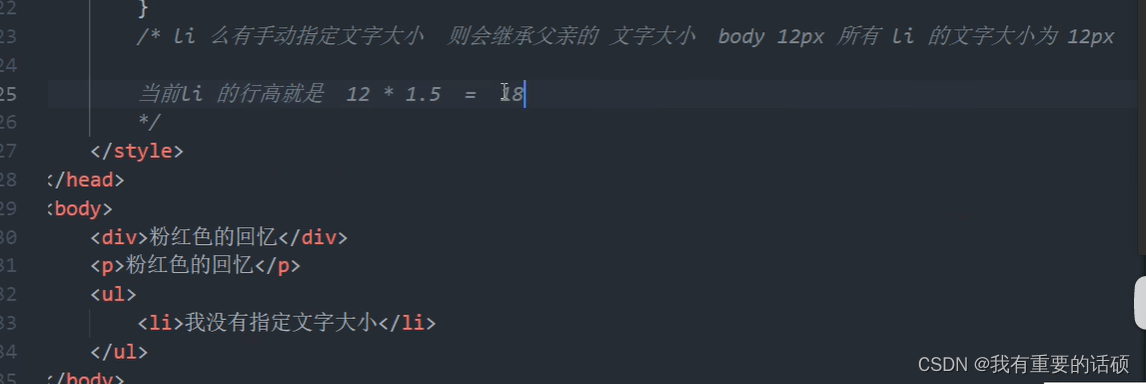
特殊:行高的继承

当行高不写单位时
指定了文字大小

没有指定大小时li

图五
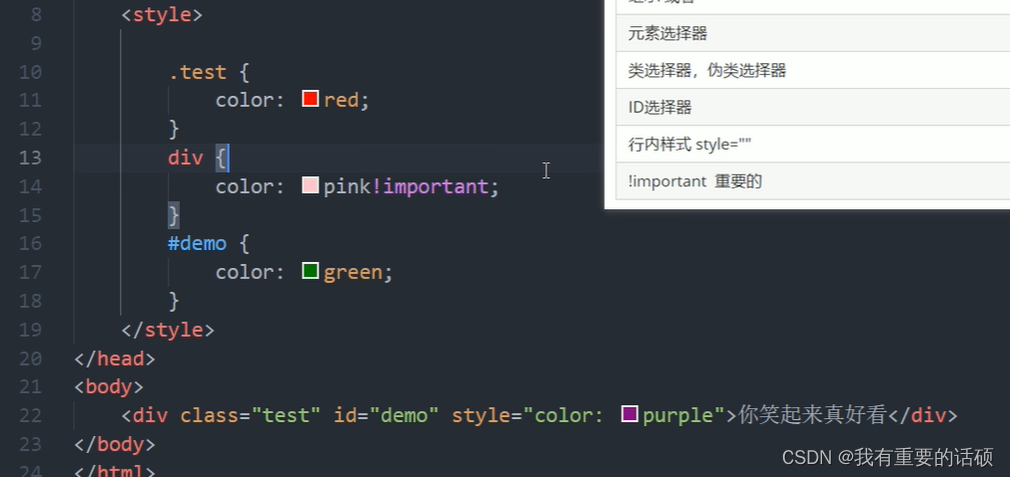
3.优先级

div是标签元素选择器,但是加上了important权重变高

谁高听谁的颜色变成谁说的样子
判断0000时从左到右依次比较

显示p的粉色
因为继承父亲的权重为零最低,还是听自己的
标签直接被写出来了,就优先执行自己而不是继承外层的
a链接是默认指定了蓝色带下划线的样式
所以想改a要在写一个a的,用层叠性盖过
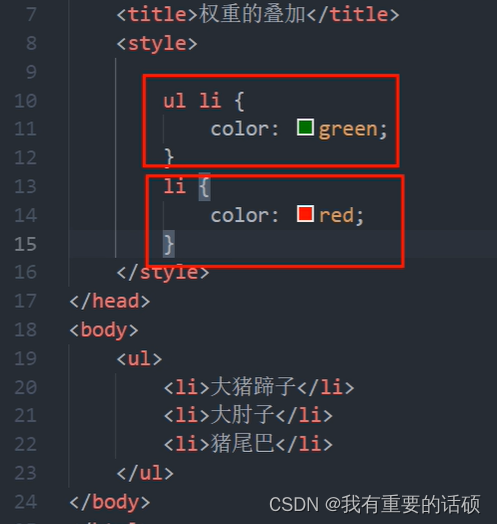
符合选择器权重的叠加

