原型和原型链问题探究
简介
原型知识是前端必不可少的进阶知识之一,掌握好原型知识可以让前端开发中更加游刃有余。
JS对象
对象是一种引用或者说是复合的数据结构。展现形式是键值形式,关于对象有很多内容,本节不做深度探究这个问题。主要探究关于原型有关的问题。
对象的创建模式
1.字面量型
var obj1 = {
name: "Jack",
age: 26
}
2.Object构造函数模式
var obj2 = new Object()
obj2.name = "Jack"
obj2.age = 26
3.构造函数模式
function Test(name, age){
this.name = name
this.age = age
this.say = function(){
console.log('我能说话')
}
}
var obj3 = new Test('Jack', 26)
var obj4 = new Test('Rose', 25)
原型问题主要是探究构造函数
在上面那段代码中,Test就是构造函数,obj3,obj4是这个构造函数的实例对象,每个对象都有一个特殊的属性就是原型(prototype),(函数也有原型,函数也是对象)
注意:
1. 显式原型和隐式原型:
a. 显式原型用prototype属性表示和查找,这是函数的特有属性,普通对象没有.
b. 隐式原型用__proto__属性表示和查找,这是对象的属性,由于函数也是对象,
所以每个对象都有这个属性.
c. 隐式原型的值指向它构造函数的显式原型的值
2. Object的原型对象的隐式原型指向null
3. Function是在浏览器运行时已经创建好了的,是所有的起点.而且它的显式原型与隐式原型相等.
4. 原型链指的就是隐式原型指向连起来的一条链状结构,在查找时会按照这条链,
一直向上查找,直到null
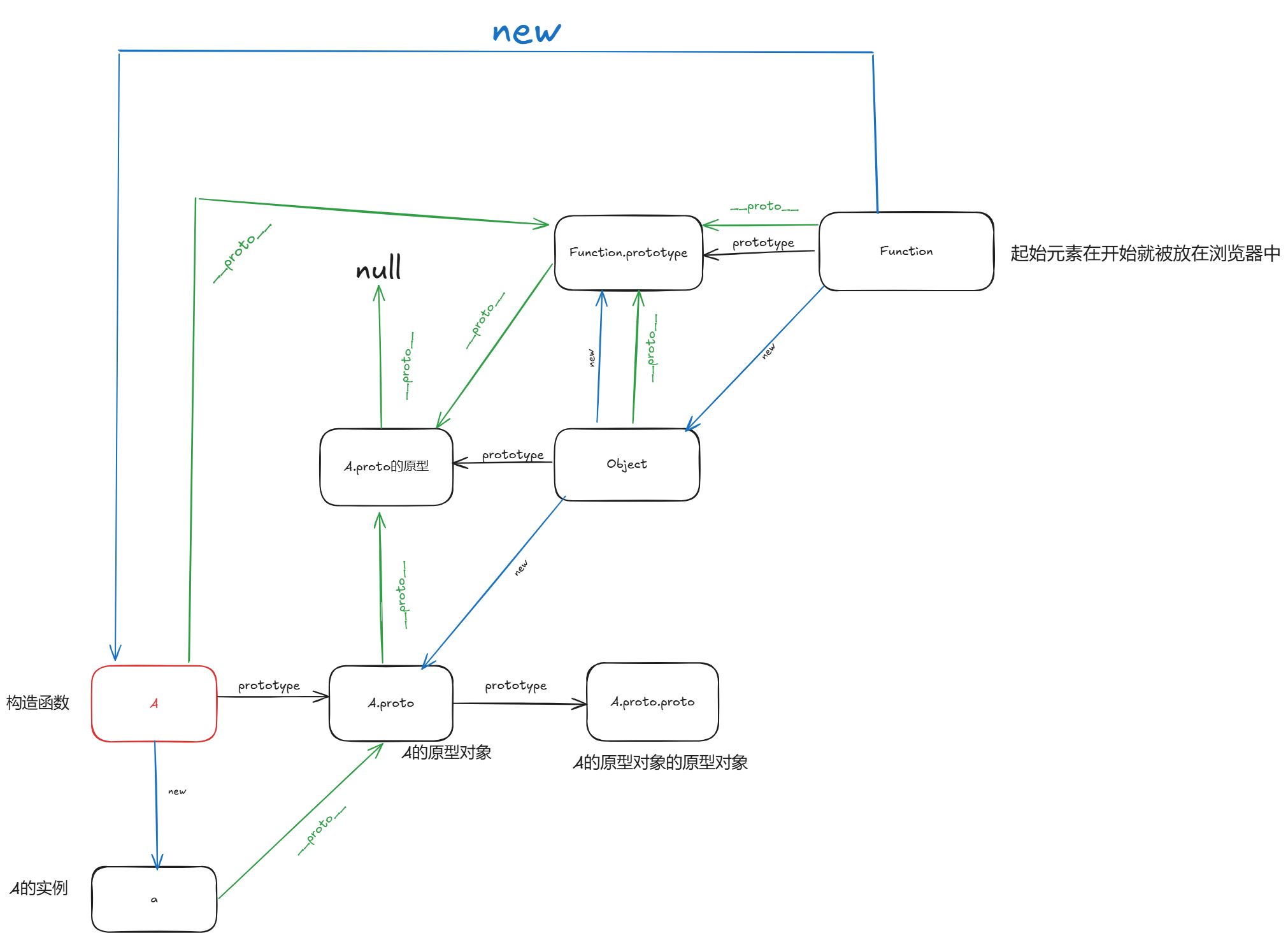
原型链

拓展
箭头函数出现的意义是什么?
(这个问题不在于探究箭头函数的使用问题.)
箭头函数是ES6中出现的一种简化写法,
` say=()=>{}`,箭头函数的出现关键是解决了JS中函数的二义性
在其他面向对象的语言中在开始时就有类的概念,
在js中函数不仅可以是指令序列,也可能是一个构造函数用来创建对象
而箭头函数的出现限制了其只能是指令序列而不是构造函数.优化了代码执行
























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








