
HTML写在body中
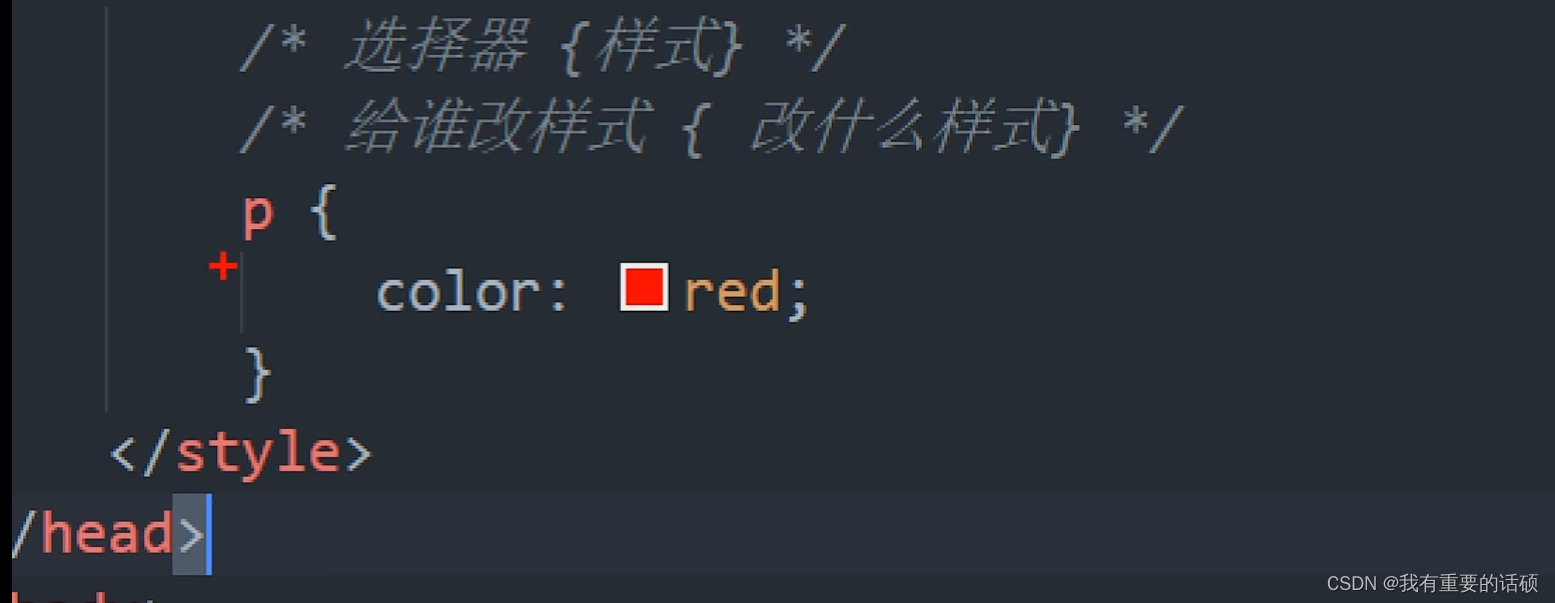
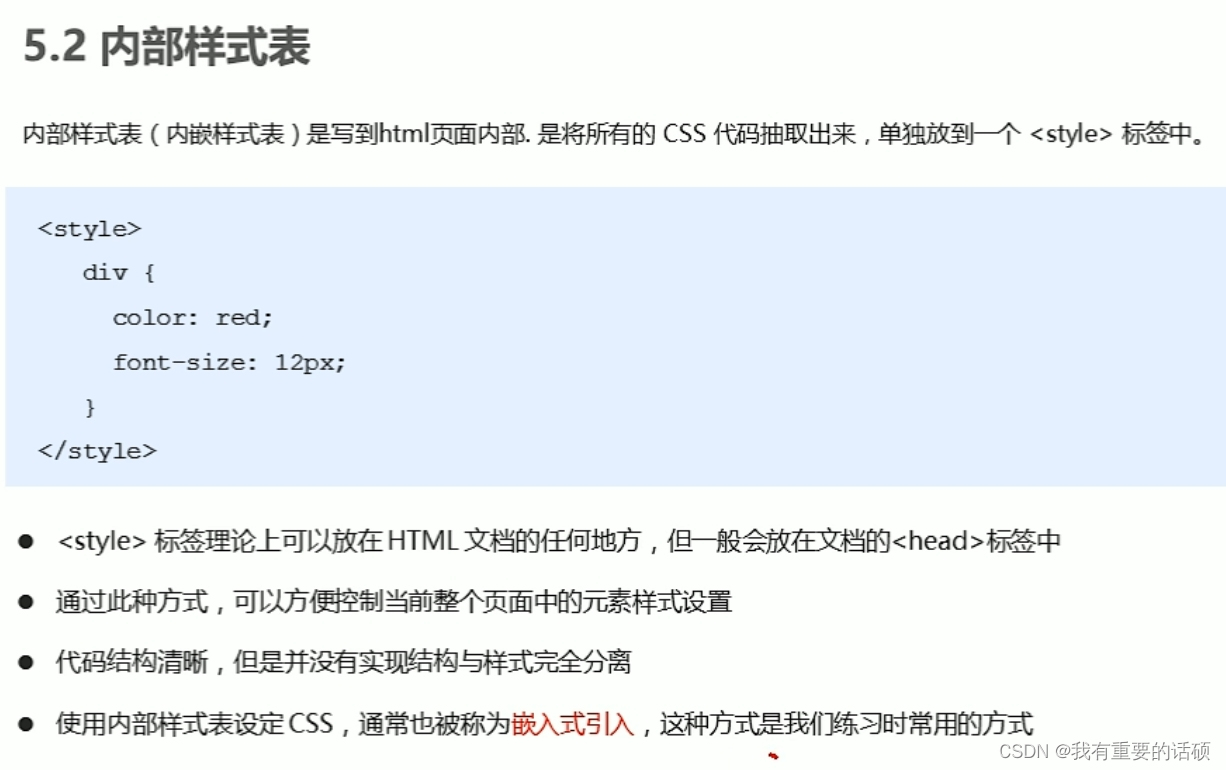
css写在head的style(样式)中
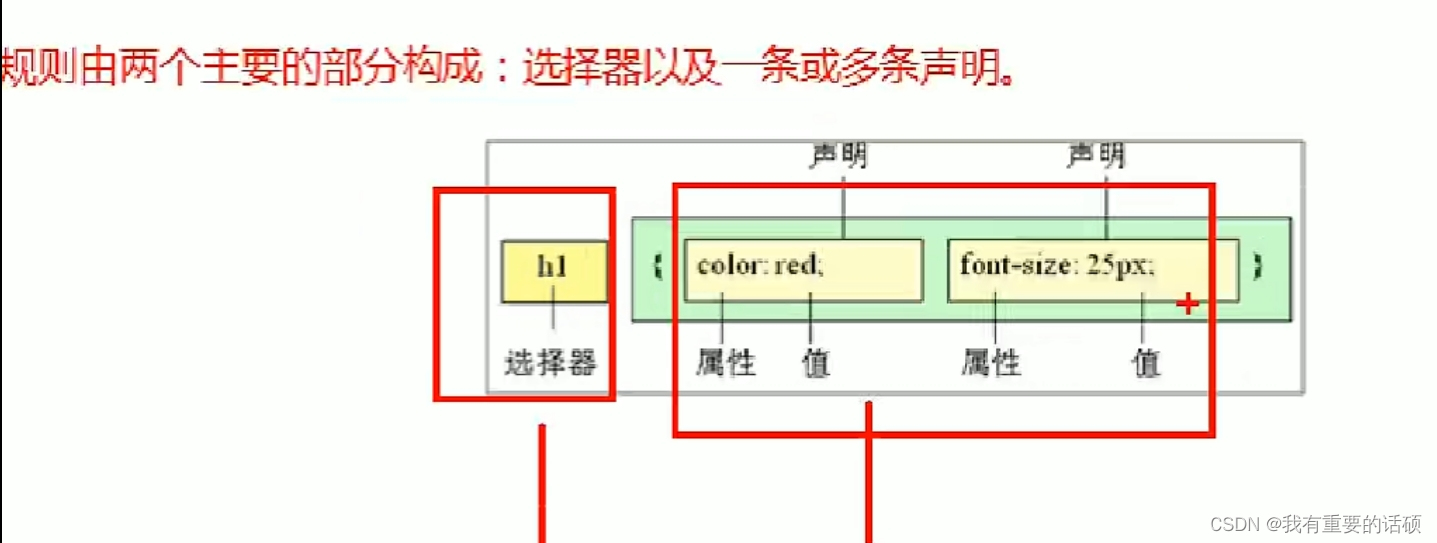
语法如下
(px是像素意思,调整)

