移动UI的排行榜单页面设计需要考虑以下几个方面:
1. 页面布局:
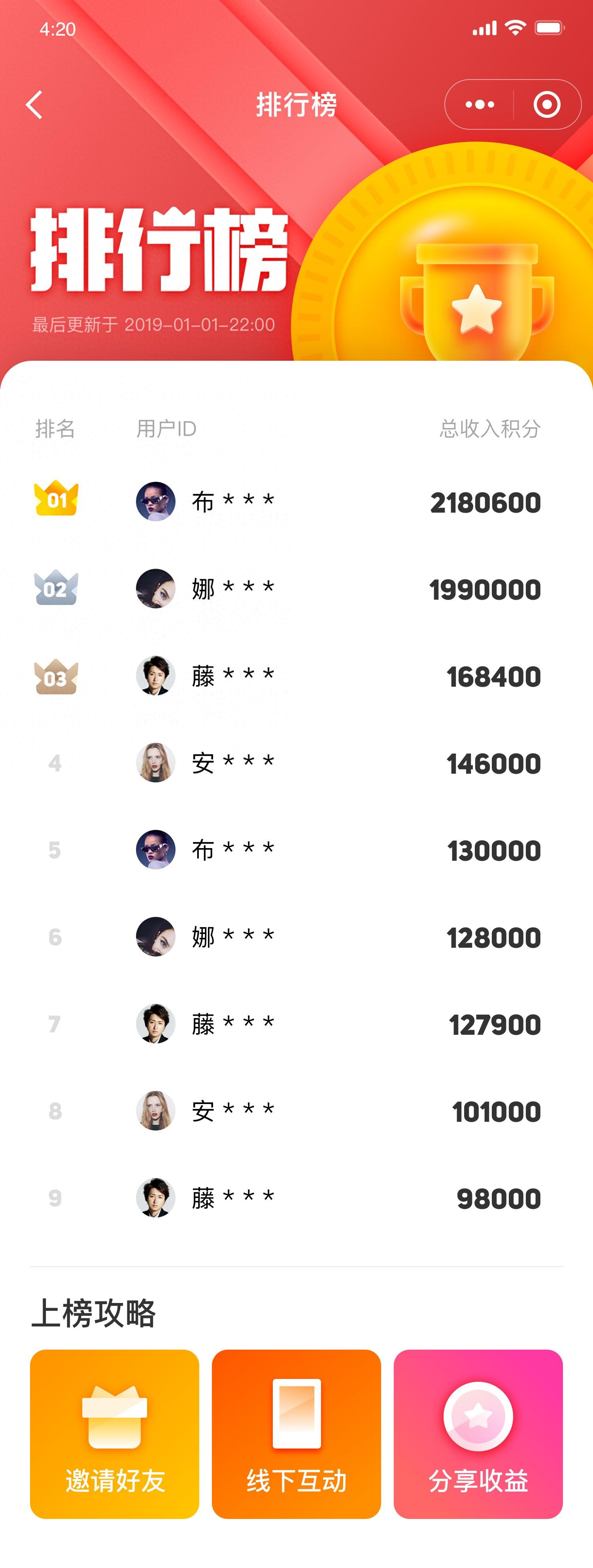
排行榜单页面的布局应该清晰明了,可以采用列表的形式展示排行榜内容,同时考虑到移动设备的屏幕大小,应该设计合理的滚动和分页机制,确保用户能够方便地浏览和查看排行榜内容。


2. 排行榜内容:
根据排行榜的类型,可以展示不同的内容,比如应用程序排行榜、游戏排行榜、音乐排行榜等,每一项内容都应该包括相关的信息,比如名称、排名、评分、下载量等。


3. 可交互性:
用户应该可以通过交互操作来浏览排行榜内容,比如点击某一项可以查看详细信息,或者进行排序和筛选操作,以便用户能够根据自己的需求找到感兴趣的内容。


4. 视觉设计:
排行榜单页面的视觉设计应该简洁大方,颜色搭配要合理,排版要清晰,同时要考虑到不同设备屏幕的适配,确保在不同尺寸的屏幕上都能够良好地展示。

5. 用户体验:
设计排行榜单页面时要考虑用户体验,确保页面加载速度快,操作流畅,信息展示清晰,用户能够方便地找到自己感兴趣的内容。


总的来说,移动UI的排行榜单页面设计需要注重布局、内容展示、交互性、视觉设计和用户体验,以提供用户友好的浏览和交互体验。























 1295
1295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








