介绍
在编辑场景中,存在用户误触返回,导致内容未保存就退出编辑页的现象; 本示例介绍使用NavDestination组件的onBackPressed回调对返回事件进行拦截,提示用户保存编辑内容,并使用preferences实例持久化保存内容。
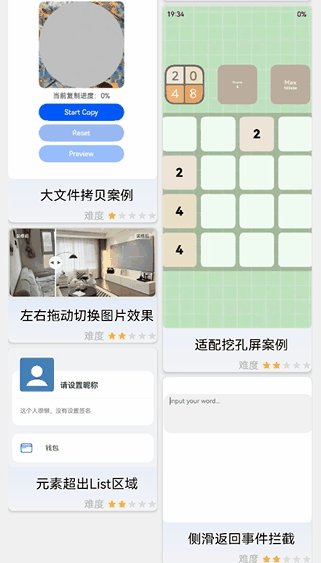
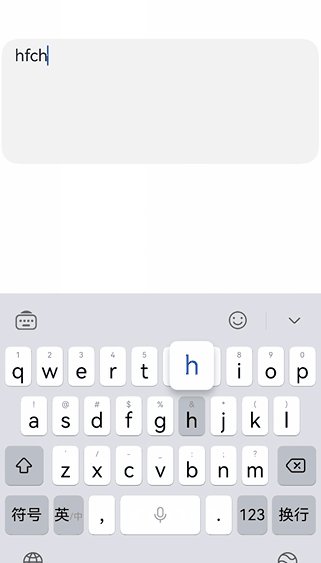
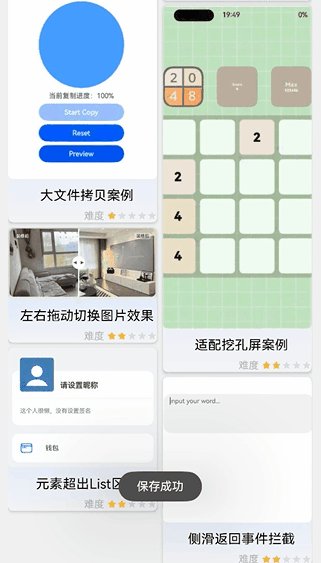
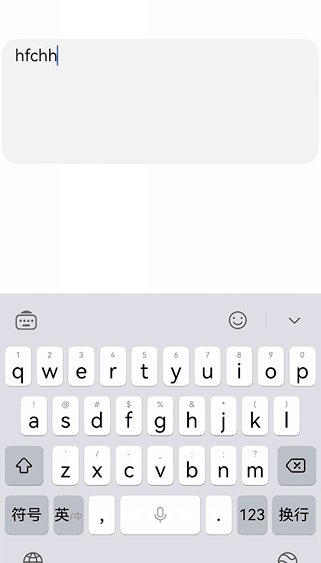
效果预览图

使用说明
- 编辑状态侧滑返回弹出弹窗提醒用户是否保存。
- 点击弹窗空白区域,弹窗消失,继续编辑。
- 点击保存按钮,返回主页,保存用户编辑的数据,再次进入编辑页可在上次编辑的基础上再次编辑。
实现思路
- 因为功能是以har的形式集成在主工程中,没有@Entry修饰的组件,也无法作为入口组件,不能使用@Entry组件的onBackPress生命周期函数。
- 在使用方面onBackPressed是NavDestination自己的事件,需配合NavDestination组件使用; 且组件本身用于显示Navigation内容区,作为子页面的根容器,因此若拦截子页面的返回事件,可使用onBackPressed回调。
- onBackPress生命周期函数只能在@Entry组件中使用,因此若对入口组件的返回事件拦截可使用onBackPress生命周期函数。
- 通过NavDestination组件的onBackPressed回调对返回事件进行拦截;源码参考MainPage.ets。
// 应用主页用NavDestination承载,用于显示Navigation的内容区
Navigation(this.pageStackForComponentSharedPages) {
}
.onAppear(() => {
this.pageStackForComponentSharedPages.pushPathByName("MainPage", null, false);
})
// 创建NavDestination组件,需使用此组件的onBackPressed回调拦截返回事件
.navDestination(this.textArea)
@Builder textArea(name: string) {
NavDestination() {
Column() {
TextArea({
text: this.text,
placeholder: 'input your word...',
controller: this.controller
})
.onChange((value: string) => {
this.text = value;
})
}
.justifyContent(FlexAlign.Start)
.width('100%')
.height('100%')
}
.onBackPressed(() => {
// 此处可添加拦截处理逻辑,然后return true放行
return true
}
}
高性能知识点
不涉及
工程结构&模块类型
sideslipintercept // har类型
|---mainpage
| |---Mainpage.ets // 视图层-组件页面
模块依赖
本场景依赖了路由模块来注册路由。
参考资料
@ohos.data.preferences (用户首选项)
最后
小编也准备了一份联合鸿蒙官方发布笔记整理收纳的《鸿蒙开发学习笔记》,内容包含ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
【有需要的朋友,可以扫描下方二维码免费领取!!!】

《鸿蒙(HarmonyOS)开发学习指南》
第一章 快速入门
1、开发准备
2、构建第一个ArkTS应用(Stage模型)
3、构建第一个ArkTS应用(FA模型)
4、构建第一个JS应用(FA模型)
5、…

第二章 开发基础知识
1、应用程序包基础知识
2、应用配置文件(Stage模型)
3、应用配置文件概述(FA模型)
4、…

第三章 资源分类与访问
1、 资源分类与访问
2、 创建资源目录和资源文件
3、 资源访问
4、…

第四章 学习ArkTs语言
1、初识ArkTS语言
2、基本语法
3、状态管理
4、其他状态管理
5、渲染控制
6、…

第五章 UI开发
1.方舟开发框架(ArkUI)概述
2.基于ArkTS声明式开发范式
3.兼容JS的类Web开发范式
4…

第六章 Web开发
1.Web组件概述
2.使用Web组件加载页面
3.设置基本属性和事件
4.在应用中使用前端页面JavaScript
5.ArkTS语言基础类库概述
6.并发
7…

11.网络与连接
12.电话服务
13.数据管理
14.文件管理
15.后台任务管理
16.设备管理
17…

第七章 应用模型
1.应用模型概述
2.Stage模型开发指导
3.FA模型开发指导
4…

扫描下方二维码免费领取,《鸿蒙(HarmonyOS)开发学习指南》






















 9877
9877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








