自定义组件
1.1 什么是自定义组件
开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
小程序中常常会有些通用的交互模块,比如:下拉选择列表、搜索框、日期选择器等;这些界面交互模块可能会在多个页面中用到,逻辑也相对独立;然而,用传统的小程序开发方法来实现非常繁琐,小程序基础库提供了让开发自已创建界面组件的特性,称之为“自定义组件“。通过这个特性,开发者就能够将这样的交互模块抽象成界面组件,使用界面代码组织变得非常灵活。
1.2 使用场景
多个页面用到同样的东西
页面功能很多、很复杂、使用组件来拆分逻辑
1.3 自定义组件组成
- json 文件:用于放置一些最基本的组件配置
- wxml 文件:组件模板
- wxss 文件:组件的样式(无法直接使用全局样式,需要通过@import导入)
- js 文件:组件的 js 代码,承载组件的主要逻辑
1.4 创建自定义组件
1.4.1 新建自定义组件文件
在根目录新建 components 目录,然后右键新建自定义组件目录

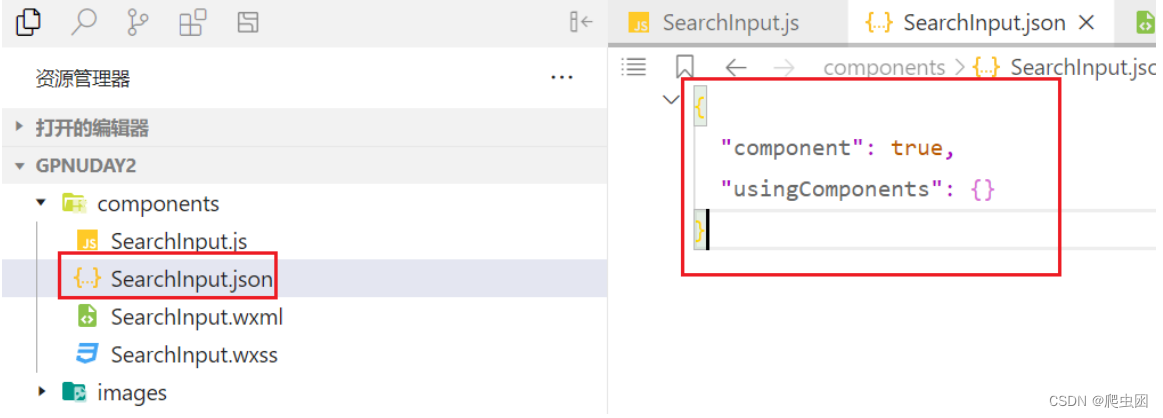
1.4.2 配置组件json 文件

