divConstraints.textContent= JSON.stringify(videoConstraints,null,2);
videoplay.srcObject=stream;
return navigator.mediaDevices.enumerateDevices();
}
结果
{ “aspectRatio”: 1.3333333333333333, “deviceId”: “97953df027728ab0acac98c670d59f654a1e7f36f9faf70f2e0fd7a479394fe3”,
“frameRate”: 29.969999313354492, “groupId”: “1b83734781c08e3c51519598002aa1d5acb1bcd73772f5d2db4b976586af3666”,
“height”: 480, “width”: 640, “videoKind”: “color” }
获取视频约束,在gotMediaStream方法中获取视频轨道,信息都在轨道中获取
- 录制音频视屏
//视频录制
btnRecord.οnclick=()=>{
if(btnRecord.textContent===‘Start Record’){
startRecord();
btnRecord.textContent=‘Stop Record’
btnPlay.disabled=true;
btnDownload.disabled=true;
}else{
stopRecord();
btnRecord.textContent=‘Start Record’
btnPlay.disabled=false;
btnDownload.disabled=false;
}
}
function gotMediaStream(stream){
…
window.stream=stream;
…
return navigator.mediaDevices.enumerateDevices();
}
//开始录制
function startRecord(){
buffer=[];
var options={
mimeType: ‘video/webm;codecs=vp8’
}
if(!window.MediaRecorder.isTypeSupported(options.mimeType)){
console.error(‘${options.mimeType} is not supported’);
return;
}
try {
mediaRecorder= new window.MediaRecorder(window.stream,options);
} catch (e) {
console.error(‘failed to create MediaRecorder:’,e);
return;
}
mediaRecorder.ondataavailable= handleDataAvailable;
mediaRecorder.start(10);
}
//停止录制
function stopRecord(){
mediaRecorder.stop();
}
- 播放录制视频
btnPlay.οnclick=()=>{
var blob =new Blob(buffer,{type: ‘video/webm’});
recvideo.src=window.URL.createObjectURL(blob);
recvideo.srcObject=null;
recvideo.controls=true;
recvideo.play();
}
- 下载录制视频
btnDownload.οnclick=()=>{
var blob =new Blob(buffer,{type:‘video/webm’});
var url = window.URL.createObjectURL(blob);
var a=document.createElement(‘a’);
a.href=url;
a.style.display=‘none’;
a.download=‘aaa.webm’;
a.click();
}
- 采集屏面数据
//getDisplayMedia 捕获桌面 ,getUserMedia 捕获摄像头数据
function start(){
//捕获桌面
if (!navigator.mediaDevices||
!navigator.mediaDevices.getDisplayMedia) {
console.log(“getUserMedia is not supported!”)
return;
} else {
//捕获桌面
var constraints1={
video: true,
audio: true,
}
//getDisplayMedia 捕获桌面 ,getUserMedia 捕获摄像头数据
navigator.mediaDevices.getDisplayMedia(constraints1)
.then(gotMediaStream)
.then(gotDevices)
.catch(handleError)
}
}
采集屏幕数据其实和采集音视频信息一直,只是将getUserMedia替换成getDisplayMedia即可.
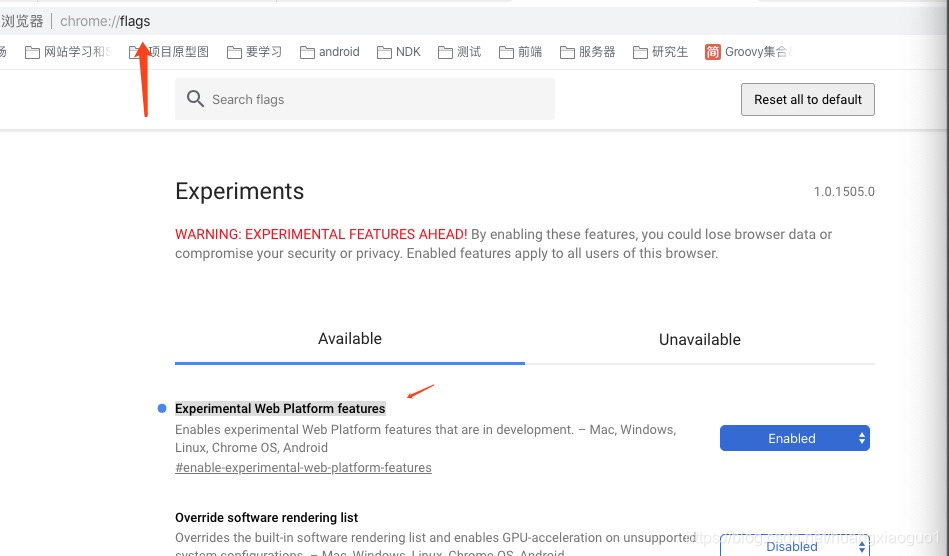
注意:要使用google浏览器打开Experimental Web Platform features

- html
WebRtc capture video and audio
Start Record
Play
Download
Take snapshot
- js
‘use strict’
var videoplay=document.querySelector(‘video#player’)
var audioSource =document.querySelector(“select#audioSource”);
var audioOutput =document.querySelector(“select#audioOutput”);
var videoSource =document.querySelector(“select#videoSource”);
//特效
var filtersSelect =document.querySelector(“select#filter”);
//从视频中获取图片
var snapshot =document.querySelector(“button#snapshot”);
var picture =document.querySelector(“canvas#picture”);
picture.width=480;
picture.height=640;
//获取屏幕约束
var divConstraints = document.querySelector(‘div#constraints’)
//录制音视频
var recvideo = document.querySelector(‘video#recplayer’)
var btnRecord = document.querySelector(‘button#record’)
var btnPlay = document.querySelector(‘button#recplay’)
var btnDownload = document.querySelector(‘button#download’)
var buffer;
var mediaRecorder;
function gotMediaStream(stream){
var videoTrack = stream.getVideoTracks()[0];
var videoConstraints = videoTrack.getSettings();
divConstraints.textContent= JSON.stringify(videoConstraints,null,2);
window.stream=stream;
videoplay.srcObject=stream;
return navigator.mediaDevices.enumerateDevices();
}
function handleError(err){
console.log(“getUserMedia error:”,err);
}
function gotDevices(deviceInfos){
deviceInfos.forEach(function(deviceinfo){
var option= document.createElement(‘option’);
option.text=deviceinfo.label;
option.value=deviceinfo.deviceId;
if(deviceinfo.kind===‘audioinput’){
audioSource.appendChild(option);
}else if(deviceinfo.kind===‘audiooutput’){
audioOutput.appendChild(option);
}else if(deviceinfo.kind===‘videoinput’){
videoSource.appendChild(option);
}
})
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!


由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip1024c 备注前端获取(资料价值较高,非无偿)

学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】]( )**
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式
[外链图片转存中…(img-qzuiwJ1J-1711589716156)]
HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型
[外链图片转存中…(img-r9delYWb-1711589716156)]
JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串























 3387
3387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








