先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
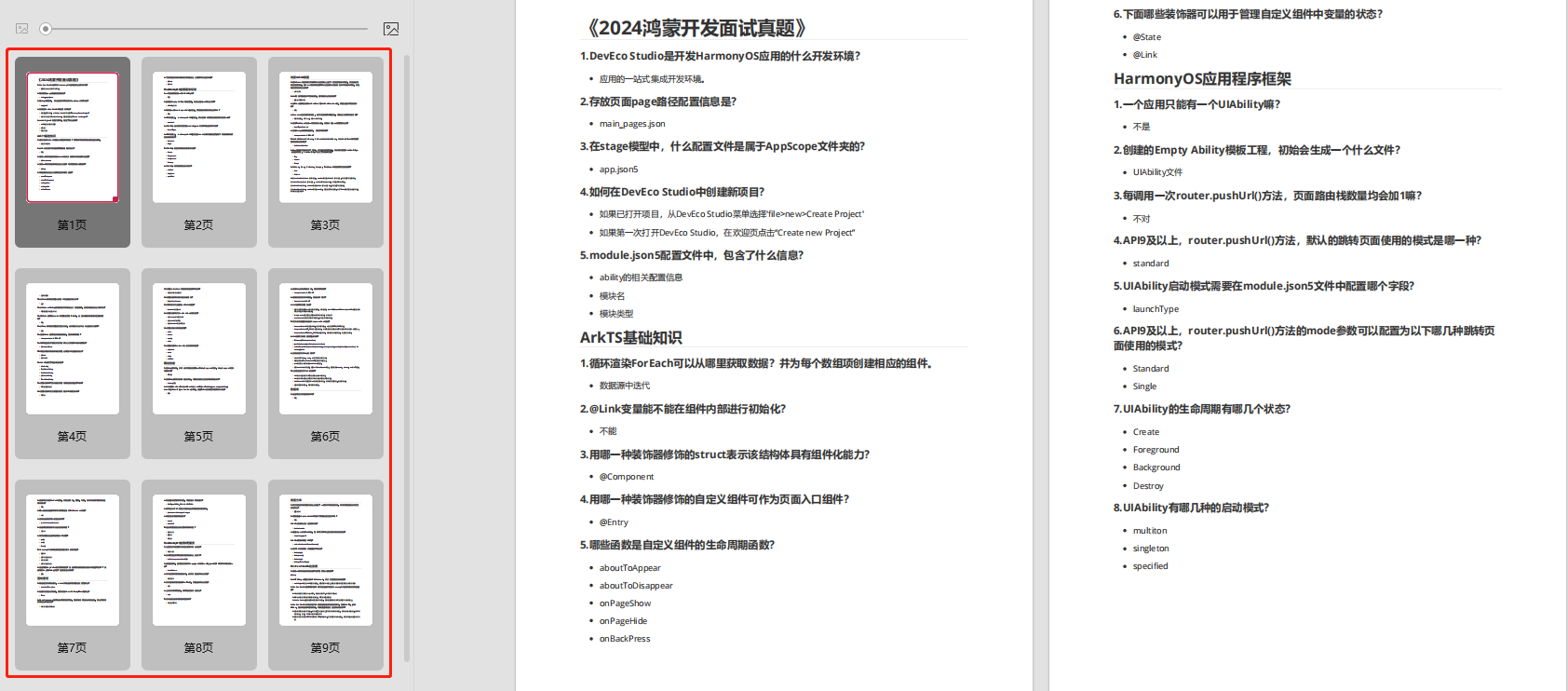
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
dependencies {
implementation ‘androidx.core:core-ktx:1.7.0’
implementation “androidx.compose.ui:ui:
c
o
m
p
o
s
e
v
e
r
s
i
o
n
"
<
−
−
−
−
−
−
−
这里
i
m
p
l
e
m
e
n
t
a
t
i
o
n
"
a
n
d
r
o
i
d
x
.
c
o
m
p
o
s
e
.
m
a
t
e
r
i
a
l
:
m
a
t
e
r
i
a
l
:
compose_version" <-------这里 implementation "androidx.compose.material:material:
composeversion"<−−−−−−−这里implementation"androidx.compose.material:material:compose_version” <-------这里
implementation “androidx.compose.ui:ui-tooling-preview:
c
o
m
p
o
s
e
v
e
r
s
i
o
n
"
<
−
−
−
−
−
−
−
这里
i
m
p
l
e
m
e
n
t
a
t
i
o
n
′
a
n
d
r
o
i
d
x
.
l
i
f
e
c
y
c
l
e
:
l
i
f
e
c
y
c
l
e
−
r
u
n
t
i
m
e
−
k
t
x
:
2.3.