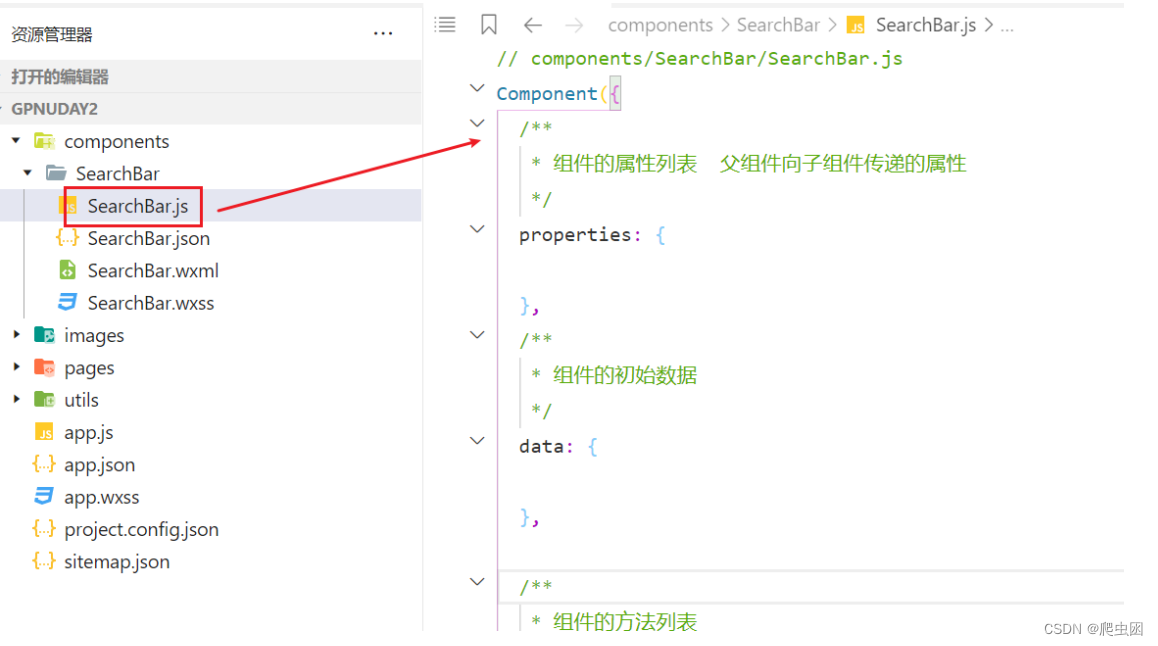
1.4.3 配置组件js 文件

1.4.4 在SearchInput.wxml 文件中写入内容
<view class="search_input">
<navigator url="/pages/logs/logs" open-type="navigate"> 搜索 </navigator>
</view>
1.4.5 在SearchInput.wxss 配置样式
.search_input {
height: 90rpx;
padding: 10rpx;
background-color: #096;
}
.search_input navigator {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
border-radius: 15rpx;
color: #666;
}
1.5 引入自定义组件
以在 /pages/index/index 父组件中引入子组件为例
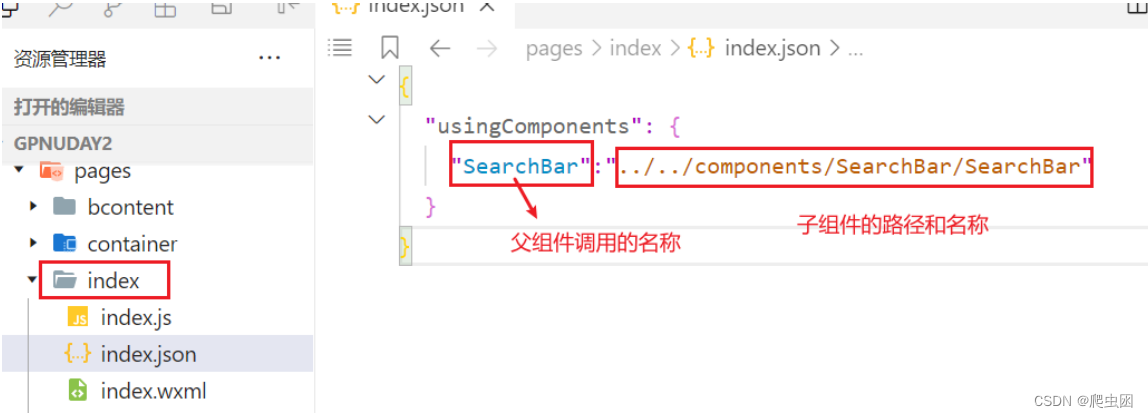
1.5.1 在父组件json 文件的usingComponents 中导入组件

