1、利用popwindow实现
2、popwindow的位置居于右上角
新建,弹出popwindow:
/** 弹popwindow **/
tv = (TextView) findViewById(R.id.textView1);
view_pop = LayoutInflater.from(MainActivity.this).inflate(
R.layout.pop_menu, null);
tv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
if (mPopupwinow == null) {
//新建一个popwindow
mPopupwinow = new PopupWindow(view_pop,
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT, true);
//设置popwindow的背景颜色
mPopupwinow.setBackgroundDrawable(new ColorDrawable(
0x00000000));
}
//设置popwindow的位置 tv:为微信右上角+号view,居于+号下方
mPopupwinow.showAsDropDown(tv, 0, 0);
}
});
布局pop_menu.xml:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“#00000000”
android:orientation=“vertical” >
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“#fff”
android:gravity=“center_vertical”
android:orientation=“vertical” >
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“50dp”
android:layout_marginRight=“50dp”
android:gravity=“center_vertical”
android:orientation=“horizontal” >
<ImageView
android:id=“@+id/imageView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:paddingLeft=“20dp”
android:src=“@drawable/ic_launcher” />
<TextView
android:id=“@+id/textView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“15dp”
android:text=“发起聊天”
android:textSize=“18sp” />
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:background=“#efefef” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:gravity=“center_vertical”
android:orientation=“horizontal” >
<ImageView
android:id=“@+id/imageView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:paddingLeft=“20dp”
android:src=“@drawable/ic_launcher” />
<TextView
android:id=“@+id/textView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“15dp”
android:text=“发起聊天”
android:textSize=“18sp” />
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:background=“#efefef” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:gravity=“center_vertical”
android:orientation=“horizontal” >
<ImageView
android:id=“@+id/imageView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:paddingLeft=“20dp”
android:src=“@drawable/ic_launcher” />
<TextView
android:id=“@+id/textView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“15dp”
android:text=“发起聊天”
android:textSize=“18sp” />
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:background=“#efefef” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:gravity=“center_vertical”
android:orientation=“horizontal” >
<ImageView
android:id=“@+id/imageView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:paddingLeft=“20dp”
android:src=“@drawable/ic_launcher” />
<TextView
android:id=“@+id/textView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“15dp”
android:text=“发起聊天”
android:textSize=“18sp” />
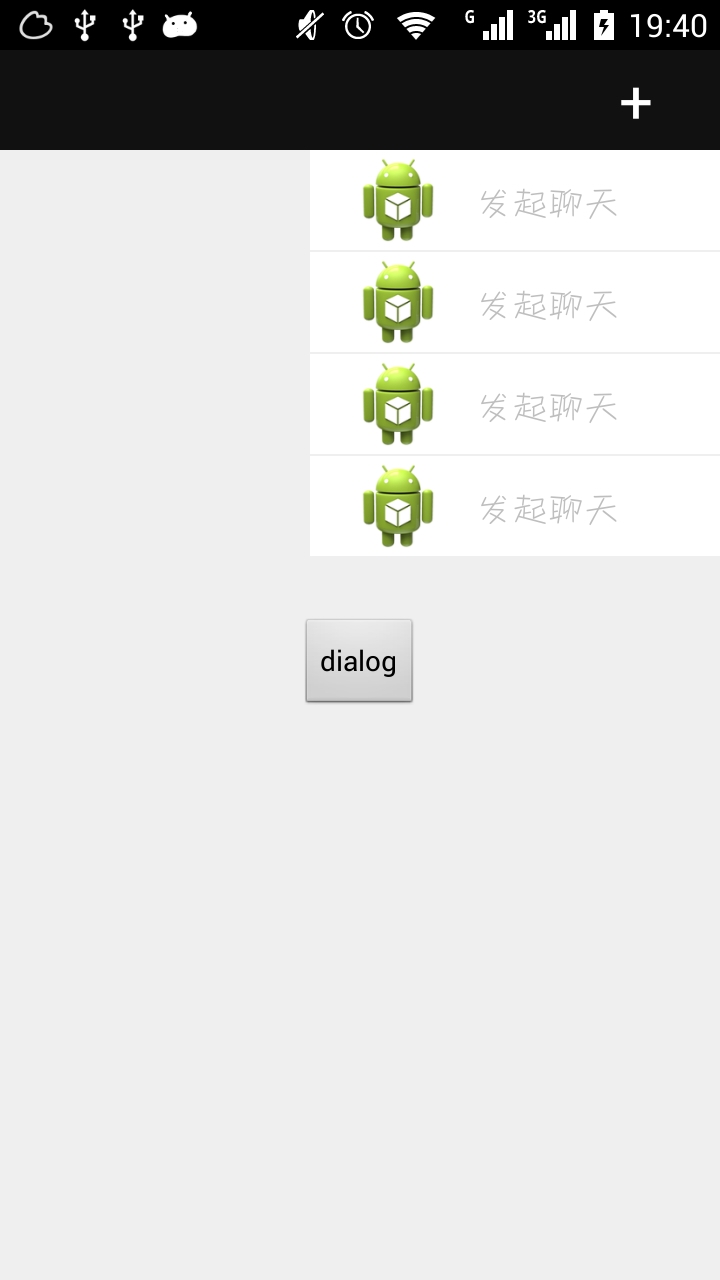
效果:
1、屏幕下方dialog
创建dialog,设置dialog的位置
/** 弹dialog **/
private void showDialog() {
dialog = new Dialog(this,R.style.dialog);
view_dialog = LayoutInflater.from(MainActivity.this).inflate(
R.layout.dialog_layout, null);
dialog.setContentView(view_dialog);
TextView tv_cancle = (TextView) view_dialog
.findViewById(R.id.tv_cancle);
tv_cancle.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
dialog.dismiss();
}
});
/*
-
获取圣诞框的窗口对象及参数对象以修改对话框的布局设置, 可以直接调用getWindow(),表示获得这个Activity的Window
-
对象,这样这可以以同样的方式改变这个Activity的属性.
*/
Window dialogWindow = dialog.getWindow();
//设置位置
dialogWindow.setGravity(Gravity.BOTTOM);
//设置dialog的宽高属性
dialogWindow.setLayout(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
dialog.show();
}
xml:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:background=“#fff”
android:orientation=“vertical” >
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“150dp”
android:gravity=“bottom|center_horizontal”
android:orientation=“vertical” >
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:background=“#efefef” />
<TextView
android:id=“@+id/tv_cancle”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:gravity=“center”
android:text=“取消”
android:textSize=“20sp” />
R.style.dialog:
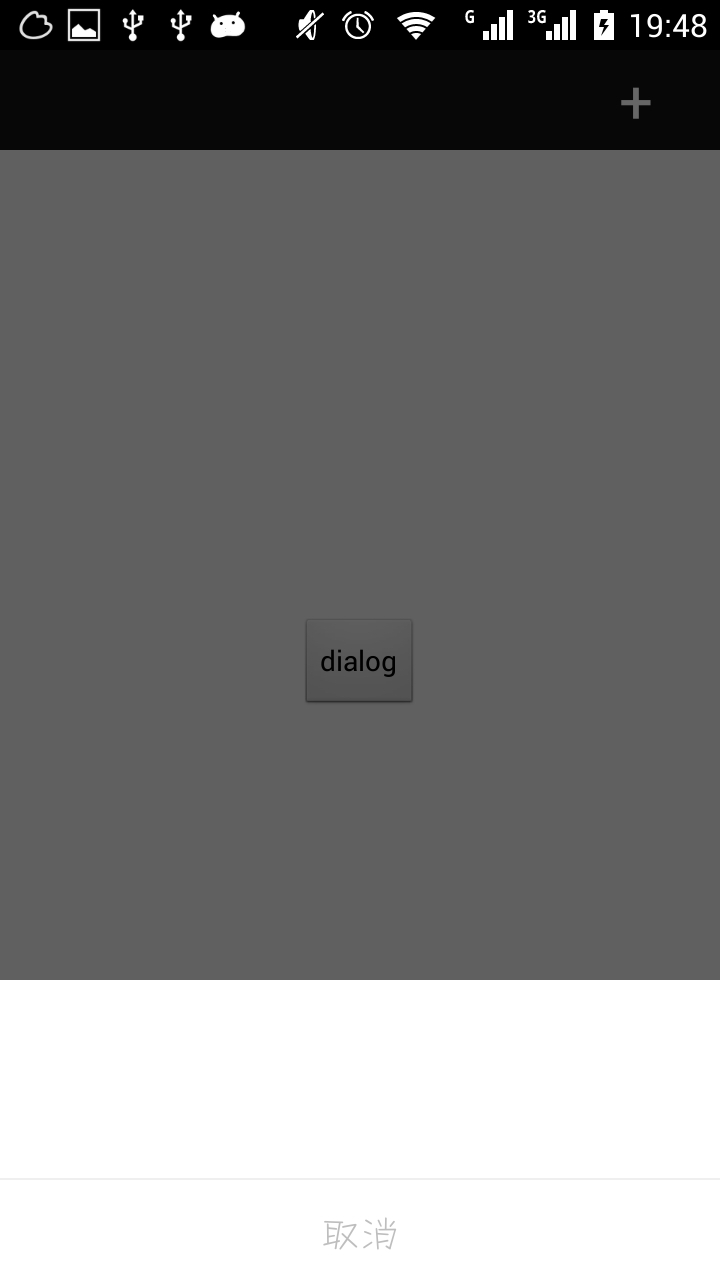
效果图:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

