var score = prompt(‘请您输入分数:’);
if (score >= 90) {
alert(‘宝贝,你是我的骄傲’);
} else if (score >= 80) {
alert(‘宝贝,你已经很出色了’);
} else if (score >= 70) {
alert(‘你要继续加油喽’);
} else if (score >= 60) {
alert(‘孩子,你很危险’);
} else {
alert(‘熊孩子,我不想和你说话,我只想用鞭子和你说话’);
}
这里给大家补充一个知识点三元运算符
// 1. 有三元运算符组成的式子我们称为三元表达式
// 2. ++num 3 + 5 ? :
// 3. 语法结构
// 条件表达式 ? 表达式1 : 表达式2
// 4. 执行思路
// 如果条件表达式结果为真 则 返回 表达式1 的值 如果条件表达式结果为假 则返回 表达式2 的值
// 5. 代码体验
var num = 10;
var result = num > 5 ? ‘是的’ : ‘不是的’; // 我们知道表达式是有返回值的
console.log(result);
// if (num > 5) {
// result = ‘是的’;
// } else {
// result = ‘不是的’;
// }
switch判断
同时在JavaScript里还有一个条件判断的关键字switch,
// 1. switch 语句也是多分支语句 也可以实现多选1
// 2. 语法结构 switch 转换、开关 case 小例子或者选项的意思
// switch (表达式) {
// case value1:
// 执行语句1;
// break;
// case value2:
// 执行语句2;
// break;
// …
// default:
// 执行最后的语句;
// }
// 3. 执行思路 利用我们的表达式的值 和 case 后面的选项值相匹配 如果匹配上,就执行该case 里面的语句 如果都没有匹配上,那么执行 default里面的语句
// 4. 代码验证
switch (8) {
case 1:
console.log(‘这是1’);
break;
case 2:
console.log(‘这是2’);
break;
case 3:
console.log(‘这是3’);
break;
default:
console.log(‘没有匹配结果’);
}
但是switch 存在一个缺陷,那就是必须去case 一个条件,这种情况会导致后期的维护困难,所以在这里就不过多的讲述switch 。
循环语句
循环就是不断的重复某个操作(人类的本质就是复读机?)
