private tabBar = getTabBarList()
// 内容
@Builder Content() {
Tabs({ controller: this.controller }) {
TabContent() {HomeComponent()}
TabContent() {ClassifyComponent()}
TabContent() {ShoppingCartComponent({ isShowLeft: false })}
TabContent() {MyComponent()}
}
.width(‘100%’)
.height(0)
.animationDuration(0)
.layoutWeight(1)
.scrollable(false)
.barWidth(0)
.barHeight(0)
}
// 底部导航
@Builder TabBar() {
Row() {
ForEach(this.tabBar, (item: TabBarModel, index) => {
Column() {
Image(this.selectIndex === index ? item.iconSelected : item.icon)
.width(23).height(23).margin({ right: index === 2 ? 3 : 0 })
Text(item.name)
.fontColor(this.selectIndex === index ? ‘#dc1c22’ : ‘#000000’)
.margin({ left: 1, top: 2 })
}.layoutWeight(1)
.onClick(() => {
this.selectIndex = index
this.controller.changeIndex(index)
})
}, item => item.name)
}.width(‘100%’).height(50)
.shadow({ radius: 1, color: ‘#e3e2e2’, offsetY: -1 })
}
build() {
Column() {
this.Content()
this.TabBar()
}.width(‘100%’).height(‘100%’)
}
}
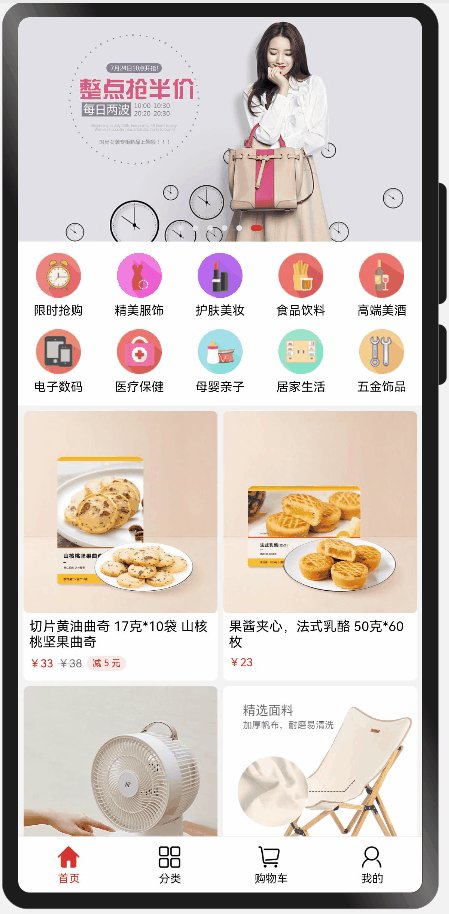
