笔记一在这里:
初级Android开发学习笔记(一)
目录
用户界面组件包widget
Android系统的大多数用户界面组件均放置在widget包中。

View类
View是用户界面组件的共同父类,几乎所有的用户界面组件都是继承View类而实现的,如TextView、Button、EditText等。
对View类及其子类的属性进行设置,可以在布局文件XML中设置,也可以通过成员方法在Java代码文件中动态设置。
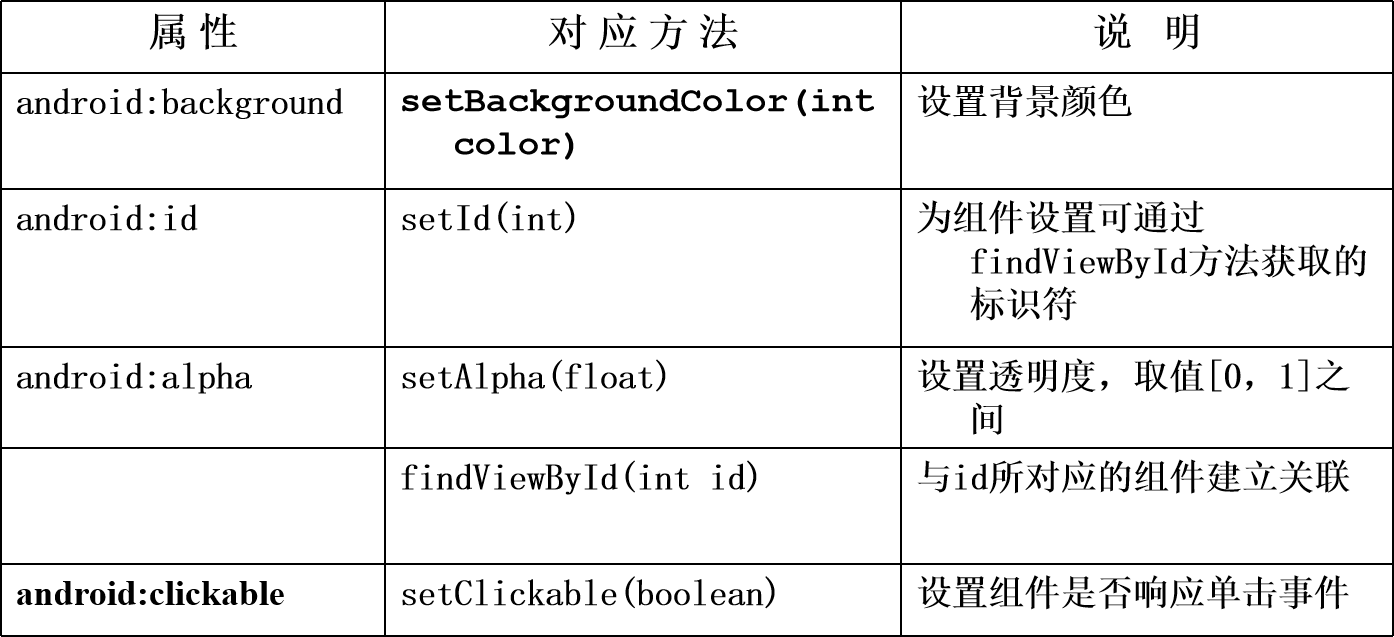
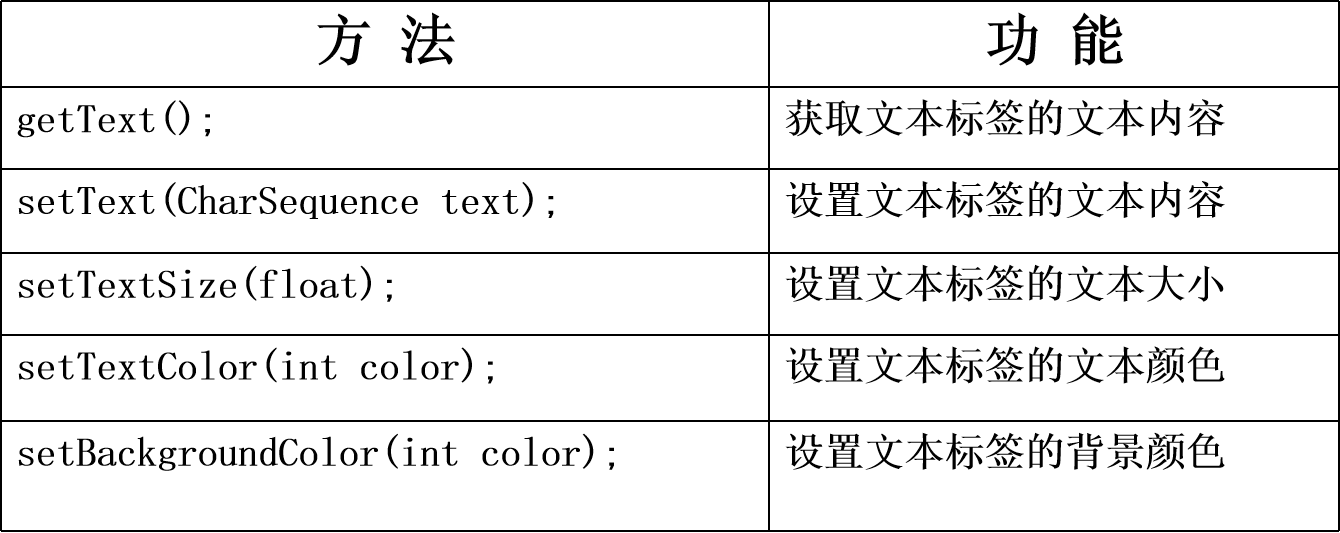
View类的常用属性与方法