for循环
先介绍用的最多的for循环。
// 1. for 重复执行某些代码, 通常跟计数有关系
// 2. for 语法结构
// for (初始化变量; 条件表达式; 操作表达式) {
// // 循环体
// }
// 3. 初始化变量 就是用var 声明的一个普通变量, 通常用于作为计数器使用
// 4. 条件表达式 就是用来决定每一次循环是否继续执行 就是终止的条件
// 5. 操作表达式 是每次循环最后执行的代码 经常用于我们计数器变量进行更新(递增或者递减)
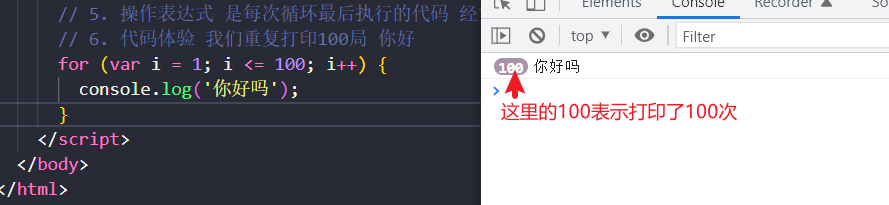
// 6. 代码体验 我们重复打印100局 你好
for (var i = 1; i <= 100; i++) {
console.log(‘你好吗’);
}

再来看一个案例,求班级平均分。
// 弹出输入框输入总的班级人数(num)
// 依次输入学生的成绩( 保存起来 score), 此时我们需要用到
// for 循环, 弹出的次数跟班级总人数有关系 条件表达式 i <= num
// 进行业务处理: 计算成绩。 先求总成绩( sum), 之后求平均成绩( average)
// 弹出结果
var num = prompt(‘请输入班级的总人数:’); // num 总的班级人数
var sum = 0; // 求和的变量
var average = 0; // 求平均值的变量
for (var i = 1; i <= num; i++) {
var score = prompt(‘请您输入第’ + i + ‘个学生成绩’);
// 因为从prompt取过来的数据是 字符串型的需要转换为数字型
sum = sum + parseFloat(score);
}
average = sum / num;
alert(‘班级总的成绩是’ + sum);
alert(‘班级平均分是:’ + average);
循环也是可以嵌套的。
双重for循环。
// 1. 双重for循环 语法结构
// for (外层的初始化变量; 外层的条件表达式; 外层的操作表达式) {
// for (里层的初始化变量; 里层的条件表达式; 里层的操作表达式) {
// // 执行语句;
// }
// }
// 2. 我们可以把里面的循环看做是外层循环的语句
// 3. 外层循环循环一次, 里面的循环执行全部
// 4. 代码验证
for (var i = 1; i <= 3; i++) {
console.log(‘这是外层循环第’ + i + ‘次’);
for (var j = 1; j <= 3; j++) {
console.log(‘这是里层的循环第’ + j + ‘次’);
