先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
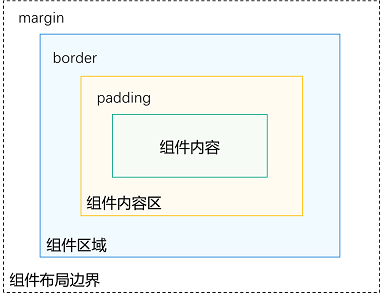
不就元素组成:

一、Row/Column
1.线性布局
线性布局(LinearLayout)是一种常用的UI布局方式,通过线性容器 Row 和 Column 构建。线性布局是其他布局的基础,其子元素在线性方向上(水平方向和垂直方向)依次排列。线性布局的排列方向由所选容器组件决定,Column 容器内子元素按照垂直方向排列,Row 容器内子元素按照水平方向排列。根据不同的排列方向,开发者可选择使用 Row 或 Column 容器创建线性布局。线性布局的优点是可以根据不同的排列需求创建灵活的布局,同时也方便管理子元素的位置和大小。
| 容器组件 | 排列方向 | 特点 |
|---|---|---|
| Column | 垂直 | 子元素按垂直方向排列 |
| Row | 水平 | 子元素按水平方向排列 |
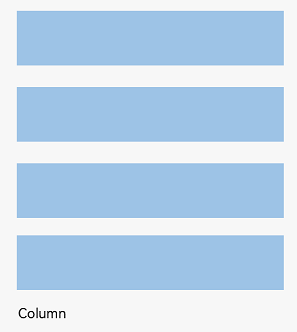
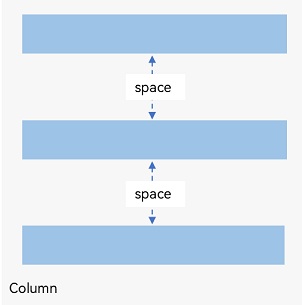
Column容器内子元素排列示意图:

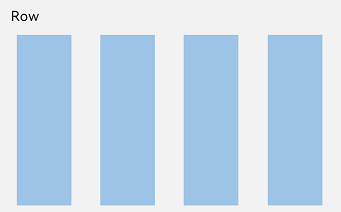
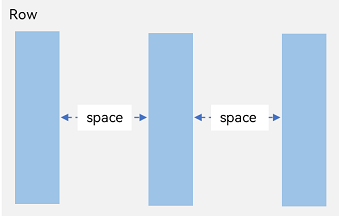
Row容器内子元素排列示意图:

2.间距
Column({ space: 20 })
Row({ space: 35 })


3.对齐方式
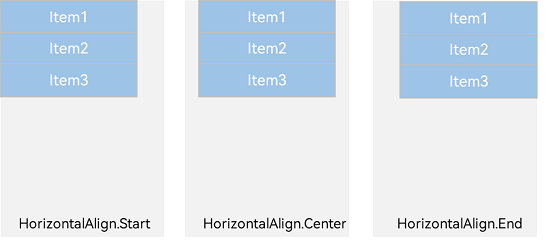
3.1 水平对齐
Column({}) {}.alignItems(HorizontalAlign.Start)

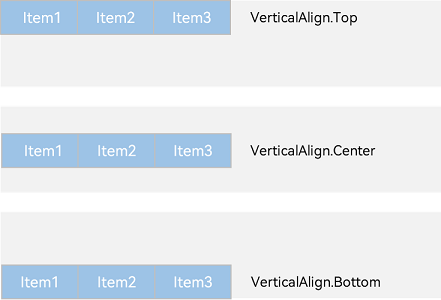
3.2 垂直对齐
Column({}) {}.alignItems(VerticalAlign.Top)

4.排列方式
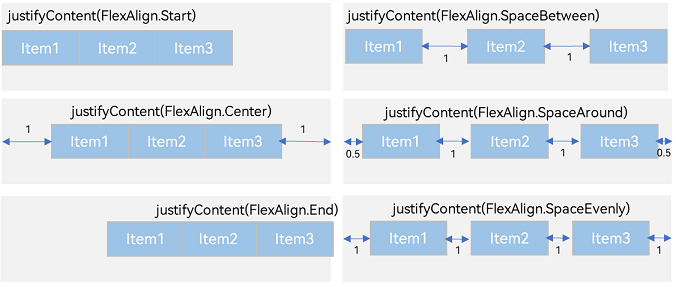
4.1 水平排列
Column({}) {}.justifyContent(FlexAlign.Start)

