先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
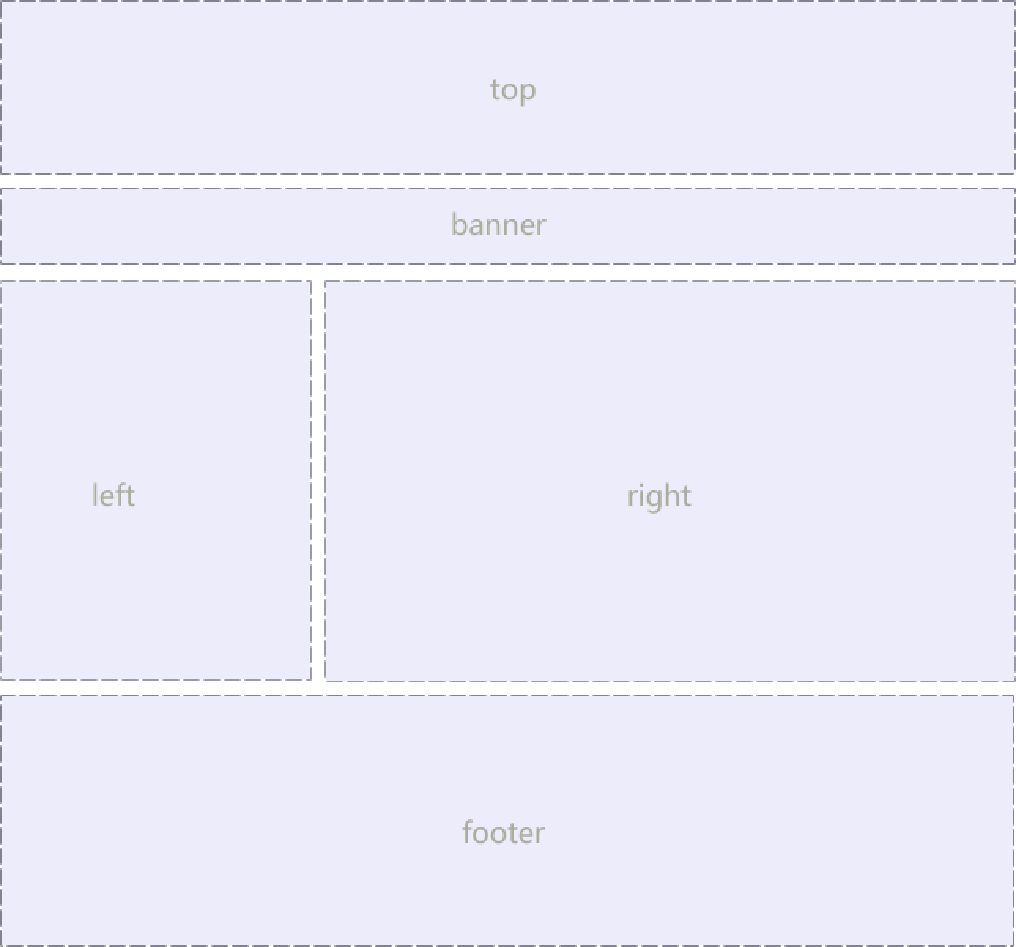
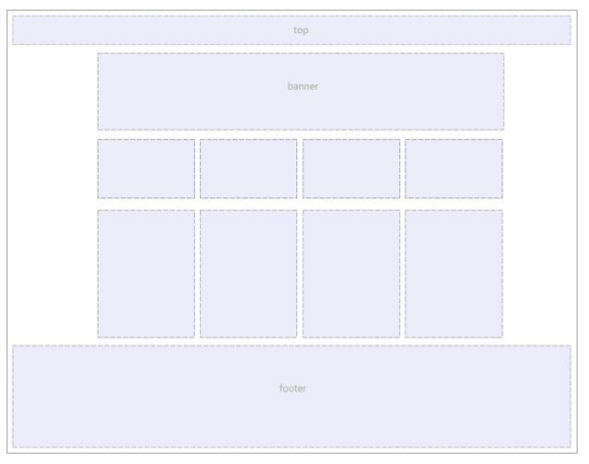
(2)常见网页布局
2.1 常见网页布局

.

