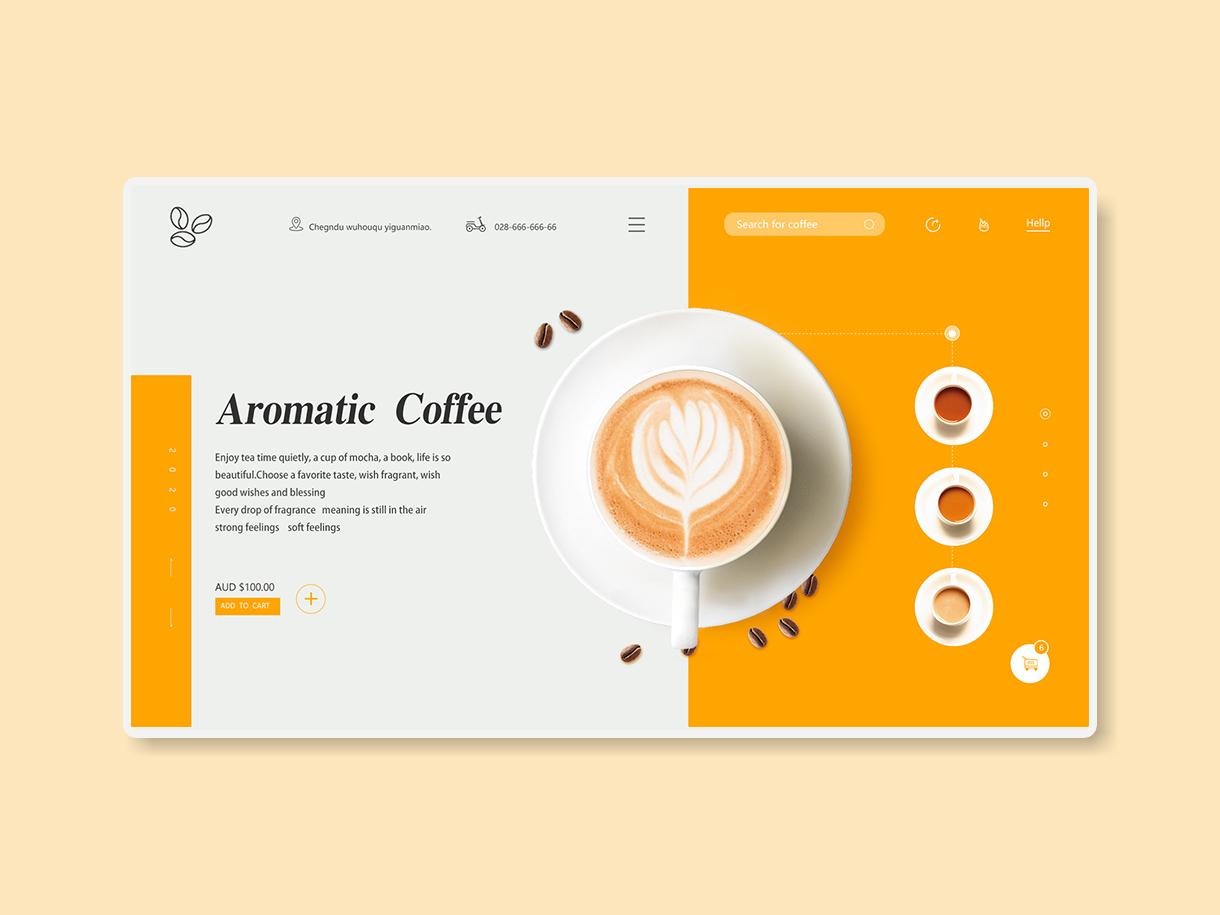
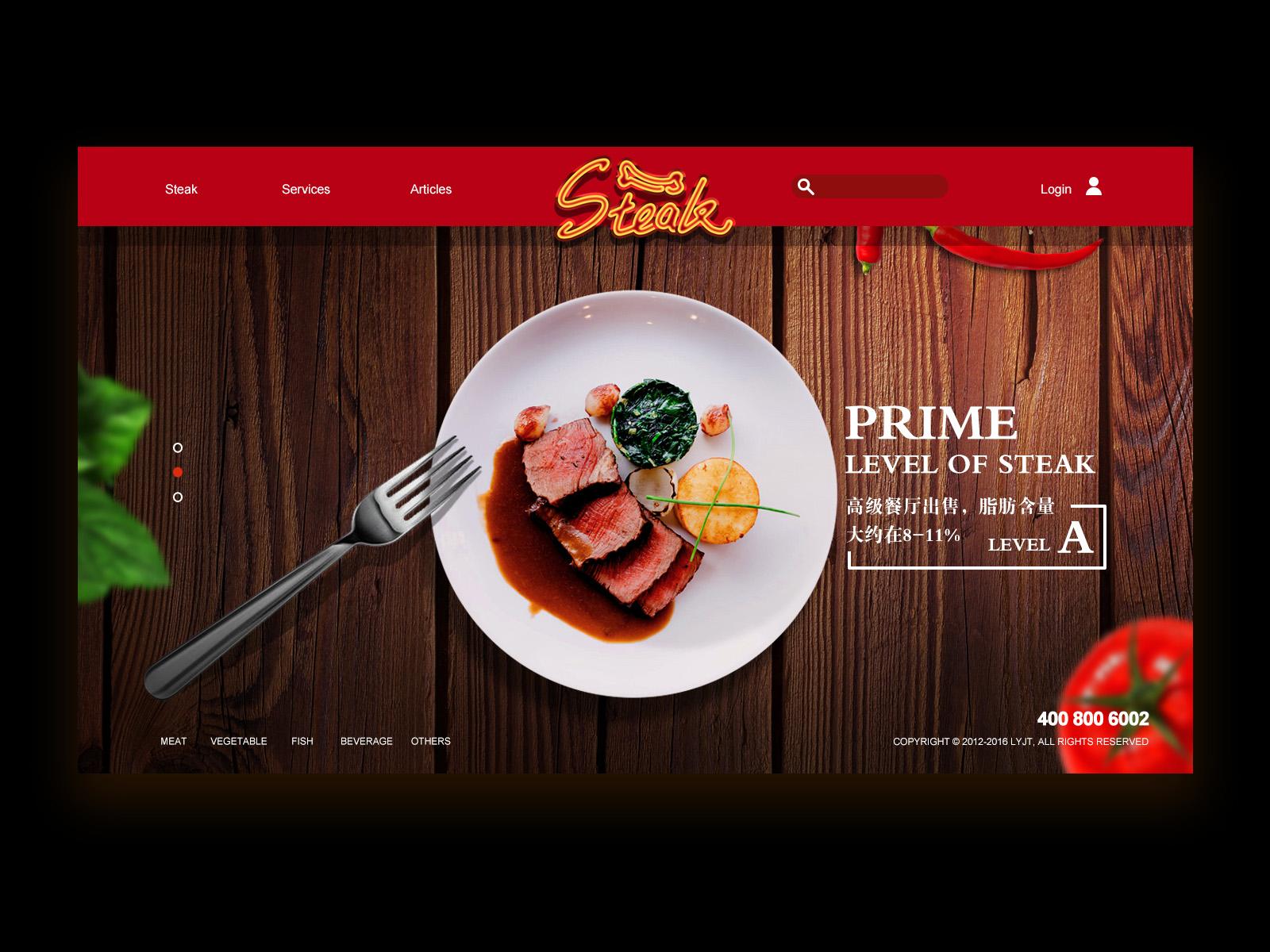
设计高颜值的食品类网站首页的首屏需要考虑突出产品特色、吸引用户注意力、提升用户体验。