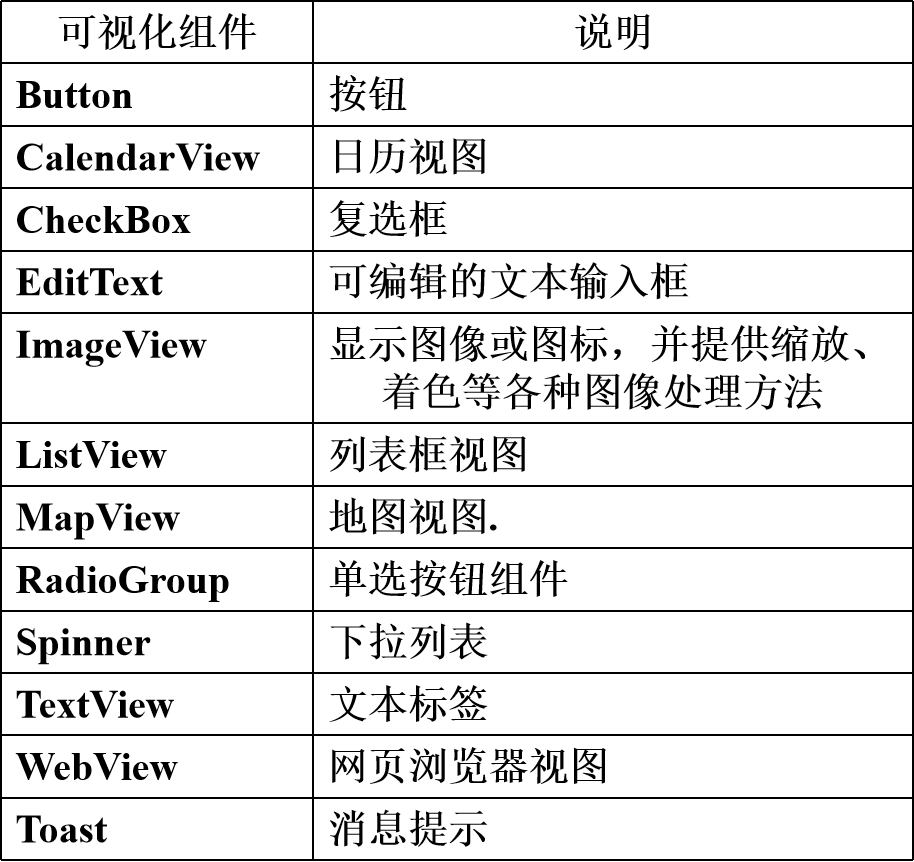
文本标签TextView
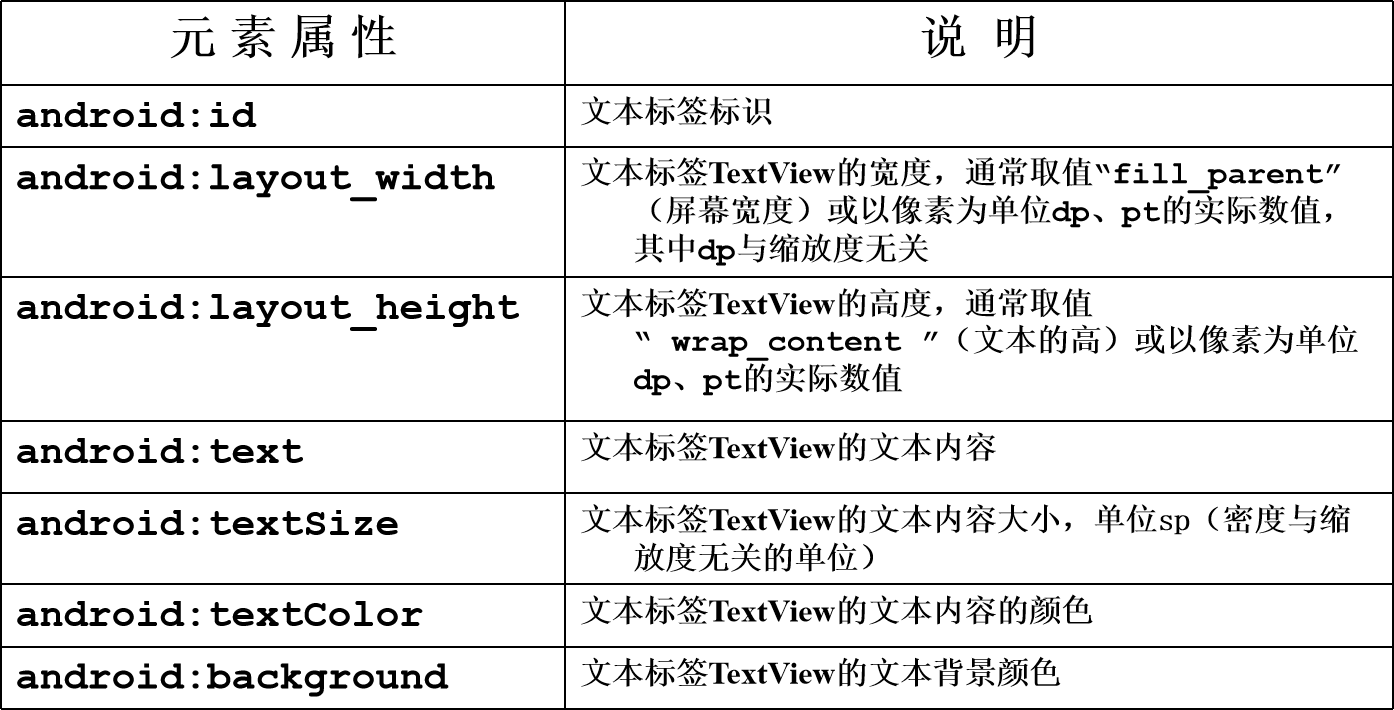
文本标签TextView常用的XML文件元素属性