显示绿色

会加起来,但永远不会有进位的情况
就是0.0.0.10
不能写成0.0.1.0

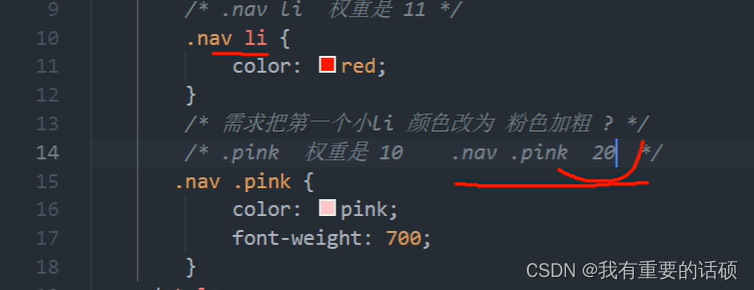
字是粉色,虽然nav权重高,但是是继承的ul的,所以权重最低

这种后面有li(是权重的叠加)不是继承,反而第十行权重更高,所以还是红色

这样改权重又高了,用权重的叠加
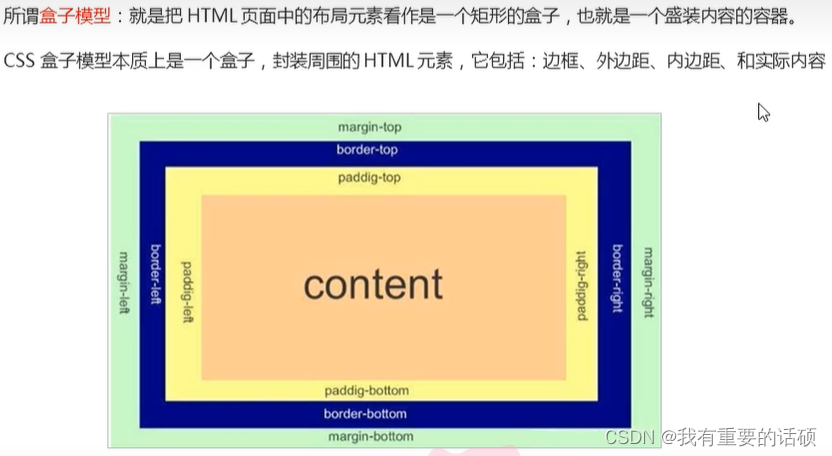
二.盒子模型
1.看透网页布局本质

利用css摆盒子
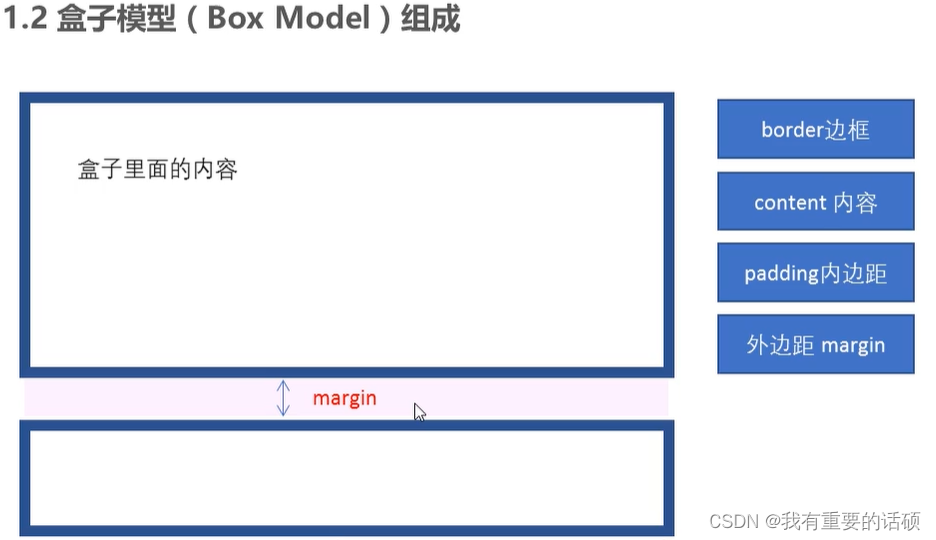
1.2盒子四个组成部分