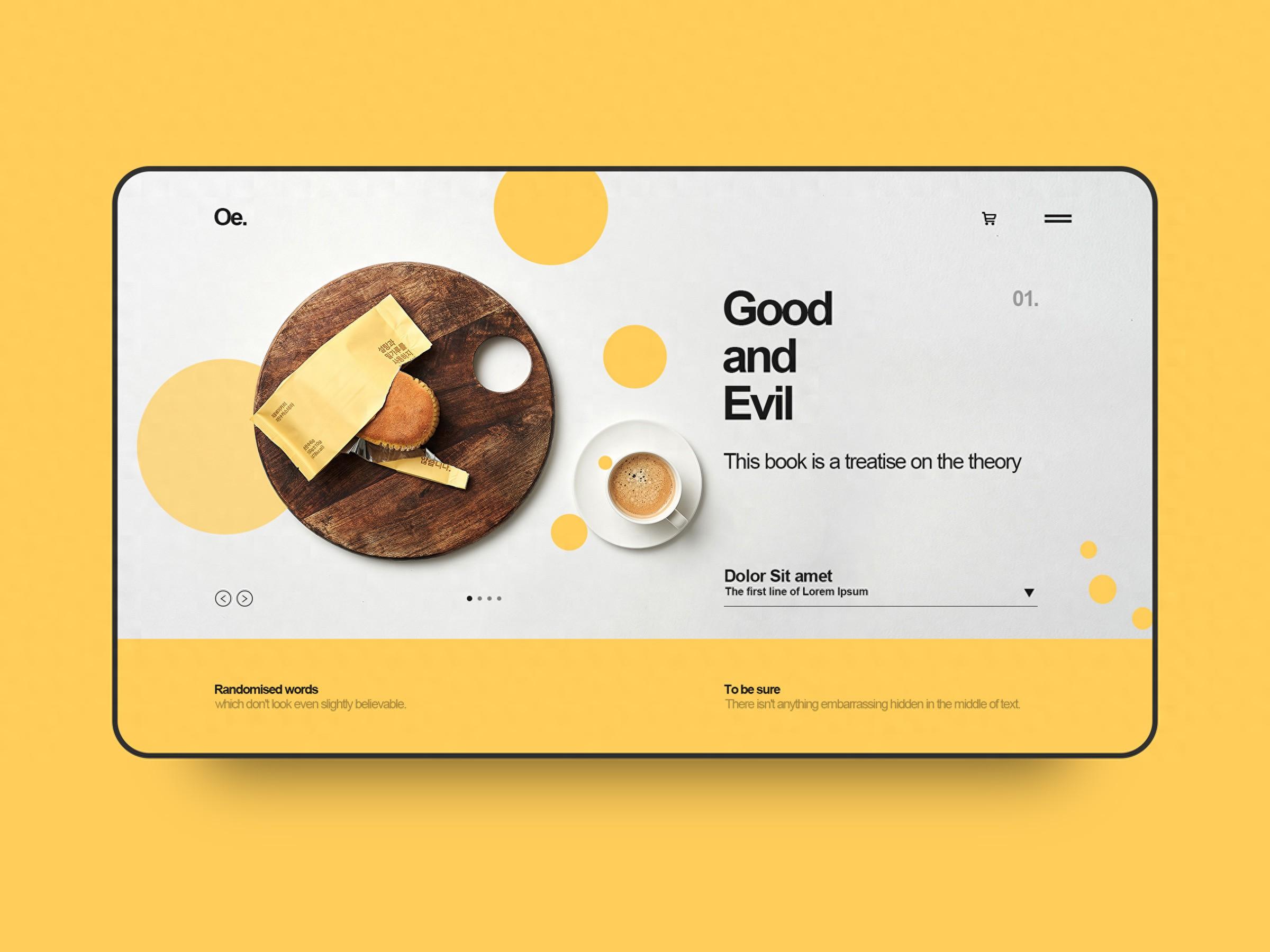
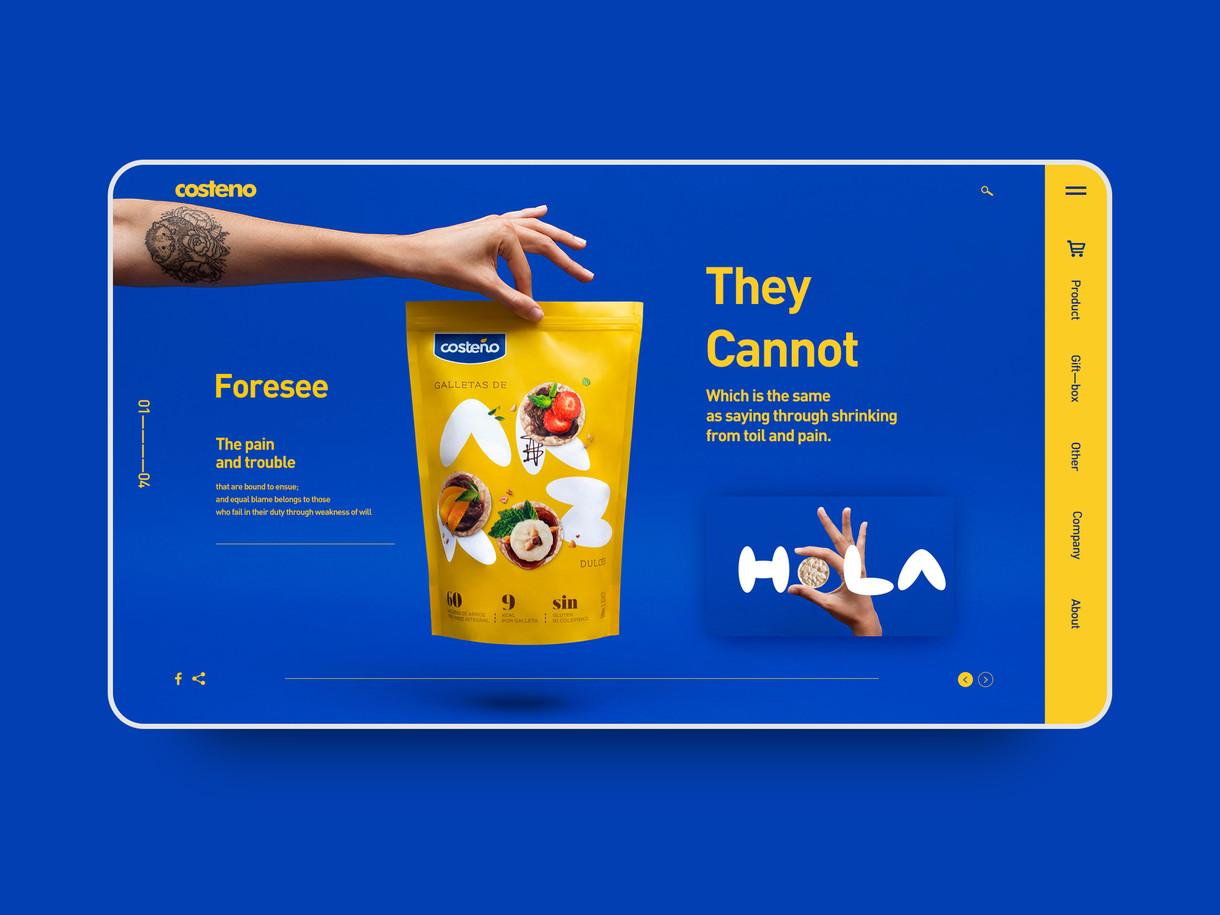
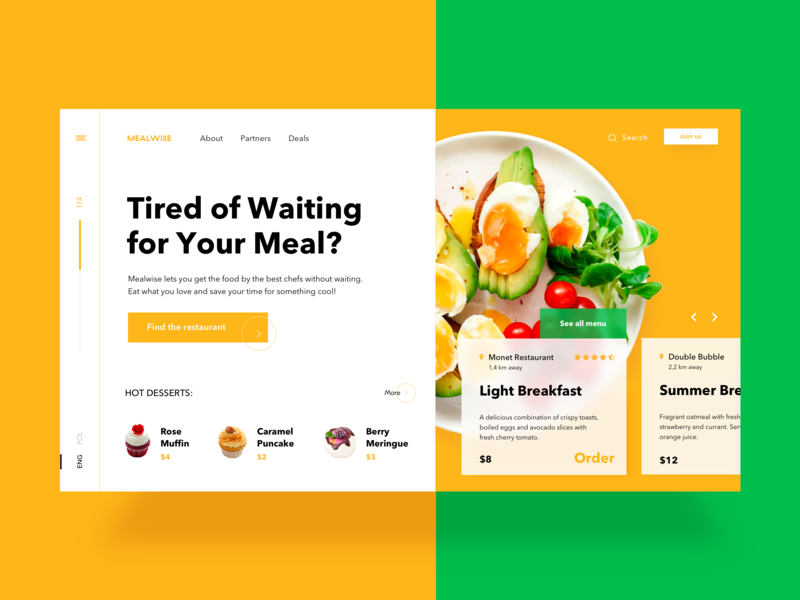
