先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注Android)

正文
-
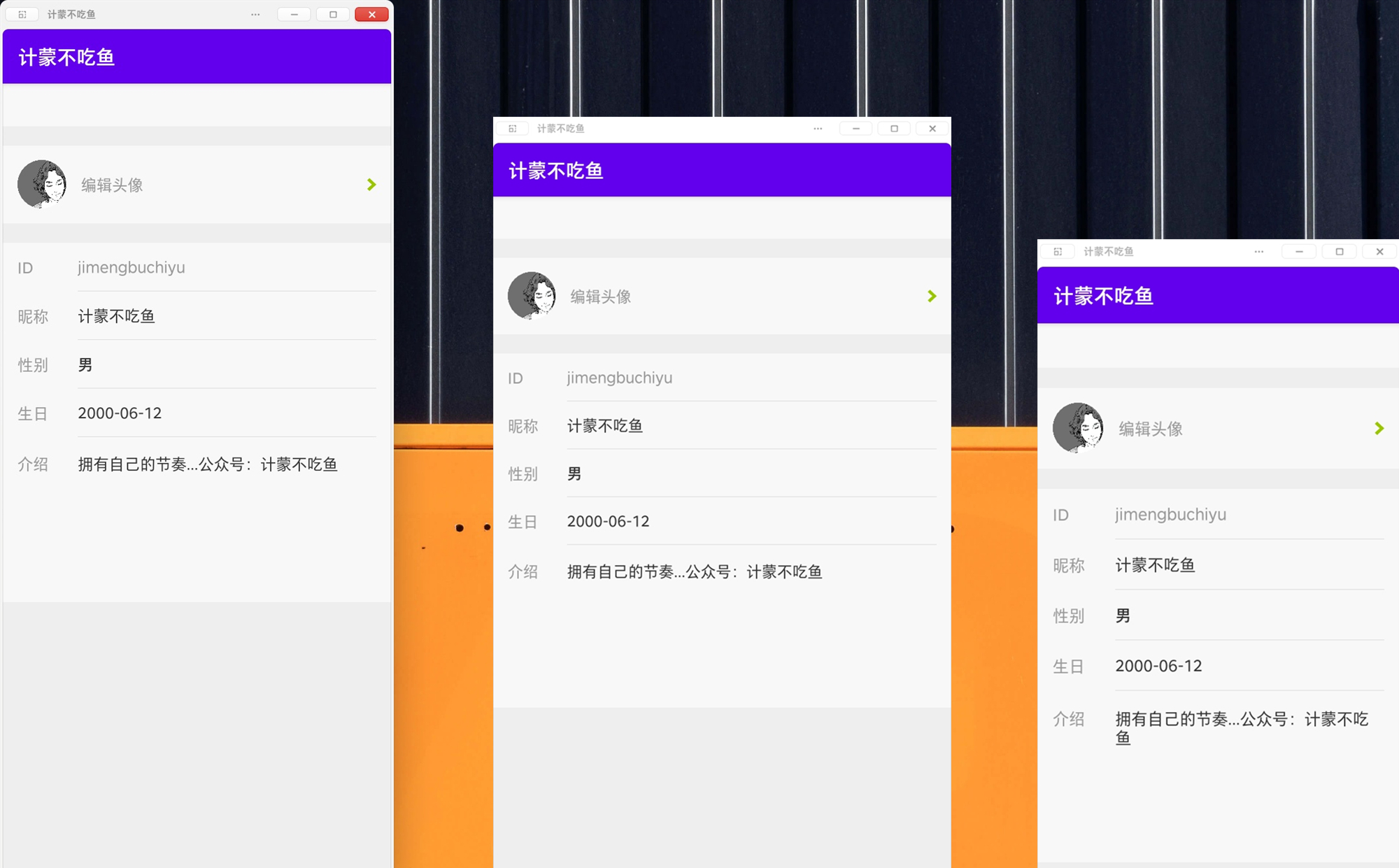
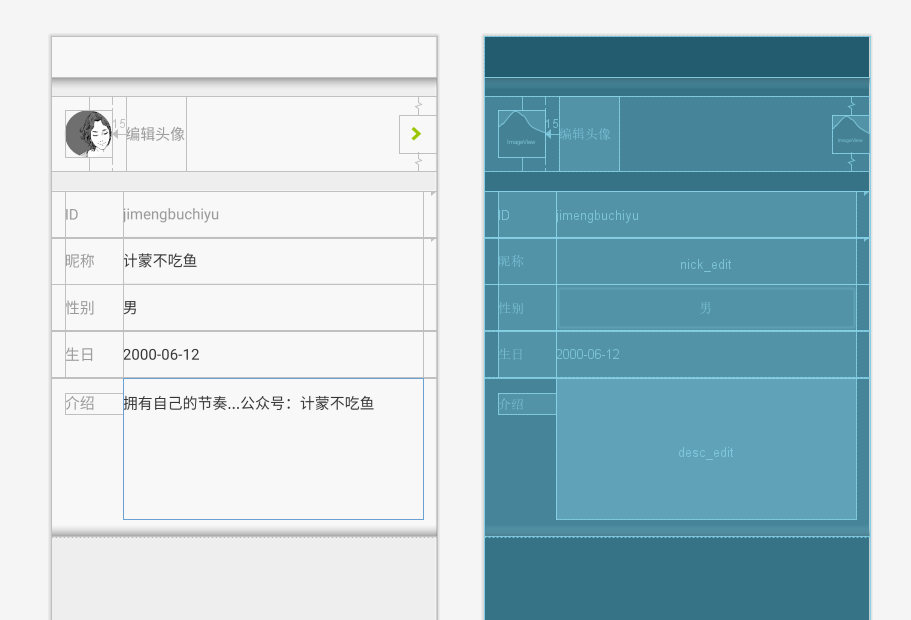
一、先看看实现的效果
-
二、实现前准备
-
- 1.dimens.xml文件内容(与第一个案例为同文件)
-
2.ids.xml文件内容(此案例可用)
-
3.colors.xml文件内容(此案例可用)
-
4.ic_arrows_selector.xml
-
5.edit_bottom_line_bg.xml
-
三、实现
-
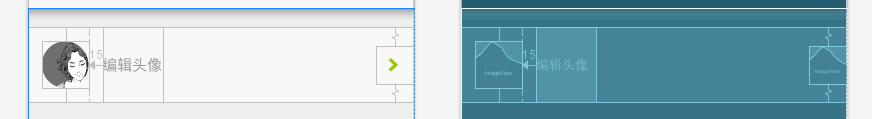
- 1.修改图片区域(一个为例)
-
2.个人信息部分(一个为例)
-
四、源码
-
总结
=================================================================
发表了此系列第三篇文章后,想了好久写什么界面,决定写一篇编辑个人资料的界面文章
以下是本篇文章正文内容
提示:此文章部分工具类需借鉴第一,二,三篇文章。
=========================================================================



======================================================================
不占字了,请于第一篇自取
#fff8f8f8
#ffeeeeee
#ff999999
#ff333333
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android=“http://schemas.android.com/apk/res/android”>
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android=“http://schemas.android.com/apk/res/android”>
===================================================================
<RelativeLayout
android:id=“@id/avator_line”
android:layout_width=“fill_parent”
android:layout_height=“80.0dip”
android:layout_marginTop=“20.0dip”
android:layout_marginBottom=“20.0dip”
android:background=“@color/color_f8f8f8”
android:focusable=“true”
android:orientation=“horizontal”
android:paddingLeft=“15.0dip”>
<ImageView
android:id=“@id/avator”
android:layout_width=“50.0dip”
android:layout_height=“50.0dip”
android:layout_centerVertical=“true”