举个例子

p为选择器,color为样式
属性color和属性值red的组合称为键值对
中间用冒号,结尾用分号
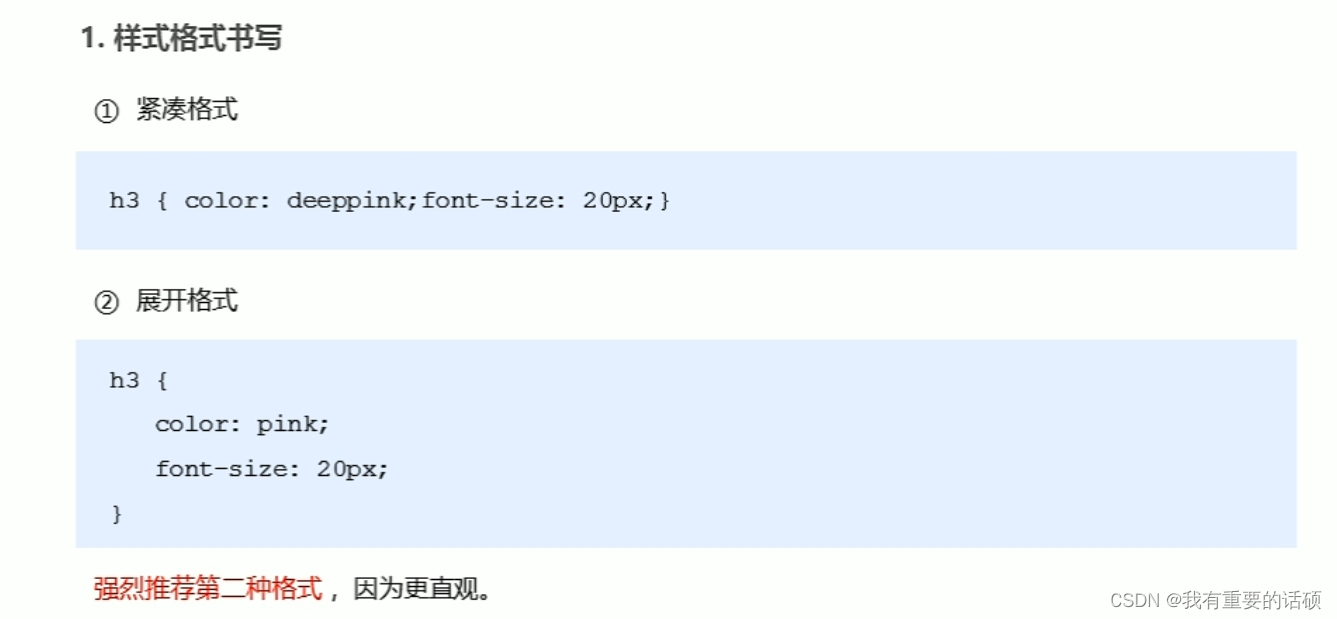
书写规范
1.样式规范

