最后
🍅 硬核资料:关注即可领取PPT模板、简历模板、行业经典书籍PDF。
🍅 技术互助:技术群大佬指点迷津,你的问题可能不是问题,求资源在群里喊一声。
🍅 面试题库:由技术群里的小伙伴们共同投稿,热乎的大厂面试真题,持续更新中。
🍅 知识体系:含编程语言、算法、大数据生态圈组件(Mysql、Hive、Spark、Flink)、数据仓库、Python、前端等等。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
JS全名:JavaScript,是WEB网页组成的三部分之一。JavaScript 代码放在位于
我的第一个 Web 页面
我的第一个段落。
点我
它通常会嵌在HTML中,以的形式存在,有时候你看到的并非文中这样的,而是类似于链接的形式存在,那是因为吧JS代码写在的外面,通过链接形式引入,原则上是一样的,显得美观一些。如下:

这里运行的话就很简单了,直接复制到txt文档,保存后重命名将后缀改为.html即可,双击直接打开就可以看到效果了。
看完JS代码,我们先了解一下浏览器对象模型BOM,方便后面更好的学习,BOM全名Browser Object Mode,允许JS与浏览器交互。本章主要介绍BOM模型里面的Windows对象以及location对象。
Windows对象:
==========
1. 获取浏览器窗口的尺寸
2. 操作其他窗口方法:如打开新窗口,关闭窗口等
3. 操作当前窗口,如:获取当前页面的地址,重新加载一个新页面,刷新当前页面
获取窗口尺寸
获取内部宽高属性
innerHeight,innerWidth 单位:px(像素)
内部宽高:是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高
• window.innerHeight - 浏览器窗口的内高度(以像素计)
• window.innerWidth - 浏览器窗口的内宽度(以像素计)
获取外部宽高属性
outerHeight,outerWidth 单位:px(像素)
• window.outerHeight 浏览器窗口的外部高度(以像素计)
• window.outerWidth 浏览器窗口的外部宽度(以像素计)
from selenium import webdriver
获取内宽,内高
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
js_ih = ‘return window.innerHeight’
js_iw = ‘return window.innerWidth’
i = fox.execute_script(js_ih)
o = fox.execute_script(js_iw)
#也可以写成
i = fox.execute_script(js_ih,js_iw)
print(i)
print(f"内高是:{i},内宽是:{o}")
外宽,外高
js_oh = ‘return window.outerHeight’
js_ow = ‘return window.outerWidth’
j = fox.execute_script(js_oh)
s = fox.execute_script(js_ow)
print(f"外高是:{j},外宽是:{s}")
fox.quit()
看到这是不是诧异,JS代码写在python中还有有点复杂程度的或者说是有点麻烦的。如果你想获取宽高,你必须要加return不然是没有返回值的,并且没个JS语句你想执行的话都必须fox.execute_script()带上这么一个执行语句,不然写了跟没写一个样。引号内的代码都需要靠纯手写,所以考验键盘能力的时候到了。
操作窗口
-
window.open(url) - 打开新窗口,并打开指定的url
-
window.close() - 关闭当前窗口
-
selenium执行js语句 -fox.execute_script(js)
from selenium import webdriver
fox = webdriver.Firefox()
fox.implicitly_wait(5)
fox.get(‘https://baidu.com’)
打开新窗口
js = “window.open(‘https://www.csdn.net/’)”
fox.execute_script(js)
关闭新窗口
js_c = ‘window.close()’
fox.execute_script(js_c)
fox.quit()
Location对象
location属性
-
window.location.href 返回当前页面的 href (URL)
-
window.location.hostname 返回 web 主机的域名
-
window.location.pathname 返回当前页面的路径或文件名
-
window.location.protocol 返回使用的 web 协议(http: 或 https:)
这里的主机域名可能获取不到,还有就是协议。这里只做了解即可。
from selenium import webdriver
fox = webdriver.Firefox()
获取地址
fox.get(‘https://baidu.com’)
js_href = “return location.href”