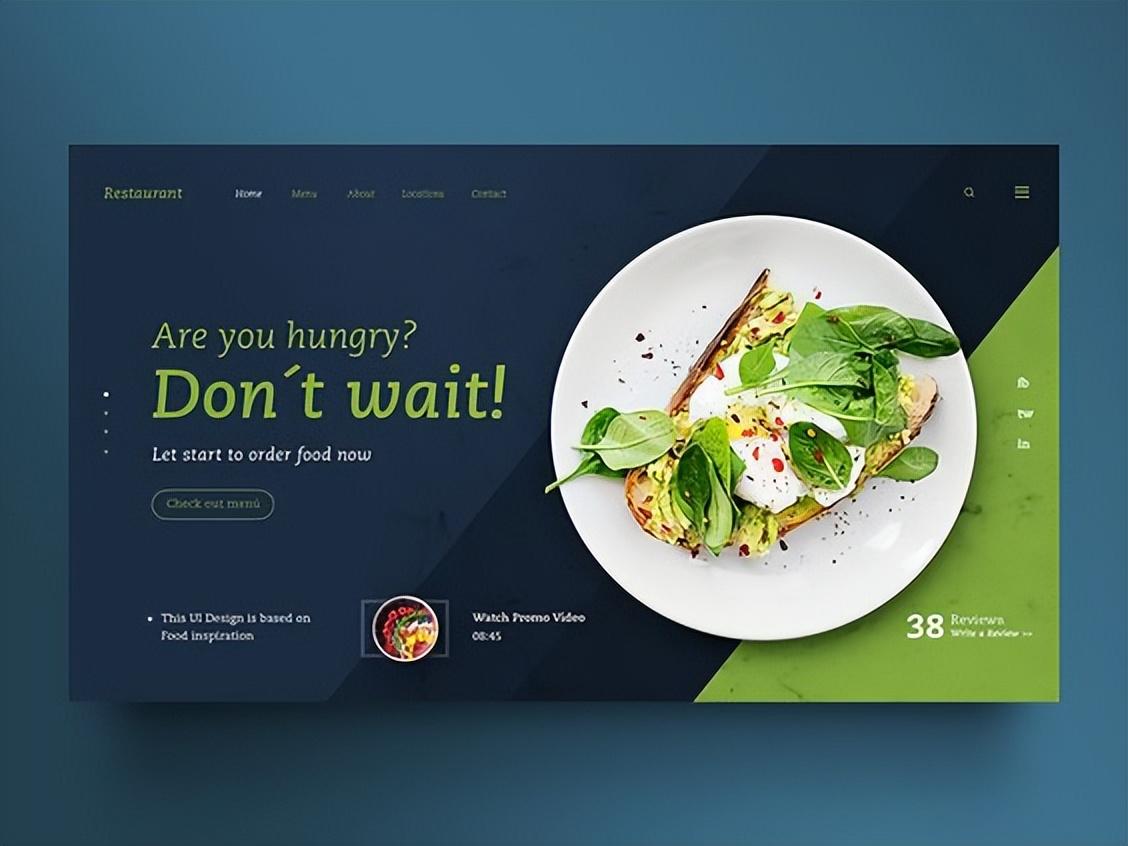
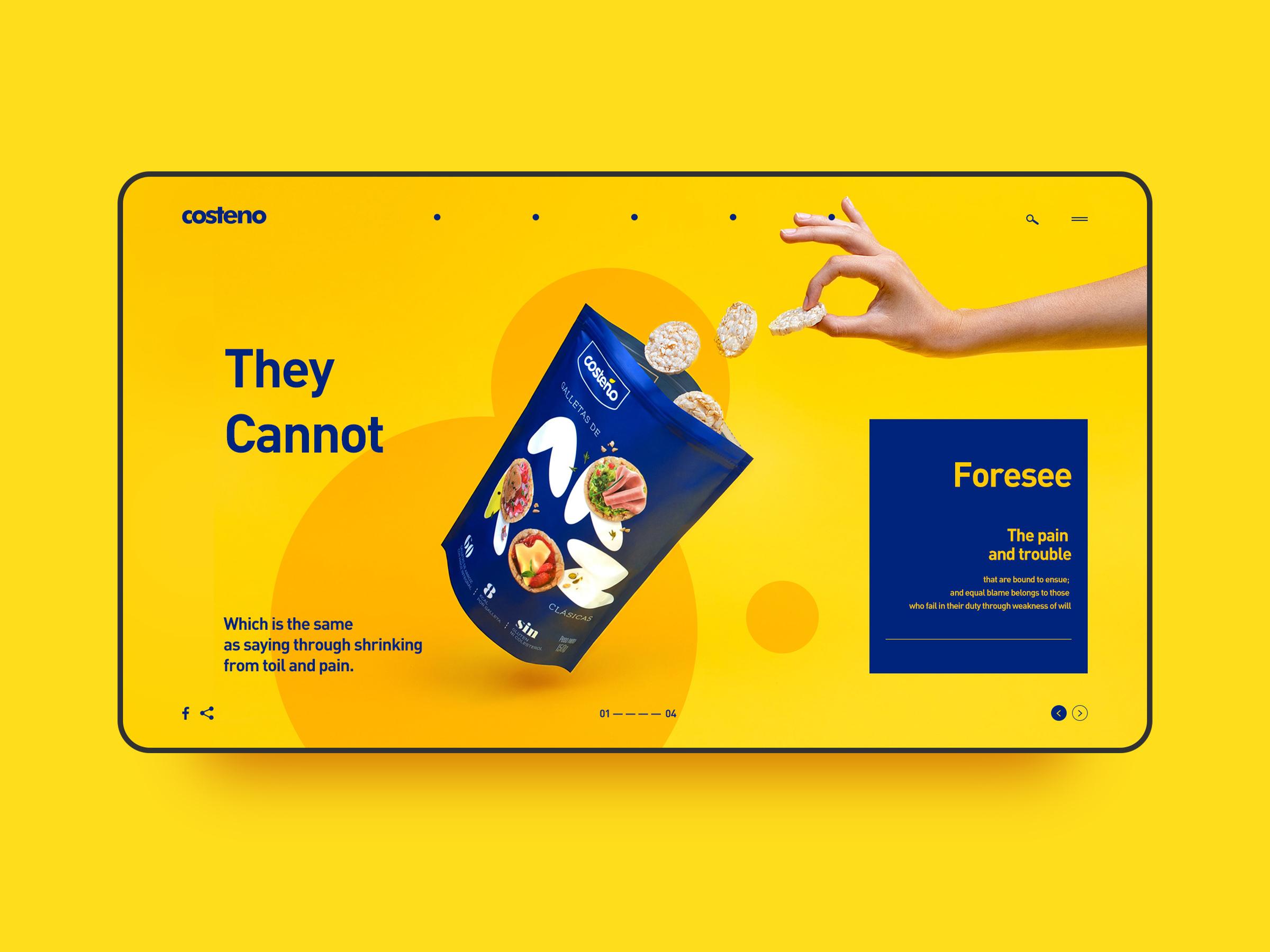
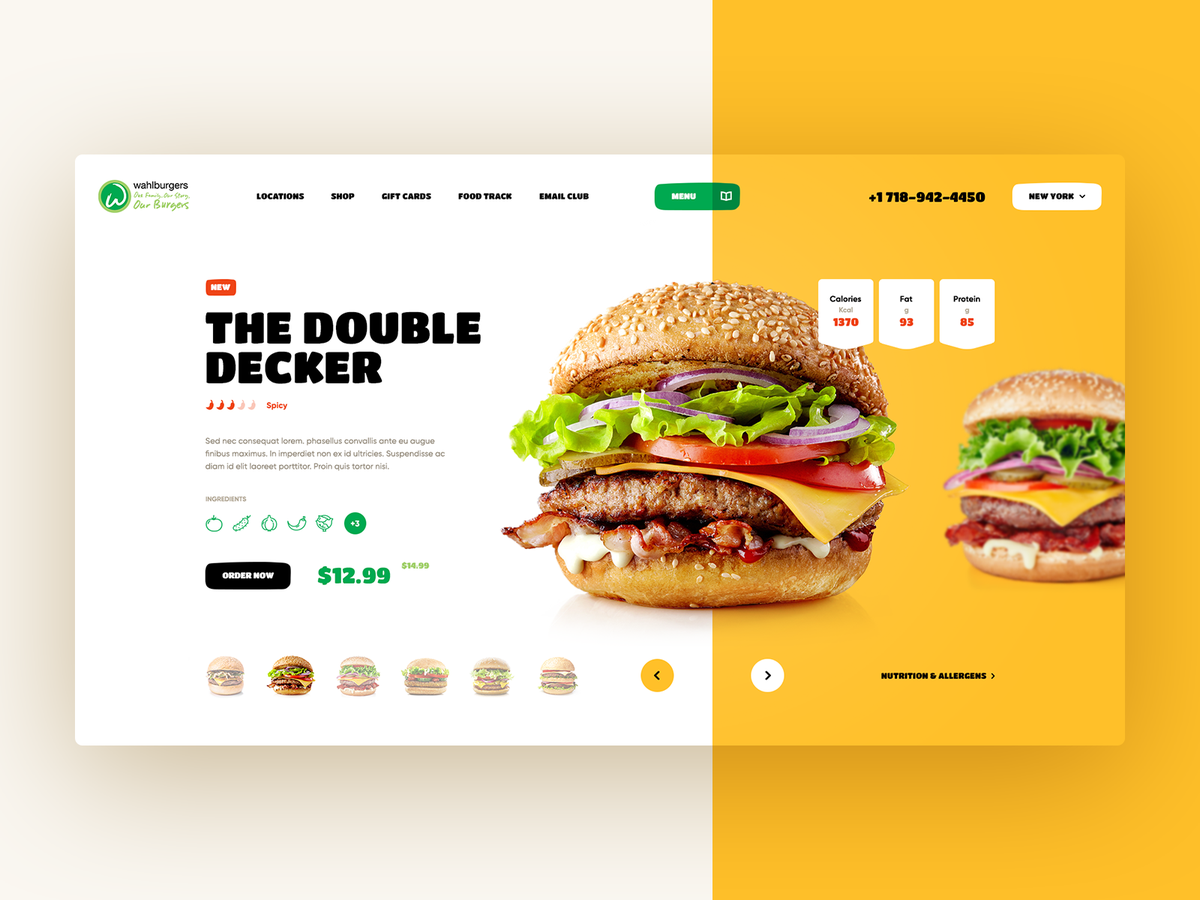