android:src=“@drawable/venda_default_icon_jimeng”/>
<TextView
android:id=“@id/avator_edit_hint”
android:layout_width=“wrap_content”
android:layout_height=“fill_parent”
android:layout_marginLeft=“15.0dip”
android:layout_toRightOf=“@id/avator”
android:gravity=“center”
android:text=“编辑头像”
android:textColor=“@color/color_999999”
android:textSize=“16.0dip” />
<ImageView
android:id=“@id/right_arrow”
android:layout_width=“40.0dip”
android:layout_height=“40.0dip”
android:layout_alignParentRight=“true”
android:layout_centerVertical=“true”
android:paddingLeft=“15.0dip”
android:paddingRight=“15.0dip”
android:src=“@drawable/ic_arrows_selector” />
效果图:

<RelativeLayout
android:id=“@id/nick_line”
android:layout_width=“fill_parent”
android:layout_height=“50.0dip”
android:background=“@color/color_f8f8f8”
android:paddingLeft=“15.0dip”
android:paddingRight=“15.0dip”>
<TextView
android:id=“@id/nick_hint”
android:layout_width=“62.0dip”
android:layout_height=“fill_parent”
android:gravity=“center|left”
android:text=“昵称”
android:textColor=“@color/color_999999”
android:textSize=“16.0dip” />
<EditText
android:id=“@id/nick_edit”
android:layout_width=“fill_parent”
android:layout_height=“fill_parent”
android:layout_toRightOf=“@id/nick_hint”
android:background=“@drawable/edit_bottom_line_bg”
android:ellipsize=“end”
android:gravity=“center|left”
android:inputType=“textAutoCorrect|textCapSentences”
android:maxLength=“30”
android:paddingRight=“25.0dip”