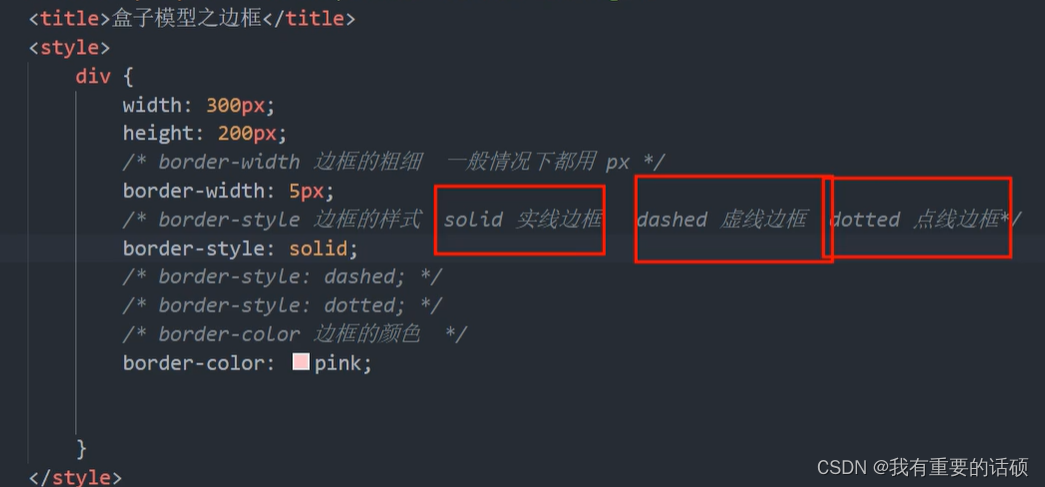
2.边框
宽度,样式,颜色

边框实例

边框简写,复合写法

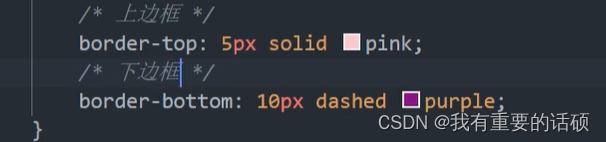
边框可以分开写,可以只要上边框


可以上下边框各不相同
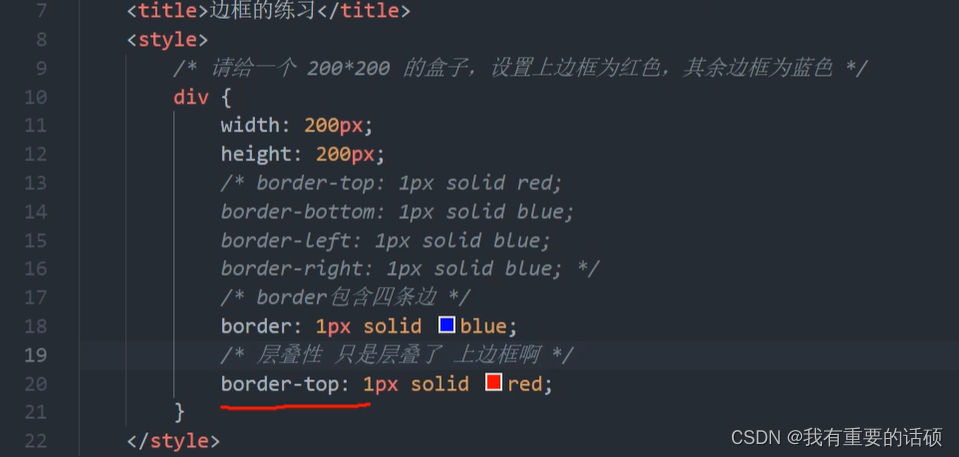
练习
就近原则和层叠性的运用

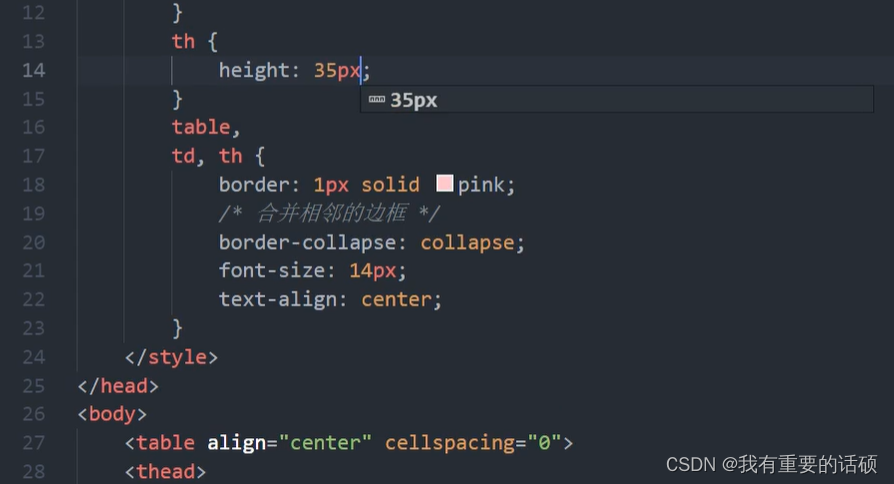
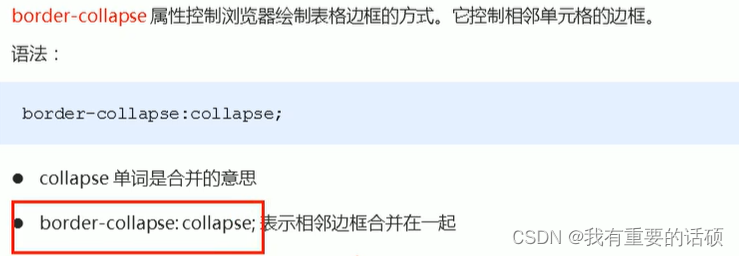
表格边框细线