2.字母规范,属性写小写
3.空格规范

冒号后和选择器后跟一个空格
选择器和说明的作用


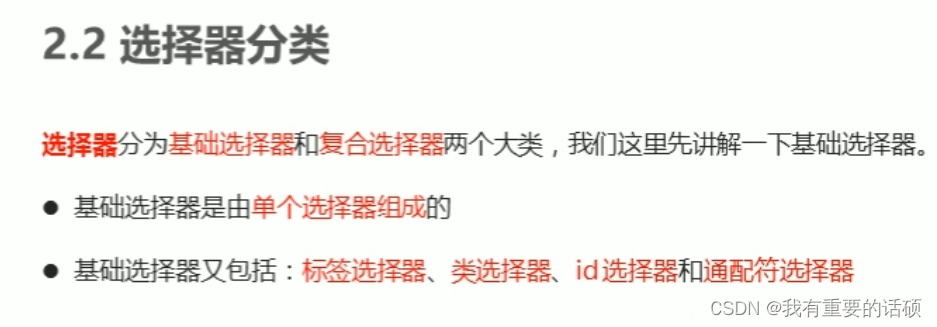
基础选择器
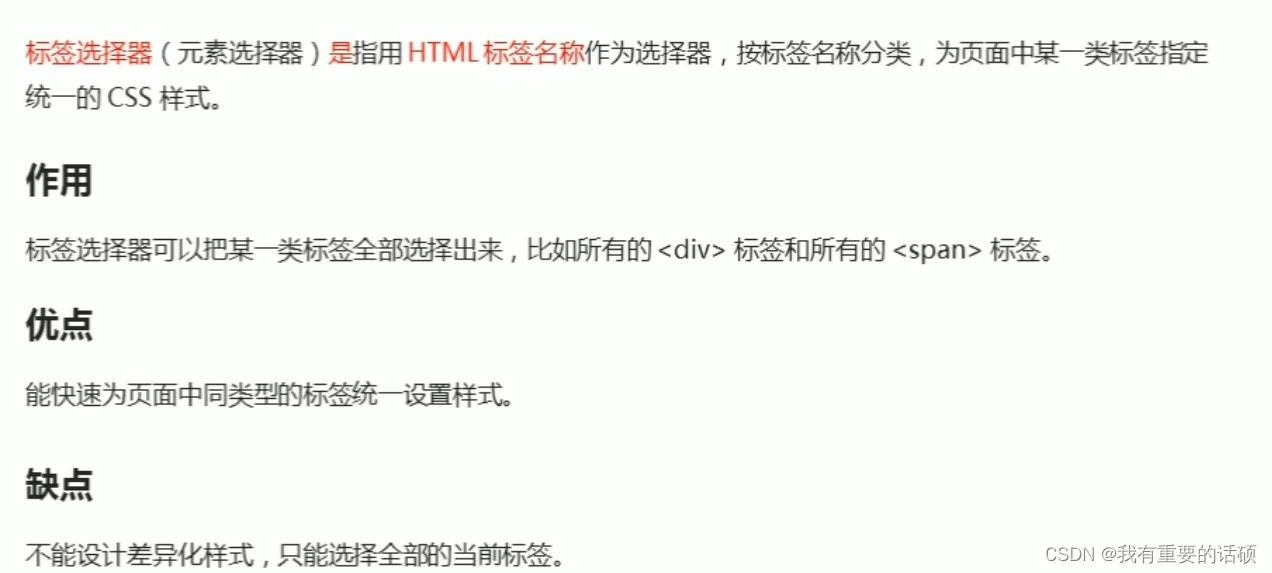
标签选择器
(进行一类一类的样式改变)

应用:把男生标绿女生标粉

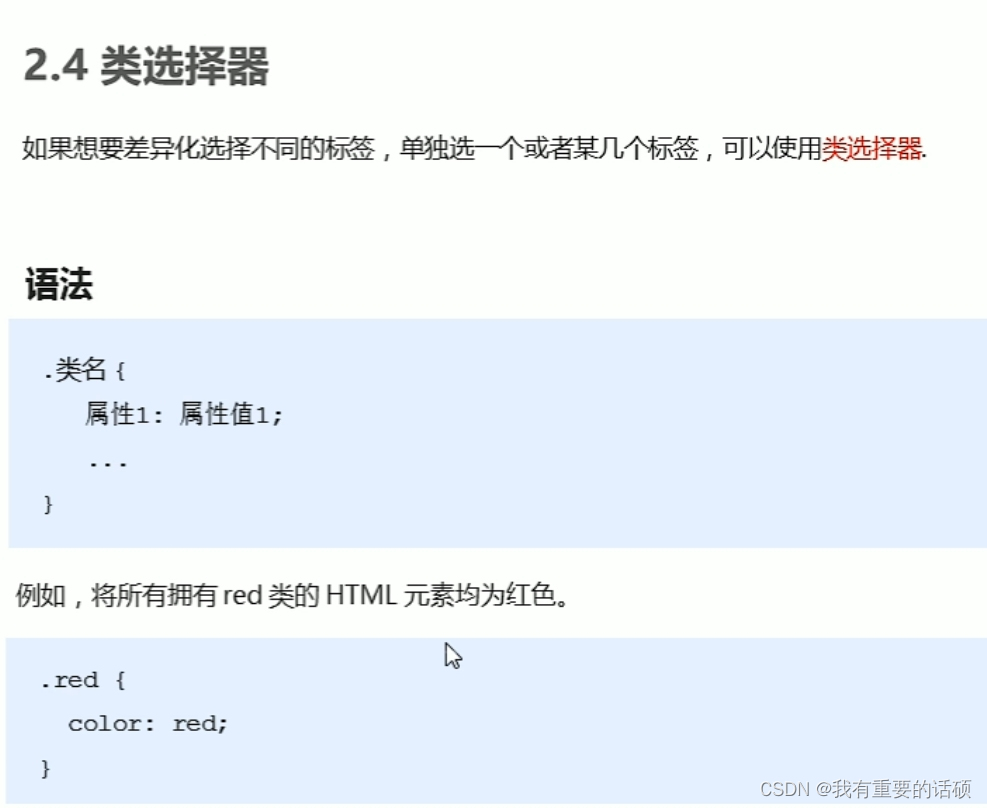
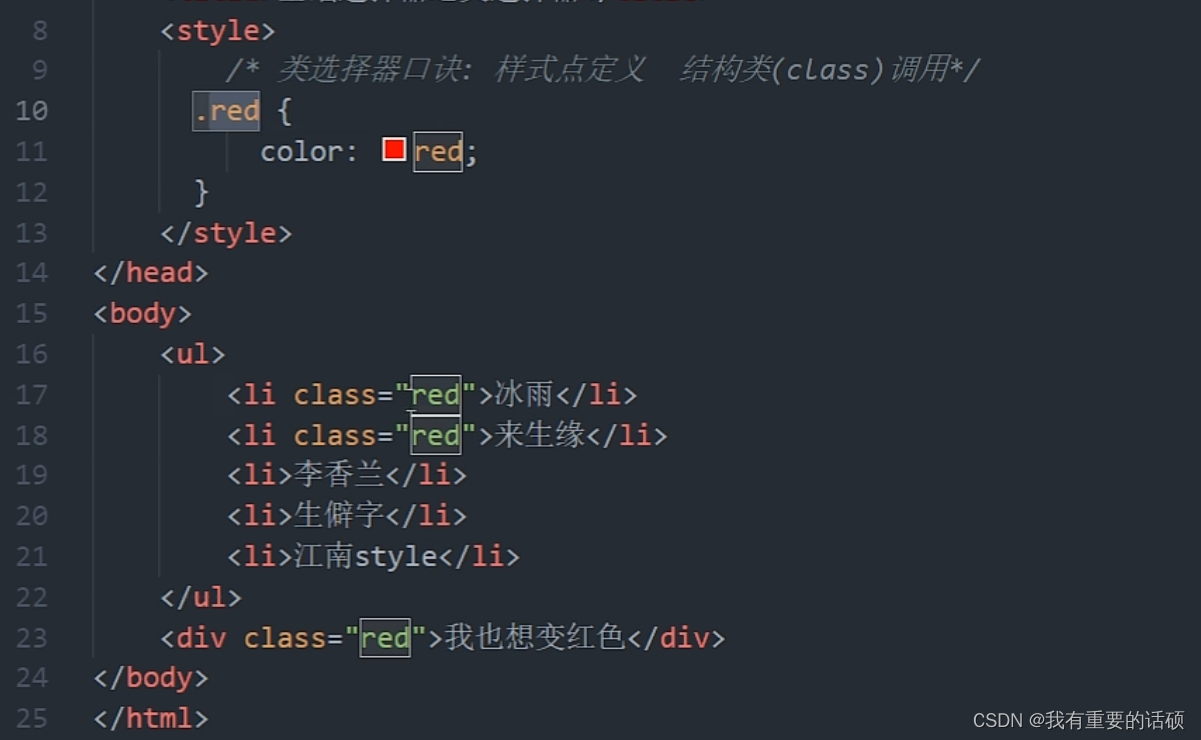
类选择器(可以实现个别的样式改变)
分为设定和调用两个步骤

