// 加载动画
Animator anim = AnimatorInflater.loadAnimator(this, R.animator.scalex);
anim.setTarget(mMv);
anim.start();
}
使用AnimatorInflater加载动画的资源文件,然后设置目标,就ok~~是不是很简单,这只是单纯横向的放大一倍~
如果我希望纵向与横向同时缩放呢?则可以怎么定义属性文件:
<?xml version="1.0" encoding="utf-8"?><set xmlns:android=“http://schemas.android.com/apk/res/android”
android:ordering=“together” >
<objectAnimator
android:duration=“1000”
android:propertyName=“scaleX”
android:valueFrom=“1”
android:valueTo=“0.5” >
<objectAnimator
android:duration=“1000”
android:propertyName=“scaleY”
android:valueFrom=“1”
android:valueTo=“0.5” >
使用set标签,有一个orderring属性设置为together,【还有另一个值:sequentially(表示一个接一个执行)】。
上篇博客中忽略了一个效果,就是缩放、反转等都有中心点或者轴,默认中心缩放,和中间对称线为反转线,所以我决定这个横向,纵向缩小以左上角为中心点:
代码:
// 加载动画
Animator anim = AnimatorInflater.loadAnimator(this, R.animator.scale);
mMv.setPivotX(0);
mMv.setPivotY(0);
//显示的调用invalidate
mMv.invalidate();
anim.setTarget(mMv);
anim.start();
很简单,直接给View设置pivotX和pivotY,然后调用一下invalidate,就ok了。
下面看效果图:
好了,通过写xml声明动画,使用set嵌套set,结合orderring属性,也基本可以实现任何动画~~上面也演示了pivot的设置。
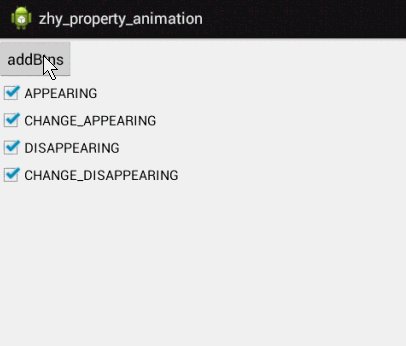
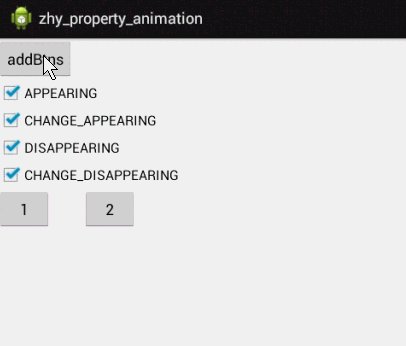
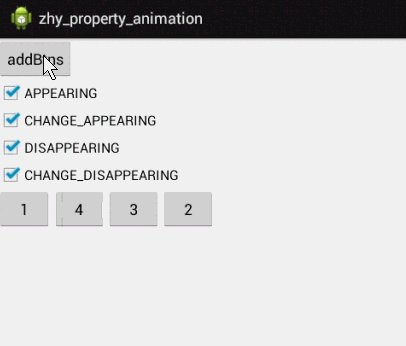
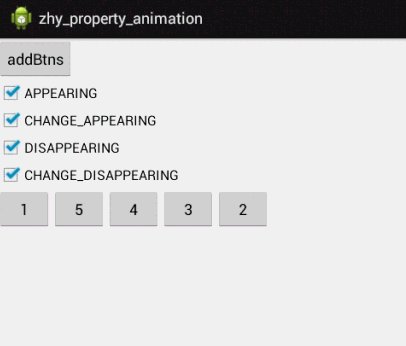
2、布局动画(Layout Animations)
主要使用LayoutTransition为布局的容器设置动画,当容器中的视图层次发生变化时存在过渡的动画效果。
基本代码为:
LayoutTransition transition = new LayoutTransition();
transition.setAnimator(LayoutTransition.CHANGE_APPEARING,
transition.getAnimator(LayoutTransition.CHANGE_APPEARING));
transition.setAnimator(LayoutTransition.APPEARING,
null);
transition.setAnimator(LayoutTransition.DISAPPEARING,
null);
transition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING,
null);
mGridLayout.setLayoutTransition(transition);
过渡的类型一共有四种:
LayoutTransition.APPEARING 当一个View在ViewGroup中出现时,对此View设置的动画
LayoutTransition.CHANGE_APPEARING 当一个View在ViewGroup中出现时,对此View对其他View位置造成影响,对其他View设置的动画
LayoutTransition.DISAPPEARING 当一个View在ViewGroup中消失时,对此View设置的动画
LayoutTransition.CHANGE_DISAPPEARING 当一个View在ViewGroup中消失时,对此View对其他View位置造成影响,对其他View设置的动画
LayoutTransition.CHANGE 不是由于View出现或消失造成对其他View位置造成影响,然后对其他View设置的动画。
注意动画到底设置在谁身上,此View还是其他View。
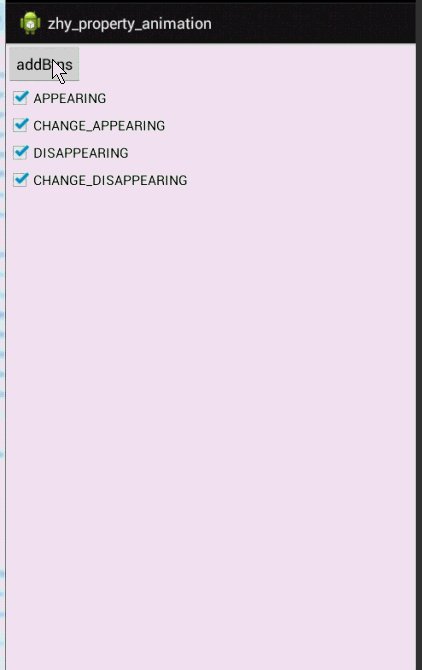
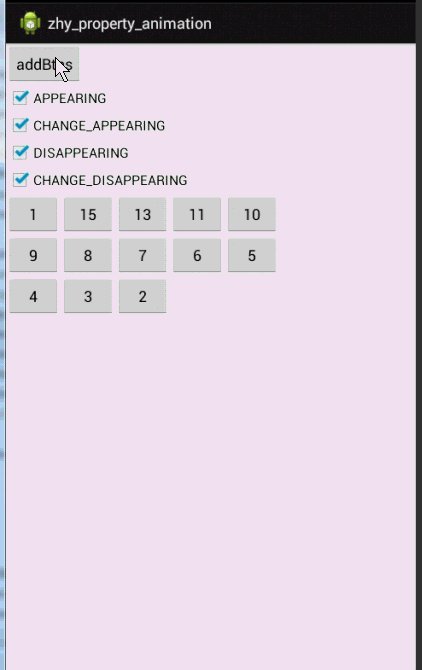
好了下面看一个综合的例子:
布局文件:
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:id=“@+id/id_container”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical” >