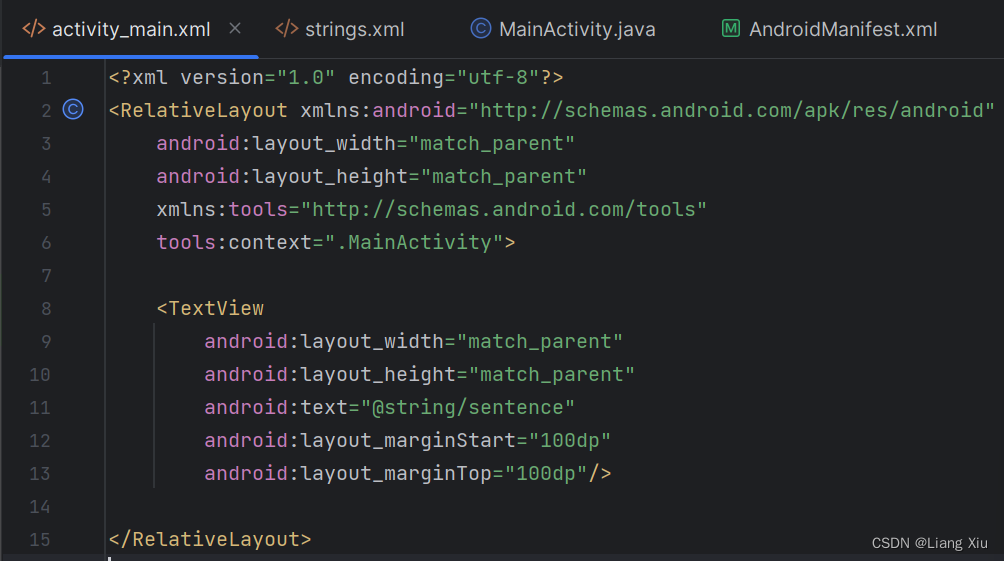
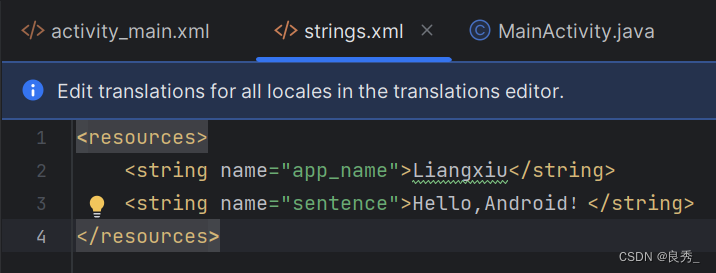
我们首先在界面布局文件activity_main.xml中加入文本标签组件TextView,设置文本标签组件的属性。