以上为设定语法,注意以点开头的

以上为调用语法,哪行需要调用就这样写

样式点定位,结构类(class)调用,一个或多个,开发最常用
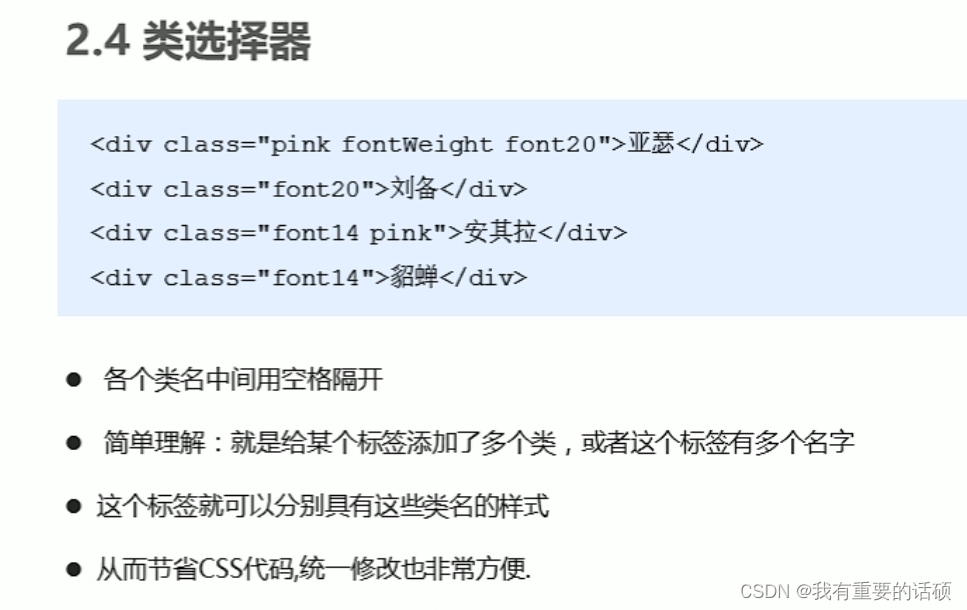
类选择器_多类名

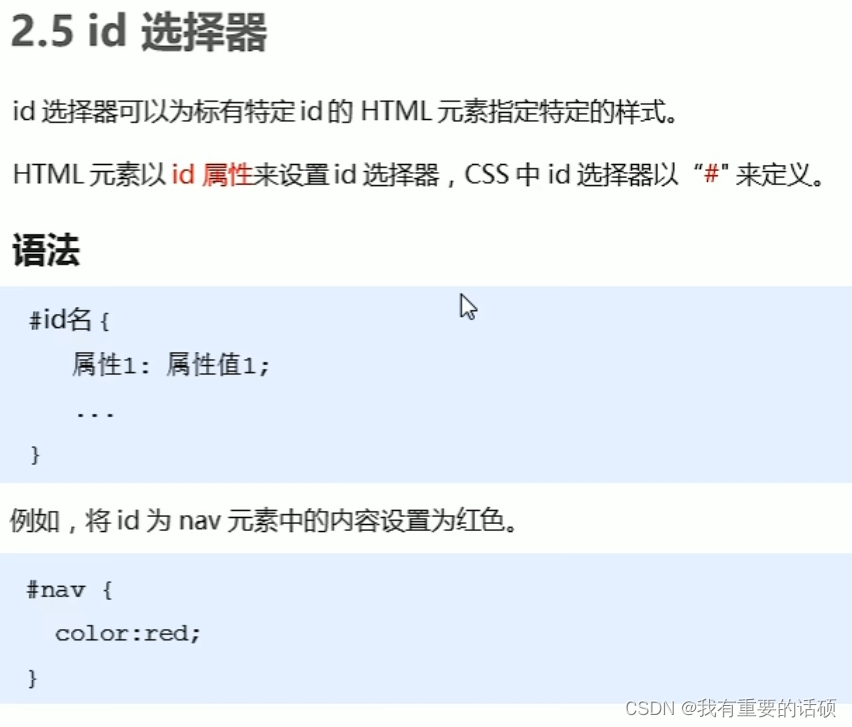
id选择器
与类选择器书写方法相似

不过见#开头,id定义,只能被调用使用一次