js_host = “return location.hostname”
js_path = “return location.pathname”
js_port = “return location.protocol”
i = fox.execute_script(js_href, js_host, js_path, js_port)
print(i)
fox.quit()
location方法
-
location.assign(url) 加载新页面
-
location.reload() 重新加载当前页面,刷新
-
location.replace(url) 用输入的url替换当前的url
值得注意的是:
assign与replace的区别:
-
location.assign(url) : 加载 URL 指定的新的 HTML 文档。就相当于一个链接,跳转到指定的url,当前页 面会转为新页面内容,可以点击后退返回上一个页面。
-
location.replace(url) : 通过加载 URL 指定的文档来替换当前文档,这个方法是替换当前窗口页面,前 后两个页面共用一个窗口,所以是没有后退返回上一页的
这些都是小练手,记得自己上手,提示:不需要得到值的就不需要添加return了,可以直接使用,举例:
from selenium import webdriver
fox = webdriver.Firefox()
fox.implicitly_wait(5)
获取地址
fox.get(‘https://baidu.com’)
js = “return location.href”
i = fox.execute_script(js)
print(i)
打开一个新的窗口
fox.execute_script(“location.assign(‘https://baidu.com’)”)
HTML DOM节点
==========
HTML DOM (Document Object Model) 中 , 每一个元素都是节点。
Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
元素定位
这里才是重点,JS元素定位其实说的就是Document元素定位。
查找元素,最常用的查找是根据ID和Tag Name ,注意:除id,css选择器以外是元素组定位
1. document.getElementById(id属性值) --》唯一的
2. document.getElementsByClassName(class属性值) --》可以定位一组元素
• document.getElementsByClassName(class属性值)[索引值] 对一组元素中的单个元素的获取
3. document.getElementsByName(name属性值)
4. document.getElementsByTagName(标签名)
5. document.querySelector(css选择器) --》对于没有id/name/classname属性,可以使用这个定位元 素
这里与普通的元素定位没有什么太大的区别,元素组定位索引取值,元素定位。还有就是value与send_keys区别。
from selenium import webdriver
fox = webdriver.Firefox()
fox.implicitly_wait(5)
fox.get(‘https://baidu.com’)
js_input = “document.getElementById(‘kw’).value=‘python’”
fox.execute_script(js_input)
jx_click = “document.getElementById(‘su’).click()”
fox.execute_script(jx_click)
fox.quit()
from selenium import webdriver
fox = webdriver.Firefox()
fox.implicitly_wait(5)
fox.get(‘https://baidu.com’)
js_input = “document.getElementsByClassName(‘mnav’)[0].click()”
fox.execute_script(js_input)
sleep(2)
fox.quit()
这里看到区别了吧,JS中元素定位方式类似,写法还是有一定的区别的。我个人举得还是挺繁琐的。其他的元素定写法与上述类似,这里就不做全部的代码展示了。自行练习!
更改元素属性值
看到这是不是很意外,还能更改元素属性值,JS的特点这里也有份,网页中有部分的属性是隐藏的,有些属性只读不可写让我们具体看看。
-
document.getElementById(‘kw’).autocomplete= ‘off’ --常用元素属性修改;百度
-
document.getElementById(‘vip’).style.visibility= ‘visible’ --设置元素的隐藏属性,是否显示;
隐藏的元素:利用javascript更改元素属性值,让元素可见
例如:visibility:hidden(隐藏),visible(显示)
display : none(隐藏),block(显示)

