全屏登录页面
介绍
本例介绍各种应用登录页面。
- 全屏登录页面:在主页面点击跳转到全屏登录页后,显示全屏模态页面,全屏模态页面从下方滑出并覆盖整个屏幕,模态页面内容自定义,此处分为默认一键登录方式和其他登录方式。
效果图预览

使用说明
- 点击主页面按钮"点击跳转到全屏登录页",显示全屏模态页面。
- 不选中"阅读并同意服务协议及个人信息处理规则",点击一键登录,提示"请先阅读并同意协议";选中则提示"登录成功"。
- 点击左下方"其他登录方式",页面中显示其他登录方式页面。
- 在手机号输入框输入11位数字后,“发送短信验证码"按钮由灰变蓝,选中"阅读并同意服务协议及个人信息处理规则”,点击"发送短信验证码"按钮,提示"验证码已发送"。
- 点击左上角返回图标回到一键登录页面,再次点击返回图标收起模态页面。
实现思路
本例涉及的关键特性和实现方案如下:
- 通过bindContentCover组件绑定全屏模态页面,模态页面内容通过@Builder装饰器自定义。源码参考ModalWindow
Button($r('app.string.full_screen_modal_login_description'))
.fontColor(Color.White)
.borderRadius($r('app.integer.border_radius'))
.type(ButtonType.Normal)
.backgroundColor($r('app.color.grey_2'))
.width($r('app.string.size_full'))
.bindContentCover(this.isPresent, this.loginBuilder)
.onClick(() => {
this.isPresent = true;
})
- 模态页面显示后,默认展示一键登录页面。页面需要在一个模态页面中切换,此处使用if进行条件渲染。源码参考DefaultLogin
if (this.isDefaultLogin) {
// 默认一键登录方式
...
} else {
// 其他登录方式
OtherWaysToLogin()
.transition(this.effect)
}
- 点击其他登录方式,切换过程涉及到组件的显示和消失,使用transition属性设置出现或消失转场。源码参考DefaultLogin
OtherWaysToLogin()
.transition(this.effect)
- 通过Stack组件,两个页面共用一个返回图标。源码参考DefaultLogin
Stack() {
Image($r('app.media.arrow_back')) // 通过Stack组件,两个页面只实现一个back
.width($r('app.integer.height_twenty_five')).height($r('app.integer.height_twenty_five'))
.margin({ top: $r('app.integer.margin_mid') })
.onClick(() => {
if (this.isDefaultLogin) {
this.isPresentInLoginView = false;
} else {
this.isDefaultLogin = true
}
})
}
高性能知识点
不涉及。
工程结构&模块类型
modalwindow // har包
|---model
| |---DefaultLogin.ets // 默认一键登录页面
| |---OtherWaysToLogin.ets // 其他登录方式页面
|---ModalWindow.ets // 主页面,提供登录类型选项
模块依赖
不涉及。
参考资料
最后
随着鸿蒙开发越来越火热,我了解到现在有很多小伙伴想入行鸿蒙,但又不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。我给大家整理了一份实用的鸿蒙(Harmony OS)开发学习手册资料用来跟着学习是非常有利于帮助大家提升鸿蒙开发技术的。
相对于网上那些碎片化的知识内容,这份学习资料的知识点更加系统化,更容易理解和记忆。资料包含了、应用开发导读(ArkTS)、HarmonyOS 概念、如何快速入门、开发基础知识、基于ArkTS 开发、等鸿蒙开发必掌握的核心知识要点,内容包含了(技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
通过这份资料,你将能够系统地学习鸿蒙开发的核心技术,避免在学习的过程中走弯路、浪费时间。相信在不久的将来,你将成为鸿蒙开发领域的佼佼者,为鸿蒙生态的繁荣发展贡献自己的力量。
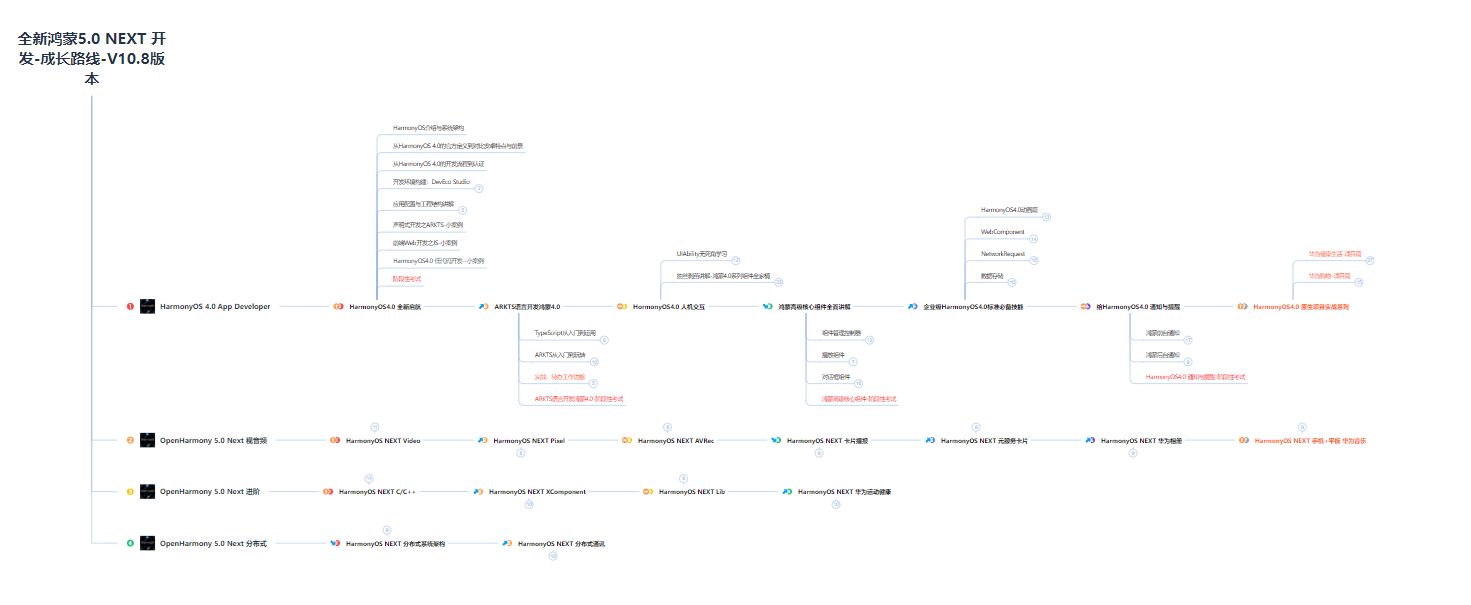
- 鸿蒙学习路线图:为您提供一个清晰的鸿蒙学习规划,助您高效掌握关键知识点。