通配符选择器
不需要调用直接全选


先
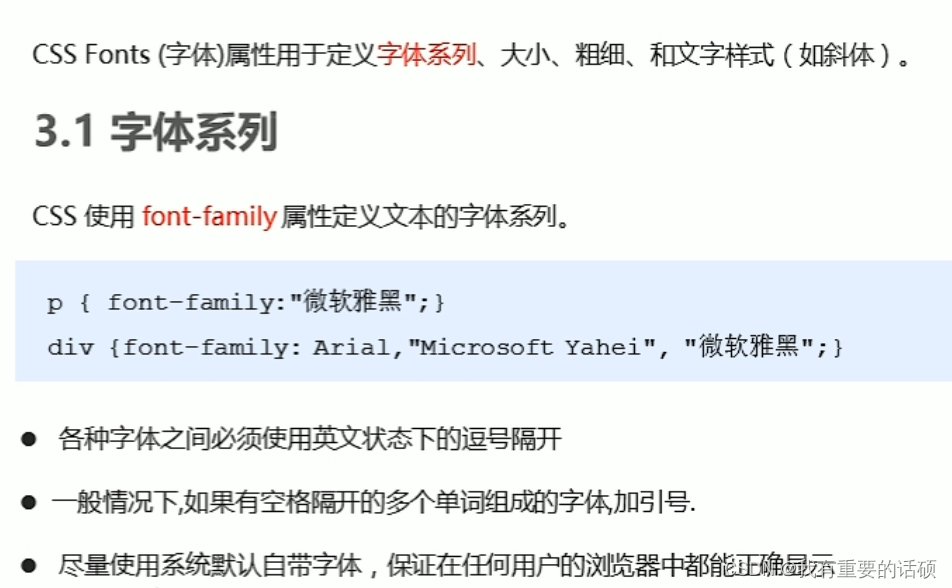
字体

当有多个字体并列时,从左到右优先来,当左边的电脑显示不出就顺位到下一个
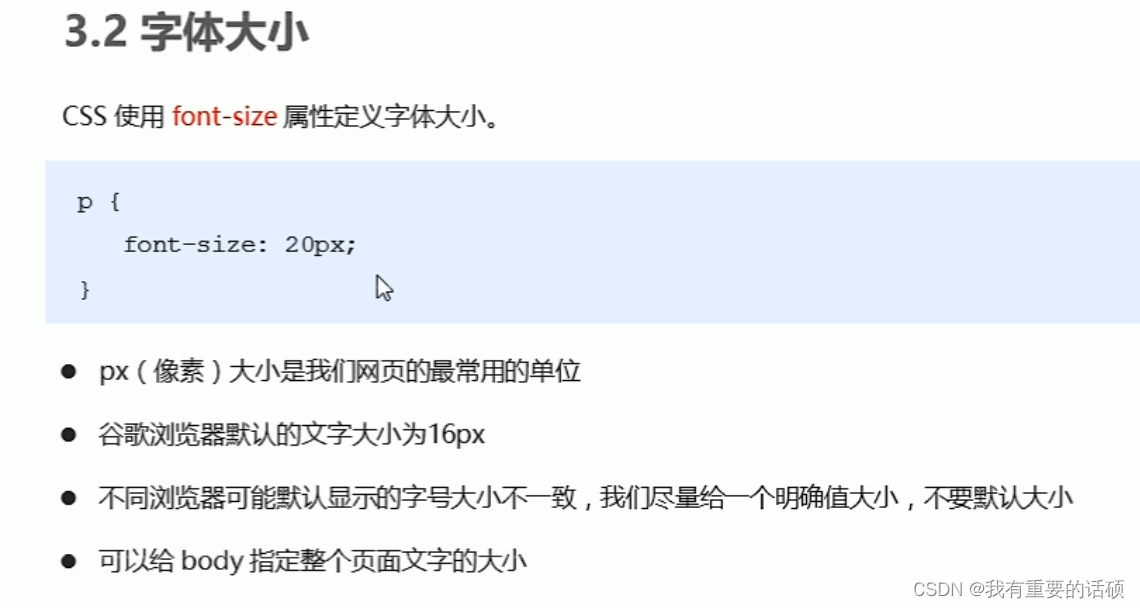
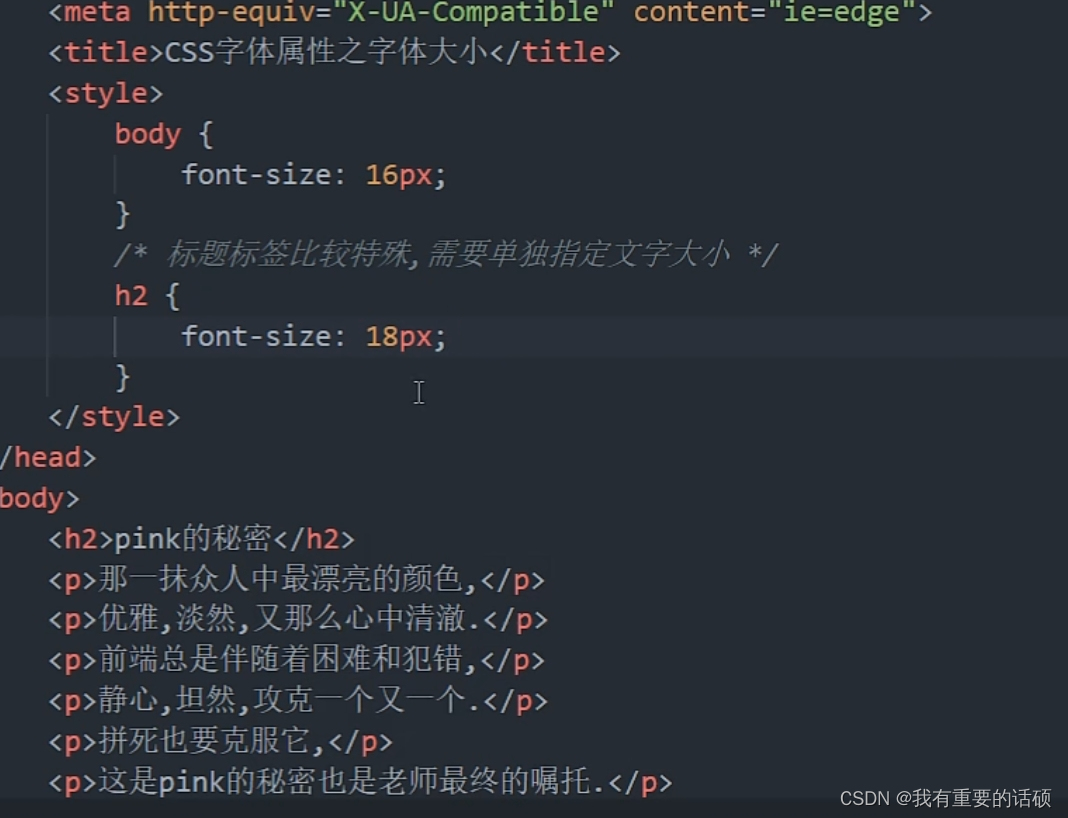
字体的大小
front-size后加px