android:text
属性内可以直接添加想要显示的文本内容,但更加系统化的做法会选择使用"@string/name"的形式。name用来设置这个文本的名称,之后在res/values/strings.xml文件中,设置具体的文本内容。这样,当需要修改文本内容时,只需要在strings.xml文件修改即可。

代码效果如下:

改变文本标签摆放的位置:
android:layout_marginStart="100dp"
android:layout_marginTop="100dp"RelativeLayout 是相对布局
layout_marginStart设置的是该控件左边缘与其左侧最近控件的距离
layout_marginTop则是上方。其他属性同理。
效果如下:

改变文本标签内容文字的大小:
android:textSize="22sp"改变字体的颜色:
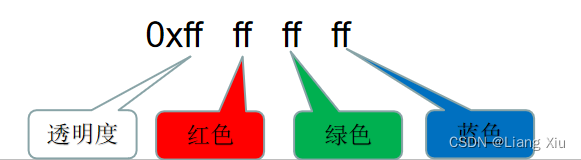
第1种:直接调用颜色数值,#FFFF0000
android:textColor="#FFFF0000"<!--红色-->
第2种:调用color属性中的颜色名称
android:textColor="@color/red"之后需要在res/values/colors.xml文件中添加:
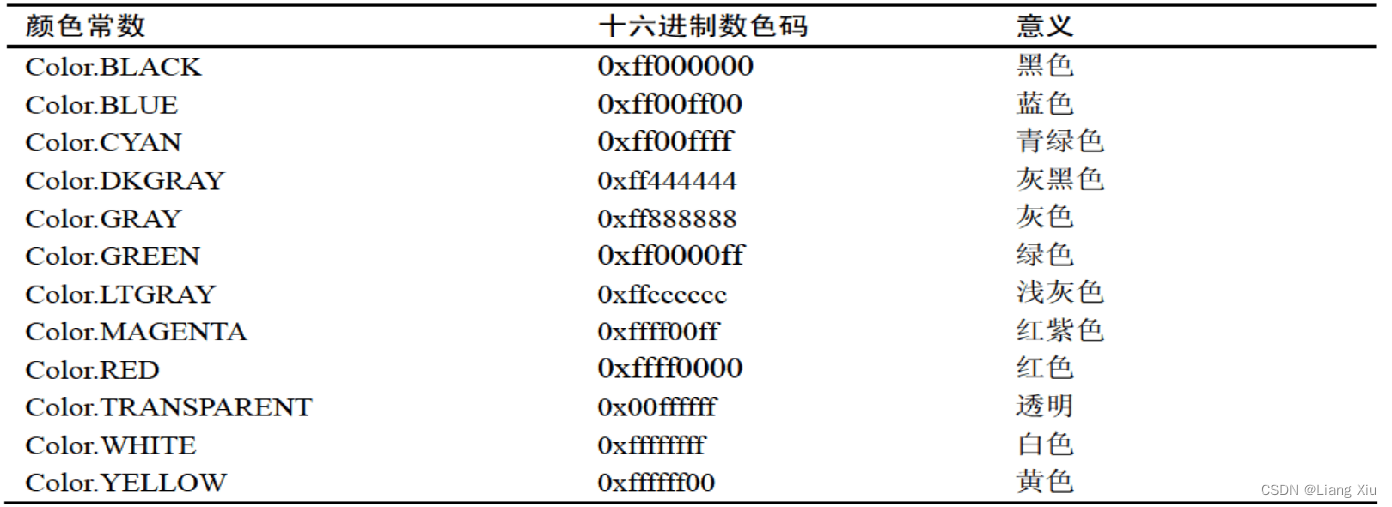
<color name="red">#FFFF0000</color>用颜色常数来改变上述例子的文字及文字背景颜色


