Article(
errorCode= json[‘errorCode’],
errorMsg = json[‘errorMsg’],
data = ArticleData.fromJson(json[‘data’])
);
}
}
class ArticleData {
int curPage;
int offset;
bool over;
int pageCount;
int size;
int total;
List datas;
ArticleData(this.curPage, this.offset, this.over, this.pageCount, this.size,
this.total, this.datas);
ArticleData.fromJson(Map<String, dynamic> json) {
var personList = List();
for (Map<String, dynamic> map in json[‘datas’]) {
personList.add(Person.fromJson(map));
}
ArticleData(
curPage = json[‘curPage’],
offset = json[‘curPage’],
over = json[‘over’],
pageCount = json[‘pageCount’],
size = json[‘size’],
total = json[‘total’],
datas = personList);
}
}
class Person {
String apkLink;
int audit;
String author;
bool canEdit;
int chapterId;
String chapterName;
bool collect;
int courseId;
String desc;
String descMd;
String envelopePic;
bool fresh;
String host;
int id;
String link;
String niceDate;
String niceShareDate;
String origin;
String prefix;
String projectLink;
int publishTime;
int realSuperChapterId;
int selfVisible;
int shareDate;
String shareUser;
int superChapterId;
String superChapterName;
List tags;
String title;
int type;
int userId;
int visible;
int zan;
Person(
this.apkLink,
this.audit,
this.author,
this.canEdit,
this.chapterId,
this.chapterName,
this.collect,
this.courseId,
this.desc,
this.descMd,
this.envelopePic,
this.fresh,
this.host,
this.id,
this.link,
this.niceDate,
this.niceShareDate,
this.origin,
this.prefix,
this.projectLink,
this.publishTime,
this.realSuperChapterId,
this.selfVisible,
this.shareDate,
this.shareUser,
this.superChapterId,
this.superChapterName,
this.tags,
this.title,
this.type,
this.userId,
this.visible,
this.zan);
Person.fromJson(Map<String, dynamic> json) {
var tagList = List();
for (Map<String, dynamic> map in json[‘tags’]) {
tagList.add(Tag.fromJson(map));
}
Person(
apkLink = json[‘apkLink’],
audit = json[‘audit’],
author = json[‘author’],
canEdit = json[‘canEdit’],
chapterId = json[‘chapterId’],
chapterName = json[‘chapterName’],
collect = json[‘collect’],
courseId = json[‘courseId’],
desc = json[‘desc’],
descMd = json[‘descMd’],
envelopePic = json[‘envelopePic’],
fresh = json[‘fresh’],
host = json[‘host’],
id = json[‘id’],
link = json[‘link’],
niceDate = json[‘niceDate’],
niceShareDate = json[‘niceShareDate’],
origin = json[‘origin’],
prefix = json[‘prefix’],
