| height | 设置标签的高度**(单位:不是像素!而是字符数)** |
| state | 可以设为**‘normal’或’disabled’,以便控制‘禁用’状态标志位 |
| width | 设置标签的宽度(单位:不是像素!而是字符数)** |
【活动状态】如果鼠标光标位于控件上,并且按下鼠标左键导致某些操作发生,则控件或控件的一部分将处于活动状态。Windows系统下仅当鼠标左键按在控件上时才处于活动状态。
【博主认为(可能有误):活动状态貌似仅对于某些控件(如Button)有效】
【relief参数】

【方法说明】
| 方法名 | 描述 |
| .cget() | 返回由参数给定的配置参数**(以字符串形式)**的当前值 |
| .configure() | 可简写为’.config()',查询或修改控件的配置参数 |
【示例代码】
from tkinter import *#导入tkinter模块
root = Tk()#创建主窗口
root.title('一个窗口')#设置窗口标题
root.geometry('300x200+200+200')#设置窗口大小及位置
#创建一个标签控件并赋值给label变量
label = Label(root,text='这是一个标签',bg='grey',fg='#F0F0F0',font=('华文新魏',15),bd=5,relief='groove')
label.pack()#放置标签控件
root.mainloop()#主窗口进入消息事件循环
【运行效果】

【特别说明】
这里我们先不去讨论控件的放置问题(这里用的几何管理方法是Pack)后面我们再对控件的放置进行讨论,这里特别要说明的是,任何一个基本控件的第一个参数一定是它的父控件,在上面的代码中Label控件的父控件是Toplevel控件中的一种容器控件,即root。关于Toplevel控件容器控件的说明见:Python Tkinter教程(一)——tkinter编程基本步骤、窗口基本属性及Toplevel控件的使用
二、Frame控件
【Frame控件官方原文:frame manual page - Tk Built-In Commands】
Frame控件就是框架控件,一种基本容器控件,可以充当其他基本控件的父控件
w = Frame(parent, option, ...)
parent是父控件,option是一些参数
【参数说明】

| 标准参数 | 描述 |
| borderwidth | 可简写为’bd’,设置框架的边框宽度**(单位:像素)** |
| cursor | 当鼠标悬停在该框架内时出现的鼠标样式,具体类别可见:【5.8. Cursors】 |
| highlightbackground | 指定控件没有获取焦点时高亮区域中显示的颜色 |
| highlightcolor | 指定当控件具有焦点时,在控件周围绘制的高亮矩形的颜色 |
| highlightthickness | 一个非负值,当具有焦点时围绕控件外部的高亮矩形的宽度**(单位:像素)** |
| padx | 通常情况下框架紧紧包裹着里面的东西,添加框架内水平空间的像素 |
| pady | 添加框架内垂直空间的像素 |
| relief | 指定框架周围装饰边框的外观,默认值是**‘flat’, 可选项有’flat’,‘raised’,‘sunken’,‘groove’,‘ridge’** |
| takefocus | 通常情况下,焦点不会访问框架控件,如果希望焦点访问此控件,则设置为1 |
| 控件特定参数 | 描述 |
| background | 可简写为’bg’,设置框架的背景颜色,可以是颜色字符串,也可以是RGB码 |
| class | 指定窗口的类,这个类将在查询选项数据库以获取窗口的其他选项时使用,以后也将用于其他目的,如绑定【此参数不可用configure widget命令】 |
| colormap | 指定要用于窗口的颜色贴图【此参数不可用configure widget命令】 |
| container | 该值必须是布尔值,具体说明比较复杂,见【Frame控件官方原文】 |
| height | 设置框架的高度**(单位:像素)** |
| visual | 在接受的任何窗体中指定新窗口的可视信息【此参数不可用configure widget命令】 |
| width | 设置框架的宽度**(单位:像素)** |
【方法说明】
| 方法名 | 描述 |
| .cget() | 返回由参数给定的配置参数**(以字符串形式)**的当前值 |
| .configure() | 可简写为’.config()',查询或修改控件的配置参数 |
【示例代码】
from tkinter import *#导入tkinter模块
root = Tk()#创建主窗口
root.title('一个窗口')#设置窗口标题
root.geometry('300x200+200+200')#设置窗口大小及位置
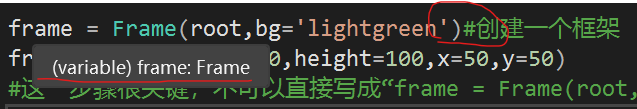
frame = Frame(root,bg='lightgreen')#创建一个框架
frame.place(width=200,height=100,x=50,y=50)#放置框架
#这一步骤很关键,不可以直接写成“frame = Frame(root,bg='lightgreen',height=100,width=200).place(width=200,height=100,x=50,y=50)”,不然会报错!
#创建一个标签控件并赋值给label变量
Label(frame,text='这是一个标签',bg='grey',fg='#F0F0F0',font=('华文新魏',15),bd=5,relief='groove').pack()#为了简化代码,这里就直接放置标签控件
root.mainloop()#主窗口进入消息事件循环
【运行效果】