改变字体的背景颜色:
android:background="@color/black"改变字体的内容:
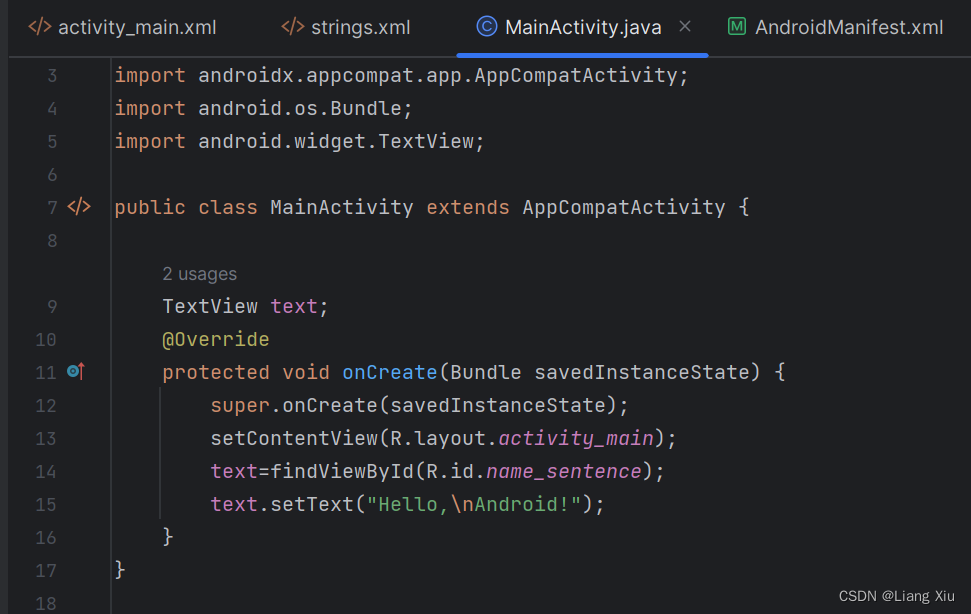
通过控制文件(.java)改变字体内容:
1、首先要在布局层activity_main.xml给文本标签赋予一个id
android:id=“@+id/name"

2、在控制文件MainActivity.java中创建新的文本标签的对象text,并与布局文件中的文本标签关联起来:findViewById()
3、在控制文件MainActivity.java中调用改变文本标签内容的方法:setText()

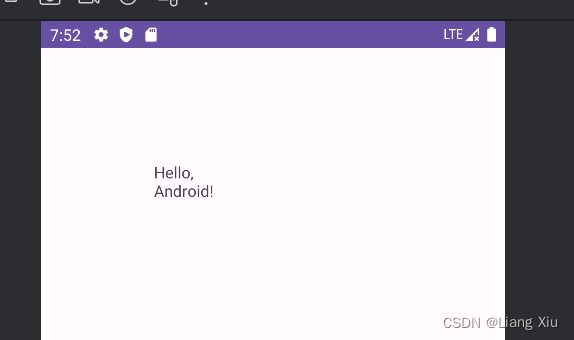
最终效果如下:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