projectLink = json[‘projectLink’],
publishTime = json[‘publishTime’],
realSuperChapterId = json[‘realSuperChapterId’],
selfVisible = json[‘selfVisible’],
shareDate = json[‘shareDate’],
shareUser = json[‘shareUser’],
superChapterId = json[‘superChapterId’],
superChapterName = json[‘superChapterName’],
tags = tagList,
title = json[‘title’],
type = json[‘type’],
userId = json[‘userId’],
visible = json[‘visible’],
zan = json[‘zan’]);
}
}
class Tag {
String name;
String url;
Tag(this.name, this.url);
Tag.fromJson(Map<String, dynamic> json) {
Tag(name = json[‘name’], url = json[‘url’]);
}
}
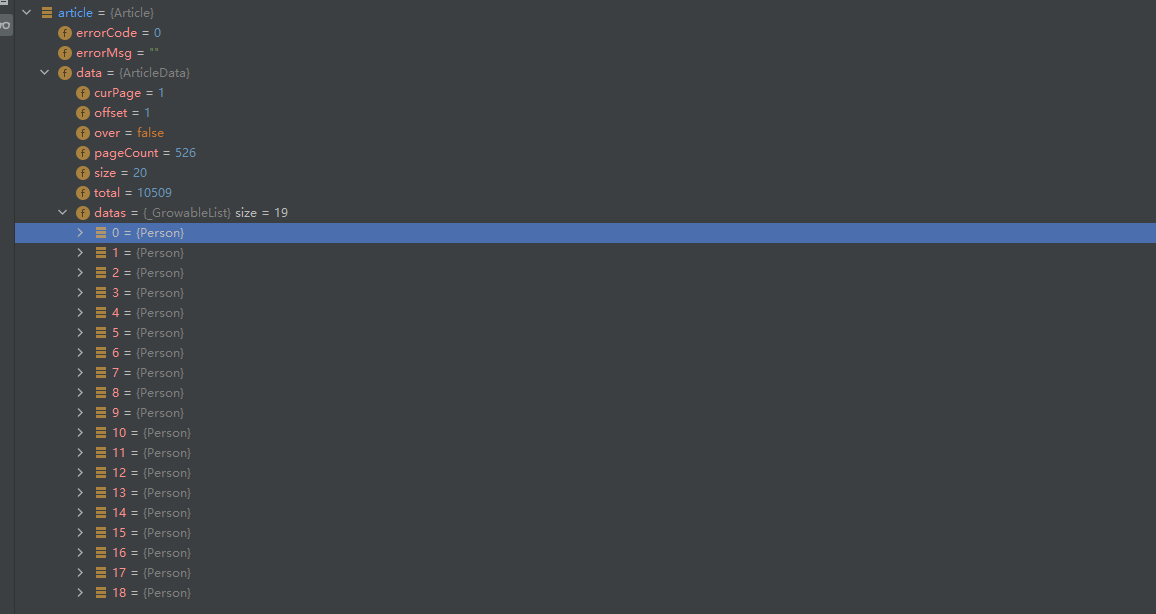
解析后效果图

4.1 不返回结果的请求
void _httpGet2() async {
var httpClient = new HttpClient();
var uri = Uri(
scheme: ‘https’,
host: ‘www.wanandroid.com’,
path: ‘article/list/0/json’,
);
HttpClientRequest request = await httpClient.getUrl(uri);
HttpClientResponse response = await request.close();
String responseBody = await response.transform(utf8.decoder).join();
var jsonDecode = json.decode(responseBody);
var article = Article.formJson(jsonDecode);
print(article);
}
4.2 返回Article的请求(因为async,自动添加为Future
)
Future
var httpClient = new HttpClient();
var uri = Uri(
scheme: ‘https’,
host: ‘www.wanandroid.com’,
path: ‘article/list/0/json’,
);
HttpClientRequest request = await httpClient.getUrl(uri);
HttpClientResponse response = await request.close();
String responseBody = await response.transform(utf8.decoder).join();
var jsonDecode = json.decode(responseBody);
var article = Article.formJson(jsonDecode);
print(article);
return article;
}
4.3 赋值
Future
@override
void initState() {
super.initState();
futureArticle=_httpGet2(); //请求结果赋值
}
5.1 说明
展示网络请求后的数据使用FutureBuilder
future:请求后返回的数据
builder:根据请求的结构,显示页面状态(请求中,请求失败,请求成功)
FutureBuilder(
future: futureAlbum,
builder: (context, snapshot) {
if (snapshot.hasData) {
return Text(snapshot.data!.title);
} else if (snapshot.hasError) {
return Text(“${snapshot.error}”);
}
return CircularProgressIndicator();
},
)
5.2 代码
FutureBuilder
future: futureArticle,
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.separated(
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-TpLR4f8k-1715755504009)]
[外链图片转存中…(img-HOCZRc5A-1715755504010)]
[外链图片转存中…(img-1cy2Gtlx-1715755504012)]
[外链图片转存中…(img-5AxDeFAR-1715755504014)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