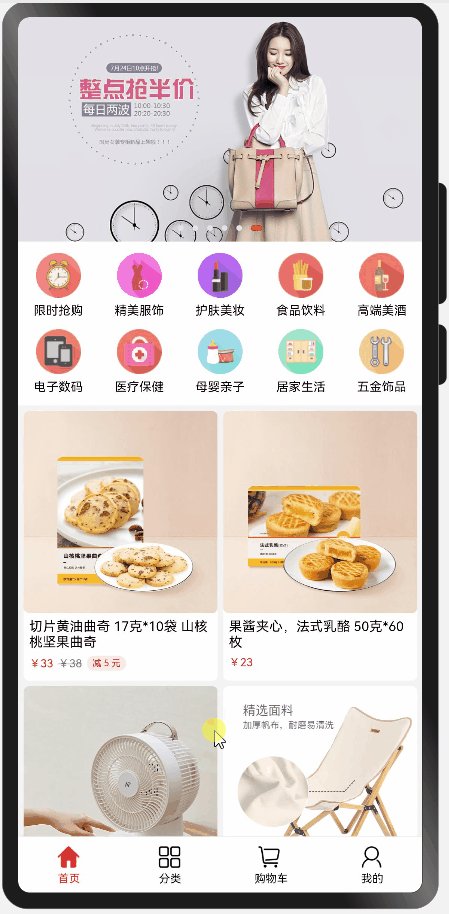
首页
因为顶部标题栏需要浮在内容之上,所以根布局使用 容器组件Stack ,内容布局最外层使用 容器组件Scroll 来实现滑动,内容整体分为3部分:
- 轮播图:使用 容器组件Swiper
- 菜单:使用 容器组件Flex 、默认横向布局,子布局宽度分为五等分,设置Flex的参数:wrap: FlexWrap.Wrap可实现自动换行。
- 商品列表:和菜单的实现方式一样,只不过宽度是二等分
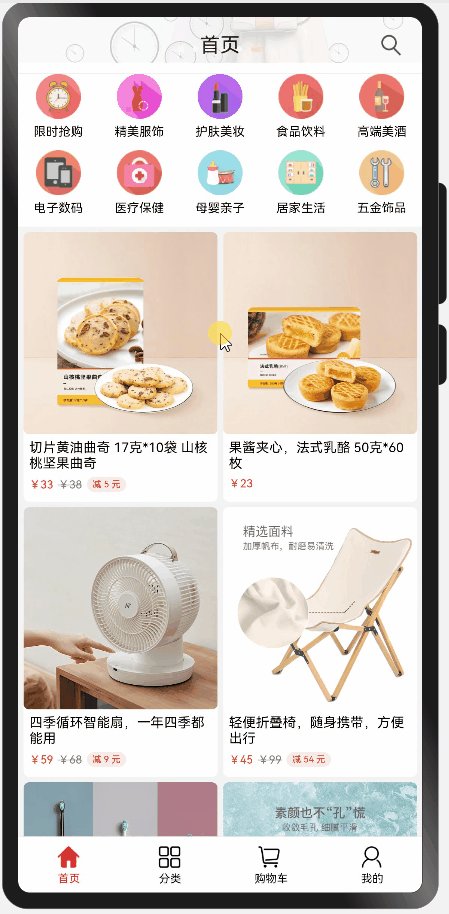
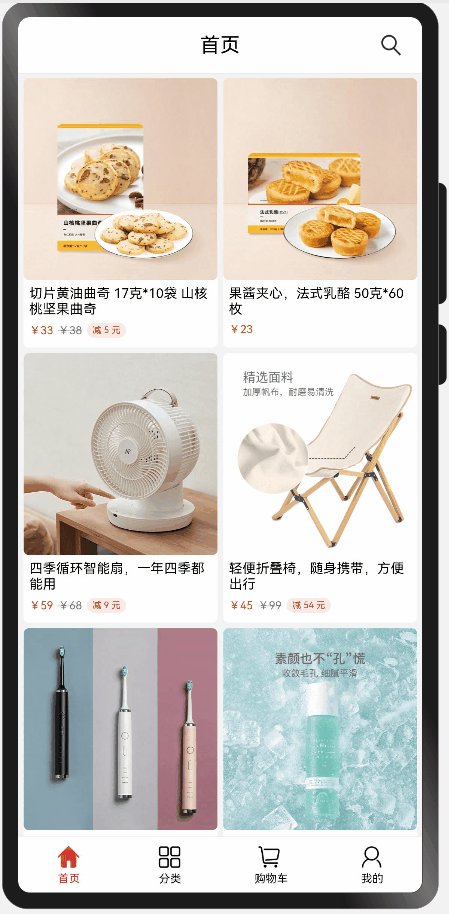
向下滑动时标题栏显示功能:使用 容器组件Scroll 的属性方法:onScroll来判断y轴方向的偏移量,根据偏移量计算出比例,改变标题栏的透明度。

(以下是部分代码)
@Component
export struct HomeComponent {
// 滑动的y偏移量
private yTotalOffset = 0
// 标题栏透明度
@State titleBarOpacity: number = 0
// 轮播图列表
private banners = [
$r(“app.media.banner1”), $r(“app.media.banner2”), $r(“app.media.banner3”),
$r(“app.media.banner4”), $r(“app.media.banner5”), $r(“app.media.banner6”),
]
// 菜单列表
private menuList = getHomeMenuList()
// 商品列表
private goodsList: Array = getHomeGoodsList()
// 轮播图
@Builder Banner() {…}
// 菜单
@Builder Menu() {…}
// 商品列表
@Builder GoodsList() {…}
build() {
Stack({ alignContent: Alignment.Top }) {
Scroll() {
Column() {
this.Banner()
this.Menu()
