-
数值转换
-
- 转型函数Number()
-
parseInt()函数
-
parseFloat()函数
-
布尔值
-
数组
-
关联数组🧸
大家好这里是x大魔王,是的,我又来了,我带着JavaScript来了,这波我总结了自己学习JavaScript的知识点,有问题欢迎评论区、私信见🚴♀️

==================================================================================
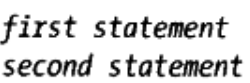
| JavaScript的分割方式只需要简单的把各条语句放在不同的行上就可以分割 |

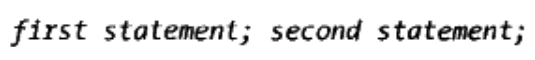
| JavaScript如果想把多条语句放在同一行上,就必须使用“分号”来进行分割 |

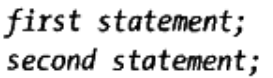
| 当然了,即使没有多条语句在同一行,但在每一行的语句句末加上一个分号,是一个非常良好的编程习惯👨💻 |

| JavaScript在注释上的话比较简单,主要的形式都在下面:单行的和多行的🕵️♂️比较简单不赘述啦~~~ |
| //示例 | /*示例:示例示例示例示例*/ |
========================================================================
| JavaScript允许程序员对变量进行赋值而无需提前对它们进行声明👨🚀这一点还是很爽的~~,但是捏,为了保证一个良好的习惯,最好在前面都写上👩🚀并且JavaScript是区分大小写的! |
| 声明操作:一次一个、一次多个 |
//var是JavaScript语言的一个关键字,定义变量时使用
var mood;
var age;
var mood,age;
| 赋值操作:一次一个、一次多个 |
var mood,age;
mood = “happy”;
age=33;
var mood=“happy”,age=33;
变量名的限制和要求:JavaScript语法不允许变量的名字中包含空格或者标点符号(美元$除外)变量名允许包含字母、数字、美元符号和下划线字符。
注意一点,对于:
var mood = "happy"这句语句来说,“happy”是JavaScript的一个字面量,即:在JavaScript代码中直接写出来的数据内容,除了所给的内容外无任何附加含义。而 mood是一个变量的名字,它除了自身内容以外有含义👩🔬
var是在定义变量的时候的操作符,也是一个关键字,后面跟变量名使用var定义的变量将成为该变量的作用域中的局部变量,即:如果在函数中使用var定义一个变量,那么这个变量在函数退出后就会被销毁下面例子来解释一下:
❓
function test(){
var mesg = “nihao”;//局部变量
}
test();
alert(mesg);//出现错误!
//这里变量mesg是在函数中使用var定义的,当函数被调用的时候,就会创建该变量并为其赋值,在此之后这个变量就会被立即销毁
❔
function test(){
mesg = “nihao”;//全局变量
}
test();
alert(mesg);//“nihao”
可以看到第二个例子是省略了var操作符的,那么此时mesg就变成了全局变量,但是这种做法不太推荐,因为在局部作用域中定义的全局变量很难维护,如果有意忽略了var操作符,与会由于相应变量不会马上有定义而导致不必要的混乱
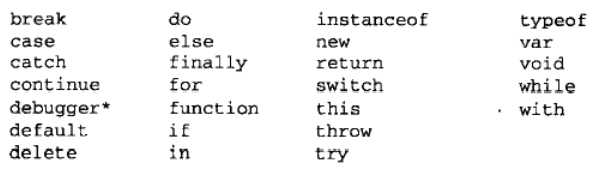
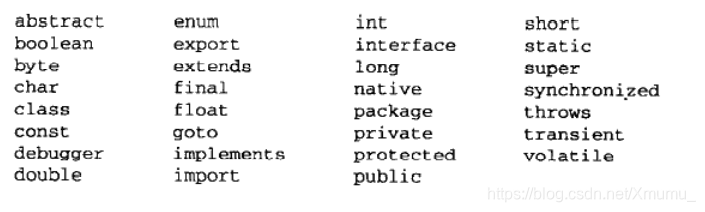
以下是ECMAScript全部关键字:

以下是ECMA-262第三版定义的所有保留字:

===================================================================
简单以上面的mood为例,它的值显然就是个字符串类型的字面量,age则是一个数值类型的字面量,可以看出,虽然它们的类型不同,但是在赋值的时候都是一样的声明🎈ECMScript中有5中简单的数据类型(基本数据类型):Undefined、Null、Boolean、Number、String,还有一种复杂的数据类型:Object,它其实就是由一组无序的名值对组成的,得益于它的类型具有动态性这一特点吧,所有也没有再定义其他类型的必要了🐒
//以下代码对于常年C和Java的👶可能有点不适
var age=“three” ;
age=33;
//JavaScript不关心变量age到底是字符串还是数值
//这种写法有效,但不推荐

讲到这里都看得出就是JavaScript是松散类型的,所以如果说想要检测一个变量是什么类型的,就可以使用这个操作符,使用之后就会返回对应变量的类型了
undefined——该值无定义
boolean——该值是布尔值
string——该值是字符串
number——该值是数值
object——该值是对象或者null
function——该值是个函数
举个小栗子来看看typeof的用法和方式
var mess = “nihao”;
alert(typeof mess);//string
alert(typeof (mess))//string
alert(typeof 100)//number
Undefined类型只有一个值,即特殊的undefined,在使用var声明变量但未对其加以初始化时,这个变量的值就是undefined
var message;
alert(massage == undefined);//true
//系统会自动给的
tips:记住,这里指的是已经声明的值!!就是声明了但是还没有赋值的值而已,不是那些根本都没有声明的值!😁

Null类型是第二个只有一个值的数据类型,这个特殊值是null,从逻辑角度来看,null值表示一个空对象指针,而这也正是使用typeof操作会检测到null时会返回“object”类型的原因
var a = null;
alert(typeof a);// object
常用路径
如果说在定义变量的时候准备在将来用于保存对象来用的,那么最好就将这个变量初始化为null,而不是其他乱七八糟的值,这样在后续只需要直接检查null值就可以知道相应的变量是否已经保存了一个对象的引用,算是我自己的一个小习惯,null值也是非常有用的!😚
if (a != null){
//对a对象要做的事情
}
在《JavaScript高级编程设计》一书上有对此进行更进一步的说明:undefined 值是派生自null值的,因此在ECMA-262规定了对它们的相等性测试:
alert(null == undefined)//true
可能会有些混乱,这里讲一下,尽管null和typeof有这样的关系,但是它们的用途完全不一样,无论在什么情况下都没有必要把一个变量设置为undefined,可是对null来说就不适用了,因为只要意在保存对象的变量还没有真正保存对象,就应该明确地让该变量保存null值🐱🏍

