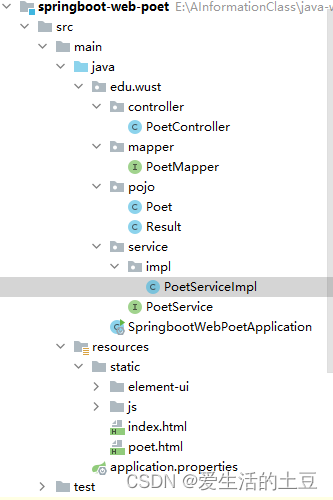
1、参照所给的代码,完成诗人信息列表展示的页面,需要完成前端html页面和后端程序的编写。


PoetController
package edu.wust.controller;
import edu.wust.pojo.Result;
import edu.wust.service.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class PoetController {
@Autowired
private PoetService Poetservice;
@RequestMapping("/listPoet")
public Result findAllJson(){
return Result.success(Poetservice.list());
}
}
PoetMapper
package edu.wust.mapper;
import edu.wust.pojo.Poet;
import org.apache.ibatis.annotations.*;
import java.util.List;
@Mapper
public interface PoetMapper {
@Select("select * from poet;")
public List<Poet> list();
@Insert("insert into poet values(null,#{writer},#{gender},#{dynasty},#{title},#{style});")
public void insert(Poet poet);
@Delete("delete from poet where id = #{id}")
public void delete(int id);
@Select("select * from poet where id= #{id};")
public Poet get(int id);
@Update("update poet set writer = #{writer} where id = #{id}")
public int update(Poet poet);
}
pojo.Poet
package edu.wust.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Poet {
private Integer id;
private String writer;
private char gender;
private String dynasty;
private String title;
private String style;
}
PoetService
package edu.wust.service;
import edu.wust.pojo.Poet;
import org.springframework.stereotype.Service;
import java.util.List;
@Service //规则
public interface PoetService {
public List<Poet> list();
}
PoetServiceImpl
package edu.wust.service.impl;
import edu.wust.mapper.PoetMapper;
import edu.wust.pojo.Poet;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Slf4j
@Service //实现类
public class PoetServiceImpl implements PoetService{
@Autowired
private PoetMapper poetMapper;
@Override
public List<Poet> list() {
return poetMapper.list();
}
}
poet.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗人信息</title>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./js/vue.js"></script>
<script src="./element-ui/index.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<h1 align="center">诗人信息列表展示</h1>
<div id="app" align="center">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>朝代</th>
<th>头衔</th>
<th>风格</th>
<th>操作</th>
</tr>
<tr align="center" v-for="(poet,index) in tableData">
<td>{{poet.id}}</td>
<td>{{poet.writer}}</td>
<td>{{poet.gender}}</td>
<td>{{poet.dynasty}}</td>
<td>{{poet.title}}</td>
<td>{{poet.style}}</td>
<td class="text-center">
<!--a :href="'peot_edit.html?id='+peot.id"-->
<!--button type="button" @click="deleteId(peot.id)-->
修改
删除
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
mounted(){
axios.get('/listPoet').then(res=>{
if(res.data.code){
this.tableData = res.data.data;
}
});
},
methods: {
}
});
</script>
</html>






















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