this.GoodsList()
}.backgroundColor(Color.White)
}.scrollBar(BarState.Off)
.onScroll((xOffset, yOffset) => {
this.yTotalOffset += yOffset
const yTotalOffsetVP = px2vp(this.yTotalOffset)
// 轮播图高度 350
const scale = yTotalOffsetVP / 200
this.titleBarOpacity = scale
})
Row(){
TitleBar({
title: ‘首页’,
isShowLeft: false,
isShowRight: true,
rightImage: $r(‘app.media.search’)
})
}.opacity(this.titleBarOpacity)
}.width(‘100%’).height(‘100%’)
}
}
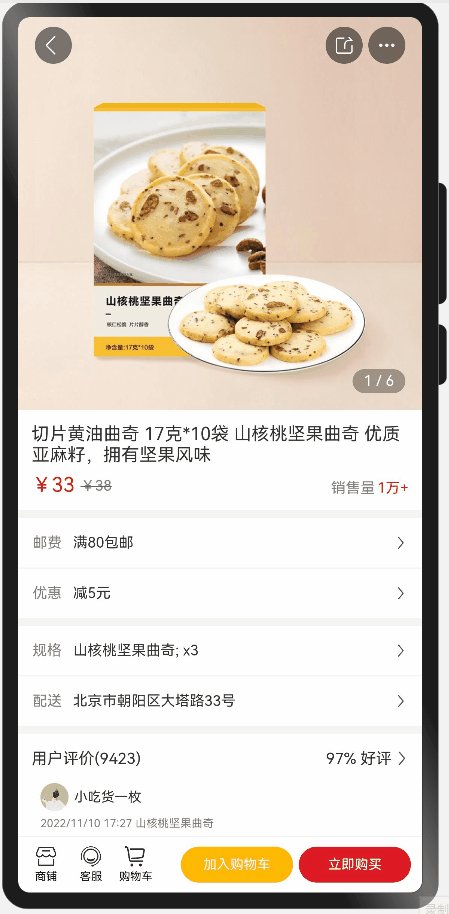
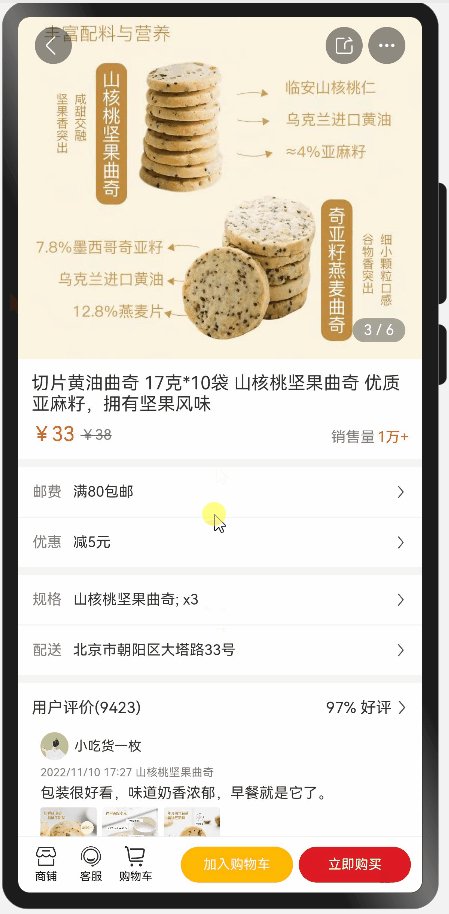
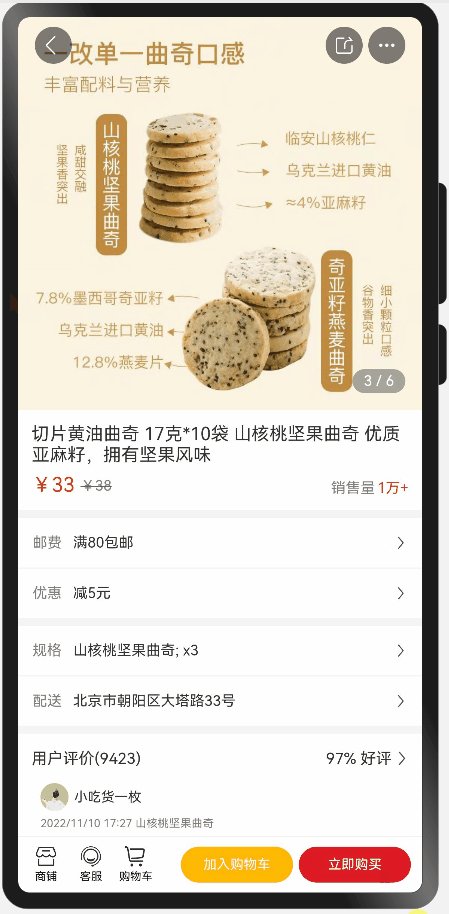
详情页
和首页类似,根布局使用容器组件Stack,内容布局最外层使用容器组件Scroll 来实现滑动。因为详情页有相同布局,使用装饰器@Builder来抽离公共布局。
向下滑动时标题栏显示功能原理和首页一样

(以下是部分代码)
import router from ‘@ohos.router’;
@Entry
@Component
struct GoodsDetail {
…
// 轮播图
@Builder Banner() {…}
// 内容item
@Builder ContentItem(title: string, content: string, top=1) {
Row() {
Text(title).fontSize(13).fontColor(‘#808080’)
Text(content).fontSize(13).margin({ left: 10 }).fontColor(‘#ff323232’)
Blank()
Image($r(‘app.media.arrow’)).width(12).height(18)
