1,3D的特点:
近小远大
物体后面遮挡不可见
2,3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向
transform:translateX(100px):仅仅是在x轴上移动
transform:translateY(100px):仅仅是在Y轴上移动
transform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位),有了透视,就能看到translateZ引起的变化了
transform:translate3d(x,y,z)
3,透视 perspective

4,3D旋转 rotate3d
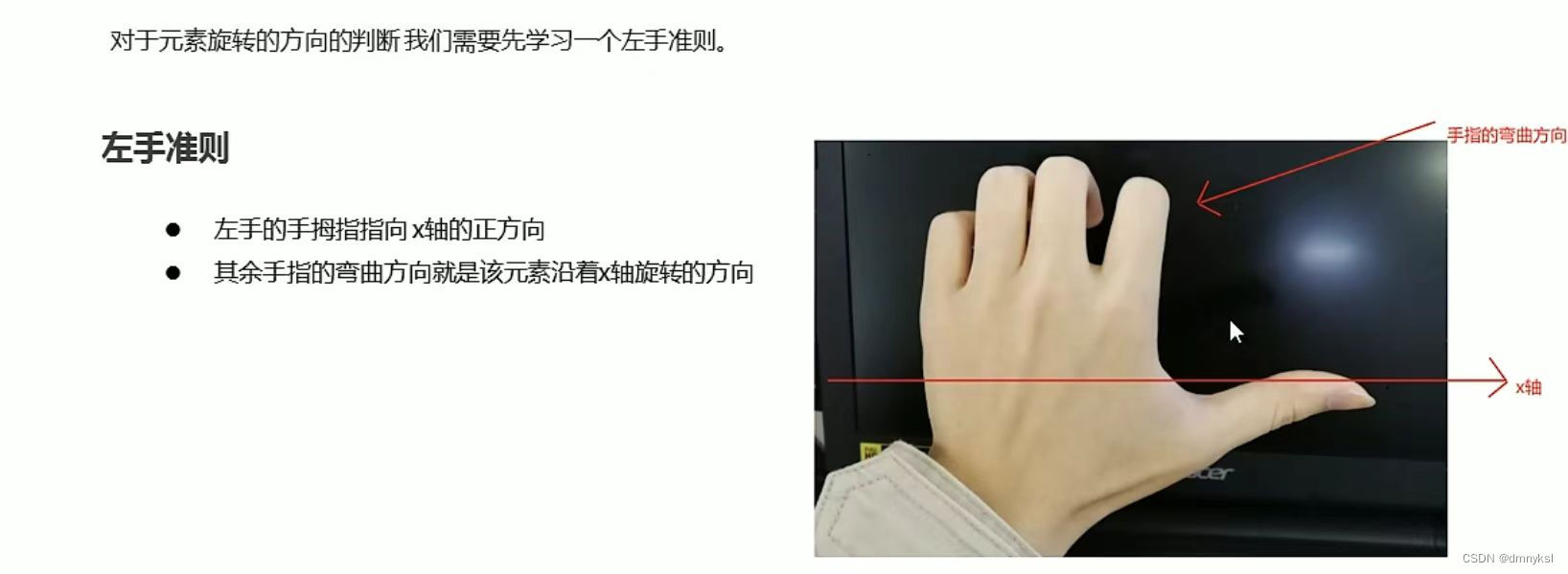
3D旋转指可以让元素在三维平面内沿着x轴、y轴、z轴或者自定义轴进行旋转
transform:rotateX(45deg):沿着x轴正方向旋转45度
transform:rotateY(45deg):沿着y轴正方向旋转45度
transform:rotateZ(45deg):沿着z轴正方向旋转45度
transform:rotate3d(x,y,z,deg):沿着自定义轴旋转
x y z是表示旋转轴的矢量
transform:rotate3d(1,1,45deg) 沿着独角线旋转45deg

5,3D呈现 transform-style(重要)
控制子元素是否开启三维立体环境
transform-style:flat 默认的不开启
transform-style:preserve-3d 子元素开启立体空间
代码写给父级,但是影响的是子盒子







 本文详细介绍了3D在Web开发中的关键特性,如translate3d的三维移动、透视效果、3D旋转(rotate3d)以及transform-style控制子元素的3D呈现。通过这些技术,开发者可以实现更丰富的视觉体验。
本文详细介绍了3D在Web开发中的关键特性,如translate3d的三维移动、透视效果、3D旋转(rotate3d)以及transform-style控制子元素的3D呈现。通过这些技术,开发者可以实现更丰富的视觉体验。














 1064
1064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








