3.1 表格概述
表格是网页中的一个重要容器元素,可包含文字和图像。表格使网页结构紧凑整齐,使网页内容的显示一目了然。表格除了用来显示数据外,还用于搭建网页的结构。几乎所有HTML页面都或多或少地采用了表格。表格以简洁明了和高效快捷的方式将图片、文本、数据和表单的元素有序地显示在页面上,从而可以呈现出漂亮的页面。表格在网页设计中能将网页分成多个任意的矩形区域。
3.1.1 表格的结构
表格是由行和列组成的二维表,而每行又由一个或多个单无格组成,用于放置数据或其 (他内容。表格中的单元格是行与列的交叉部分,是组成表格的最基本单元。单元格的内容是 (数据,也称数据单元格。数据单元格可以包含文本、图片、列表、段落、表单、水平线或表 caption格等元素。表格中的内容按照相应的行或列进行分类和显示。
3.1.2 表格的基本语法
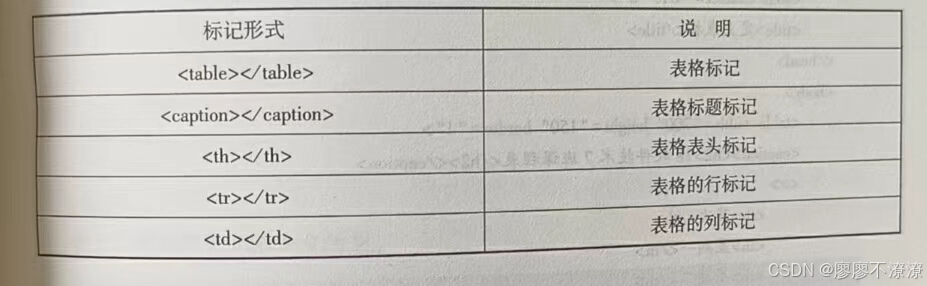
在HTML中,常用表格主要通过5个标记来构成:<table>,<caption>,<th>,<tr>和<td>。

语法:
<table>
<caption>表格标题</caption>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<tr>
......
</table>
(1) table标记是成对标记,<table>表示表格开始,</table>表示表格结束。
(2) caption标记是成对标记,<caption>表示标题开始,</caption>表示标题结束。使用 Caption 标记可以给表格添加标题,该标题应位于table标记与tr标记之间的位置。
(3)ir (Table Row)标记是成对标记,<tr>表示行开始,</tr>表示行结束。
(4) th(Table Heading表头)标记是成对标记,<th>表示表头开始,</th>表示表头结束,设计表格时,表头常常作为表格的第1行或者第1列,用来对表格单元格的内行说明表头文字内容一般居中、加粗显示。
(5)td(Table Data)标记是成对标记,定义单元格或列。以<td>开始,以</td>结束表头可以用th标记定义,也可以用td标记定义,但<td></td>两标记之间的内容不自动展中、不加粗。
在一个表格中,可以插入多个tr标记,表示多行,一组<tr></tr>标记表示插入一行一行中可以有多个列,列中的内容可以是文字、数据、图像、超链接、表单元素等。
浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="2px">
<caption>23软件四班学生名单</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>身份证</th>
</tr></table>
</body>
</html>caption:表格标题
tr:表格的每一行
th:标题的单元格
td:内容的单元格
3.2 表格属性的设置