【特别说明】
这里用了两种几何布局管理器(Place和Pack)我们暂且先不管, 这里我们要注意一个非常非常重要而且易错的地方!上面创建Label控件的时候没有把控件赋值给一个变量,而是直接把它的布局写在了后面(.pack()写在后面),在其他代码没有涉及到这个控件时这样做是没有问题的,但是对于上面的Frame控件就不行!因为Label控件的父控件是Frame控件!
创建Frame控件并赋值给frame变量,此时frame代表的是一个Frame控件。但是!如果直接写成下面这样的错误写法:
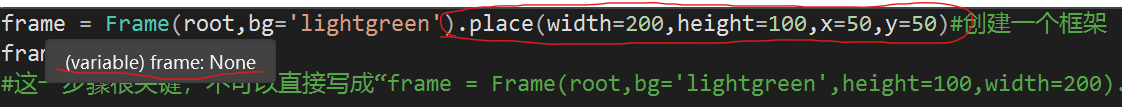
frame = Frame(root,bg='lightgreen',height=100,width=200).place(width=200,height=100,x=50,y=50)
即,把几何布局一起写在了后面,这样做那么此时frame变量代表的值不是一个Frame控件,而是None!有图有真相,请看下面:

正确做法

错误做法
有时候简化代码可以,有时候不行,会犯错,平时我们要多多注意!
三、Button控件
【Button控件官方原文:button manual page - Tk Built-In Commands】
Button控件就是我们最喜欢的按钮控件,点击它可以执行相关的函数
w = Button(parent, option, ...)
parent是父控件,option是一些参数
【参数说明】