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:onClick=“addBtn”
android:text=“addBtns” />
<CheckBox
android:id=“@+id/id_appear”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:checked=“true”
android:text=“APPEARING” />
<CheckBox
android:id=“@+id/id_change_appear”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:checked=“true”
android:text=“CHANGE_APPEARING” />
<CheckBox
android:id=“@+id/id_disappear”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:checked=“true”
android:text=“DISAPPEARING” />
<CheckBox
android:id=“@+id/id_change_disappear”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:checked=“true”
android:text="CHANGE_DISAPPEARING " />
代码:
package com.example.zhy_property_animation;
import android.animation.LayoutTransition;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.GridLayout;
public class LayoutAnimaActivity extends Activity implements
OnCheckedChangeListener
{
private ViewGroup viewGroup;
private GridLayout mGridLayout;
private int mVal;
private LayoutTransition mTransition;
private CheckBox mAppear, mChangeAppear, mDisAppear, mChangeDisAppear;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_animator);
viewGroup = (ViewGroup) findViewById(R.id.id_container);
mAppear = (CheckBox) findViewById(R.id.id_appear);
mChangeAppear = (CheckBox) findViewById(R.id.id_change_appear);
mDisAppear = (CheckBox) findViewById(R.id.id_disappear);
mChangeDisAppear = (CheckBox) findViewById(R.id.id_change_disappear);
mAppear.setOnCheckedChangeListener(this);
mChangeAppear.setOnCheckedChangeListener(this);
mDisAppear.setOnCheckedChangeListener(this);
mChangeDisAppear.setOnCheckedChangeListener(this);
// 创建一个GridLayout
mGridLayout = new GridLayout(this);
// 设置每列5个按钮
mGridLayout.setColumnCount(5);
// 添加到布局中
viewGroup.addView(mGridLayout);
//默认动画全部开启
mTransition = new LayoutTransition();
mGridLayout.setLayoutTransition(mTransition);
}
/**
-
添加按钮
-
@param view
*/
public void addBtn(View view)
{
final Button button = new Button(this);
button.setText((++mVal) + “”);
mGridLayout.addView(button, Math.min(1, mGridLayout.getChildCount()));
button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
mGridLayout.removeView(button);
}
});
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked)
{
mTransition = new LayoutTransition();
mTransition.setAnimator(