3.2.1 表格边框属性
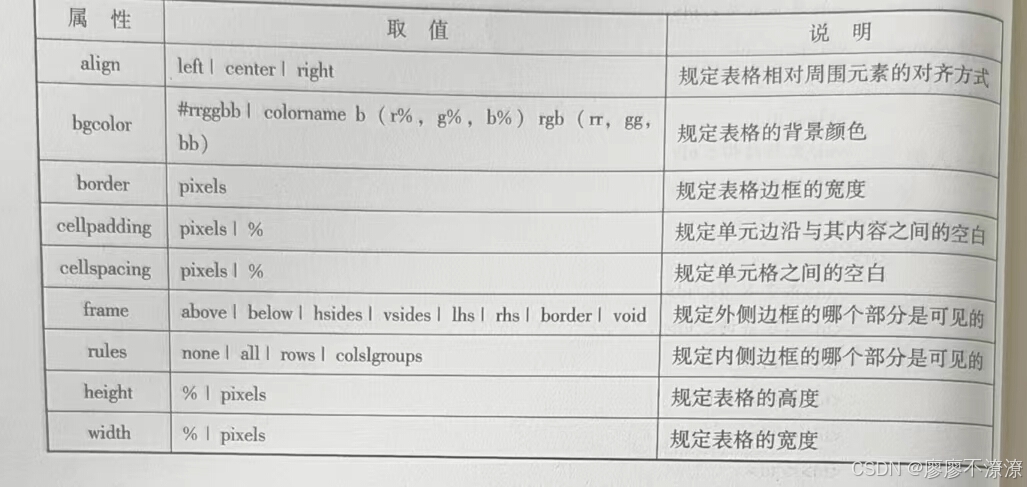
设置表格标记中的边框属性可以改变表格的外观。

亮边框、暗边框
语法:
<tabble border=""bordercolor="" bordercolorlight="" bordercolordark ="">…</table>
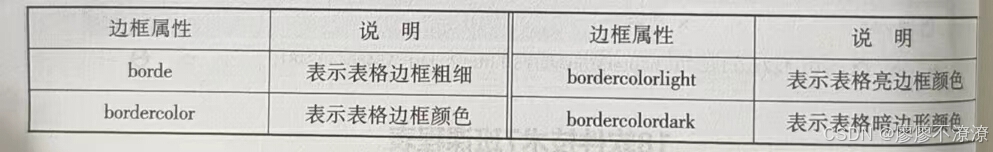
(1) border属性。用于设置边框的粗细,单位是像素。
(2)bordercolor属性。用于设置表格边框的颜色,可以使用rgb函数、十六进制数和旗色英文名称。
(3)bordercolorlight属性。用于设置表格亮边框,对表格左上边框生效。
(4)bordercolordark属性。用于设置表格暗边框,对表格右下边框生效。
3.2.2 表格的宽度和高度属性
通过设置表格标记的 align属性,可以设定表格在水平方向上的对齐方式。对齐方式有居左、居中、居右3种。
语法:
<table align="leftI center I right">…</table>
宽度高度设置后没办法容纳表格内容时:宽度生效,高度失效。
响应式布局:百分比
浏览效果如下:

3.2.3 表格背景颜色与表格图像属性
设置表格的bgcolor属性可以改变表格的背景颜色,设置表格的background属性可以为表格增添背景图像效果,使表格更加美观。
语法:
<tabde bgcolor="" background="">…</table>
(1) bgcolor。可以用rgb函数、十六进制、英文颜色名称来设置背景颜色。
(2) background。设置背景图像,图像的路径可以是绝对路径或相对路径。
(3)同时设置背景颜色和背景图像属性时,背景图像会部分或完全覆盖背景颜色。
图片是从左上角开始取
frame:显示整体的东西
浏览效果如下:

3.2.4 表格边框样式属性
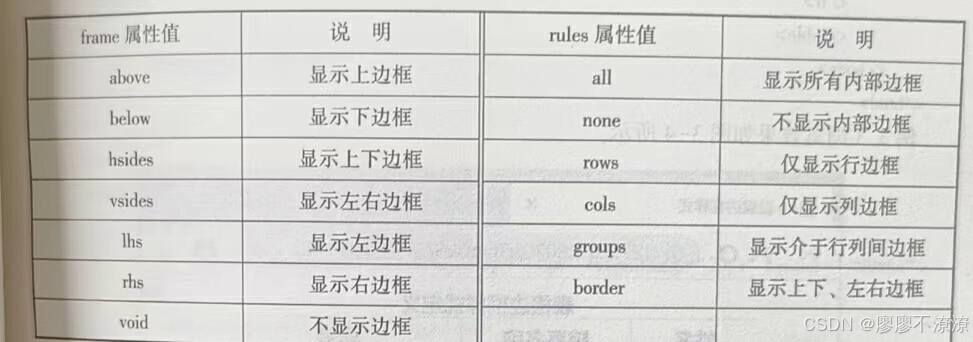
设置表格标记中的fame属性可以改变表格边框的样式;设置表格标记中的rules属性可以改变表格内部边框的样式。
语法:
<table frame="" rules="">……内容……</table>

浏览效果如下:

3.2.5 表格单元格间距、单元格边距属性
设置表格标记中的cellspacing属性可以改变表格单元格之间的间隔,使网页中的表格内容稍微松散一些。设置表格标记中的 cellpadding 属性可以增加表格单元格的内容与内部边框之间的距离。
语法:
<table cellspacing="" cellpadding=""
</table>
(1) cellspacing。值的单位为像素或百分比,默认值为2px。
(2) cellpadding。值的单位为像素或百分比。
间距:单元格与单元格间的距离 cellspaceing
边距:内容与单元格的距离cellpadding
浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body><table border="2px" cellspacing="10px">
<caption>23软件四班学生名单</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>身份证</th>
</tr>
<tr align="center">
<td>1</td>
<td>阿四</td>
<td>男</td>
<td>365456766545678907</td>
</tr></table>
<br/>
</table>
<table border="2px" cellpadding="10px">
<caption>23软件四班学生名单</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>身份证</th>
</tr>
<tr align="center">
<td>1</td>
<td>阿四</td>
<td>男</td>
<td>365456766545678907</td>
</tr>
</table>
</body>
</html>
3.2.6 表格水平对齐属性
通过设置表格标记的 align属性,可以设定表格在水平方向上的对齐方式。对齐方式有居左、居中、居右3种。(表格整体的位置变了)
语法:
<table align="leftI center I right">…</table>
浏览效果如下:

内容居中属性在tr里设置。(三种属性:left、center、right)
浏览效果如下:

可通过valign设置上下的对齐方式。(top上对齐、middle中间、bottom底部)
还可给某一个单元格设定
浏览效果如下:

