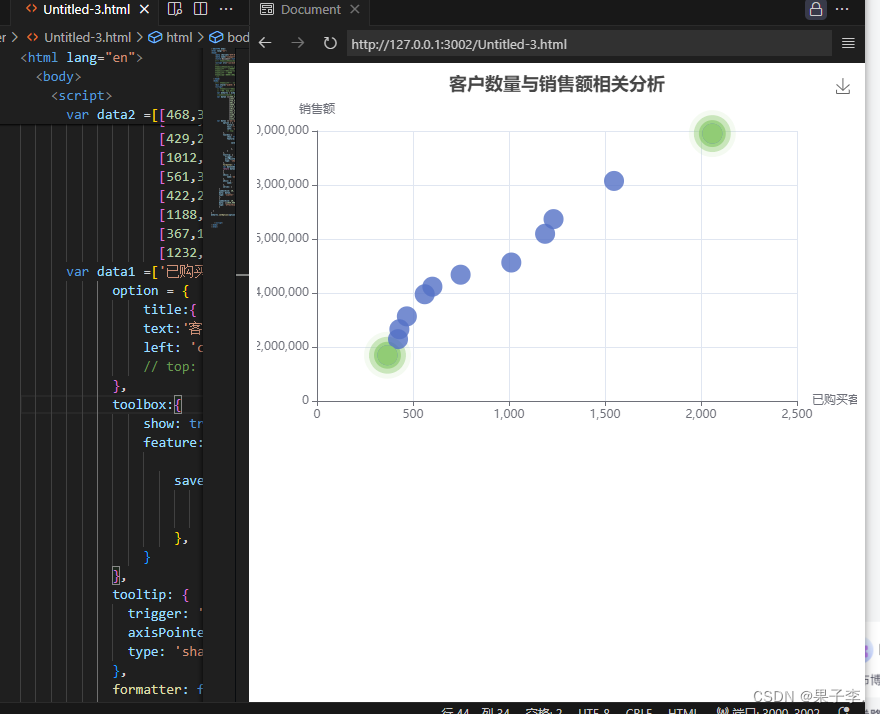
一 绘制散点图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="/js/echarts.min.js"></script>
<!--
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象
-->
</head>
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数, dom,决定图表最终呈现的位置
var mCharts = echarts.init(document.querySelector('div'))
//定义相关data1和data2的初始值
var data2 =[[468,3134352.75],
[1547,8150670.62],
[748,4677846.24],
[601,4234075.23],
[2059,9903786.32],
[429,2657902.04],
[1012,5128837.07],
[561,3954075.17],
[422,2290201.87],
[1188,6193413.66],
[367,1695026.60],
[1232,6736514.25]]
var data1 =['已购买客户数量','销售额']
option = {
title:{
text:'客户数量与销售额相关分析',
left: 'center', // 水平居中
// top: 'top' // 垂直居中
},
toolbox:{ //工具箱
show: true,
feature:{
saveAsImage: { //添加下载工具箱
show: true,
title:'下载'
},
}
},
tooltip: { //浮窗效果
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: function (params) { //格式化 tooltip 显示内容的
var dataIndex = params[0].dataIndex;
return data1[0] + ': ' + data2[dataIndex][0] + '<br/>' + data1[1] + ': ' + data2[dataIndex][1];
}
},
xAxis: {
name:'已购买客户数量'
},
yAxis: {
name:'销售额'
},
series: [
{
symbolSize: 20,
data: data2,
type: 'scatter' //散点效果
},
{
symbolSize: 20, //设置尺寸
data: [[2059,9903786.32],[367,1695026.60]], //找到最大值和最小值
type: 'effectScatter' //添加涟漪效果
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>效果图和代码展示