LayoutTransition.APPEARING,
(mAppear.isChecked() ? mTransition
.getAnimator(LayoutTransition.APPEARING) : null));
mTransition
.setAnimator(
LayoutTransition.CHANGE_APPEARING,
(mChangeAppear.isChecked() ? mTransition
-
.getAnimator(LayoutTransition.CHANGE_APPEARING)
- null));
mTransition.setAnimator(
LayoutTransition.DISAPPEARING,
(mDisAppear.isChecked() ? mTransition
.getAnimator(LayoutTransition.DISAPPEARING) : null));
mTransition.setAnimator(
LayoutTransition.CHANGE_DISAPPEARING,
(mChangeDisAppear.isChecked() ? mTransition
-
.getAnimator(LayoutTransition.CHANGE_DISAPPEARING)
- null));
mGridLayout.setLayoutTransition(mTransition);
}
}
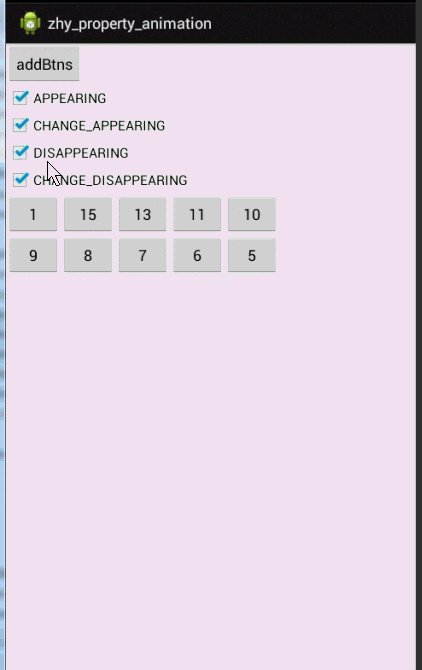
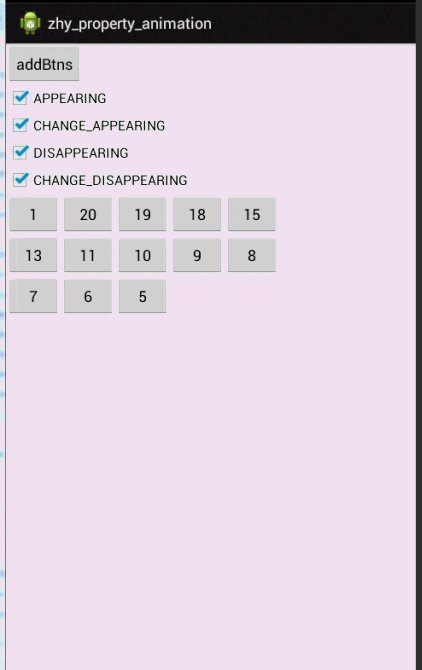
效果图:
动画有点长,耐心点看,一定要注意,是对当前View还是其他Views设置的动画。
当然了动画支持自定义,还支持设置时间,比如我们修改下,添加的动画为:
mTransition.setAnimator(LayoutTransition.APPEARING, (mAppear
-
.isChecked() ? ObjectAnimator.ofFloat(this, “scaleX”, 0, 1)
- null));
则效果为:
原本的淡入,变成了宽度从中间放大的效果是不是还不错
3、View的anim方法
在SDK11的时候,给View添加了animate方法,更加方便的实现动画效果。
布局文件:
<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
<ImageView
android:id=“@+id/id_ball”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:src=“@drawable/bol_blue” />
<LinearLayout
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:layout_alignParentBottom=“true”
android:orientation=“horizontal” >
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:onClick=“viewAnim”
android:text=“View Anim” />
<Button
最后
考虑到文章的篇幅问题,我把这些问题和答案以及我多年面试所遇到的问题和一些面试资料做成了PDF文档


喜欢的朋友可以关注、转发、点赞 感谢!
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:layout_alignParentBottom=“true”
android:orientation=“horizontal” >
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:onClick=“viewAnim”
android:text=“View Anim” />
<Button
最后
考虑到文章的篇幅问题,我把这些问题和答案以及我多年面试所遇到的问题和一些面试资料做成了PDF文档
[外链图片转存中…(img-1D2JKyQQ-1714683059231)]
[外链图片转存中…(img-0pFcaRP5-1714683059231)]
喜欢的朋友可以关注、转发、点赞 感谢!
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!








 本文详细介绍了如何在Android中使用AnimatorInflater加载动画资源,结合set标签和orderings属性创建复杂的缩放动画,并探讨了LayoutTransition用于布局动画的场景。还展示了View的anim方法和自定义动画示例,以及如何根据用户交互动态调整动画效果。
本文详细介绍了如何在Android中使用AnimatorInflater加载动画资源,结合set标签和orderings属性创建复杂的缩放动画,并探讨了LayoutTransition用于布局动画的场景。还展示了View的anim方法和自定义动画示例,以及如何根据用户交互动态调整动画效果。

















 7596
7596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