标题如上图h2要单独写,写body影响不了标题
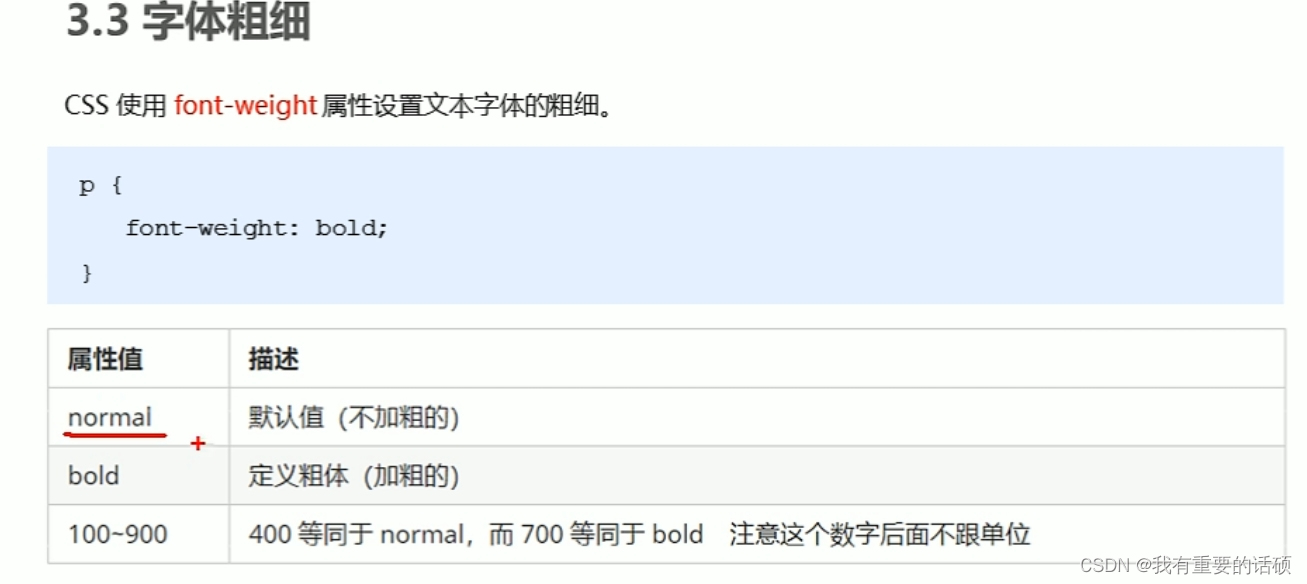
字体粗细

提倡用数字,数字不加单位

文本样式

normal让倾斜的字体不倾斜
字体复合属性

必须要保留size和family
顺序不能
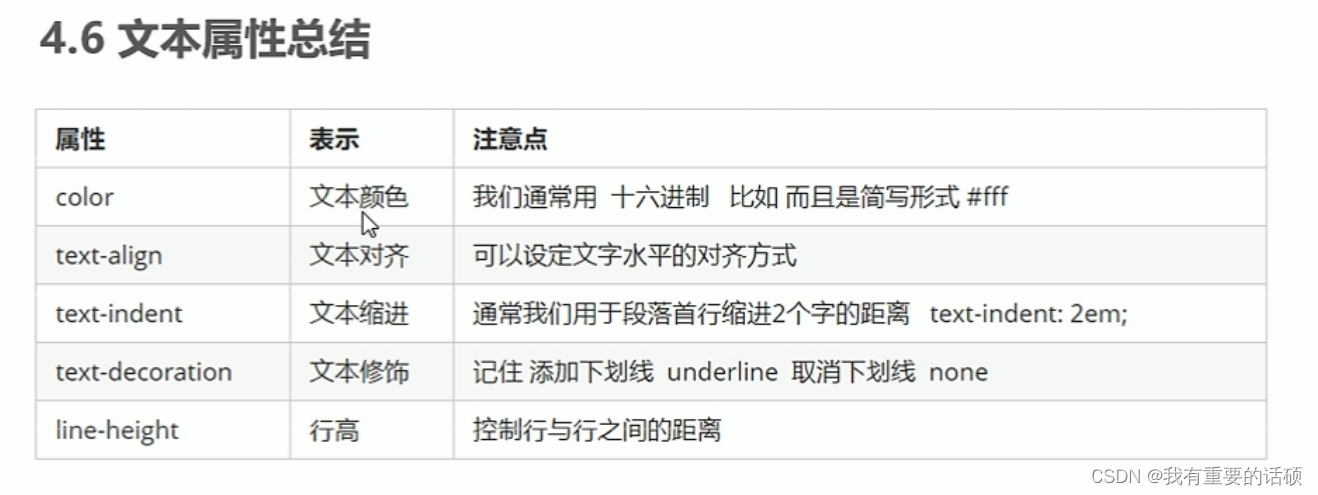
文本颜色

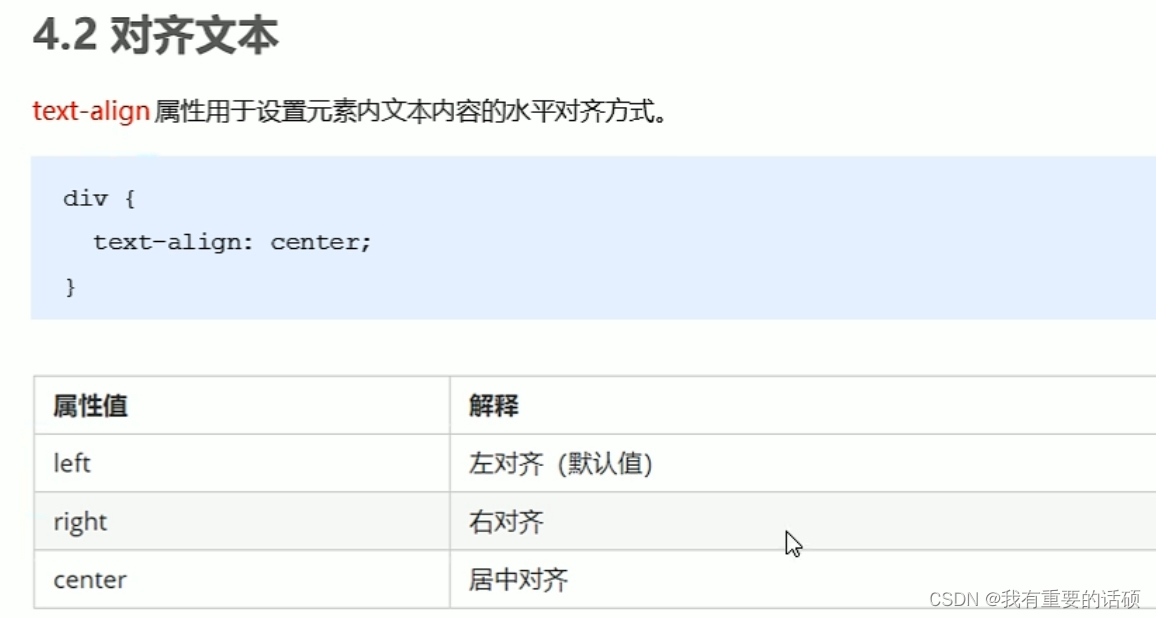
对齐文本(这个div是可以变得,选目标表签)

