1、首先使用Git Bash Here创建项目
- npm init vue@latest(最新版本)
- 输入创建项目名字 Demo
- no
- no
- yes
- yes
- (看项目的需要选择)
2、使用vscode打开项目
- 先安装依赖 npm install
- 启动 npm dev
3、配置
- 在浏览器中的图标
- 在浏览器中的标题
4、项目目录结构划分
src文件夹
- assets (资源:img/css/font/…)
- components (抽取公用的组件:common(多个项目公用) content(多个页面公用) )
- hooks (组件的公用逻辑)
- mock (模拟数据)
- router (路由 index.js文件)
- services (网络请求)
- stores (状态管理)
- utils (工具类函数)
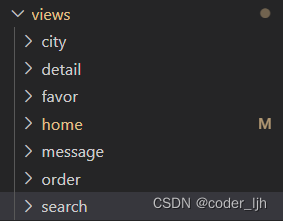
- views (页面 或者pages)
- App.vue
- main.js
5、css样式的重置(两种)
- normalize.css
- reset.js
1.在css样式中引用css使用css语法@ index.css
- @import "./reset.css";
2.下载别人的样式
- npm install normalize.css
- 在main.js文件:import "normalize.css"引入
6、路由配置
- 安装 npm install vue-router
- 在router文件夹的index.js
import { createRouter, createWebHashHistory } from 'vue-router'
const router = createRouter({
history: createWebHashHistory(),
//映射关系:path->component
routes: [
{
path: "/",
redirect:"/home"
},
{
path:"/home",
component:()=> import("@/views/home/home.vue")
},
{
path:"/favor",
component:()=> import("@/views/favor/favor.vue")
},
{
path:"/order",
component:()=> import("@/views/order/order.vue")
},
{
path:"/message",
component:()=> import("@/views/message/message.vue")
},
{
path:"/city",
component:()=> import("@/views/city/city.vue"),
//方法1 显示/隐藏
/* meta:{
hideTabBar:true
} */
},
{
path:"/search",
component:()=> import("@/views/search/search.vue"),
meta:{
hideTabBar:true
}
},
{
path:"/detail/:id",
component:()=> import("@/views/detail/detail.vue"),
},
]
})
export default router
- 在main.js中导入
import router from './router'
createApp(App).use(router).mount('#app')
7、创好views文件,写映射关系(如6点的router)

8、状态管理 pinia
- 安装 npm install pinia
- 在stores文件夹中创建index.js文件
- 导入
import { createPinia } from "pinia";
const pinia = createPinia()
export default pinia
-
在main.js文件中导入
import pinia from './stores'
createApp(App).use(router).use(pinia).mount('#app')
- 在stores文件夹中创建modules文件夹(根据模块化划分)关于别的stores
例子(思路)
import { defineStore } from "pinia";
const useCityStore = defineStore("city", {
state: () => ({
cities: {}, //展示的
}),
actions: {
//发送网络请求
}
})
export default useCityStore
以上搭建完成






















 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








