一,HTML5的新特性
这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
1.1新增语义化标签

注意:
1°这种语义化标签主要是针对搜索引擎的
2°这些新标签在页面中可以使用多次
3°在IE9中,需要把这些元素转化为块级元素
1.2新增多媒体标签
注意:
1°音频标签和视频标签使用方式基本一致
2°浏览器支持情况相同
3°谷歌浏览器把音频和视频自动播放禁止了
4°我们可以给视频标签添加muted属性来静音播放视频,音频不行(但可以通过JavaScript)
5°视频标签是重点,我们经常设置自动播放,不使用controls控件,循环和设置大小属性。
1.2.1新增视频标签(<video>)
当前<video>元素支持三种视频格式(MP4,WebM,Ogg):尽量使用MP4
 (第二种了解,主要记第一种)
(第二种了解,主要记第一种)
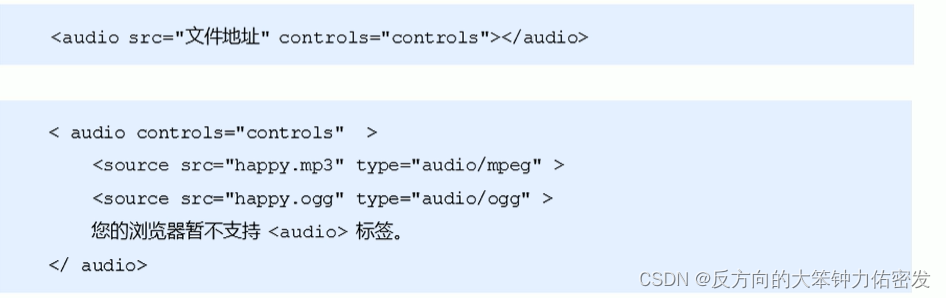
1.2.2新增音频标签(<audio>)
当前<audio>元素支持三种视频格式(MP3,Wav,Ogg):尽量使用MP3


1.3新增input表单
重点记住:number ,tel ,search

1.4新增表单属性


二,CSS3的新特性
2.1新增属性选择器
属性选择器可以根据元素特定属性来选择元素。这样就可以不用借助于类或者id选择器

2.2新增结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素。

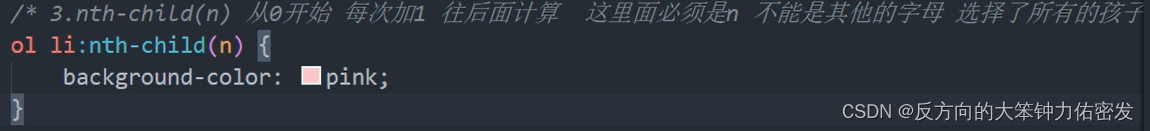
2.2.1新增nth-child选择器
nth-child(n)选择某个父元素的一个或多个特定的子元素
1° n可以是数字、关键字和公式
奇数:odd; 偶数:even;
公式如下:(从0开始)

2° n如果是数字,就是选择第n个子元素,里面数字从一开始.....
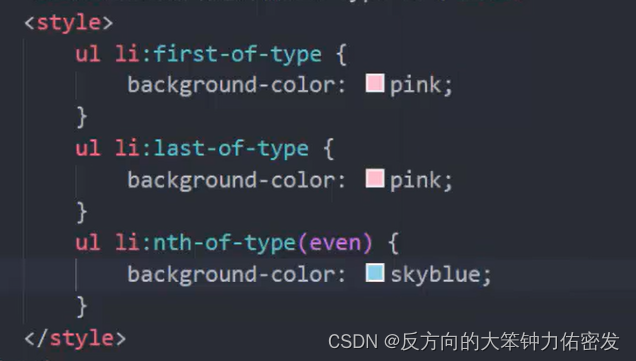
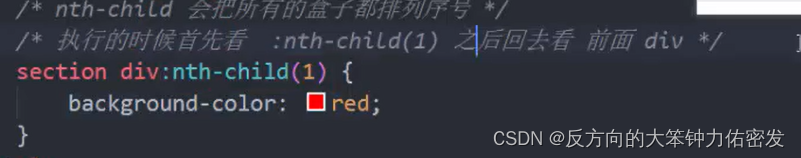
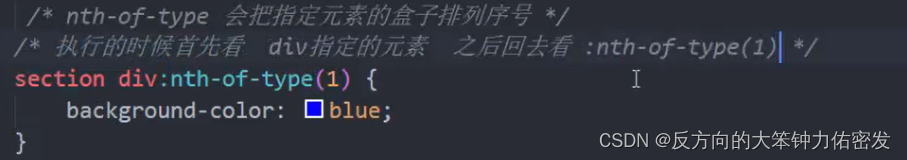
2.2.2nth-child与nth-of-type的区别
nth-of-type的用法:

区别:nth-child会把所有的孩子排列序号;而nth-of-type会把指定元素的盒子排列序号


2.3新增伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构
选择符:
::before //在元素内部的前面插入内容
::after //在元素内部的后面插入内容
语法:element::before{ }

伪元素字体图标

2.4新增盒子模型
CSS3中可以通过box-sizing来指定盒模型,有两个值:即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分为两种情况:
1°box-sizing:content-box盒子大小为width+padding+border(以前默认)
2°box-sizing:border-box盒子大小为width
如果盒子模型我们改为了box-sizing:border-box,那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
2.5CSS滤镜filter
将模糊效果或颜色偏移等图形效果应用于元素。

2.6CSS3calc函数
注:加减乘除左右记得加空格

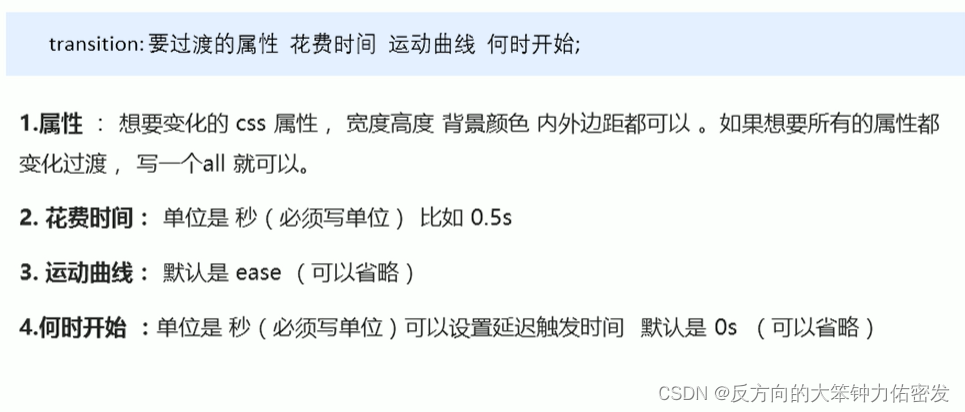
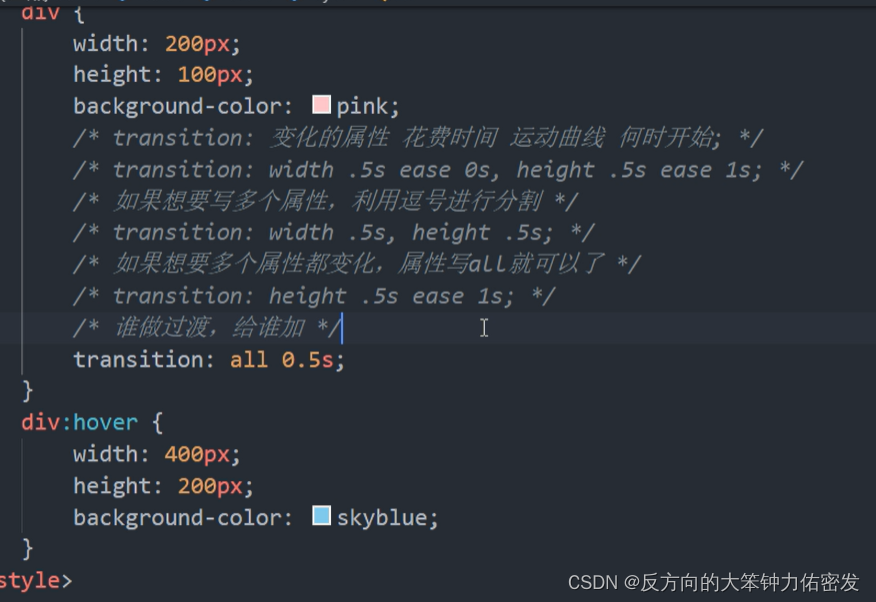
2.7过渡
过渡口诀:谁做过渡给谁加










 本文介绍了HTML5中的新增语义化标签、多媒体标签(特别关注video和audio),以及CSS3的属性选择器、结构伪类、伪元素选择器、盒子模型、滤镜filter和calc函数等内容,强调了新特性的使用注意事项和兼容性问题。
本文介绍了HTML5中的新增语义化标签、多媒体标签(特别关注video和audio),以及CSS3的属性选择器、结构伪类、伪元素选择器、盒子模型、滤镜filter和calc函数等内容,强调了新特性的使用注意事项和兼容性问题。














 1823
1823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