}
}
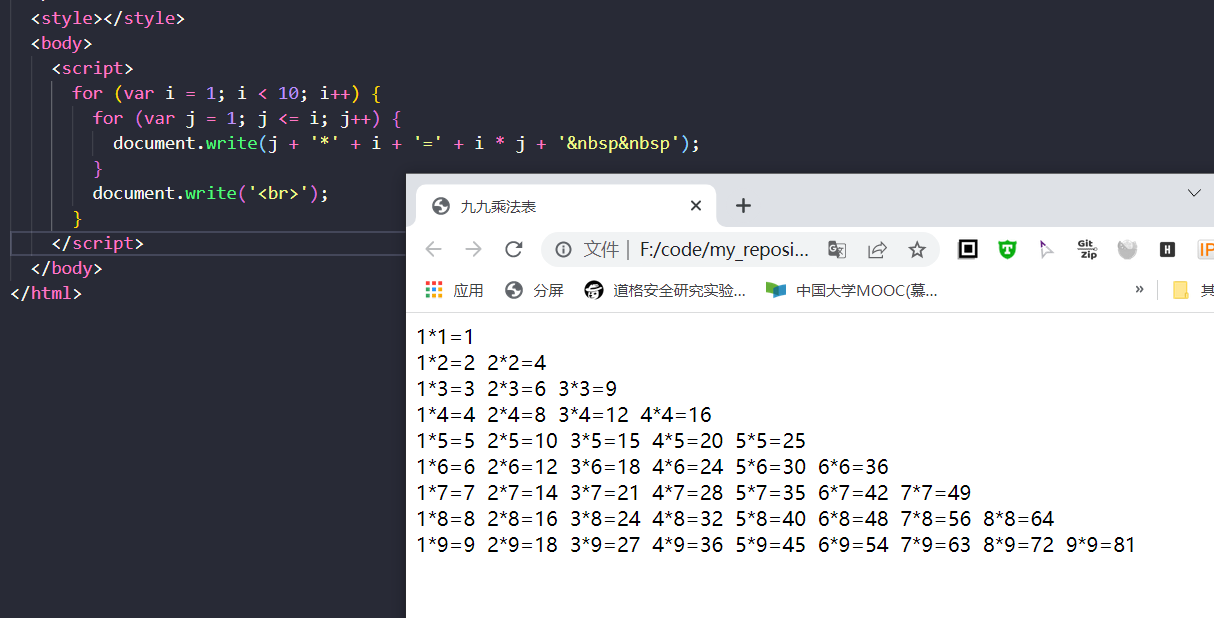
使用JavaScript打印九九乘法表。
// 九九乘法表
// 一共有9行,但是每行的个数不一样,因此需要用到双重 for 循环
// 外层的 for 循环控制行数 i ,循环9次 ,可以打印 9 行
// 内层的 for 循环控制每行公式 j
// 核心算法:每一行 公式的个数正好和行数一致, j <= i;
// 每行打印完毕,都需要重新换一行
for (var i = 1; i < 10; i++) {
for (var j = 1; j <= i; j++) {
document.write(j + ‘*’ + i + ‘=’ + i * j + ‘  ’);
}
document.write(‘
’);
}

while循环
除了for循环之外,JavaScript常用的循环还有while 循环。
// 1. while 循环语法结构 while 当…的时候
// while (条件表达式) {
// // 循环体
// }
// 2. 执行思路 当条件表达式结果为true 则执行循环体 否则 退出循环
// 3. 代码验证
var num = 1;
while (num <= 100) {
console.log(‘好啊有’);
num++;
}
// 4. 里面应该也有计数器 初始化变量
// 5. 里面应该也有操作表达式 完成计数器的更新 防止死循环
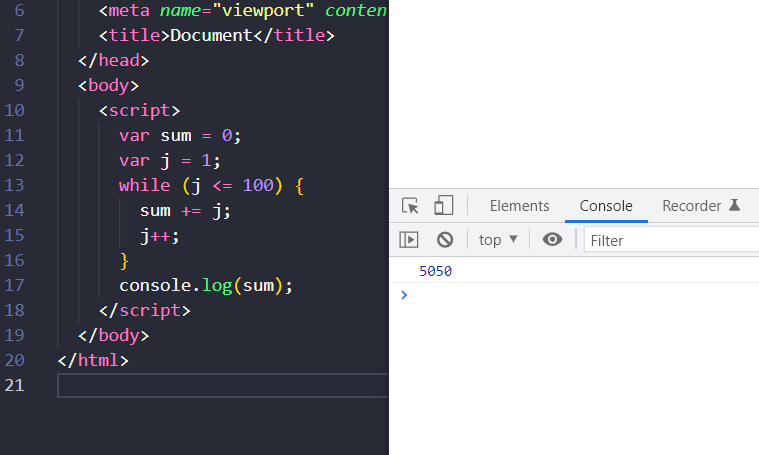
计算100以内数字之和。
var sum = 0;
var j = 1;
while (j <= 100) {
sum += j;
j++;
}
console.log(sum);

do…while循环
最后一个是do...while 循环
// 1.do while 循环 语法结构
do {
// 循环体
} while (条件表达式)
// 2. 执行思路 跟while不同的地方在于 do while 先执行一次循环体 在判断条件 如果条件表达式结果为真,则继续执行循环体,否则退出循环
// 3. 代码验证
var i = 1;
do {
console.log(‘how are you?’);
i++;
} while (i <= 100)
// 4. 我们的do while 循环体至少执行一次
do...while循环和while 循环最大的区别在于do...while 无论如何至少都会执行一次。
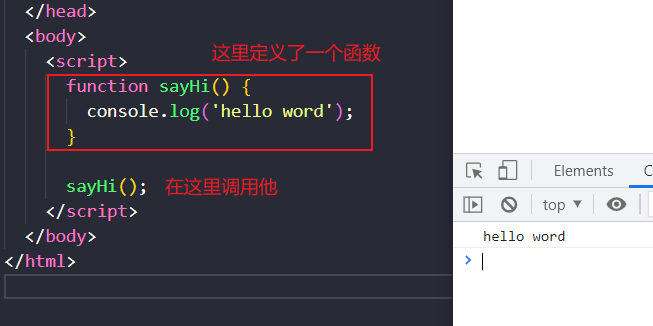
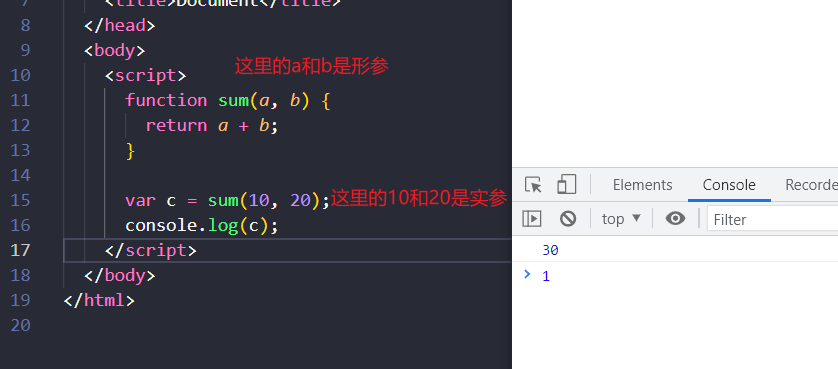