android:singleLine=“true”
android:text=“计蒙不吃鱼”
android:textColor=“@color/color_333333”
android:textSize=“16.0dip” />
<ImageButton
android:id=“@id/nick_clear_btn”
android:layout_width=“45.0dip”
android:layout_height=“45.0dip”
android:layout_alignParentRight=“true”
android:layout_gravity=“center_vertical”
android:layout_marginRight=“-10.0dip”
android:background=“@null”
android:src=“@drawable/search_common_clear”
android:visibility=“gone” />
效果图

===================================================================
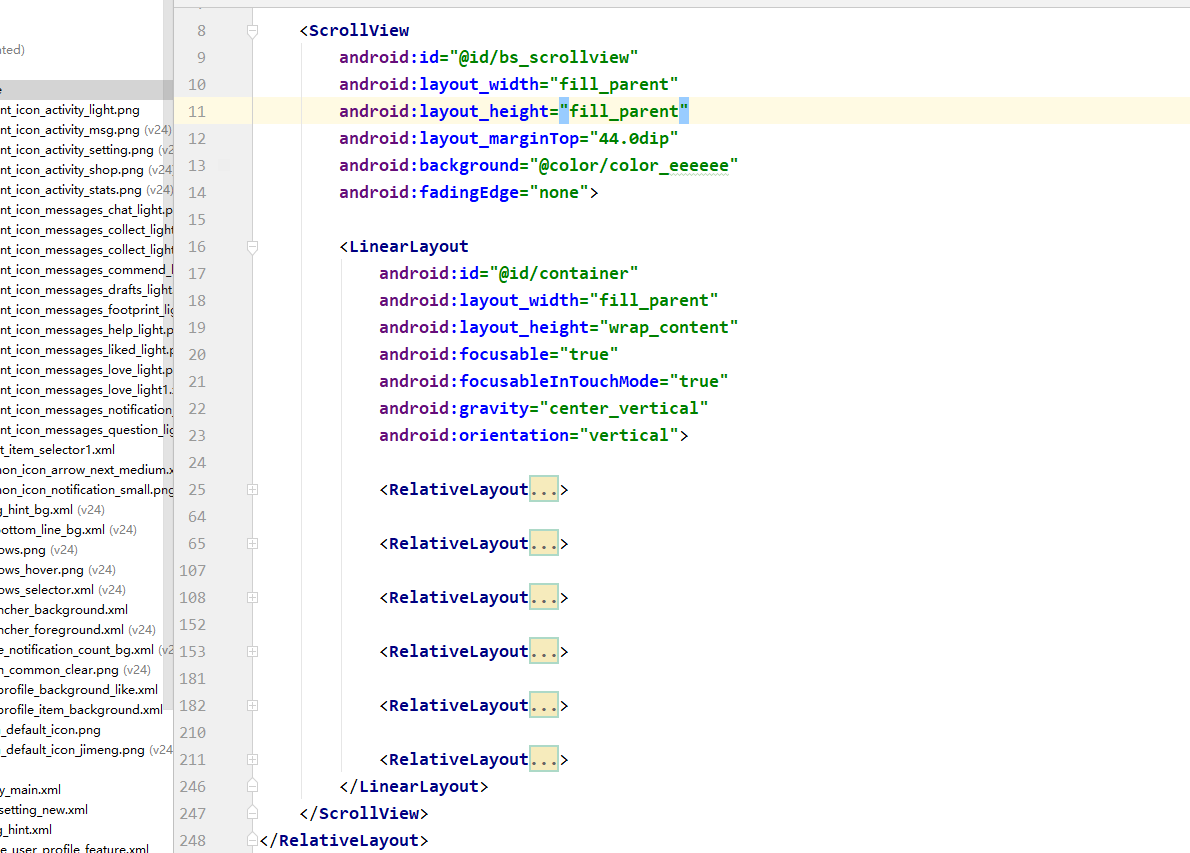
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“fill_parent”
android:layout_height=“fill_parent”
android:background=“@color/color_f8f8f8”
android:orientation=“vertical”>
<ScrollView
android:id=“@id/bs_scrollview”
android:layout_width=“fill_parent”
android:layout_height=“fill_parent”
android:layout_marginTop=“44.0dip”
android:background=“@color/color_eeeeee”
android:fadingEdge=“none”>
<LinearLayout
android:id=“@id/container”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:focusable=“true”
android:focusableInTouchMode=“true”
android:gravity=“center_vertical”
android:orientation=“vertical”>
<RelativeLayout
android:id=“@id/avator_line”
android:layout_width=“fill_parent”
android:layout_height=“80.0dip”
android:layout_marginTop=“20.0dip”
android:layout_marginBottom=“20.0dip”
android:background=“@color/color_f8f8f8”
android:focusable=“true”
android:orientation=“horizontal”
android:paddingLeft=“15.0dip”>