尾声
开发是需要一定的基础的,我是08年开始进入Android这行的,在这期间经历了Android的鼎盛时期,和所谓的Android”凉了“。中间当然也有着,不可说的心酸,看着身边朋友,同事一个个转前端,换行业,其实当时我的心也有过犹豫,但是我还是坚持下来了,这次的疫情就是一个好的机会,大浪淘沙,优胜劣汰。再等等,说不定下一个黄金浪潮就被你等到了。
- 330页 PDF Android核心笔记

- 几十套阿里 、字节跳动、腾讯、华为、美团等公司2020年的面试题


- PDF和思维脑图,包含知识脉络 + 诸多细节

- Android进阶系统学习视频

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

端,换行业,其实当时我的心也有过犹豫,但是我还是坚持下来了,这次的疫情就是一个好的机会,大浪淘沙,优胜劣汰。再等等,说不定下一个黄金浪潮就被你等到了。
- 330页 PDF Android核心笔记
[外链图片转存中…(img-7y4wFIs0-1712820769621)]
- 几十套阿里 、字节跳动、腾讯、华为、美团等公司2020年的面试题
[外链图片转存中…(img-ILBmjhwp-1712820769621)]
[外链图片转存中…(img-6dc3ALDm-1712820769621)]
- PDF和思维脑图,包含知识脉络 + 诸多细节
[外链图片转存中…(img-uQ1148oF-1712820769621)]
- Android进阶系统学习视频
[外链图片转存中…(img-BJEAY8K8-1712820769622)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-Sa5yCDHM-1712820769622)]
























 5083
5083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