看这个例子,我们可以通过更改属性值直接隐藏掉这个烦人的东西。
from time import sleep
from selenium import webdriver
fox = webdriver.Firefox()
fox.implicitly_wait(5)
fox.get(‘https://www.tmall.com/’)
js = “document.querySelector(‘.j_doodleLink’).style.display=‘none’”
fox.execute_script(js)
sleep(3)
fox.quit()

还可以更改很多东西,比如text值,定位元素后.text=’ '想要修改的值,具体的用法很多很多,对于测试而言,这部分其实也差不多,但是你想技多不压身就去研究研究。
控制滚动条
======
控制滚动条有什么好处,如果页面没有完全显示,element如果是在下拉之后才能显示出来,只能先滚动到该元素才能进 行click,否则是不能click。
对于纵向滚动条,我们要获取滚动条的高度;
对于横向滚动条则需要获取他的宽度
1. document.body.scrollHeight 获取对象的滚动高度
2. document.body.scrollWidth 获取对象的滚动宽度
滑动滚动条:
window.scrollTo(x,y) 方法可把内容滚动到指定的坐标。
滑动到页面底部:
1. 左下角:window.scrollTo(0,document.body.scrollHeight)
2. 右下角:
window.scrollTo(document.body.scrollWidth,document.body.scrollHeight)
3. 指定位置:window.scrollTo(0,数值)
4. 滑动到指定元素:ele.srollIntoView() true:与元素顶部对其,false:与元素底部对其 document.querySelector(‘’).scrollIntoView()
document.querySelector(‘’).scrollIntoView(false)
这里直接拿淘宝的例子来跑,先下拉到指定举例,再下拉到最底部:
from selenium import webdriver
from time import sleep
fox = webdriver.Firefox()
最后
Python崛起并且风靡,因为优点多、应用领域广、被大牛们认可。学习 Python 门槛很低,但它的晋级路线很多,通过它你能进入机器学习、数据挖掘、大数据,CS等更加高级的领域。Python可以做网络应用,可以做科学计算,数据分析,可以做网络爬虫,可以做机器学习、自然语言处理、可以写游戏、可以做桌面应用…Python可以做的很多,你需要学好基础,再选择明确的方向。这里给大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
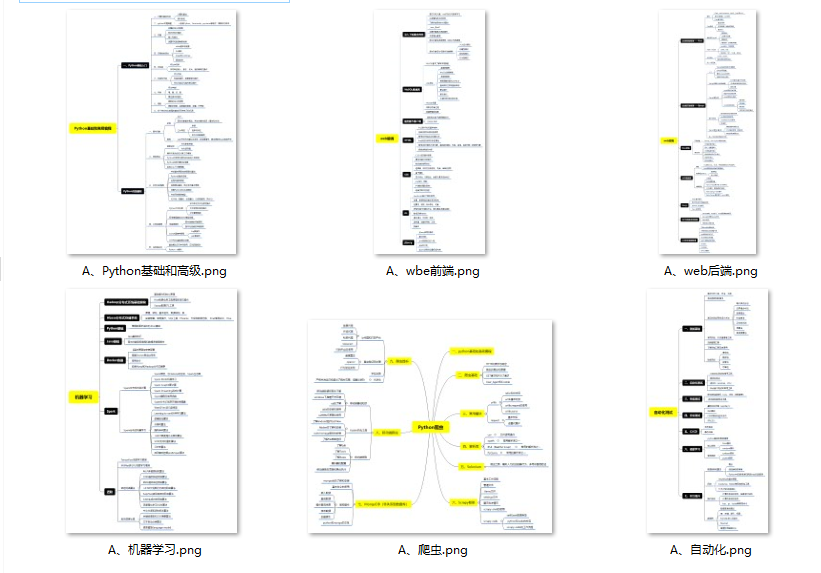
👉Python所有方向的学习路线👈
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

👉Python必备开发工具👈
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

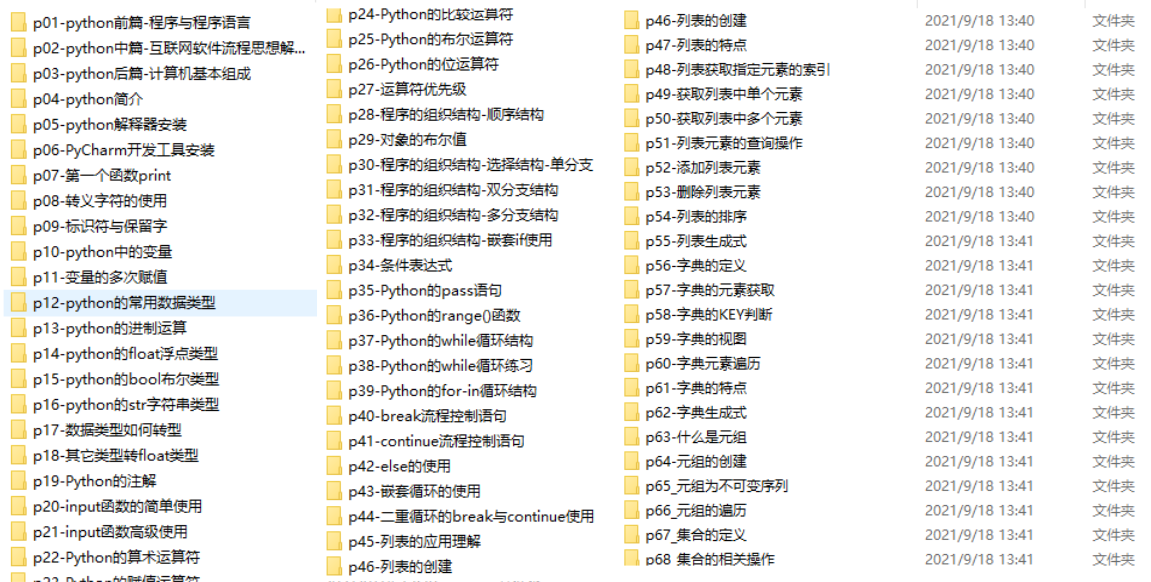
👉Python全套学习视频👈
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