2.2 浮动布局注意点
1️⃣ 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置。
2️⃣ 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
(3)清除浮动
3.1 为什么需要清除浮动?
原因:由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。
3.2 清除浮动本质
1️⃣ 清除浮动的本质是清除浮动元素造成的影响;
2️⃣ 如果父盒子本身有高度,则不需要清除浮动;
3️⃣ 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了;
3.3 清除浮动
语法演示如下:
选择器{clear:属性值;}
| 属性值 | 描述 |
| — | — |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
😆温馨提醒😆:在实际工作中,几乎只用 clear: both;
3.3.1 清除浮动 —— 额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如 <div style=”clear:both”></div>,或者其他标签(如< br />等)。
优点: 通俗易懂,书写方便;
缺点: 添加许多无意义的标签,结构化较差;
3.3.2 清除浮动 —— 父级添加 overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
优点:代码简洁;
缺点:无法显示溢出的部分;
😆温馨提醒😆:注意是给父元素添加代码;
3.3.3 清除浮动 —— :after 伪元素法
代码演示如下:
.clearfix:after {
content: “”;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
优点:没有增加标签,结构更简单;
缺点:照顾低版本浏览器;
代表网站: 百度、淘宝网、网易等;
3.3.4 清除浮动 —— 双伪元素清除浮动
😆温馨提醒😆:注意是给父元素添加代码;
代码演示如下:
.clearfix:before,.clearfix:after {
content:“”;
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点:代码更简洁;
缺点:照顾低版本浏览器;
代表网站:小米、腾讯等;
3.4 清除浮动总结
| 清除浮动的方式 | 优点 | 缺点 |
| — | — | — |
| 额外标签法 | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素法 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素法 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
(4)PS 切图
4.1 常见的图片格式
-
jpg图像格式: JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,产品类的图片经常用jpg格式的。
-
gif图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际经常用于一些图片小动画效果。
-
png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景。如果想要切成背景透明的图片,请选择png格式。
-
PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离。
4.2 PS 切图
PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等。
4.2.1 图层切图
最简单的切图方式:右击图层 >> 快速导出为 PNG。
但是很多情况下,我们需要合并图层再导出:
-
选中需要的图层: 图层菜单 >> 合并图层(ctrl+e)
-
右击 >> 快速导出为 PNG
4.2.2 切片切图
1️⃣ 利用切片选中图片:利用切片工具手动划出;
2️⃣ 导出选中的图片:文件菜单 >> 导出 >> 存储为 web 设备所用格式 >> 选择我们要的图片格式 >> 存储;
4.2.3 PS 插件切图
Cutterman 是一款运行在 Photoshop 中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出 web 所用格式" 以及使用切片工具进行挨个切图的繁琐流程。
(5)开发功法
5.1 CSS 属性书写顺序(重点)
😆 建议遵循以下顺序 😆:
-
布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
-
自身属性:width / height / margin / padding / border / background
-
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
-
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient
代码演示如下:
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, ‘Helvetica Neue’, Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
border-radius: 10px;
}
5.2 页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
- 必须确定页面的版心(可视区),我们测量可得知。
总结
根据路线图上的重点去进行有针对性的学习,在学习过程中,学会写笔记,做总结。
这里分享一些前端学习笔记:
-
html5 / css3 学习笔记

-
JavaScript 学习笔记

-
Vue 学习笔记

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-blog.csdnimg.cn/img_convert/af0c75f32f6618baccf39ce440a0fb5c.png)
-
Vue 学习笔记

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-lGwZv2EW-1713474621606)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 902
902

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