<ImageView
android:id=“@id/avator”
android:layout_width=“50.0dip”
android:layout_height=“50.0dip”
android:layout_centerVertical=“true”
android:src=“@drawable/venda_default_icon_jimeng”/>
<TextView
android:id=“@id/avator_edit_hint”
android:layout_width=“wrap_content”
android:layout_height=“fill_parent”
android:layout_marginLeft=“15.0dip”
android:layout_toRightOf=“@id/avator”
android:gravity=“center”
android:text=“编辑头像”
android:textColor=“@color/color_999999”
android:textSize=“16.0dip” />
<ImageView
android:id=“@id/right_arrow”
android:layout_width=“40.0dip”
android:layout_height=“40.0dip”
android:layout_alignParentRight=“true”
android:layout_centerVertical=“true”
android:paddingLeft=“15.0dip”
android:paddingRight=“15.0dip”
android:src=“@drawable/ic_arrows_selector” />
<RelativeLayout
android:id=“@id/id_line”
android:layout_width=“fill_parent”
android:layout_height=“50.0dip”
android:background=“@color/color_f8f8f8”
android:paddingLeft=“15.0dip”
android:paddingRight=“15.0dip”>
总结
最后对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:


当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
应环境,而不是环境来适应我们!**
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:
[外链图片转存中…(img-hdUBuGhN-1713709044104)]
[外链图片转存中…(img-sI7GyokP-1713709044105)]
当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-JFDipV9l-1713709044105)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 3655
3655

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