可以链接去掉下划线

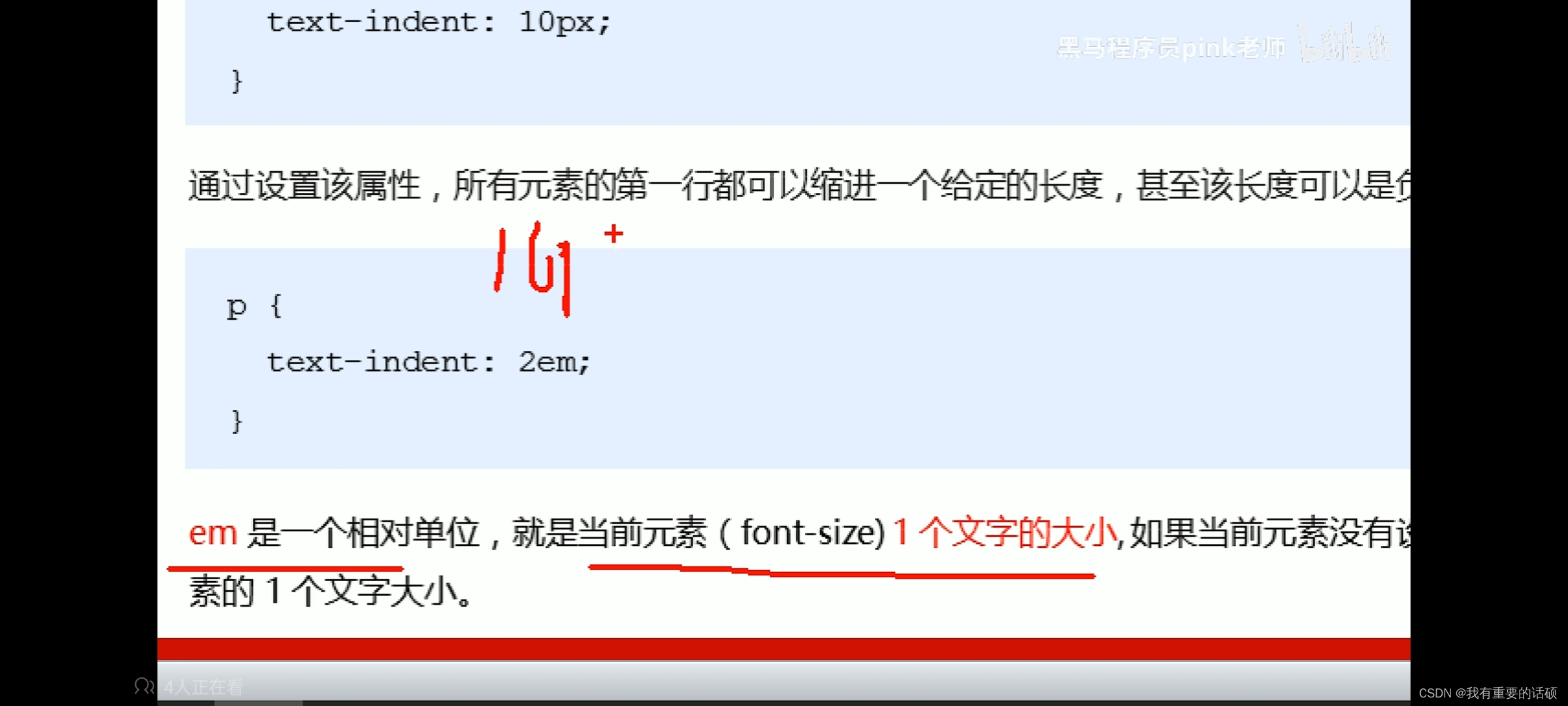
首行缩进

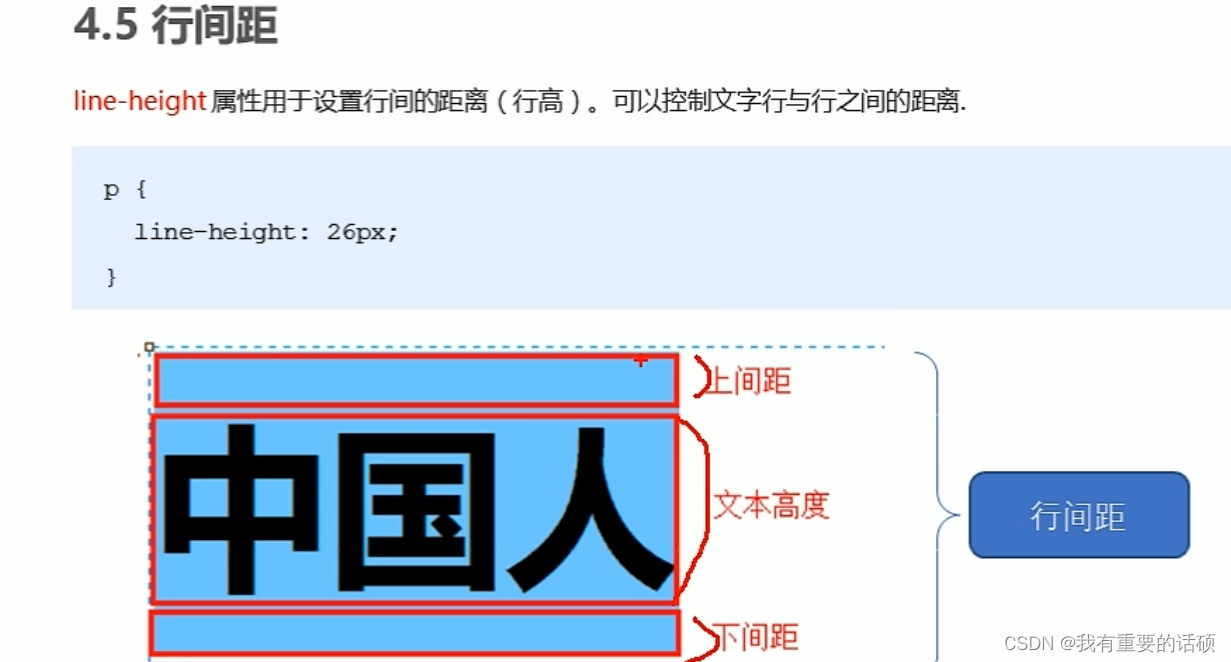
行间距构成

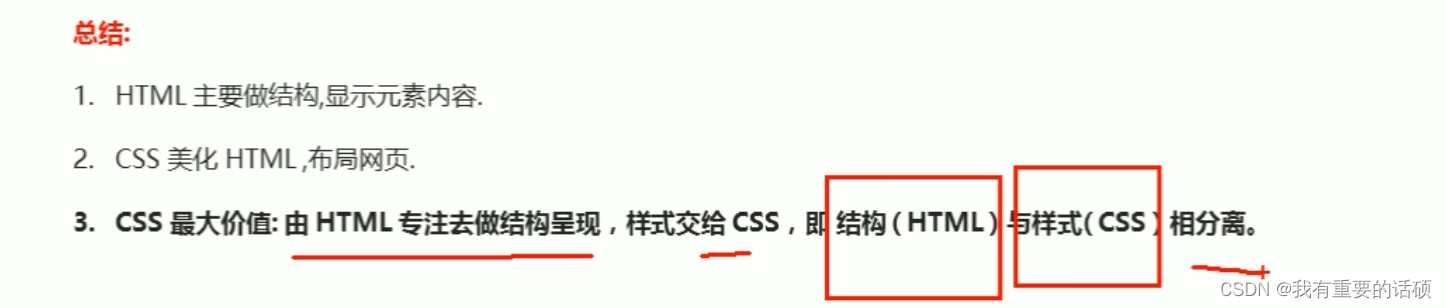
总结