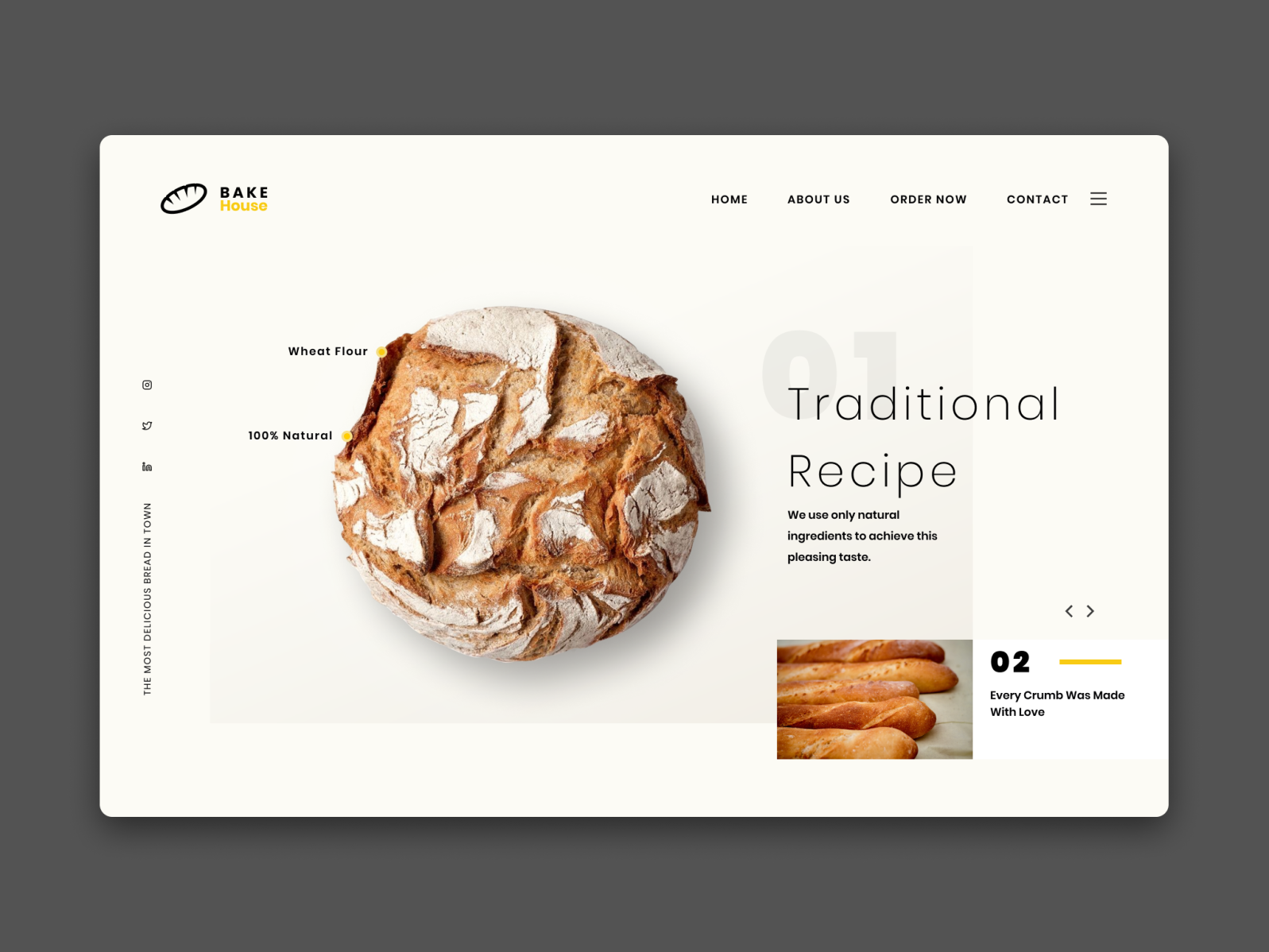
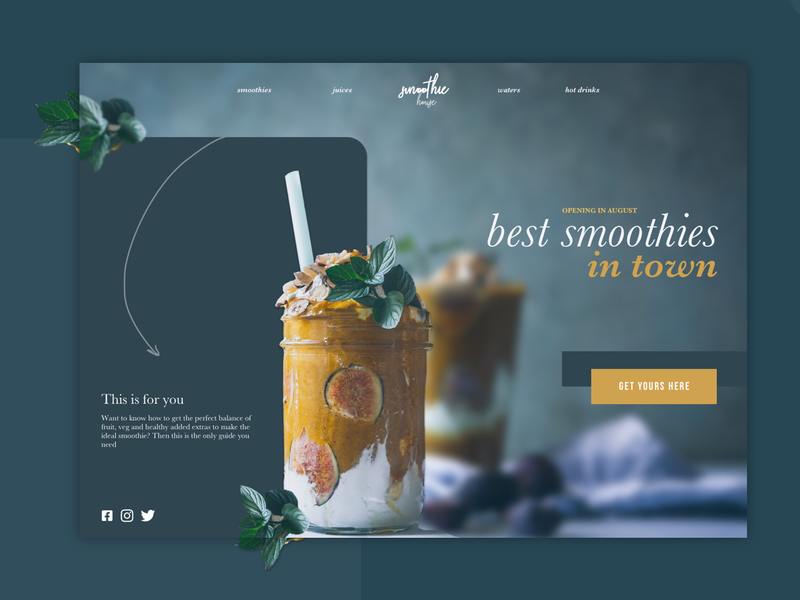
1. 引人注目的图片:在首屏展示美观、高质量的食品图片,可以是精美的美食摄影或产品特写,吸引用户眼球。

2. 简洁明了的导航:清晰的导航栏和菜单,让用户能够快速找到他们感兴趣的内容,例如产品分类、特色产品等。

3. 突出的品牌标识:在首屏突出展示品牌标识和口号,提升品牌形象和识别度。

4. 优质的文字内容:简短而有吸引力的文字介绍,突出产品特色和品牌理念,吸引用户深入了解。

5. 交互式元素:例如动画、视频等交互式元素可以增加页面的趣味性和吸引力。

6. 用户参与和互动:例如加入购物车、了解更多、订阅等按钮,鼓励用户参与和互动。

7. 社交媒体链接和分享:在首屏或页面底部添加社交媒体链接和分享按钮,方便用户分享和了解更多品牌信息。

总的来说,高颜值的食品类网站首页的首屏设计需要突出美食图片、清晰的导航、简洁明了的内容和品牌标识,同时结合一些交互式元素和用户参与方式,提升用户体验和吸引力。


























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