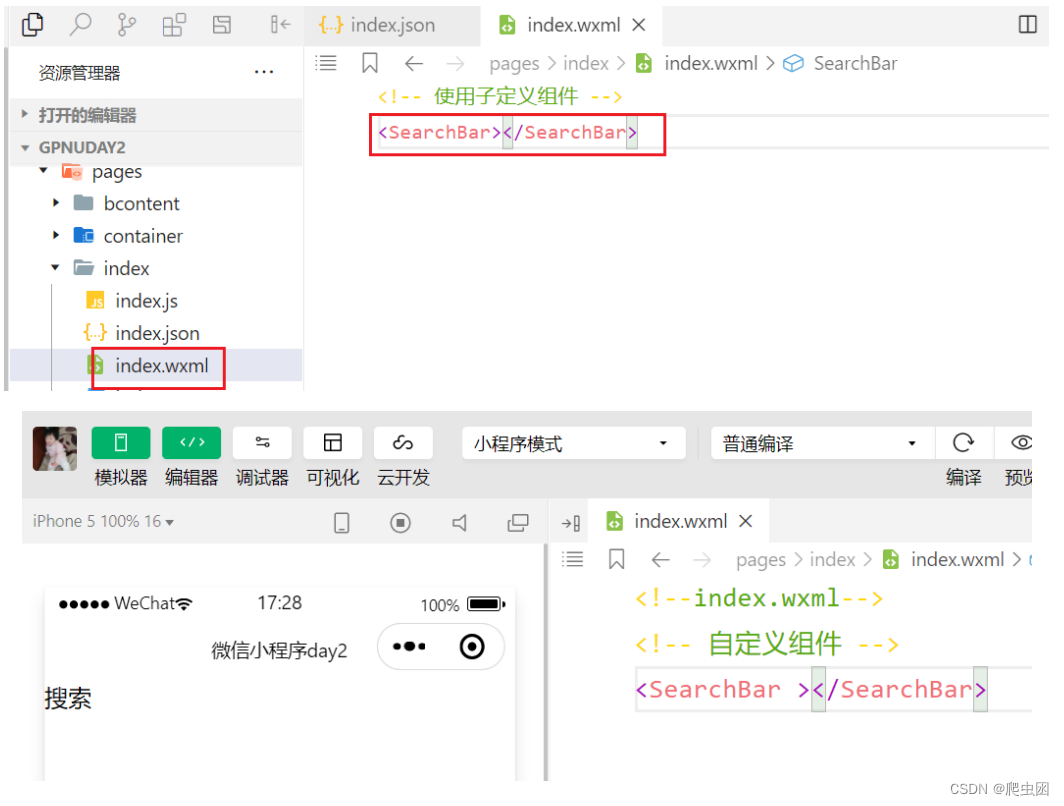
1.5.2 在父组件wxml 文件中以组件名称作为标签使用组件

1.6 组件参数传递
注:与VUE父子组件传参原理一样
1.6.1 父传子
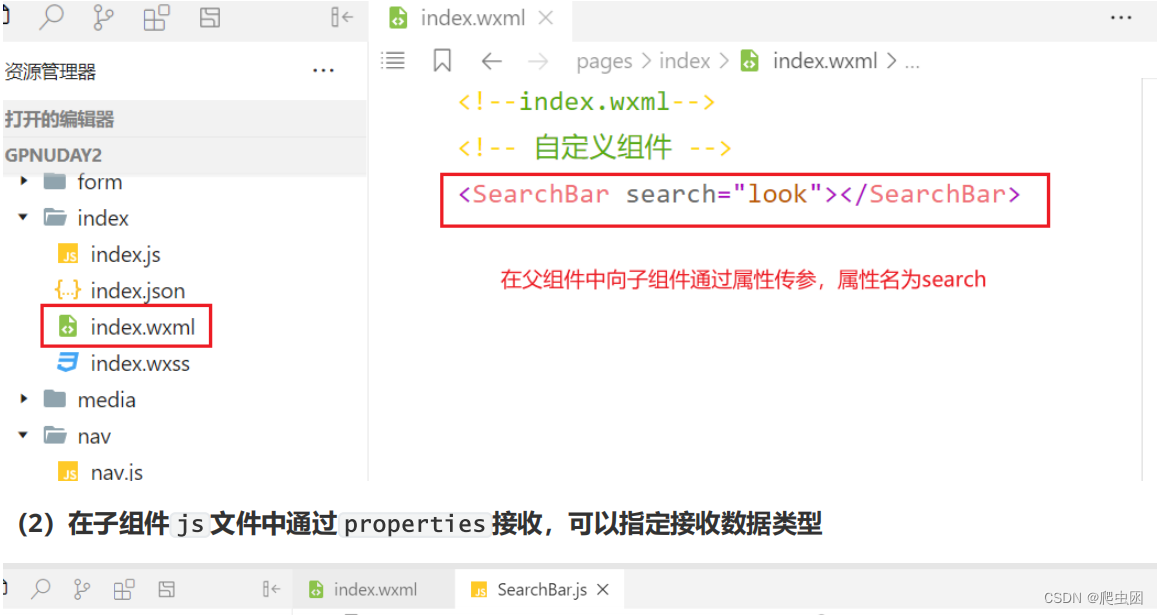
(1)在父组件中的子组件标签添加属性,给子组件传递数据