合并边框

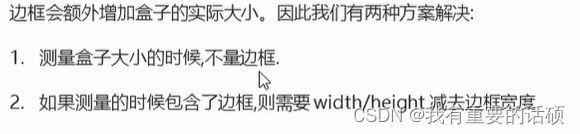
3.边框厚度与盒子大小关系

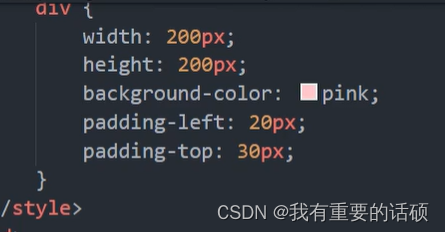
4.内边距padding
盒子边和内容间距离


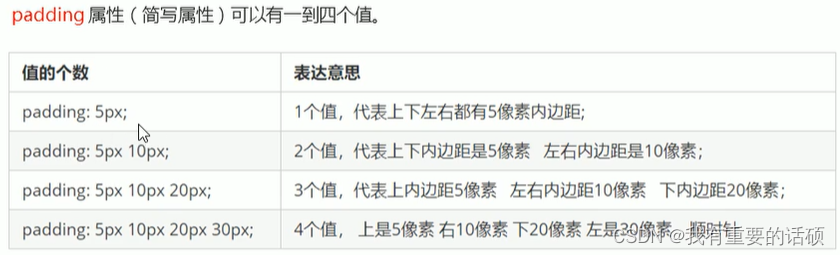
4.1内边距复合语法

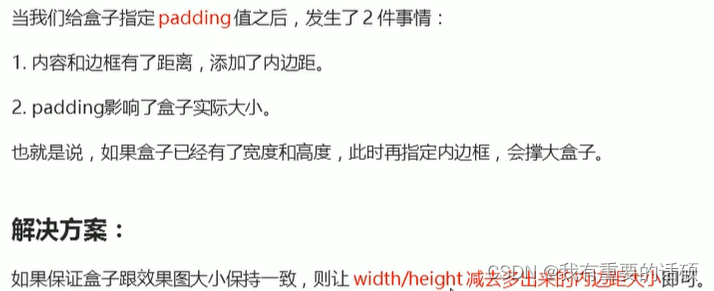
4.2内边距也会影响盒子大小
内边距撑大盒子

4.3特殊情况
若不给盒子指定宽度,(则宽度为浏览器宽度,或者继承父亲长度)那么设置内边距就不会在宽度上撑大盒子

5.外边距margin
可以调整盒子和盒子之间的距离

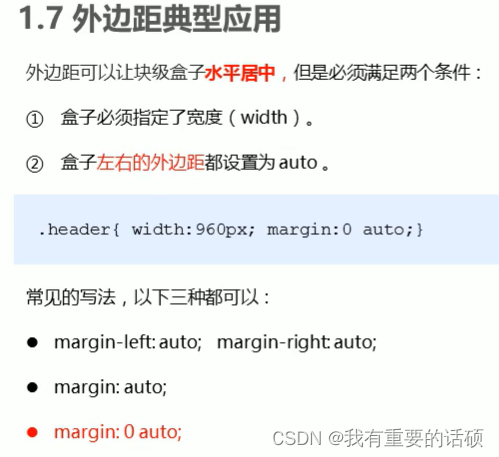