函数对任何语言来说都是一个核心的概念。通过函数可以封装任意多条语句,而且可以在任何地方、任何时候调用执行。ECMAScript中的函数使用function关键字来声明,后跟一组参数以及函数体。函数的基本语法如下所示:
function 函数名(形参){
//表达式
}
这个函数可以通过其函数名来调用,后面还要加上一对圆括号和参数(圆括号中的参数如果有多个,可以用逗号隔开)。

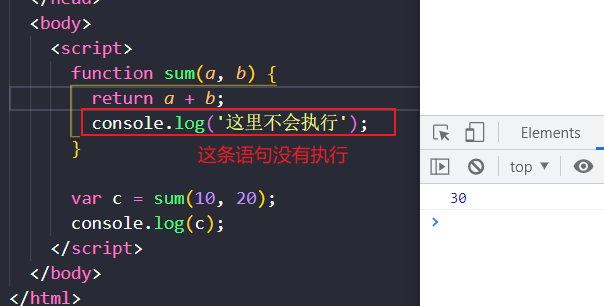
ECMAScript中的函数在定义时不必指定是否返回值。实际上,任何函数在任何时候都可以通过return语句后跟要返回的值来实现返回值。

函数会在执行完return语句之后停止并立即退出。因此,位于return语句之后的任何代码都永远不会执行。

**pass:return语句也可以不带有任何返回值 **
理解参数
ECMAScript函数的参数与大多数其他语言中函数的参数有所不同。ECMAScript函数不介意传递进来多少个参数,也不在乎传进来参数是什么数据类型。也就是说,即便你定义的函数只接收两个参数,在调用这个函数时也未必一定要传递两个参数。可以传递一个、三个甚至不传递参数,而解析器永远不会有什么怨言。之所以会这样,原因是ECMAScript中的参数在内部是用一个数组来表示的。函数接收到的始终都是这个数组,而不关心数组中包含哪些参数(如果有参数的话)。如果这个数组中不包含任何元素,无所谓;如果包含多个元素,也没有问题。实际上,在函数体内可以通过arguments对象来访问这个参数数组,从而获取传递给函数的每一个参数。
——Nicholas C.Zakas《JavaScript高级程序设计(第三版)》
JavaScript没有方法重载
ECMAScript函数不能像传统意义上那样实现重载。而在其他语言(如Java)中,可以为一个函数编写两个定义,只要这两个定义的签名(接受的参数的类型和数量)不同即可。如前所述,ECMAScirpt函数没有签名,因为其参数是由包含零或多个值的数组来表示的。而没有函数签名,真正的重载是不可能做到的。
通过本节和上一节的介绍,关于ECMAScript大致就介绍完了,但是如果是要从事前端的同学,强烈建议深入的学习一下,这三本书都是作者看过觉得很不错的书,很推荐看一下。

JavaScript的核心语言特性在ECMA-262中是以名为ECMAScript的伪语言的形式来定义的。ECMAScript中包含了所有基本的语法、操作符、数据类型以及完成基本的计算任务所必需的对象,但没有对取得输入和产生输出的机制作出规定。理解ECMAScript及其纷繁复杂的各种细节,是理解其在Web浏览器中的实现——JavaScript的关键。