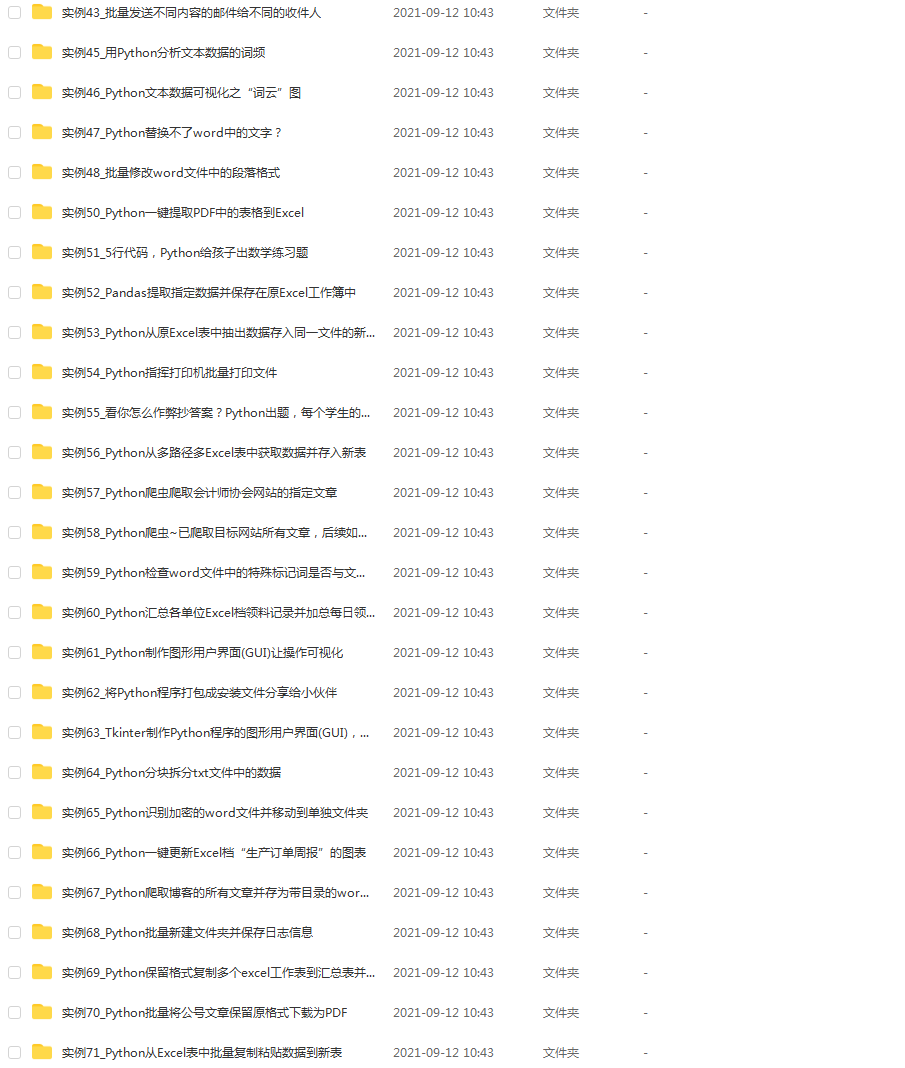
👉实战案例👈
学python就与学数学一样,是不能只看书不做题的,直接看步骤和答案会让人误以为自己全都掌握了,但是碰到生题的时候还是会一筹莫展。
因此在学习python的过程中一定要记得多动手写代码,教程只需要看一两遍即可。

👉大厂面试真题👈
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1017
1017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