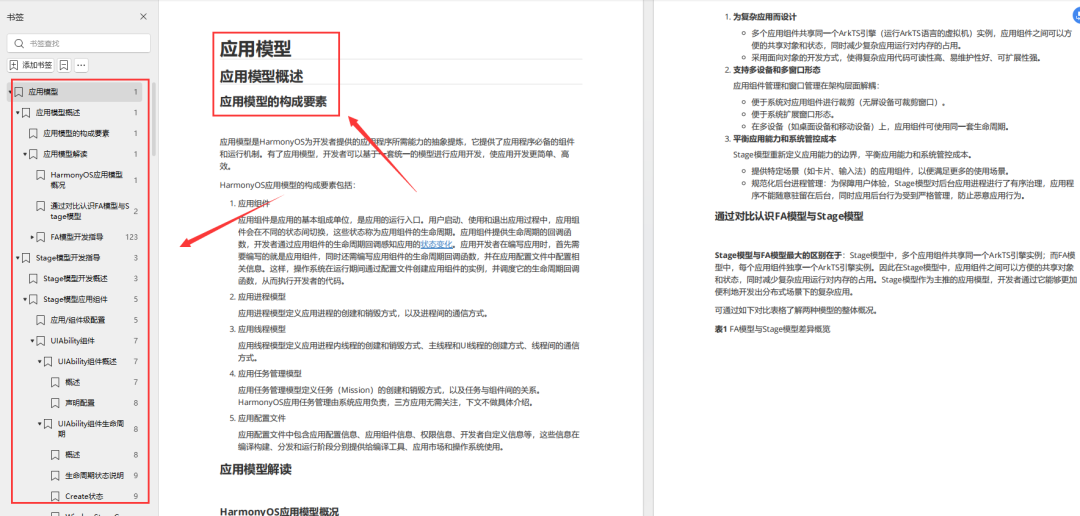
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的《鸿蒙开发学习笔记》,内容包含ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
【有需要的朋友,可以扫描下方二维码免费领取!!!】

《鸿蒙(HarmonyOS)开发学习指南》
第一章 快速入门
1、开发准备
2、构建第一个ArkTS应用(Stage模型)
3、构建第一个ArkTS应用(FA模型)
4、构建第一个JS应用(FA模型)
5、…

第二章 开发基础知识
1、应用程序包基础知识
2、应用配置文件(Stage模型)
3、应用配置文件概述(FA模型)
4、…

第三章 资源分类与访问
1、 资源分类与访问
2、 创建资源目录和资源文件
3、 资源访问
4、…

第四章 学习ArkTs语言
1、初识ArkTS语言
2、基本语法
3、状态管理
4、其他状态管理
5、渲染控制
6、…

第五章 UI开发
1.方舟开发框架(ArkUI)概述
2.基于ArkTS声明式开发范式
3.兼容JS的类Web开发范式
4…

第六章 Web开发
1.Web组件概述
2.使用Web组件加载页面
3.设置基本属性和事件
4.在应用中使用前端页面JavaScript
5.ArkTS语言基础类库概述
6.并发
7…

11.网络与连接
12.电话服务
13.数据管理
14.文件管理
15.后台任务管理
16.设备管理
17…

第七章 应用模型
1.应用模型概述
2.Stage模型开发指导
3.FA模型开发指导
4…

扫描下方二维码免费领取,《鸿蒙(HarmonyOS)开发学习指南》








 本文介绍了如何设计全屏登录页面,包括一键登录流程和不同登录方式的实现,同时提到了HarmonyOS开发中的关键特性和组件使用,如bindContentCover、@Builder装饰器等。文章还给出了一个系统的学习路线图,帮助开发者掌握鸿蒙应用开发的核心技术。
本文介绍了如何设计全屏登录页面,包括一键登录流程和不同登录方式的实现,同时提到了HarmonyOS开发中的关键特性和组件使用,如bindContentCover、@Builder装饰器等。文章还给出了一个系统的学习路线图,帮助开发者掌握鸿蒙应用开发的核心技术。














 8620
8620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