1
′
i
m
p
l
e
m
e
n
t
a
t
i
o
n
′
a
n
d
r
o
i
d
x
.
a
c
t
i
v
i
t
y
:
a
c
t
i
v
i
t
y
−
c
o
m
p
o
s
e
:
1.3.
1
′
t
e
s
t
I
m
p
l
e
m
e
n
t
a
t
i
o
n
′
j
u
n
i
t
:
j
u
n
i
t
:
4.13.
2
′
a
n
d
r
o
i
d
T
e
s
t
I
m
p
l
e
m
e
n
t
a
t
i
o
n
′
a
n
d
r
o
i
d
x
.
t
e
s
t
.
e
x
t
:
j
u
n
i
t
:
1.1.
5
′
a
n
d
r
o
i
d
T
e
s
t
I
m
p
l
e
m
e
n
t
a
t
i
o
n
′
a
n
d
r
o
i
d
x
.
t
e
s
t
.
e
s
p
r
e
s
s
o
:
e
s
p
r
e
s
s
o
−
c
o
r
e
:
3.5.
1
′
a
n
d
r
o
i
d
T
e
s
t
I
m
p
l
e
m
e
n
t
a
t
i
o
n
"
a
n
d
r
o
i
d
x
.
c
o
m
p
o
s
e
.
u
i
:
u
i
−
t
e
s
t
−
j
u
n
i
t
4
:
compose_version" <-------这里 implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.3.1' implementation 'androidx.activity:activity-compose:1.3.1' testImplementation 'junit:junit:4.13.2' androidTestImplementation 'androidx.test.ext:junit:1.1.5' androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.1' androidTestImplementation "androidx.compose.ui:ui-test-junit4:
composeversion"<−−−−−−−这里implementation′androidx.lifecycle:lifecycle−runtime−ktx:2.3.1′implementation′androidx.activity:activity−compose:1.3.1′testImplementation′junit:junit:4.13.2′androidTestImplementation′androidx.test.ext:junit:1.1.5′androidTestImplementation′androidx.test.espresso:espresso−core:3.5.1′androidTestImplementation"androidx.compose.ui:ui−test−junit4:compose_version” <-------这里
debugImplementation “androidx.compose.ui:ui-tooling:
c
o
m
p
o
s
e
v
e
r
s
i
o
n
"
<
−
−
−
−
−
−
−
这里
d
e
b
u
g
I
m
p
l
e
m
e
n
t
a
t
i
o
n
"
a
n
d
r
o
i
d
x
.
c
o
m
p
o
s
e
.
u
i
:
u
i
−
t
e
s
t
−
m
a
n
i
f
e
s
t
:
compose_version" <-------这里 debugImplementation "androidx.compose.ui:ui-test-manifest:
composeversion"<−−−−−−−这里debugImplementation"androidx.compose.ui:ui−test−manifest:compose_version” <-------这里
}
compose_version变量并不是抽出来的,而是系统自动生成的,整个Android应用的环境如下:
//应用的版本
minSdk 21 //最低版本21
targetSdk 33 //最高版本33
buildscript {
ext {
compose_version = ‘1.4.3’ //Compose版本
}
}// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
id ‘com.android.application’ version ‘7.2.2’ apply false
id ‘com.android.library’ version ‘7.2.2’ apply false
id ‘org.jetbrains.kotlin.android’ version ‘1.8.10’ apply false //kotlin版本
}
//Gradle版本(如下图)
7.3.3

为什么把这个列出来呢? 因为Compose、kotlin、Gradle有版本对应关系(不是必须一一对应),如果碰到新工程编译报错,去网上查查它们的版本关系。
新创建的工程首先映入眼帘的就是MainActivity,它的结构跟传统项目的结构很不一样,如下:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TestComposeTheme {
// A surface container using the ‘background’ color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting(“Android”)
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = “Hello $name!”)