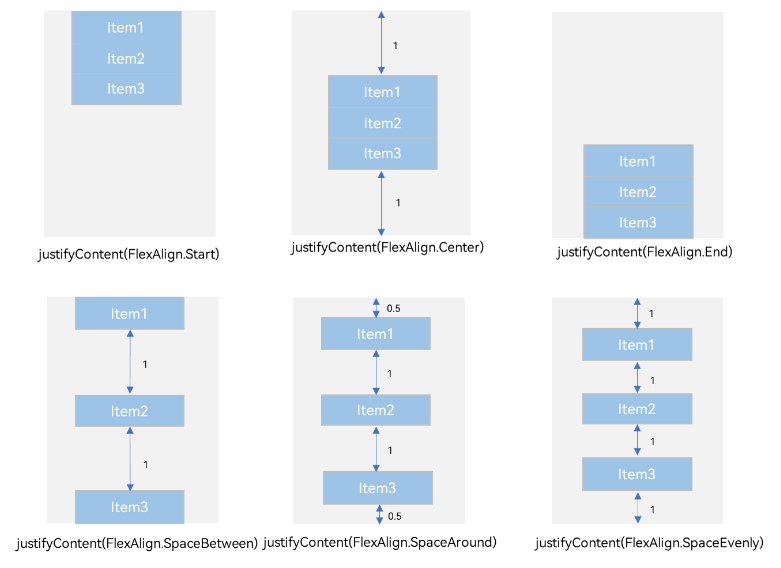
4.2 垂直排列
Row({}) {}.justifyContent(FlexAlign.Start)

5.自适应拉伸
5.1 水平拉伸
因为自适应一般是讲宽度,其实高度也行,但原理一样
Column({}) {}.width(‘100%’)

6.自适应缩放
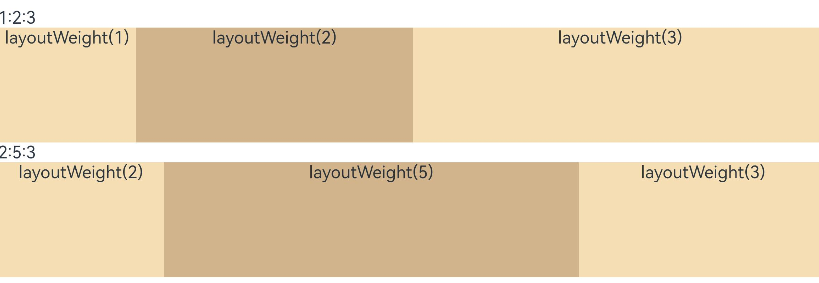
6.1 权重
@Entry
@Component
struct layoutWeightExample {
build() {
Column() {
Text(‘1:2:3’).width(‘100%’)
Row() {
Column() {
Text(‘layoutWeight(1)’)
.textAlign(TextAlign.Center)
}.layoutWeight(1).backgroundColor(0xF5DEB3).height(‘100%’)
Column() {
Text(‘layoutWeight(2)’)
.textAlign(TextAlign.Center)
}.layoutWeight(2).backgroundColor(0xD2B48C).height(‘100%’)
Column() {
Text(‘layoutWeight(3)’)
.textAlign(TextAlign.Center)
}.layoutWeight(3).backgroundColor(0xF5DEB3).height(‘100%’)
}.backgroundColor(0xffd306).height(‘30%’)
Text(‘2:5:3’).width(‘100%’)
Row() {
Column() {
Text(‘layoutWeight(2)’)
.textAlign(TextAlign.Center)
}.layoutWeight(2).backgroundColor(0xF5DEB3).height(‘100%’)
Column() {
Text(‘layoutWeight(5)’)
.textAlign(TextAlign.Center)
}.layoutWeight(5).backgroundColor(0xD2B48C).height(‘100%’)
Column() {
Text(‘layoutWeight(3)’)
.textAlign(TextAlign.Center)
}.layoutWeight(3).backgroundColor(0xF5DEB3).height(‘100%’)
}.backgroundColor(0xffd306).height(‘30%’)
}
}
}

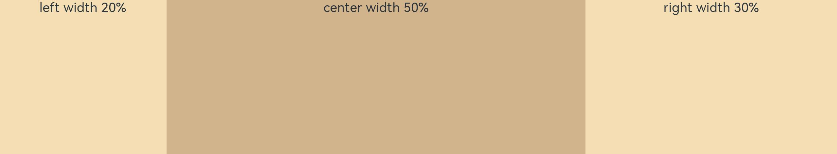
6.2 百分比
@Entry
@Component
struct WidthExample {
build() {
Column() {
Row() {
Column() {
Text(‘left width 20%’)
.textAlign(TextAlign.Center)
}.width(‘20%’).backgroundColor(0xF5DEB3).height(‘100%’)
Column() {
Text(‘center width 50%’)
.textAlign(TextAlign.Center)
}.width(‘50%’).backgroundColor(0xD2B48C).height(‘100%’)
Column() {
Text(‘right width 30%’)
.textAlign(TextAlign.Center)
}.width(‘30%’).backgroundColor(0xF5DEB3).height(‘100%’)
}.backgroundColor(0xffd306).height(‘30%’)
}
}
}

7.Scroll组件自适应延伸
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-1ZqQ7XO8-1713443708429)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 2866
2866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