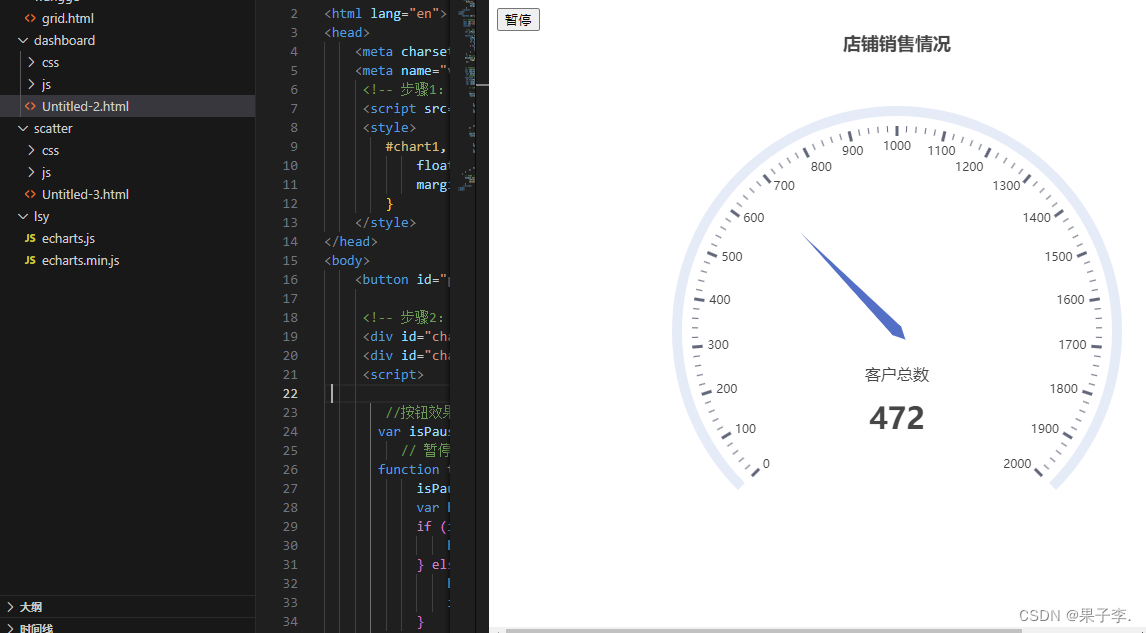
二 绘制仪表盘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 步骤1:引入echarts.js文件 -->
<script src="js/echarts.min.js"></script>
<style>
#chart1, #chart2 {
float: left;
margin-right: 20px; /* 设置两个 div 之间的间距 */
}
</style>
</head>
<body>
<button id="pauseButton">暂停</button> <!-- 新添加的按钮 -->
<!-- 步骤2:准备两个呈现图表的盒子 -->
<div id="chart1" style="width: 800px; height: 600px;"></div>
<div id="chart2" style="width: 800px; height: 1000px;"></div>
<script>
//按钮效果
var isPaused = false; // 标记是否处于暂停状态
// 暂停/继续更新数据的函数
function togglePause() {
isPaused = !isPaused; // 切换暂停状态
var button = document.getElementById('pauseButton')
if (isPaused) {
button.textContent = '继续' // 按钮显示“继续更新”
} else {
button.textContent = '暂停' // 按钮显示“暂停更新”
intervalId = setInterval(refreshData, 2000); // 恢复定时器
}
}
// 点击按钮时切换暂停状态
document.getElementById('pauseButton').addEventListener('click', function () {
togglePause(); // 调用togglePause函数切换暂停状态
});
// 步骤3:初始化echarts实例对象
var chart1 = echarts.init(document.getElementById('chart1'))
var chart2 = echarts.init(document.getElementById('chart2'))
var data3= [[518, 3494768.89], [1747, 9256901.40], [848, 5017934.03], [673, 4547376.05], [2359, 11351234.98], [479, 2975019.23], [1162, 4836006.07], [597, 4338816.05], [472, 2384432.89], [1338, 6725379.34], [430, 1889511.10], [1382, 6153310.88]]
// 更新数据的函数
function refreshData(){
if (!isPaused) { // 只有在非暂停状态下才更新数据
var randomIndex = Math.floor(Math.random() * data3.length); // 随机选择data3中的一组数据的索引
var randomData = data3[randomIndex]; // 根据索引获取随机数据
// 设置仪表盘配置项并初始化图表
//第一个例图
chart1.setOption({
title: {
text: '店铺销售情况', // 设置仪表盘的标题
left: 'center', // 标题居中显示
top: 'top' // 标题在顶部显示
},
tooltip: {
formatter: '{a} <br/>{b} : {c} 元' // 设置鼠标悬停时显示的提示信息格式
},
series: [{
name: '客户总数', // 仪表盘的名称
type: 'gauge', // 设置图表类型为仪表盘
min: 0, // 最小值
max: 2000, // 最大值
splitNumber: 20, // 刻度分割段数
data: [{ value: randomData[0], name: '客户总数' }] // 传入的数据
}]
})
//第二个例图
chart2.setOption({
title: {
text: '店铺销售情况', // 设置仪表盘的标题
left: 'center', // 标题居中显示
top: 'top' // 标题在顶部显示
},
tooltip: {
formatter: '{a} <br/>{b} : {c} 元' // 设置鼠标悬停时显示的提示信息格式
},
series: [{
name: '销售额', // 仪表盘的名称
type: 'gauge', // 设置图表类型为仪表盘
radius: 300, // 设置仪表盘的大小,这里表示半径为整个图表容器宽度的300
min: 0, // 最小值
max: 14000000, // 最大值
splitNumber: 20, // 刻度分割段数
data: [{ value: randomData[1], name: '销售额' }] // 传入的数据
}]
})
}
}
// 页面加载完成时执行的操作
window.onload = function() {
refreshData(); // 初始加载数据
setInterval(refreshData, 2000); // 每隔2秒刷新一次数据
}
</script>
</body>
</html>效果图展示








 文章介绍了如何使用EChartsJavaScript库在网页上实现散点图和动态仪表盘的绘制,包括引入库、初始化图表、配置选项和数据更新等步骤。
文章介绍了如何使用EChartsJavaScript库在网页上实现散点图和动态仪表盘的绘制,包括引入库、初始化图表、配置选项和数据更新等步骤。














 5725
5725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