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
TestComposeTheme {
Greeting(“Android”)
}
}
setContentView(R.layout.activity_main)没有了,取而代之的是setContent{},直呼看不懂…
运行程序,界面显示如下,在左上角显示了Hello Android!:

三、Compose的MainActivity里面都有什么
1、Compose的UI是kotlin DSL风格的
用xml写布局,UI就是一个个View组成的,而用Compose写布局,UI都是一个个kotlin DSL风格的函数组成的。这一点与之前相比完全颠覆了,需要在思维上做转变。
2、Composable注解
在上面MainActivity的代码中截取一段
@Composable <---------注解
fun Greeting(name: String) {
Text(text = “Hello $name!”)
}
UI是函数,普通方法也是函数,那系统怎么知道哪些函数是要绘制到页面上的UI呢?答案就是添加了@Composable注解的函数就是需要绘制到界面上的函数。
3、Composable函数只能在Composable函数中调用
需要注意的是Composable函数只能在Composable函数中调用,还是看上面那段代码
@Composable
fun Greeting(name: String) {
Text(text = “Hello $name!”) <---------这里
}
看下Text函数(相当于xml中的TextView)的源码
@Composable
fun Text(
…
) {…}
Text函数确实也有@Composable注解。Compose UI组件都是顶级函数,可以在任意位置调用。
既然Composable函数只能在Composable函数中调用,那根Composable在哪里呢?这个根Composable实际上就是setContent提供的,看下setContent的源码:
public fun ComponentActivity.setContent(
parent: CompositionContext? = null,
content: @Composable () -> Unit <---------这里
) {
…
}
根Composable下面第一个Composable注解函数是TestComposeTheme,这个Theme是Android系统根据Project工程名称自动生成的,我这个工程名称叫TestCompose,所以Theme就叫TestComposeTheme,并不是Android系统提供的Api,它是为界面提供的默认主题,内部子组件都继承其主题样式:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TestComposeTheme { <--------这里
…
}
}
}
}
@Composable
fun TestComposeTheme(darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit) {
…
}
4、布局的预览
Android Studio支持对Composable组件进行预览,只需要为希望预览的Composable函数再添加一个@Preview注解即可。MainActivity的代码中有一个DefaultPreview函数,就是新建工程为我们默认添加专门用来预览的。
@Preview(showBackground = true) <--------这里
@Composable
fun DefaultPreview() {
TestComposeTheme {
Greeting(“Android”)
}
}
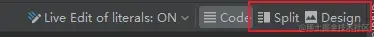
在传统项目中只有xml才能预览,在Compose项目中MainActivity可以直接预览:

在页面右上角,点击Split或Design就可以直接预览。
注意:当@Composable函数有参数且缺少默认值时,无法预览,studio会报错。
如果有多个添加@Preview的Composable,在预览面板可以同时看到它们,这可以带来高效的开发体验,比如可以同时预览不同主题、不同分辨率下的显示效果。@Preview也允许通过参数来设置这些不同的预览效果。以下是Preview注解的部分参数示例:
//预览界面带有背景色(绿色)
@Preview(showBackground = true, backgroundColor = 0xFF00FF00)
//设置预览界面大小
@Preview(widthDp = 150, heightDp = 100)
//设置预览中的语言
@Preview(local = “fr-rFR”)
//显示状态栏和任务栏(显示手机界面)
@Preview(showSystemUi = true)
//启动夜间模型
@Preview(uiMode = Configuration.UI_MODE_NIGHT_YES)
//Pixel设备中预览
@Preview(device = Devices.PIXEL)
四、老项目中引入Compose
以MainActivity为例。
1、布局中引入
在xml中的根节点使用ComposeView。如下:
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
在xml中的根节点使用ComposeView。如下:
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-qbOM5OQn-1713592207514)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