| 标准参数 | 描述 |
| activebackground | 控件为活动状态时的背景色【活动状态定义见Label控件说明】 |
| activeforeground | 控件为活动状态时的前景色 |
| anchor | 如果控件的空间大于文本所需的空间,此参数可控制文本的位置,默认值为**‘center’,可选项有’e’,‘s’,‘w’,‘n’,‘nw’,‘ne’,‘sw’,‘se’,‘center’**, 分别代表右、下、左、上、左上、右上、左下、右下、中间(类似于东南西北) |
| background | 可简写为’bg’,设置按钮的背景颜色,可以是颜色字符串,也可以是RGB码 |
| bitmap | 将此参数设置为位图或图像对象,按钮控件将显示该图形 |
| borderwidth | 可简写为’bd’,设置按钮的边框宽度**(单位:像素)** |
| cursor | 当鼠标悬停在按钮上时出现的鼠标样式,具体类别可见:【5.8. Cursors】 |
| disabledforeground | 当控件状态是disabled的时候显示的前景颜色 |
| font | 设置字体及文字大小,可以是font=‘宋体’,或者**font=(‘宋体’,15)**两种格式 |
| foreground | 可简写为’fg’,设置按钮的前景颜色,可以是颜色字符串,也可以是RGB码 |
| highlightbackground | 指定控件没有获取焦点时高亮区域中显示的颜色 |
| highlightcolor | 指定当控件具有焦点时,在控件周围高亮矩形的颜色 |
| highlightthickness | 一个非负值,当具有焦点时围绕控件外部的高亮矩形的宽度**(单位:像素)** |
| image | 设置按钮控件要显示的图片 |
| justify | 指定多行文字之间的对齐方式,可选项有**‘left’,‘center’,‘right’** |
| padx | 在控件内文本的左右两侧添加了额外的空间,默认值为1 |
| pady | 在控件内文本的上方和下方添加额外的空间,默认值为1 |
| relief | 指定按钮周围装饰边框的外观,默认值是**‘raised’, 可选项有’flat’,‘raised’,‘sunken’,‘groove’,‘ridge’** |
| repeatdelay | 见下方repeatinterval描述 |
| repeatinterval | 通常,当用户释放鼠标按钮时,按钮只会触发一次,如果您希望只要按住鼠标键,按钮就会以固定的间隔激发,请将此参数设置为重复之间使用的毫秒数,并设置repeatdelay在开始重复之前要等待的毫秒数 例如,如果指定repeatdelay=500,repeatinterval=100,按钮将在半秒后启动,此后每隔十分之一秒启动一次,直到用户释放鼠标按钮;如果用户至少没有按住鼠标键repeatdelay毫秒,按钮将正常启动 |
| takefocus | 通常情况下,键盘焦点会访问按钮控件,如果希望焦点不访问此控件,则设置为0 |
| text | 指定显示在控件内的文本 |
| textvariable | 指定一个变量名,其值将用于设置text属性 |
| underline | 设置文本字符串中带下划线字符的索引(基于0) |
| wraplength | 为控件指定的最大行长度选项,将超过此长度的行换行到下一行,如果此值小于或等于0,则不进行换行 |
| 控件特定参数 | 描述 |
| command | 指定一个要与按钮关联的函数,在鼠标左键按下并释放后执行该函数 |
| compound | 指定控件是否应同时显示文本和位图/图像,如果是,位图/图像应放置在相对于文本的位置,可选项有**‘none’,‘bottom’,‘top’,‘left’,‘center’,‘right’** |
| default | 指定按钮默认的状态,可选项有**‘normal’,‘active’,‘disabled’** |
| height | 指定按钮高度,单位为字符(显示文字)或者像素(显示图片) |
| overrelief | 指定按钮的替代样式,当鼠标光标位于控件上时显示 |
| state | 指定按钮状态,可选项有**‘normal’,‘active’,‘disabled’** 正常状态下,使用**‘foreground’和’background’参数显示前景色和背景色 活动状态下,使用’activeforeground’和’activebackground’参数显示前景色和背景色 禁用状态下,使用’disabledforeground’和’background’**参数显示前景色和背景色 |
| width | 指定按钮宽度,单位为字符(显示文字)或者像素(显示图片) |
【方法说明】
| | |
做了那么多年开发,自学了很多门编程语言,我很明白学习资源对于学一门新语言的重要性,这些年也收藏了不少的Python干货,对我来说这些东西确实已经用不到了,但对于准备自学Python的人来说,或许它就是一个宝藏,可以给你省去很多的时间和精力。
别在网上瞎学了,我最近也做了一些资源的更新,只要你是我的粉丝,这期福利你都可拿走。
我先来介绍一下这些东西怎么用,文末抱走。
(1)Python所有方向的学习路线(新版)
这是我花了几天的时间去把Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
最近我才对这些路线做了一下新的更新,知识体系更全面了。

(2)Python学习视频
包含了Python入门、爬虫、数据分析和web开发的学习视频,总共100多个,虽然没有那么全面,但是对于入门来说是没问题的,学完这些之后,你可以按照我上面的学习路线去网上找其他的知识资源进行进阶。

(3)100多个练手项目
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了,只是里面的项目比较多,水平也是参差不齐,大家可以挑自己能做的项目去练练。

(4)200多本电子书
这些年我也收藏了很多电子书,大概200多本,有时候带实体书不方便的话,我就会去打开电子书看看,书籍可不一定比视频教程差,尤其是权威的技术书籍。
基本上主流的和经典的都有,这里我就不放图了,版权问题,个人看看是没有问题的。
(5)Python知识点汇总
知识点汇总有点像学习路线,但与学习路线不同的点就在于,知识点汇总更为细致,里面包含了对具体知识点的简单说明,而我们的学习路线则更为抽象和简单,只是为了方便大家只是某个领域你应该学习哪些技术栈。

(6)其他资料
还有其他的一些东西,比如说我自己出的Python入门图文类教程,没有电脑的时候用手机也可以学习知识,学会了理论之后再去敲代码实践验证,还有Python中文版的库资料、MySQL和HTML标签大全等等,这些都是可以送给粉丝们的东西。

这些都不是什么非常值钱的东西,但对于没有资源或者资源不是很好的学习者来说确实很不错,你要是用得到的话都可以直接抱走,关注过我的人都知道,这些都是可以拿到的。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








