并且实现了自增函数:
void _incrementCounter() {
setState(() {
_counter++;
});
}
可以看到自增函数里,先对 counter进行了自增,然后在去使用 setState()这个方法。
其实这个方法看到后面,它就有点像Android中控件的 invalidate()
在build()方法中,返回了一个 Scaffold 类,这个类也是一个Widget,它是Material库中提供能的页面脚手架,提供了默认的导航栏、标题和包含主屏幕的widget树的 body属性,组件树可以很复杂。在后面的实例中,路由默认都是通过 Scaffold类创建
body的组件中包含了一个 Center组件,Center可以将其子组件树对其到屏幕中心。
Center的子组件是 Colum,它的作用是将其所有子组件沿着屏幕垂直方向依次排列。
appBar和 floatingActionButton 是顶部栏,和悬浮按钮
其中悬浮按钮定义了 onPressed,表明如果点击了这个按键,会触发后面的操作,即计数器自增。计数器自增后,会setState,状态变更会让Flutter框架调用其 build方法重新构建ui,最终显示在设备屏幕上
路由(Route)在Flutter中指为页面,在Android中就是Activity,在IOS指的是ViewController。
而路由管理就是管理页面间如何跳转,和Android一样,路由管理一个路由栈。
我们在基础模板计数器上做修改,新建一个路由:
class NewRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(“Rikka Route”),
),
body: Center(
child: Text(“This is Rikka Route”),
),
);
}
}
上面代码中,我们通过继承了一个StatelessWidget来实现一个新的界面,接下来我们要进入到这个界面中,我们在初始的界面_MyHomePageState的Column下添加一个按键,FaltButton,并设置点击事件实现跳转:
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
…
FlatButton(
child: Text(“open Rikka route”),
textColor: Colors.blue,
onPressed: () {
//导航到新路由
Navigator.push(context, MaterialPageRoute(builder: (context) {
return NewRoute();
}));
},
)
],
}
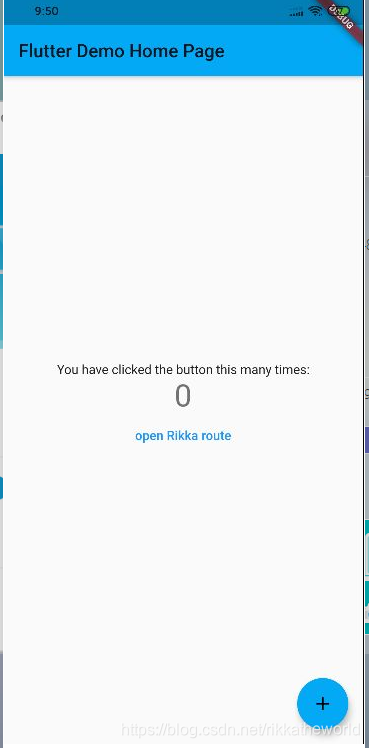
运行后效果如下:

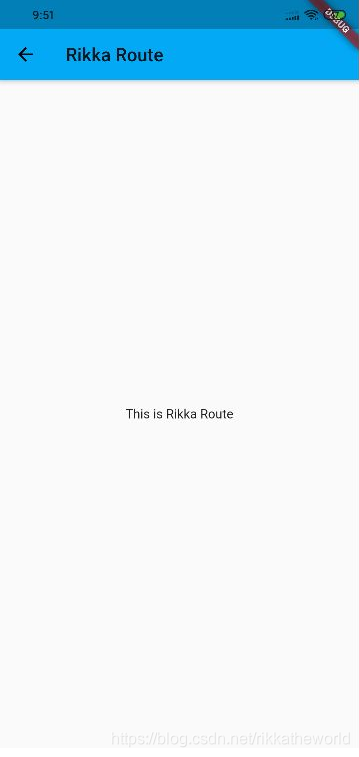
点击蓝色按钮之后:

在上面新建一个页面的时候,我们可以知道 Navigator相当于路由栈。
我们向其中push一个 MaterialPageRoute(context,build)。
MaterialPageRoute继承自 PageRoute类,PageRoute类是一个抽象类,表示占有整个屏幕空间的一个模态路由页面,还定义了过渡动画的接口和属性。MaterialPageRoute是一个组件,它可以针对不同的平台,实现与平台风格一致的路由切换动画。
我们来看看其构造函数的可选参数:
MaterialPageRoute({
WidgetBuilder builder,
RouteSettings settings,
bool maintainState = true,
bool fullscreenDialog = false,
})
- WidgetBuilder
它是一个回调函数,作用是构建路由页面的具体内容,返回值是一个widget,而路由器的实例正是一个Widget,所以我们传入新路由的构造函数,其实就是去创建这个路由
- RouteSettings
包含路由的配置信息,如路由名称、是否初始路由(首页)
- maintainState
默认情况下,当入栈一个新路由时,原来的路由仍然会被保存在内存中,如果想在路由没用的时候释放其占用的所有资源,可以设置 maintainState 为false
- fullscreenDialog
表示新的路由是否是一个全屏的对话框。
Navigator 是一个路由管理的组件,它提供了打开和退出路由的方法。它维护一个栈,管理活动路由集合。通常当前屏幕显示的页面就是栈顶的路由。
这里我们介绍最常用的两个方法:
1.Future push(BuildContext context, Route route)
将给定的路由入栈(即打开新的页面),返回值是一个 Future对象,用以接收新路由出栈(即关闭)时的返回数据。
2.bool pop(BuildContext context, [ result ])
将栈顶路由出栈, result为页面关闭时返回给上一个页面的数据。
我们很多时候,都在要跳转到新的界面时带入一些值,就和Android Java开发里,需要Intent去带入一些值。一遍下一个界面展示。下面我们来看看路由是怎么传值的:
下面为一个新的路由
class TipRoute extends StatelessWidget {
TipRoute({
Key key,
@required this.text, //@required 接收一个text参数
}) : super(key: key);
final String text;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(“提示”),
),
body: Padding(
padding: EdgeInsets.all(18),
child: Center(
child: Column(
children: [
Text(text),
RaisedButton(
onPressed: () => Navigator.pop(context, “这里是Rikka 的返回值”),
child: Text(“返回”),
)
],
),
),
),
);
}
}
打开的页面如下:
class RouterTestRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: RaisedButton(
onPressed: () async {
// 打开 TipRoute,并等待返回结果
var result = await Navigator.push(context,
MaterialPageRoute(builder: (context) {
return TipRoute(text: “我是Rikka”);
}));
//输出 路由返回结果
print(“路由返回值: $result”);
},
child: Text(“打开提示页”)),
);
}
}
效果如下:

点击返回后打印出:
I/flutter (24716): 路由返回值: 这里是Rikka 的返回值
我们可以先给路由起一个名称,然后就可以通过路由名字直接打开新的路由了,这样的方式更直观更简单。
想要使用命名路由,我们必须先提供并注册一个路由表,这样应用程序才知道哪个名字与哪个路由组件对应。注册路由表就是给路由起名字,路由表的定义如下:
Map<String, WidgetBuilder> routes;
是一个Map,key为路由名称,value为build的回调函数。也就是说,我们通过一个名字打开一个路由,他回去路由表里面找到这个构建函数并调用它。
那么我们如何去注册一个路由表呢?举个例子,我们在MyApp类的build方法中找到MaterialApp,添加routues属性:
return MaterialApp(
title: ‘Flutter Demo’,
theme: ThemeData(
//主题颜色
primarySwatch: Colors.lightBlue,
),
routes: {
“rikka_page”: (context) => RouterTestRoute(),
…//其他路由名称
},
//应用首页路由
home: MyHomePage(title: ‘Flutter Demo Home Page’),
);
可以看到除了home之外,都可以进行注册,那么如果我们也想注册首页路由的名称怎么办,可以这样:
return MaterialApp(
…
initialRoute: “main”, //名为"main"的路由作为应用的首页
routes: {
“rikka_page”: (context) => RouterTestRoute(),
“main”: (context) => MyHomePage(title: ‘Flutter Demo Home Page’), //注册首页路由
},
);
可以看到我们通过 initialRoute来决定哪个是home,并在 routes中声明,这样,我们就不用在后面定义 home 这个属性了。
接下来通过路由名打开新路由
要通过路由名称来打开新路由,可以使用 Navigator 的 pushNamed方法:
就比如上面的我们给 RouterTestRoute 取了一个"rikka_page"的名称,那我们要去该路由页下通过 RouteSetting对象获取路由参数:
class RouterTestRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
var args = ModalRoute.of(context).settings.arguments;
print(args);
…
}
}
接着在打开路由时传递参数:
Navigator.of(context).pushNamed(“rikka_page”, arguments: “Rikka hi”);
最后打开上一个页面后,将会打印出:

假设我们也想将上面路由传参示例中的TipRoute路由页注册到路由表中,以便也可以通过路由名来打开它。但是,由于TipRoute接受一个text 参数,我们如何在不改变TipRoute源码的前提下适配这种情况?其实很简单:
routes: {
“tip_page”: (context) {
return TipRoute(text: ModalRoute.of(context).settings.arguments);
},
…
},
MaterialApp 有一个 onGenerateRoute属性。
如果用 pushNamed 打开命名路由时,如果指定的路由名在路由表中已经注册,则会调用路由表中的 builder函数来生成路由组件。
如果路由表中没有注册,就会调用 onGenerateRoute来生成路由。 onGenerateRoute回调如下:
Route Function(RouteSettings settings)
//使用时:
onGenerateRoute: (RouteSettings settings) {
return MaterialPageRoute(builder: (context) {
…
});
},
onGenerateRoute只会对命名路由生效。
它应用在全局路由跳转前置处理,比如所有的路由在打开前都要检查一些东西,如果你在每个路由build()方法里面做的时候,那面会有些重复、复用性低,如果全部写在开始,则能避免这个麻烦。
使用命名路由,代码会更加好维护,因为如果使用匿名路由,则必须在调用Navigator.push的地方创建新路由页。如果使用命名路由,会更加简洁。
Android使用gradle来管理依赖包,Flutter管理包的配置文件叫做 pubspec.yaml。yaml是一种直观、可读性高的文件格式,而且相比于JSON和XML,它更容易被解析。我们来看项目根目录下的默认配置文件:
///应用名称
name: my_app
//应用或包的描述、简介
description: A new Flutter application.
//应用或包的版本号
version: 1.0.0+1
environment:
sdk: “>=2.1.0 ❤️.0.0”
//应用或包依赖的其他包或插件
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
//开发环境依赖的工具包(不是Flutter本身依赖的包)
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
//flutter相关的配置选项
uses-material-design: true
Pub仓库 http://pub.dev/ 是google官方的Dart Packages仓库,类似于Android中的jcent。
我们找到一个支持的Flutter的包,并将其导入到项目中。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
//新的包
english_words: ^3.1.3
点击 Packages get后,就能导入新包了
import ‘package:english_words/english_words.dart’;
Android开发除了flutter还有什么是必须掌握的吗?
相信大多数从事Android开发的朋友们越来越发现,找工作越来越难了,面试的要求越来越高了
除了基础扎实的java知识,数据结构算法,设计模式还要求会底层源码,NDK技术,性能调优,还有会些小程序和跨平台,比如说flutter,以思维脑图的方式展示在下图;

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
Pub仓库 http://pub.dev/ 是google官方的Dart Packages仓库,类似于Android中的jcent。
我们找到一个支持的Flutter的包,并将其导入到项目中。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
//新的包
english_words: ^3.1.3
点击 Packages get后,就能导入新包了
import ‘package:english_words/english_words.dart’;
Android开发除了flutter还有什么是必须掌握的吗?
相信大多数从事Android开发的朋友们越来越发现,找工作越来越难了,面试的要求越来越高了
除了基础扎实的java知识,数据结构算法,设计模式还要求会底层源码,NDK技术,性能调优,还有会些小程序和跨平台,比如说flutter,以思维脑图的方式展示在下图;
[外链图片转存中…(img-vru2JSRZ-1714965100222)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 1080
1080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