5.1外边距可以让块级元素盒子居中
三种写法对应
左右auto
上下左右都auto
上下为0左右auto
5.2
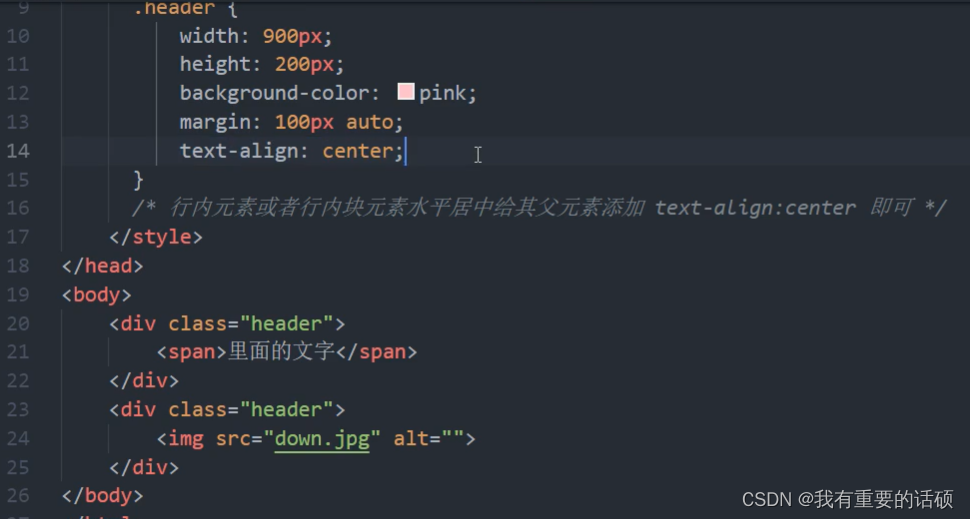
但是行内元素和行内块没有宽度

父元素header如图加上


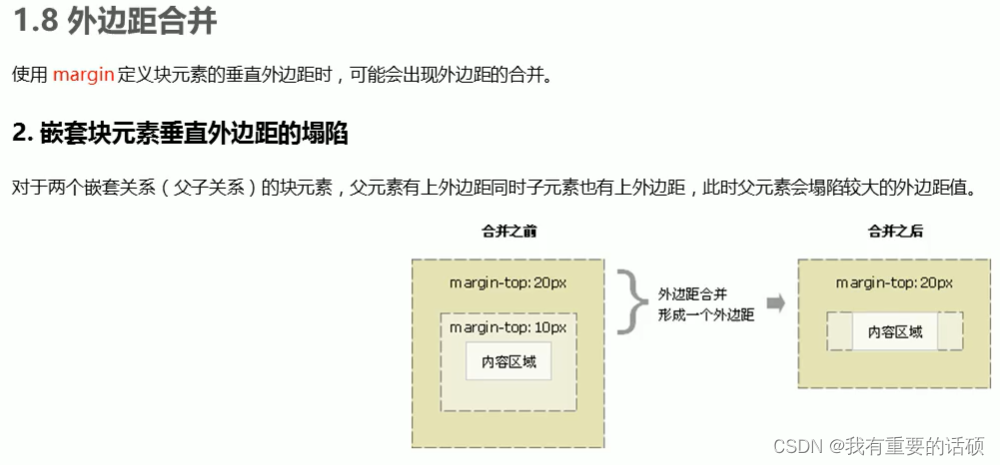
5.3外边距合并的塌陷问题
加边框

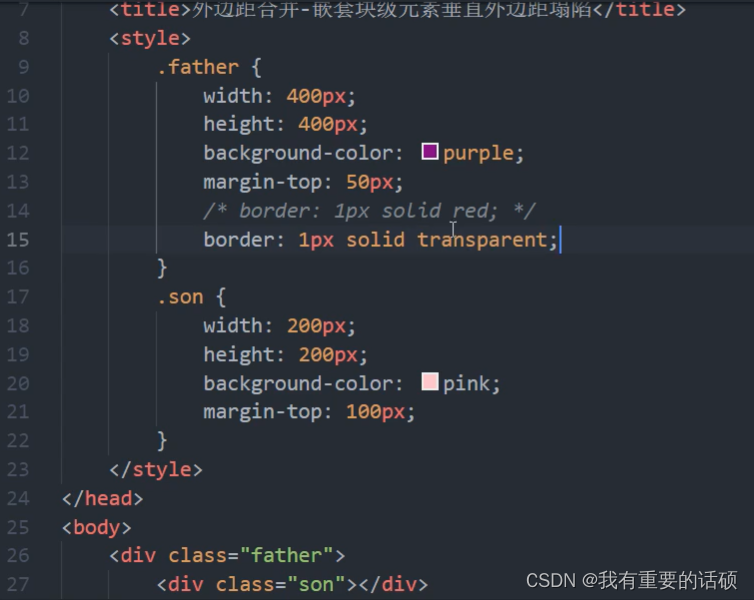
例子


加透明边框
6.清除内外边距

7.ps基本操作






















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








