什么是 CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
CSS语法:
- CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
- 选择器通常是您需要改变样式的 HTML 元素。
- 每条声明由一个属性和一个值组成。
- 属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
- CSS 实例
- CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:

- 为了让CSS可读性更强,你可以每行只描述一个属性:
-
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束。
引入CSS样式表
- 行内式。
-
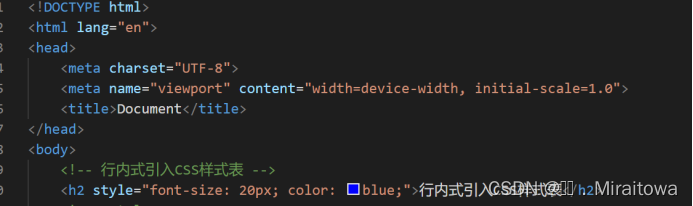
行内式也称内联样式,是通过标记的style属性来设置元素的样式,
代码示例:
-

运行结果:

- 内嵌式
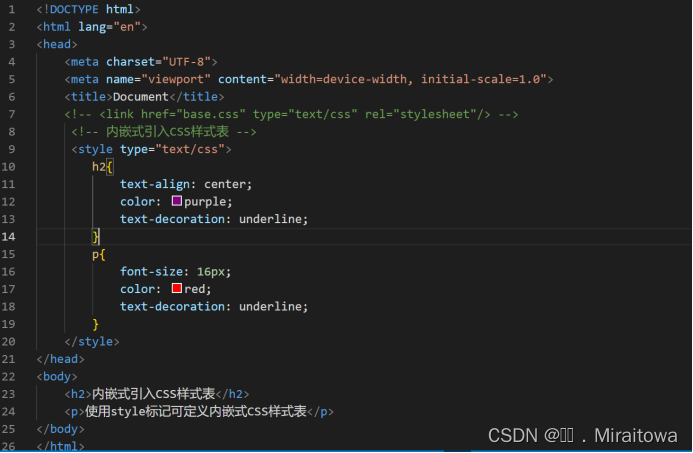
是将CSS代码集中写在HTML文档的<head>头部标记中,并且用<style>标记定义。
代码示例:

运行结果:

- 链入式
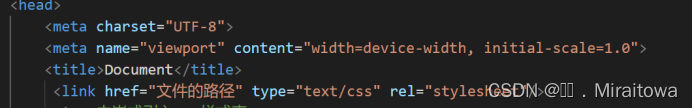
是将所有的样式放在一个或多个以 .css为扩展名的外部样式表文件中,通过<link/>标记将外部样式表文件链接到HTML文档中。
基本如法如下:

rel:定义当前文档与被连接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
CSS基础选择器
- 标记选择器
标记选择器是指用HTML标记名称作为选择器,为页面中某一类标记对应的元素指定统一的CSS样式。
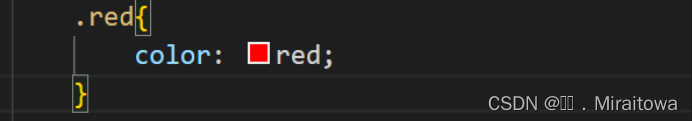
- 类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示。
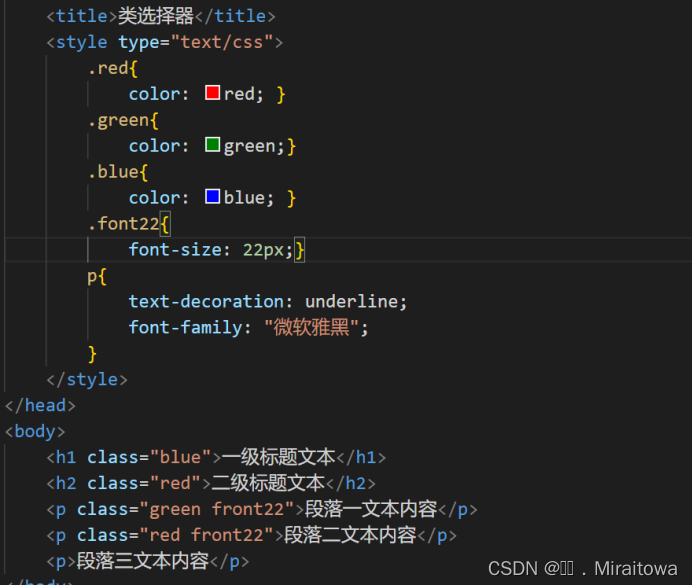
代码示例:

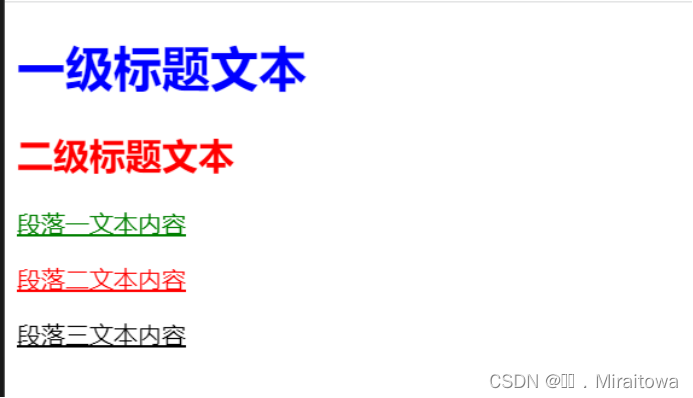
运行结果:

- id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
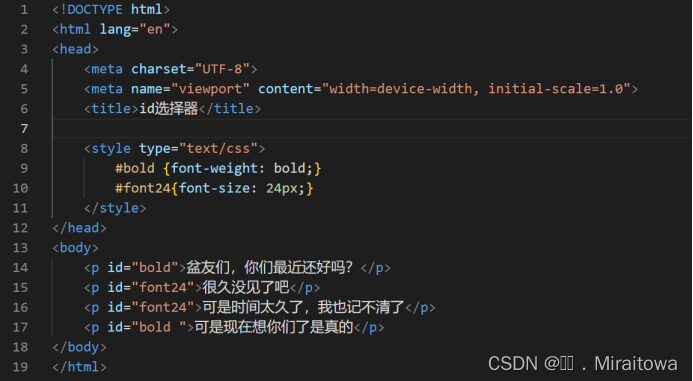
代码示例:

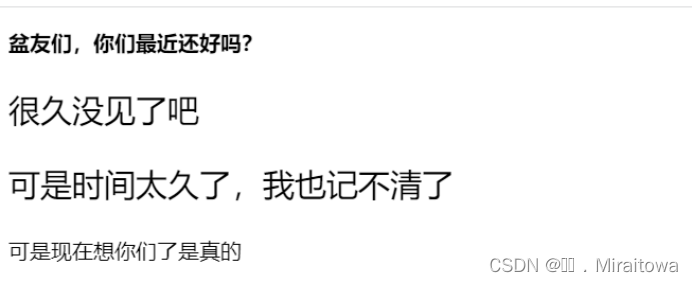
运行结果:

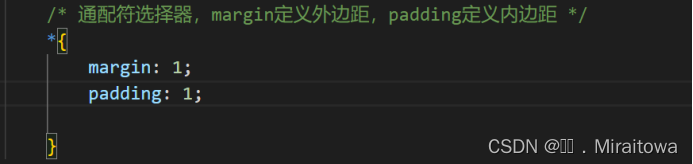
- 通配符选择器
通配符选择器用“*”表示,它是所有选择器中范围最广的,能匹配页面中所有的元素。
示例:

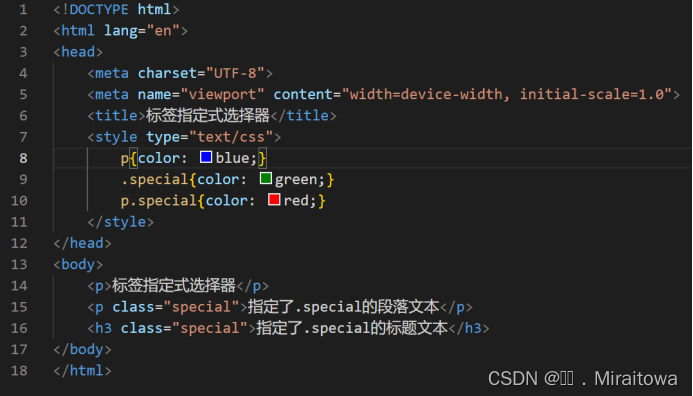
- 标签指定式选择器
标签指定式选择器又称交集选择器,由2个选择器构成,其中第一个为标记选择器,第二个为类选择器或者id选择器,2个选择器之间不能有空格。
代码示例:

运行结果:

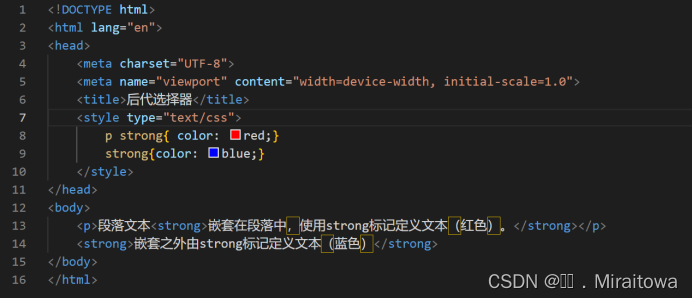
- 后代选择器
当后代选择器用来选择元素或元素组的后代,其写法就是把外层标记在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套的时候,内层标记就成为外层标记的后代。
代码示例:

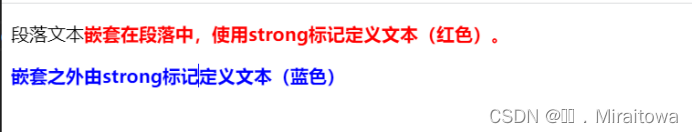
运行结果:

- 并集选择器
是各个选择器通过英文逗号连接而成的,任何形式的选择器都可以作为并集选择器的一部分。
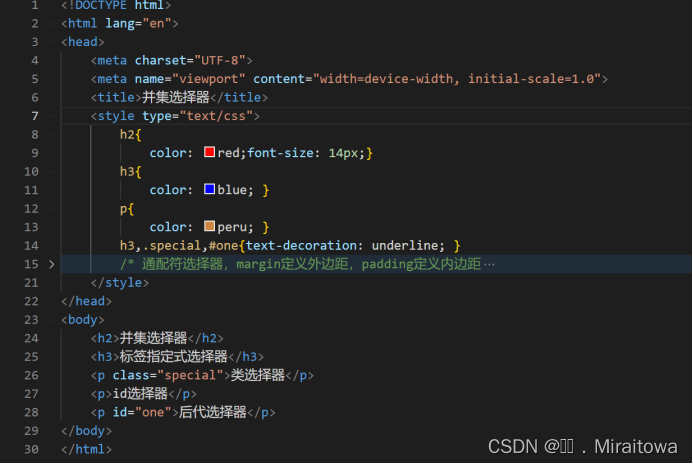
代码示例:

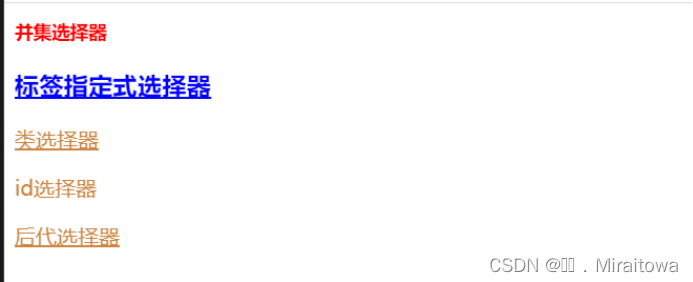
运行结果:

CSS 链接
不同的链接可以有不同的样式。
链接样式
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。特别的链接,可以有不同的样式,这取决于他们是什么状态。这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
注意:当设置为若干链路状态的样式,也有一些顺序规则:
a:hover 必须跟在 a:link 和 a:visited后面,a:active 必须跟在 a:hover后面。
CSS 背景
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
| 简写属性,作用是将背景属性设置在一个声明中。 | |
| 背景图像是否固定或者随着页面的其余部分滚动。 | |
| 设置元素的背景颜色。 | |
| 把图像设置为背景。 | |
| 设置背景图像的起始位置。 | |
| 设置背景图像是否及如何重复。 |
background-color 属性定义了元素的背景颜色.
页面的背景颜色使用在body的选择器中:
CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
CSS高级特性:
CSS是层叠式样式表的简称,层叠式和继承性是其基本特征。
层叠式:
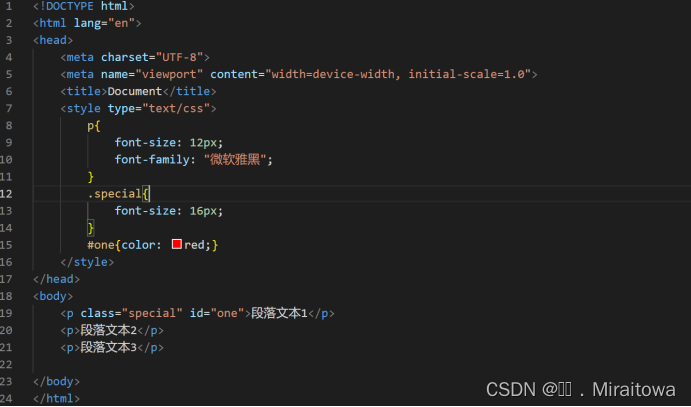
代码示例:

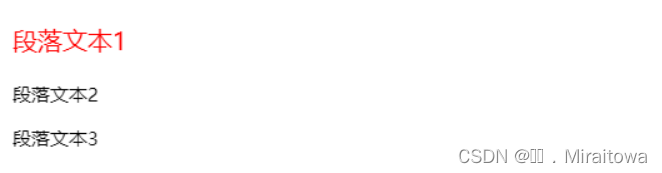
运行结果:

CSS 盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
CSS 边框
CSS 边框属性
CSS边框属性允许你指定一个元素边框的样式和颜色
边框样式
边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式

border-style 值:
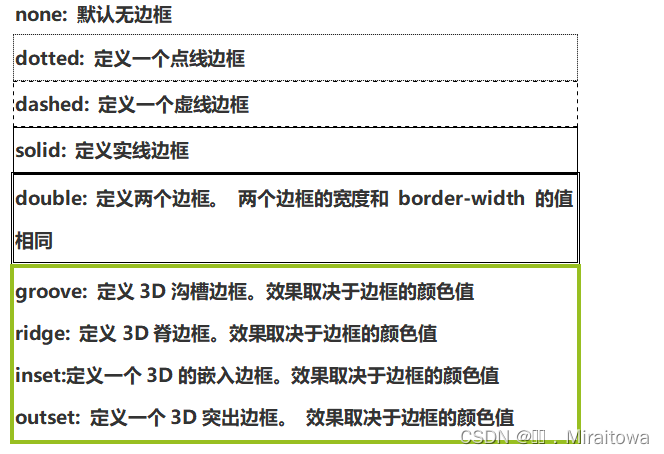
none: 默认无边框
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
CSS 边框属性
| 属性 | 描述 |
| 简写属性,用于把针对四个边的属性设置在一个声明。 | |
| 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 | |
| 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 | |
| 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 | |
| 简写属性,用于把下边框的所有属性设置到一个声明中。 | |
| 设置元素的下边框的颜色。 | |
| 设置元素的下边框的样式。 | |
| 设置元素的下边框的宽度。 | |
| 简写属性,用于把左边框的所有属性设置到一个声明中。 | |
| 设置元素的左边框的颜色。 | |
| 设置元素的左边框的样式。 | |
| 设置元素的左边框的宽度。 | |
| 简写属性,用于把右边框的所有属性设置到一个声明中。 | |
| 设置元素的右边框的颜色。 | |
| 设置元素的右边框的样式。 | |
| 设置元素的右边框的宽度。 | |
| 简写属性,用于把上边框的所有属性设置到一个声明中。 | |
| 设置元素的上边框的颜色。 | |
| 设置元素的上边框的样式。 | |
| 设置元素的上边框的宽度。 | |
| 设置圆角的边框。 |





















 3507
3507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