}.width(‘100%’).padding(13)
.backgroundColor(Color.White).margin({ top: top })
}
// 内容
@Builder Content() {
…
this.ContentItem(‘邮费’, ‘满80包邮’, 7)
this.ContentItem(‘优惠’, ‘减5元’)
this.ContentItem(‘规格’, ‘山核桃坚果曲奇; x3’, 7)
this.ContentItem(‘配送’, ‘北京市朝阳区大塔路33号’)
}
// 评论
@Builder Comment() {…}
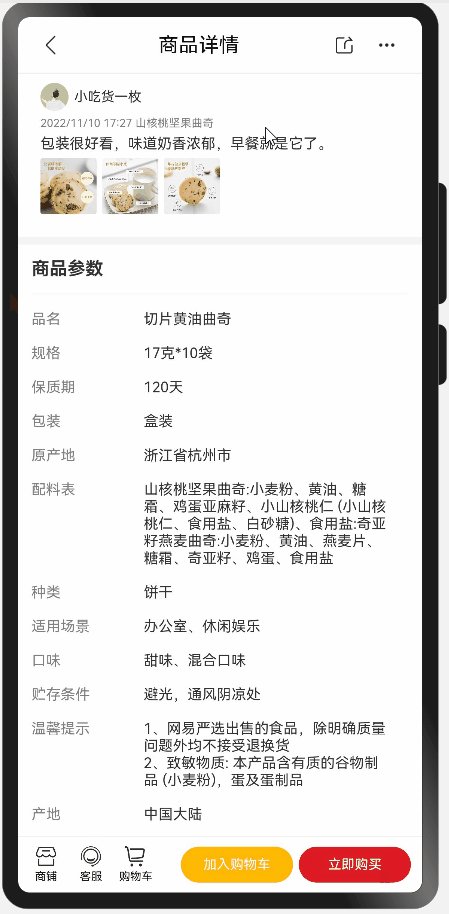
// 商品参数item
@Builder GoodsParamItem(title: string, content: string) {
Row() {
Text(title).width(100).fontSize(13).fontColor(‘#808080’)
Text(content).fontSize(13).fontColor(‘#ff323232’)
.layoutWeight(1).padding({ right: 20 })
}.width(‘100%’).padding({ top: 15 })
.alignItems(VerticalAlign.Top)
}
// 商品参数
@Builder GoodsParam() {…}
build() {
Stack() {
Scroll() {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
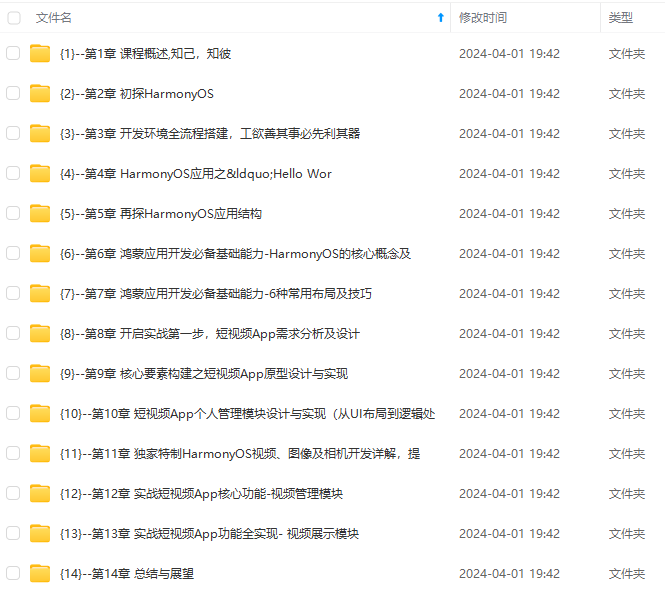
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
视频,并且会持续更新**
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
[外链图片转存中…(img-NWCEiCfx-1712670147637)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