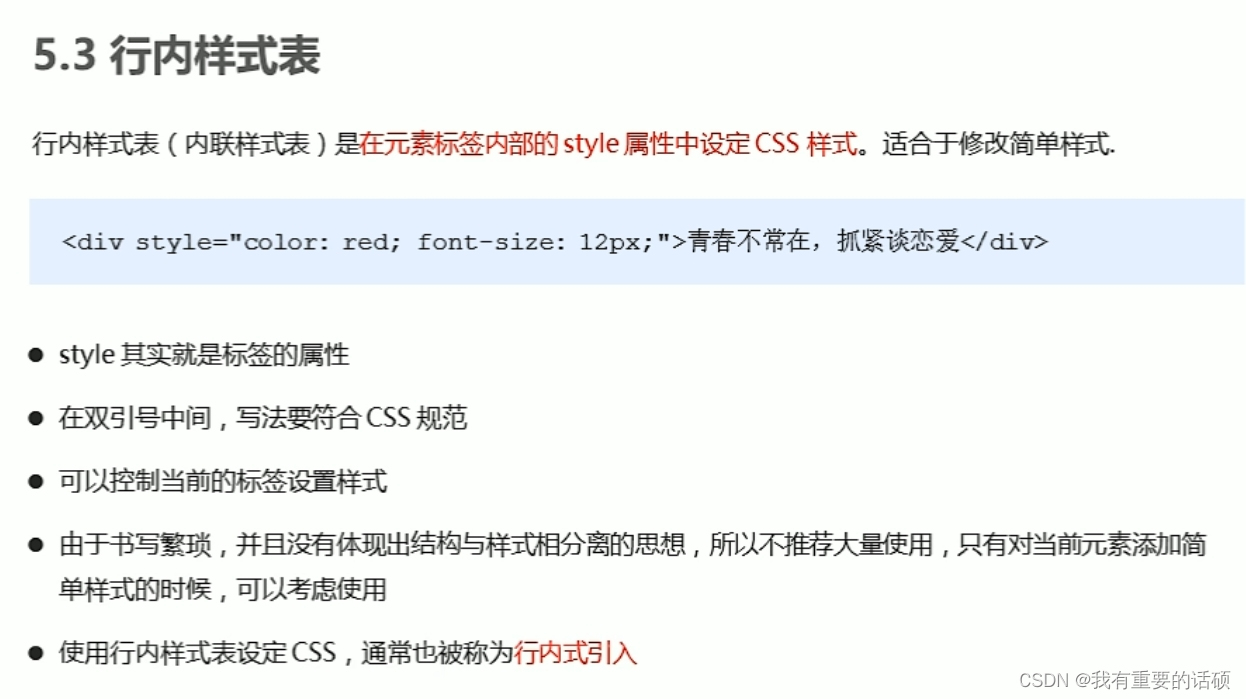
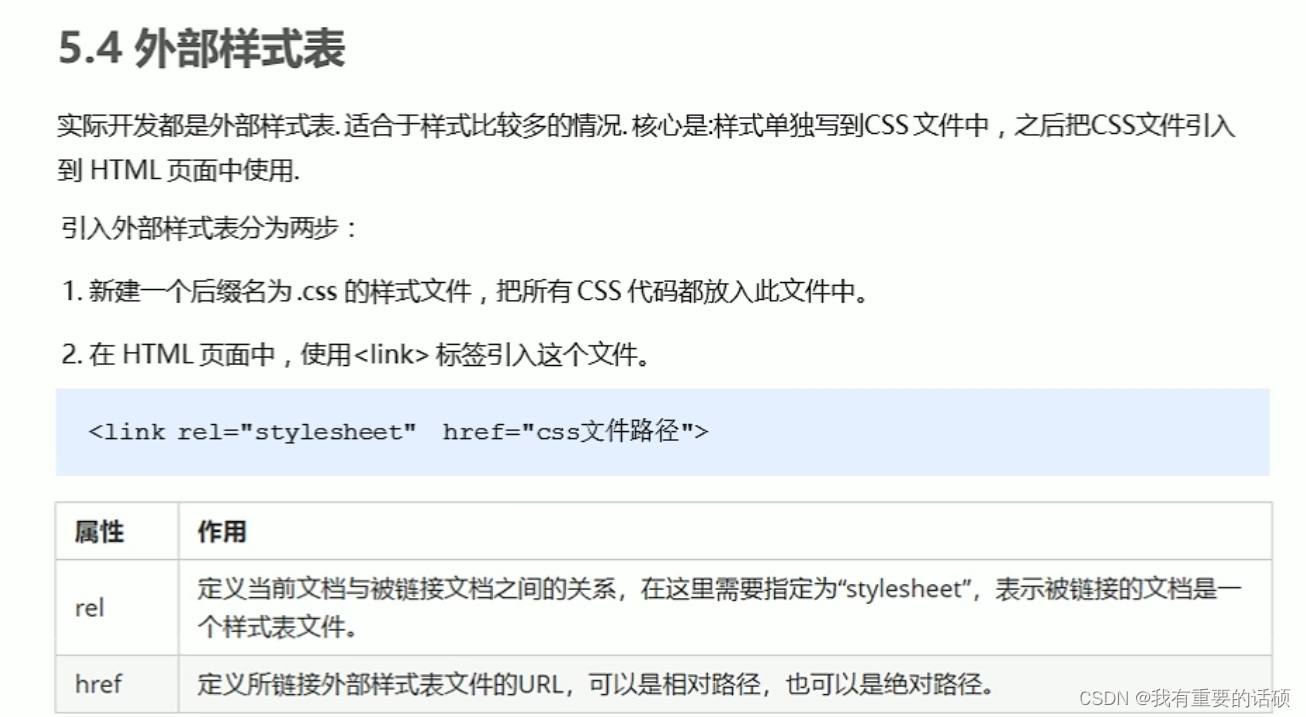
三种css引入方式


























 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