3.2.7 设置表格的(tr)标记行的属性
表格行tr标记的属性用于设置表格某一行的样式。

通过tr标记的align属性可以设置行内容的水平对齐方式。水平对齐方式有居左对齐、居中对齐和居右对齐。通过tr标记的valign属性可以设置行内容的垂直对齐方式。垂直对齐方式有顶部对齐、居中对齐和底部对齐。
语法:
<table align="center">
<tr align="left I center I right" valign="top I middle I bottom">
<td>…</td>
</tr>
......
</table>
说明:left表示设置行内容居左对齐;center 表示设置行内容居中对齐:right表示设置行内容居右对齐。top表示设置行内容顶部对齐;middle 表示设置行内容居中对齐;bottom 设表示设置行内容底部对齐。其中行垂直居中对齐属性值与行水平居中对齐属性值不同。
实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" width="450px" height="240px" align="center" >
<caption>23软件四班学生名单</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>身份证</th>
</tr>
<tr align="center" valign="middle">
<td>1</td>
<td>阿四</td>
<td>男</td>
<td>365456766545678907</td>
</tr>
<tr align="right" valign="bottom">
<td>2</td>
<td align="center" valign="bottom">阿三</td>
<td>女</td>
<td>3654567665467878907</td>
</tr>
</table>
</body>
</html>浏览效果如下:

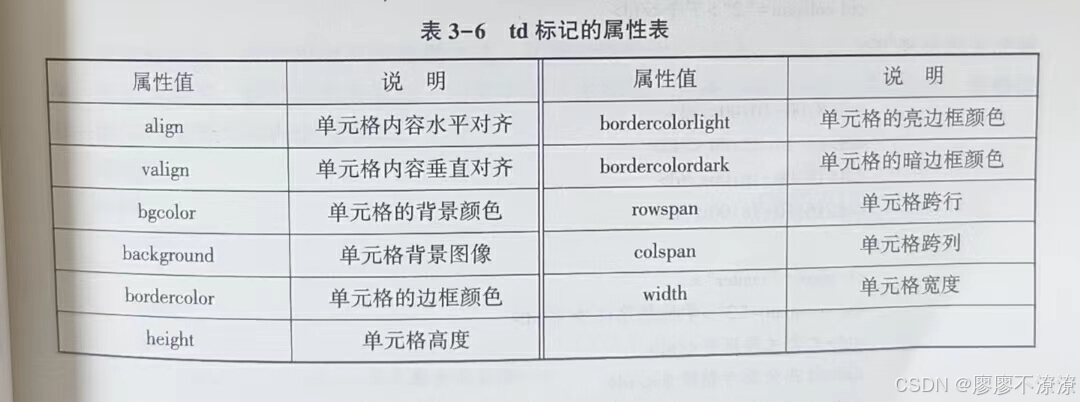
3.2.8 设置单元格的属性
表格的列(td)标记的属性可以设置表格单元格的显示风格。

3.2.9 表格单元格跨行、跨列属性
1.单元格跨行
使用单元格td标记的rowspan属性可以设置单元格跨行合并。
语法:
<td rownpan="行数">…</td>
说明:rowspan属性可以设置单元格跨行。通过 rowspan="n"(n是正整数),可以设置某一单元格跨n行,当前行下的n-1 行内的单元格数量都需要减少一个,即少定义一个td标记。
2.单元格跨列
使用单元格td标记的rowspan属性可以设置单元格跨行合并。
语法:
<td rownpan="行数">…</td>
说明:rowspan属性可以设置单元格跨行。通过 rowspan="n"(n是正整数),可以设置某一单元格跨n列,当前行下的n-1 行内的单元格数量都需要减少一个,即少定义一个td标记。
实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>设置单元格跨列、跨行属性</title>
</head>
<body>
<h3 align="center">设置单元格跨列、跨行属性</h3>
<table border="1" width="500px" align="center" bordercolor="#3366ff">
<caption>专业研讨会日程安排</caption>
<tr align="center">
<td colspan="2">上午</td>
<td colspan="2">下午</td>
</tr>
<tr>
<td>8:00-10:00</td>
<td>10:10-12:00</td>
<td>14:00-16:00</td>
<td>16:10-18:00</td>
</tr>
<tr align="center">
<td align="center"></td>
<td rowspan="2">学校领导讲话</td>
<td>大会主题报告</td>
<td rowspan="2">总结报告</td>
</tr>
<tr align="center">
<td>专家报告</td>
<td>分组讨论</td>
</tr>
<tr align="center">
<td colspan="4">全天参观人工智能实训中心</td>
</tr>
</table>
</body>
</html>浏览效果如下:

3.3 表格嵌套
表格嵌套是一种常用的页面布局方式。利用表格嵌套可以设计比较复杂且美观的页面效果。通常情况下,使用表格嵌套时,表格不宜过多使用,否则会降低网站访问速度。表格嵌套一般采用在单元格内嵌套表格。
语法:
语法:
<table>
<tr>
......
</tr>
<tr>
<td> <!--单元格内嵌表格-->
<table>
<tr>
......
</tr>
</table>
</td>
</tr>
<tr>
......
</table>
实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>嵌套表格布局页面</title>
<style>
body{font:-size:36px;}
</style>
</head>
<body>
<h4 align="center">嵌套表格页面布局</h4>
<table width="660px" border="1" align="center" bordercolor="#3333ff">
<tr>
<td height="100">
<table width="100%" border="1" bordercolor="red">
<tr height="50" align="center">
<td rowspan="2" width="100">logo</td>
<td>广告条</td>
</tr>
<tr height="50" align="center">
<td>导航</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="300">
<table width="100%" border="1" bordercolor="#33ff99">
<tr align="center">
<td height="300" width="30%">左栏目</td>
<td height="300" width="70%">正文内容</td>
</tr>
</table>
</td>
</tr>
<tr align="center">
<td height="100">版权信息</td>
</tr>
</table>
</body>
</html>浏览效果如下:

3.4 表单
HTML中的表单是网页中最常用的元素,是网站服务器端与客户端之间沟通的桥梁。一个完整的交互表单由两部分组成:一是客户端包含的表单页面,用于填写浏览者进行交互的信息;另一个是服务端的应用程序,用于处理浏览者提交的信息,浏览者在表单中输入信息,然后将这些信息提交给服务器;服务器中的应用程序会对这些信息进行处理响应,这样就完成了浏览者和服务器之间的交互。
3.4.1 表单标记
表单form标记为成对标记,以<form>开始和</form>结束。表单定义了采集数据的范围,其所包含的数据内容将被完整地提交给服务器。
语法:
<form method ="post" action="">
<input type="text" name=""/>
<textarea name="" rows="" cols="">…</textarea>
<select name="">
<option value="" selected></option>
<option value=""></option>
</select>
</form>
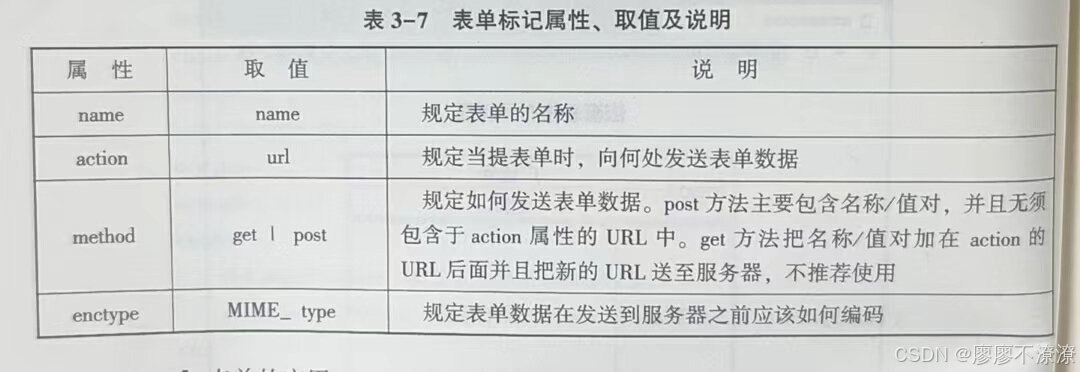
说明:<form>和</form>之间可包含各种表单信息输入标记。表单标记的属性主要有name, action, method和enctype等。

3.4.2 定义域和域标题
利用 fieldset标记可以在网页上定义域,在表单中使用域可以将表单的相关元素进行分组,fieldset标记将表单内容的一部分打包,生成一组相关表单的字段。当一组表单元素放到 fieldset标记内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D效果,或者可创建一个子表单来处理这些元素。legend标记为fieldset标记定义域标题。(每一个fieldset表示一个区域)
语法:
<form>
<fieldset>
<legend alig="left I center I right">域标题内容</legend>
</fieldset>
</form>
说明:fieldset标记没有属性,是成对标记。legend标记必须位于fieldset标记内,也是成对标记:有一个对齐align属性,属性值分别为left,center和right。
浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<fieldset>
<legend align="center">个人信息</legend>
姓名:<input type="text" name="name"/>
爱好:<input type="checkbox" name="c1" value="dance" checked/>跳舞
<input type="checkbox" name="c1" value="sing"/>唱歌
<input type="checkbox" name="c1" value="run"/>跑步
请上传佐证材料:<input type="file"/>
</fieldset>
</form>
<form>
<fieldset>
<legend align="center">玩家选择</legend>
请选择您喜欢的玩家:
<select multiple>
<option value="">小花</option>
<option value="">小黑</option>
<option value="">小绿</option>
<option value="">小紫</option>
<option value="">小橙</option>
<option value="">小香</option>
</select>
请说明您喜爱的原因:<textarea rows="4" cols="50"></textarea>
</fieldset>
</form>
</body>
</html>3.4.3 表单信息输入
表单的主要功能是为用户提供输入信息的接口,将输入信息发送到服务器并等待服务器 示在响应。表单中输入信息的标记是input标记,可以输入一行信息。input标记是单个标记。
表单的信息都放在<form></form>
语法:
<input name="" type=""/>
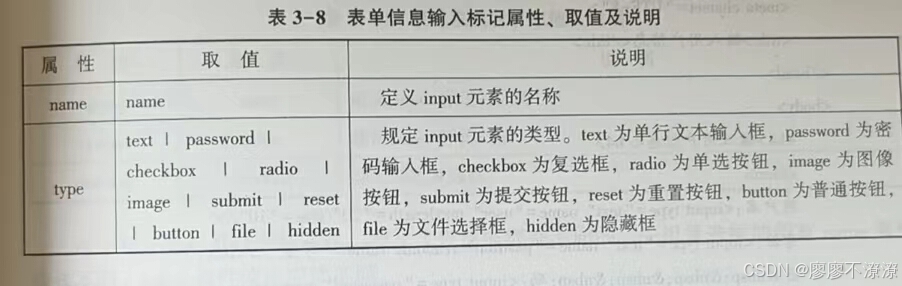
说明:input标记的属性主要有 name和type等,输入类型是由类型type属性定义的 相同type属性有很多不同的值,设置属性值不同,就会产生不同界面效果。

