最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

on guard 站岗,值班
文章目录
表单标签
用表单标签来完成服务器的一次交互
- 分成两个部分:
- 表单域:包含表单元素的区域,重点是form标签.
- 表单控件:输入框,提交按钮等,重点是input标签.
表单域-form标签
<form action=""></form>
注:以后学完CSS我们可以给他加东西.
表单控件-input标签
type属性
可以通过对type进行对应的取值来控制input的类型.
注意:表单控件要搭配表单域进行编写
(1)文本框
<form action="">
姓名<input type="text">
</form>

(2)密码框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
姓名<input type="text">
<br>
密码<input type="password">
</form>
</body>
</html>

我们把text改成password就可以看到密码了.

(3)单选框
radio是一种输入类型,用于创建单选按钮。
单选按钮允许用户从一组选项中选择一个选项。当用户选择其中一个选项时,其他选项将自动取消选择。
单选框之间必须具备相同的name属性,才能实现多选一的效果.
如果想默认选择某一个值可以利用checked属性值等于checked进行默认选择的设置.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
姓名<input type="text">
<br>
密码<input type="password">
<br>
性别<input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender" >女
</form>
</body>
</html>

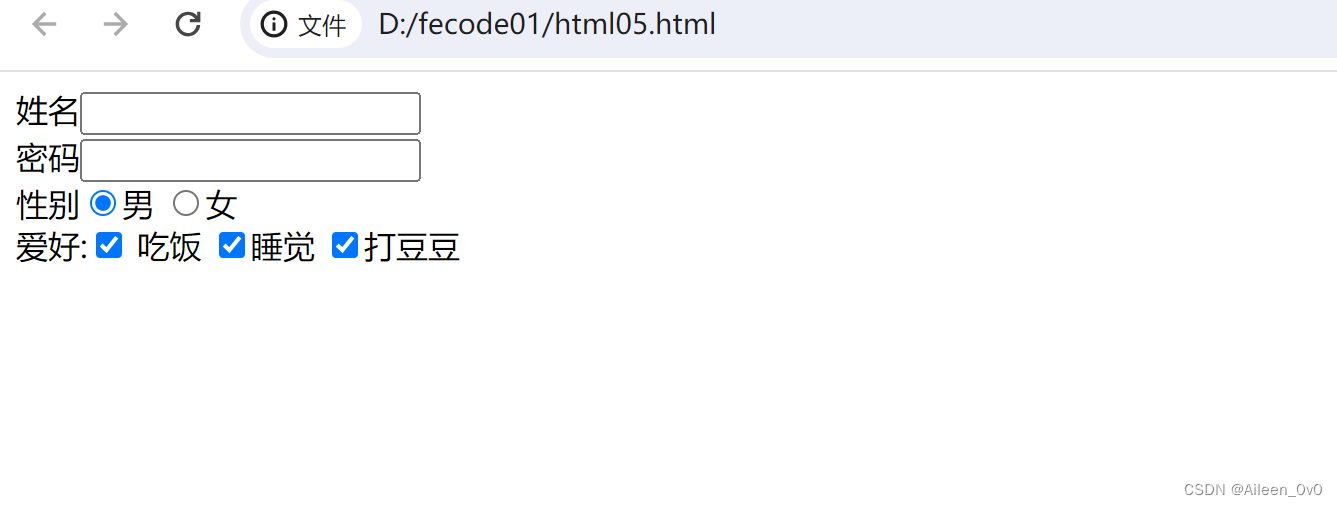
(4)复选框
当type取值为checkbox时表示的是复选框,可以只选一个或多个.
爱好:<input type="checkbox"> 吃饭
<input type="checkbox">睡觉
<input type="checkbox">打豆豆

(5)普通按钮
<input type="button" value="我是个按钮">
### 最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
**《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》**



65ecb71ac0)**
**《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》**
[外链图片转存中...(img-rgp0vSKq-1715720388874)]
[外链图片转存中...(img-b8j9wPZp-1715720388875)]
[外链图片转存中...(img-YeQD0yF1-1715720388876)]






















 907
907

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