——Nicholas C.Zakas《JavaScript高级程序设计(第三版)》
以下简要总结了ECMAScript中基本的要素。
-
❏ ECMAScript中的基本数据类型包括Undefined、Null、Boolean、Number和String。
-
❏ 与其他语言不同,ECMScript没有为整数和浮点数值分别定义不同的数据类型,Number类型可用于表示所有数值。
-
❏ ECMAScript中也有一种复杂的数据类型,即Object类型,该类型是这门语言中所有对象的基础类型。
-
❏ 严格模式为这门语言中容易出错的地方施加了限制。
-
❏ ECMAScript提供了很多与C及其他类C语言中相同的基本操作符,包括算术操作符、布尔操作符、关系操作符、相等操作符及赋值操作符等。
-
❏ ECMAScript从其他语言中借鉴了很多流控制语句,例如if语句、for语句和switch语句等。ECMAScript中的函数与其他语言中的函数有诸多不同之处。
-
❏ 无须指定函数的返回值,因为任何ECMAScript函数都可以在任何时候返回任何值。
-
❏ 实际上,未指定返回值的函数返回的是一个特殊的undefined值。
-
❏ ECMAScript中也没有函数签名的概念,因为其函数参数是以一个包含零或多个值的数组的形式传递的。以下简要总结了ECMAScript中基本的要素。
-
❏ ECMAScript中的基本数据类型包括Undefined、Null、Boolean、Number和String。
-
❏ 与其他语言不同,ECMScript没有为整数和浮点数值分别定义不同的数据类型,Number类型可用于表示所有数值。
-
❏ ECMAScript中也有一种复杂的数据类型,即Object类型,该类型是这门语言中所有对象的基础类型。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
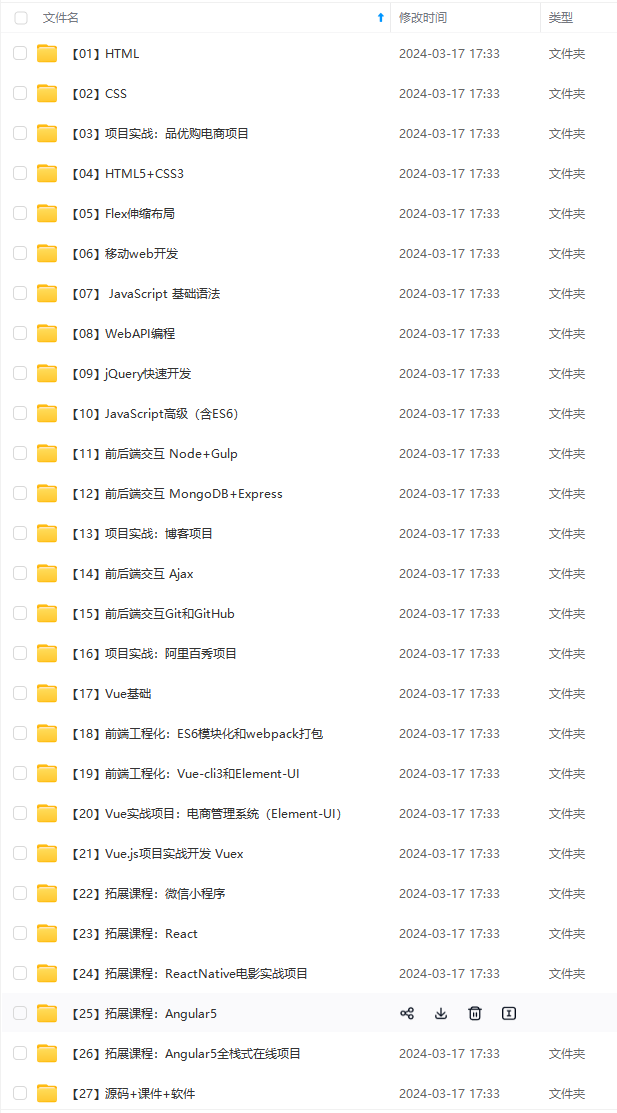
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
、OPPO等大厂,18年进入阿里一直到现在。**
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-5cZNGPtf-1715078588715)]
[外链图片转存中…(img-YZ2y6deB-1715078588716)]
[外链图片转存中…(img-kjkejiGc-1715078588716)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