3.4.3.1 单行文本输入框
设置input标记的type属性值为text,可以实现向表单中插入一个单行文本框。(只输入文本)在单行文本框中可以输入任意类型的数据,但是输入的数据只能单行显示,不能换行。
语法:
<input name ="" type="text" maxlength="" size="" value=""readonly/>
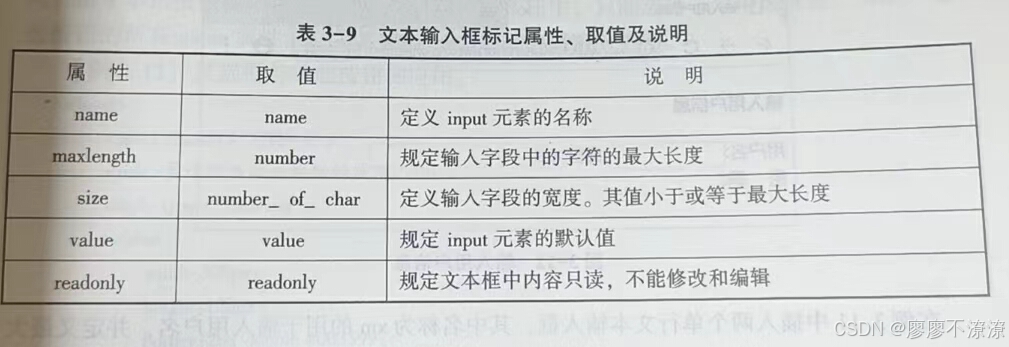
说明:单行文本输入框的主要属性有 name, maxlength, size, value和readonly。

浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
用户名:<input type="text" name="user"/>
</form>
</body>
</html>3.4.3.2 密码输入框
设置input标记的type属性值为 password,可以实现向表单中插入一个密码输入框。密码输入框中可以输入任意类型的数据,与单行文本输入框有所不同,这些数据不是实时地显并等待服务 示在页面上,而是被显示字符“·”所取代,这样设计可以保障用户输入的密码不被泄露。 语法:
<input name=""type="password" maxlength="" size=""/>
说明:密码输入框的主要属性有name,maxlenth和size,取值及说明与单行文本输入框相同。
浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
用户名:<input type="text" name="user"/>
密码:<input type="password" name="user"/><br/>
</form>
</body>
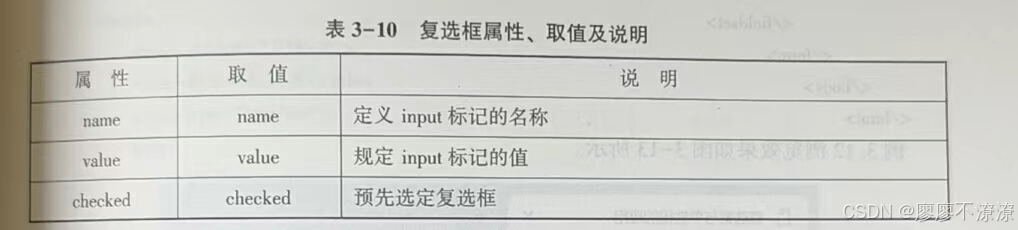
</html>3.4.3.3 复选框
设置 input标记的type属性值为 checkbox,可以实现向表单中插入一个复选框,用户利
用复选框在网页上设置多项选择。
语法:
<input name="" type="checkbox" value="" checked/>
说明:复选框的主要属性有name,value和checked,其中checked属性用于设置初始预
选项。

由于复选择框可以支持多选,每一个复选框都是不同的,一组复选框的所有name属性应该不同,value属性值也应该不同。 value属性是传给后端的值。
chexked:设置默认被选中的选项
浏览效果如下:

预选框浏览效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
用户名:<input type="text" name="user"/>
密码:<input type="password" name="user"/><br/>
</form>
姓名:<input type="text" name="aa"/>
爱好:<input type="checkbox" name="c1" value="dance" checked/>跳舞
<input type="checkbox" name="c1" value="sing"/>唱歌
<input type="checkbox" name="c1" value="run"/>跑步
</body>
</html>3.4.3.4 单选按钮
设置 input 标记的 type属性值为 radio,可以实现向表单中插入一个单选按钮,用户可利用单选按钮在网页上为某一选择设置多个单选项。
语法:
<input name=""type="radio"value=""checked/>
说明:单选按钮的属性有 name,vale和checked等,其属性、取值及说明与复选框相同。由于单选按钮必须是唯一的,在一组单选按钮中,只能选择一个单选按钮,所以一组单选按钮的所有name属性值必须相同,value属性取值应该不同。
浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
用户名:<input type="text" name="user"/>
性别:<input type="radio" name="sex" checked/>男性
<input type="radio" name="sex"/>女性<br/>
密码:<input type="password" name="user"/><br/>
</form>
<form>
姓名:<input type="text" name="name"/>
爱好:<input type="checkbox" name="c1" value="dance" checked/>跳舞
<input type="checkbox" name="c1" value="sing"/>唱歌
<input type="checkbox" name="c1" value="run"/>跑步
</form>
</body>
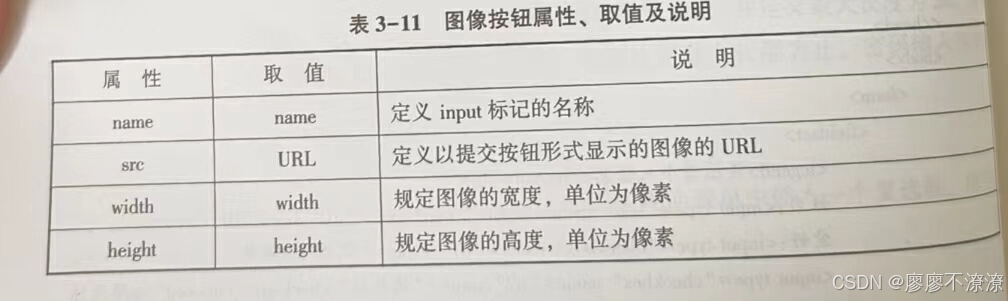
</html>3.4.3.5 图像按钮
设置input标记的type属性值为 image,可以实现向表单中插入一个图像按钮,用户可
利用图像按钮在网页中插入一张图像,通过src属性加载图像。
语法:
<input name="" type="image" src="" width=""height=" "/>
说明:图像按钮主要属性有 name, sre, width和height。

浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<input type="image" src="img/开始游戏.jpg"/>
</form>
</body>
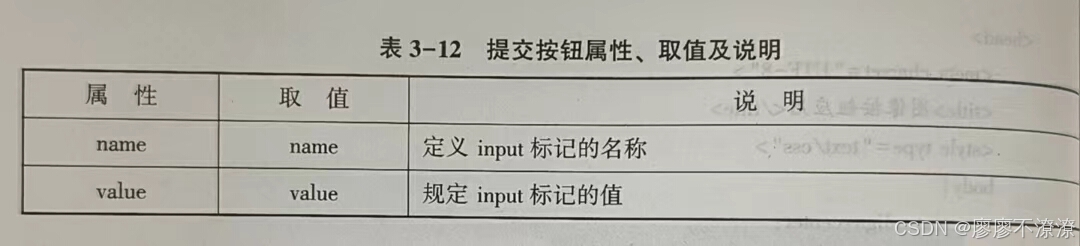
</html>3.4.3.6 提交按钮
submit:提交
可以通过value设置按钮上的文字。
设置 input标记的type属性值为submit,可以实现向表单中插入一个提交按钮,提交按钮用于将表单的信息提交至服务器进行处理。
语法:
<input name=""type="submit"value="提交"/>
说明:提交按钮的属性主要有name和value。

浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<input type="submit" value="登录"/><br/>
</form>
</body>
</html>3.4.3.7 重置按钮
设置 input标记的type属性值为reset,可以实现向表单中插入一个重置按钮,重置按
用于将表单中所有的输入信息清空,然后让用户可以重新填写。
语法:
<input name=""type="reset"value=""/>
说明:重置按钮的属性主要有name和value,其属性、取值及说明与提交按钮的相同。
reset:重新设置
浏览效果如下:


实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
用户名:<input type="text" name="user"/>
密码:<input type="password" name="user"/>
<input type="reset"/>
</form>
</body>
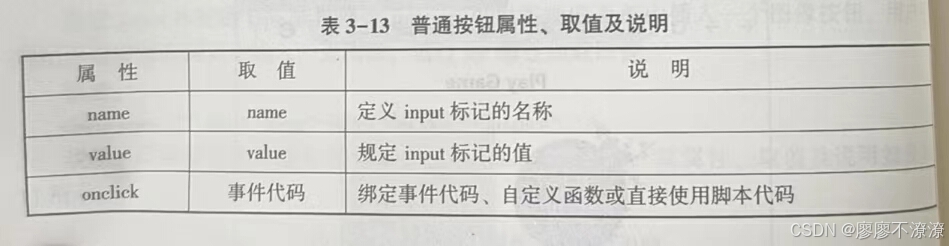
</html>3.4.3.8 普通按钮
设置 input标记的type属性值为 button,可以实现向表单中插入一个普通按钮。普通接
钮在网页设计中非常有用,如果不通过表单提交按钮来处理事件,则可以给普通按钮绑定事
件代码来实现所需的功能。
语法:
<input narme=""type=" button" yalue="" οnclick=""/>
明:普通按钮的属性有 name, value和onclick。
onclick:单击。

浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
用户名:<input type="text" name="user"/>
密码:<input type="password" name="user"/><br/>
<input type="reset"/>
<input type="submit" value="登录"/>
<input type="button" value="注册"/
onclick="javascript:alert('注册新用户')"/>
</form>
</body>
</html>3.4.3.9 文件选择框
设置input标记的type属性值为file,可以实现向表单中插入一个文件选择框。
语法:
<input name=""type="file" value=""/>
说明:定义input标记的名称。页面上会自动添加一个文本输入框和一个“浏览......”按钮。单击“浏览…”按钮可以从“选择要加载的文件”对话框选择某一个文件,然后自动将文件名称回填到文本输入框中。
浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
姓名:<input type="text" name="name"/>
爱好:<input type="checkbox" name="c1" value="dance" checked/>跳舞
<input type="checkbox" name="c1" value="sing"/>唱歌
<input type="checkbox" name="c1" value="run"/>跑步
请上传佐证材料:<input type="file"/>
</form>
</body>
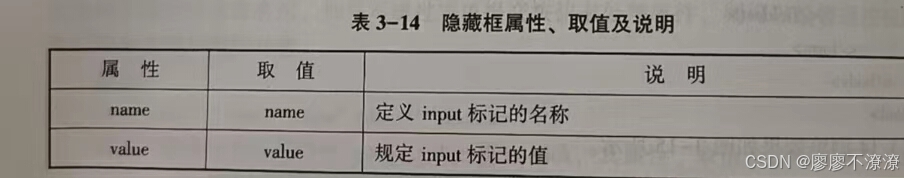
</html>3.4.3.10 隐藏框
设置input标记的type属性值为hidden,可以实现向表单中插入一个隐藏框,用户提表单时,隐藏框的信息也会一起提交到服务器,但隐藏框在网页中是不可见的。
语法:
<input name=""type="hidden" value=""/>
说明:隐藏框的属性有name和value。

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<input type="hidden" name="小新" value="亚比囧囧囧"/>
</form>
</body>
</html>浏览效果如下:

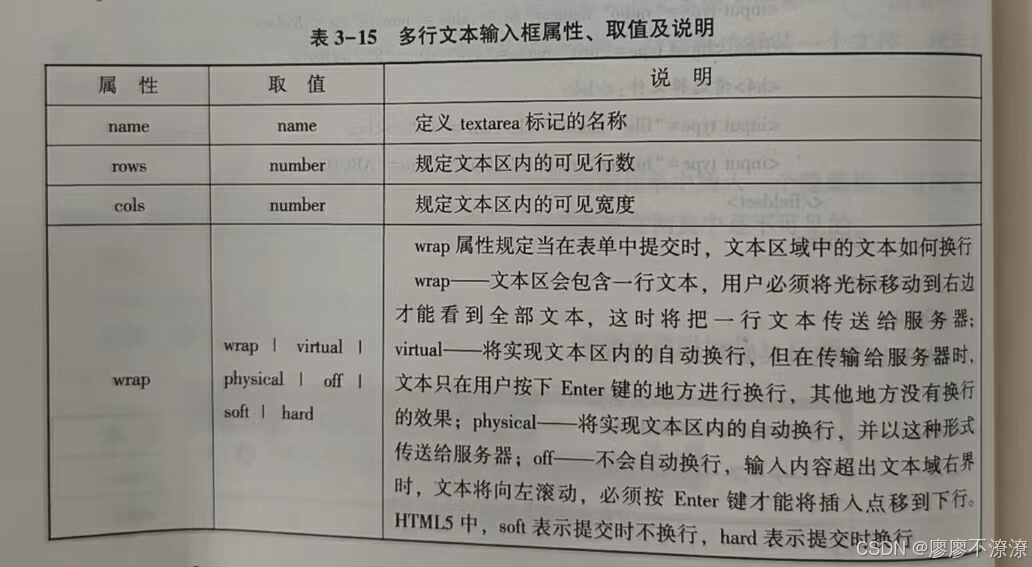
3.4.4 多行文本输入框
tedarea标记可以向表单中插入多行文本输入框。多行文本输入框可以用来输入较多的文字信息,而且可以换行,并将这些信息提交到服务器。
语法:
<textarea name="" rows="" cols=""wrap=""/>初始信息内容<textarea>
说明:多行文本输入框 textarea 标记是成对标记,其主要属性有 name,rows(行数),cols(一行有多少个字数)和wrap等。默认情况下,当用户在文本区域中输入文本后,浏览器会将它们按照输入时的状态发送给服务器。只有在用户按下Enter键的地方生成换行。

浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
请提出您的宝贵意见:<textarea rows="4" cols="50">
</textarea>
</form>
</body>
</html>3.4.5 下拉列表框
multiple:可以多选。要按住ctrl键可以多选。
下拉列表可以在表单中接收用户的输入。下拉列表通常需要同时使用 seleet和 option标种形 记来在表单中插入下拉菜单和列表项。
语法:
<select name="" size="" multiple>
<option value="”selected>文字信息1</ option>
<option value="">文字信息2</option>
......
</select>
说明:select标记是成对标记,option标记是单个标记,但应该把它补成成对标记,结构更为清晰。select标记有name,size和multiple等属性。option 标记有value 和selected等属性。select标记与option标记必须配合使用。每一选项必须指定一个显示的文本和一个value值,显示文本通常附在option标记后面。

浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
请选择您喜欢的玩家:
<select multiple>
<option value="">小花</option>
<option value="">小黑</option>
<option value="">小绿</option>
<option value="">小紫</option>
<option value="">小橙</option>
<option value="">小香</option>
</select>
请说明您喜爱的原因:<textarea rows="4" cols="50"></textarea>
</form>
</body>
</html>3.5 综合案例——表格与表单
案例1-浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>达维工作室————联系我们</title>
<style type="text/css">
.chu{
font-weight: bold;
}
.zil{
font-family: "微软雅黑";
font-size: 20px;
font-weight: bold;
color: #ED630A;
}
.zi2{
font-family: "微软雅黑";
font-weight: bold;
color:#F60;
text-decoration: underline;
}
.zibai{
font-family: "微软雅黑";
color: #FFF;
}
body{
background-image: url('../img/bj.jpg');
}
</style>
</head>
<body>
<table width="1190" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<table width="1190" border="0" align="center" cellpadding="0" cellspacing="5">
<tr>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF">
<img src="../img/logo.jpg" alt="" width="100" height="63"/></td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zil">网站首页</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zil">关于我们</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zil">团队合作</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zil">相关作品</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zil">设计理念</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zil">人物介绍</td>
<td width="100" align="center" valign="middle" bgcolor="#FFFFFF" class="zil">联系我们</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="20" cellpadding="0">
<tr>
<td height="318"> </td>
<td width="280" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="20">
<tr>
<td height="30" align="center" bgcolor="#FFFFFF" class="zil">联系我们</td>
</tr>
<tr>
<td height="196" bgcolor="#FFAF03">
<p class="zibai">地址:广东省江门市XXXXXXXXX<br/>
电话:0750-XXXXXX<br/>
传真:0750-XXXXXX<br/>
QQ:12345678<br/>
电子邮箱:<br/>
123@163.com<br/>
工作室网站:<br/>
www.XXXX.com</p>
</td>
</tr>
</table>
</td>
<td width="280" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="20">
<tr>
<td height="30" align="center" bgcolor="#FFFFFF" class="zil">关于我们</td>
</tr>
<tr>
<td height="278" valign="top" bgcolor="#FC880D"><p class="zibai">达维工作室是专业从事互联网相关开发的公司。<br/>
专门提供全方们的优质服务和最专业的网站建设方案为企业打造全新电子商务平台。<br/>
达维工作室成立于2014年,已经成为国内著名的网站建设提供商。多年的风雨历程......</p>
<p class="zibai"> </p>
<p class="zibai chu"><a href="#">更多 >></a></p>
</td>
</tr>
</table>
</td>
<td width="280">
<table width="100%" border="0" cellspacing="0" cellpadding="20">
<tr>
<td height="30" align="center" bgcolor-"#FFFFFF" class="zil">团队合作</td>
</tr>
<tr>
<td height="332" valign="top" bgcolor="#66A00E"><p class="zi2">我们的团队:</p>
<p class="zibai">成员都具有多年的实际设计工作经验,满足客户的国际化需求。设计师创意的思维模式,提供最适合的设计方案。</p>
<p class="zi2">我们的承诺:</p>
<p class="zibai">本工作室设计与制作的网站均属原创、不套用网上的任何模板,根据每个公司特点,设计出属于客户......</p>
<p class="zibai"> </p>
<p class="zibai chu"><a href="#">更多 >></a></p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>案例2-浏览效果如下:

实例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户注册信息</title>
<style type="text/css">
fieldset{
width: 700px;
}
</style>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data" name="form1" id="form1">
<fieldset>
<legend>用户注册信息</legend>
<table witdh="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="200" align="right">用户名:</td>
<td><input type="text" name="textfield" id="textfield"/></td>
</tr>
<tr>
<td width="200" align="right">密码:</td>
<td><input type="passwprd" name="textfield2" id="textfield2"/></td>
</tr>
<tr>
<td width="200" align="right">确认密码:</td>
<td><input type="password" name="textfield3" id="textfield3"/></td>
</tr>
<tr>
<td width="200" align="right">性别:</td>
<td><input name="radio" type="radio" id="radio" value="radio" checked="checked"/>
男<img src="img/Male.gif" width="22" height="21" align="absmiddle"/>
<input type="radio" name="radio" id="radio2" value="radio2"/>
女<img src="img/Female.gif" width="23" height="21" align="absmiddle"/></td>
</tr>
<tr>
<td width="200" align="right">出生年月:</td>
<td><input name="textfiled4" type="text" id="textfield4" size="12"/>年
<select name="select" id="select">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
月</td>
</tr>
<tr>
<td width="200" align="right">业余爱好:</td>
<td><input type="checkbox" name="checkbox" id="checkbox"/>看书
<input type="checkbox" name="checkbos2" id="checkbox2"/>上网
<input type="checkbox" name="checkbox3" id="checkbox3"/>打球
</td>
</tr>
<tr>
<td width="200" align="right">相片:</td>
<td height="25"><input type="file" name="fileField" id="fileField"></td>
</tr>
<tr>
<td width="200" align="right">意见或建议:</td>
<td>
<textarea name="textarea" id="textarea" cols="45" rows="5"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="button" id="button" value="提交"/>
<input type="reset" name="button2" id="button2" value="重置"/>
</td>
</tr>
</table>
</fieldset>
</form>
</body>
</html>






















 471
471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