字符串必须放在引号里——单、双引号都Ok,他们的效果相等,考虑到代码习惯问题,最好如果使用了一种,那么后续就继续使用,不混乱,且容易理解👓
var age=33;
var tem=-20;
var tem_1=-21.23;
//不管是整数、浮点数、负数都🆗
进制问题
除了十进制之外,整数还可以通过八进制或者十六进制来表示,八进制字面值前第一位一定要是0,然后是八进制数字序列(0-7),如果字面值中地数值超出了范围,那么前面的0将被忽略,也就是后面地数值就会被当成十进制数值来解析😯十六进制的话在前面加上0x,后跟任何十六进制数字(0-9 and A-F,A-F可以大写也可以小写)
var num_1 = 070;//八进制56
var num_2 = 079;//十进制79
var num_3 = 08;//十进制8
//十六进制
var num_1 = 0xA;//十六进制10
var num_2 = 0x1f;//十六进制31
浮点数类型
所谓浮点数值,就是数值中必须包含一个小数点,并且小数点之后必须至少有一位数字,以下是一些例子:
var num_1 = 2.4;
var num_2 = 0.4;
var num_3 = .1;//有效但不支持~~~🤧
| 浮点数值地内存空间是保存整数值地两倍,因此ECMAScript会“不放过每一个将浮点数值转换成整数值”😏以下举一些小栗子: |
var num_1 = 1.;//小数点后没有数字——解析为1
var num_2 = 8.0;//整数——解析为8
| 对于那些极大或极小的数值,也可以使用e表示法(科学计数法)来表示浮点数值。用e表示法表示的数值等于e前面数值乘以10的指数次幂🤠 |
var num = 3.125e7;//等于31250000
//3.125*10^7这样就比较容易表示
//如果说想表示0.00000004;
var num_2 = 4e-7;
//浮点数值的最高精度是17位小数
tips:对于两个浮点数相加的结果最后可能会带有一个小尾巴这件事,在这里也是有的😁
var a = 0.1;
var b = 0.2;
if (a+b == 0.3){
alert(“0.3!”);
}
//但是不要这么做!因为结果是:
0.30000000000000004😅
数值范围问题
由于内存的限制,不仅仅是JavaScript,可以说所有的语言都会有一个数值范围的限制,在这里说明一下:在大多数浏览器中,最小数值为:5e-324;最大为:1.7976931348623157e+308
如果这里的数值有误的话,欢迎更正
🤗
如果说一个数值超出了JavaScript的数值范围,那么这个数值就会自动被换成特殊的Infinity值,就比如,如果这个数是负数,就会变成-Infinity(负无穷),如果是正,就Infinity(正无穷)并且这个数值将不能参与计算,因为Infinity是不能够参与计算的数值,也可以使用isFinite()函数来判断一个数值是不是有穷的,是返回true,否返回false
NaN(非数值)
这是一个特殊的数值,这个数值用于表示一个本来要返回数值的操作数但未返回的情况,就最简单的例子就是如果说做一个除法运算,如果除数为0,这样肯定会导致出错的嘛,然后代码停止运行,这个时候系统就会返回NaN,并不会影响到其他代码的执行🐱但是NaN本身也有两个特点需要注意一下:
①任何有关NaN的操作,比如NaN/9之类的,这个时候都会返回NaN,这个特点也可能会在很多计算中出现很多问题😕

②就是NaN和任何值都不相等,包括它本身
alert(NaN == NaN);//false
这里也给出了isNaN()函数来判定这个参数是否“不是数值”,具体看以下例子:😉
alert(isNaN(NaN));//true
alert(isNaN(9));//false,9是数值
alert(isNaN(“9”));//false因为"9"可以转换成“数值”
alert(isNaN(“a”));//true因为根本不可能转成数值
alert(isNaN(true));//false,因为可以转成1!!🤣
很不可思议吧,有关于isNaN()这个函数的具体使用流程做一个简单说明:这个函数会先去调用valueOf()函数,去判断一下这个参数是否可以转换成数值,如果不可以,那么就调用toString()返回测试值😎

数值转换
| 这里我介绍3个函数,可以将非数值转换成数值:Number()、parseInt()、parseFloat() |
转型函数Number()
可以用于任何数据类型,具体规则如下:
①、如果是数字值,只是简单的传入和返回即可
②、如果是Boolean类型,true和false分别返回1和0
③、如果是null,返回0
④、如果是字符串的话,比较复杂:
❀如果字符串中只包含数字(正数和负数都🆗),则将其转换为十进制数值,就比如“123”就转换成123,“01”会转换成1(前面的0会被自动忽略)
❀如果是浮点格式,比如“2.4”,则会将其转换成对应的浮点数值(同样,前面的0会被忽略)
❀如果是字符串中包含了有效的十六进制的格式,比如“0xA”,那么就会被转换成相对应的十进制整数值
❀如果该字符串为空,则将其转换成0
❀如果字符串中包含除了上面所说的格式之外的字符,那么就转换成NaN
⑤、如果是对象,则调用对象的valueOf()方法,然后依据前面的规则转换返回的值,如果转换的结果是NaN,则调用对象的toString()方法,然后再次依照前面的规则🐱💻
var num_1 = Number(“nihao”);//NaN
var num_2 = Number(“”);//0
var num_3 = Number(“000001”);//1
var num_4 = Number(true);//1
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-sXEhDIPU-1714371246855)]
[外链图片转存中…(img-OkYIy4FC-1714371246855)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-HK9iXIlc-1714371246856)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-gRJlw6KL-1714371246856)]
结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。























 7710
7710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