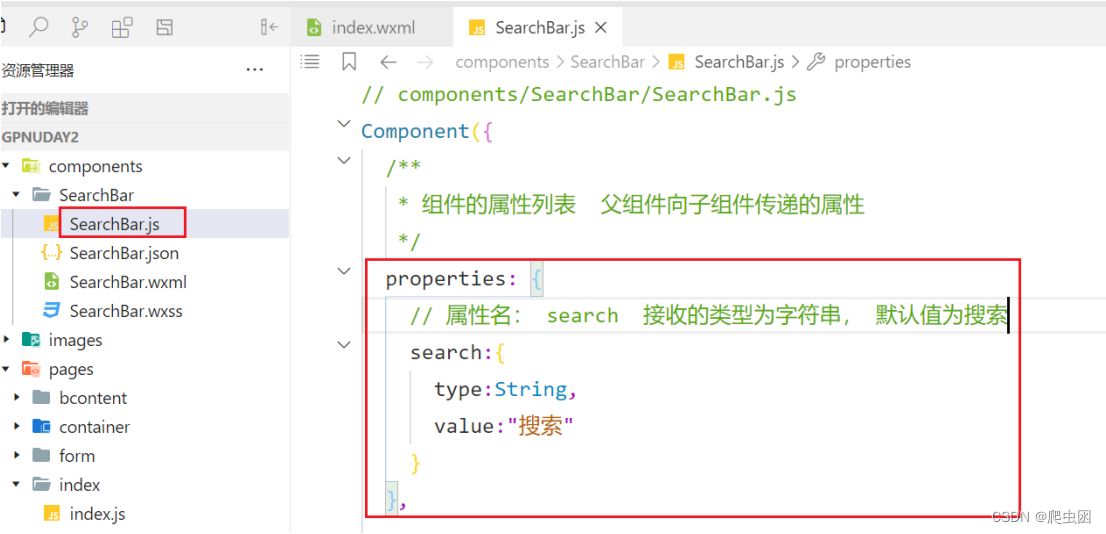
(2)在子组件 js 文件中通过 properties 接收,可以指定接收数据类型

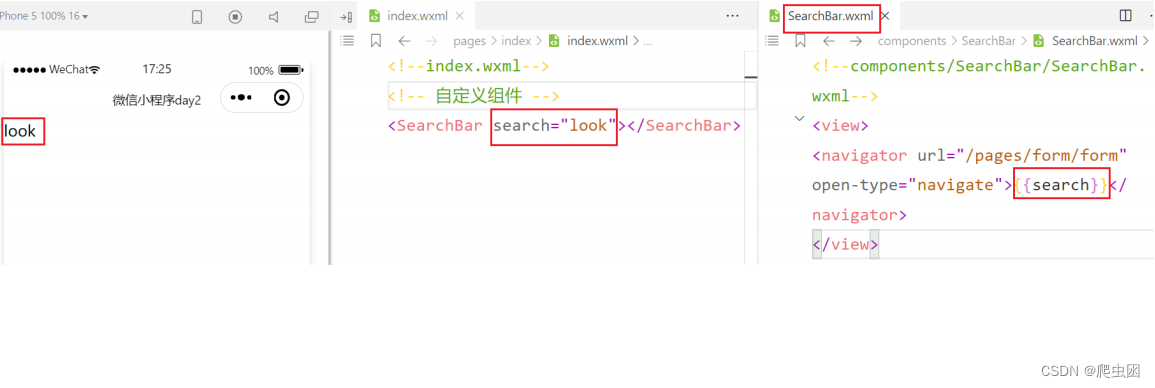
(3)在子组件 wxml 文件中的内容替换成变量

(4) 效果如下:























 1413
1413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








