


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉实践过程
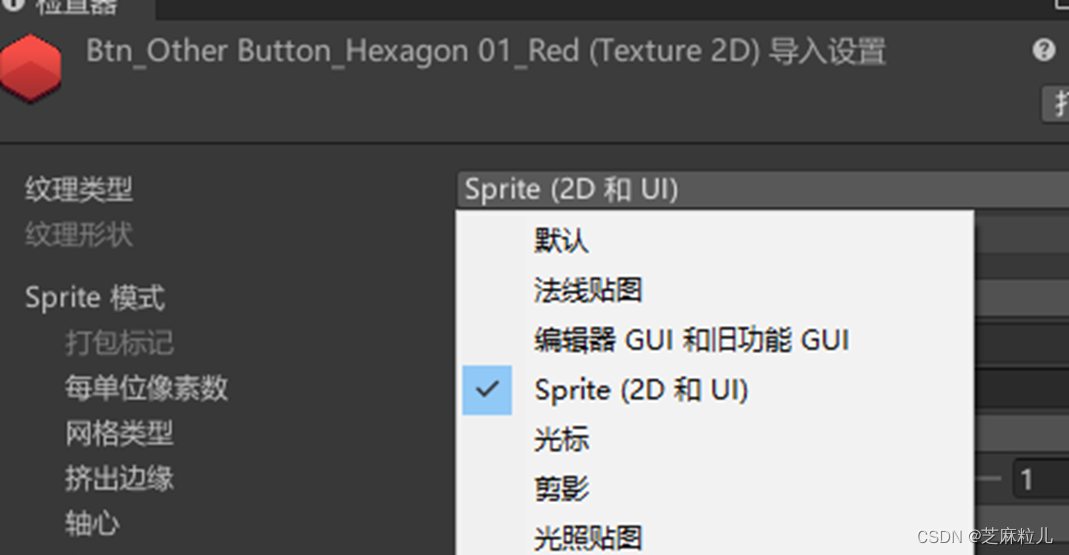
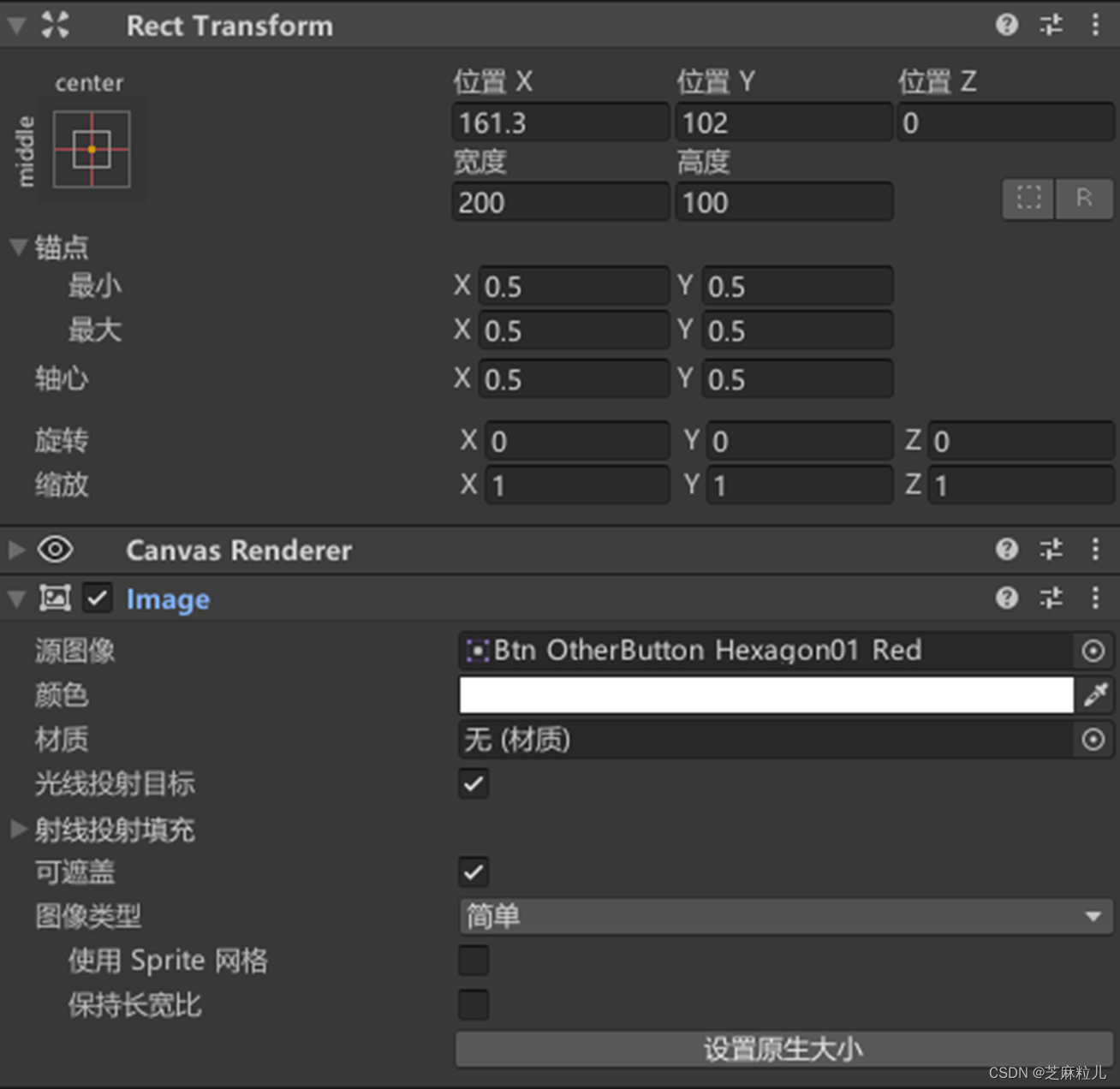
Image可以说是最简单的控件了,大部分情况只需要指定一个精灵Sprite即可。我们往Unity中导入一个图片,将纹理类型(Texture Type)改为精灵(Sprite 2D and UI)即可拖拽到Image控件中的Source Image属性中。


Source Image(源图像):指定精灵Sprite即可。
Color:选择一个颜色,会和Image图片进行叠加显示。
Material(材质):可以让文字拥有更真实的效果,比如金属材质,比如一种石头上的文字就需要石头材质。
Raycast Target:是否可以作为射线检测的目标,勾选表示可以检测,这样在代码中可以获取鼠标针对该控件的碰撞。
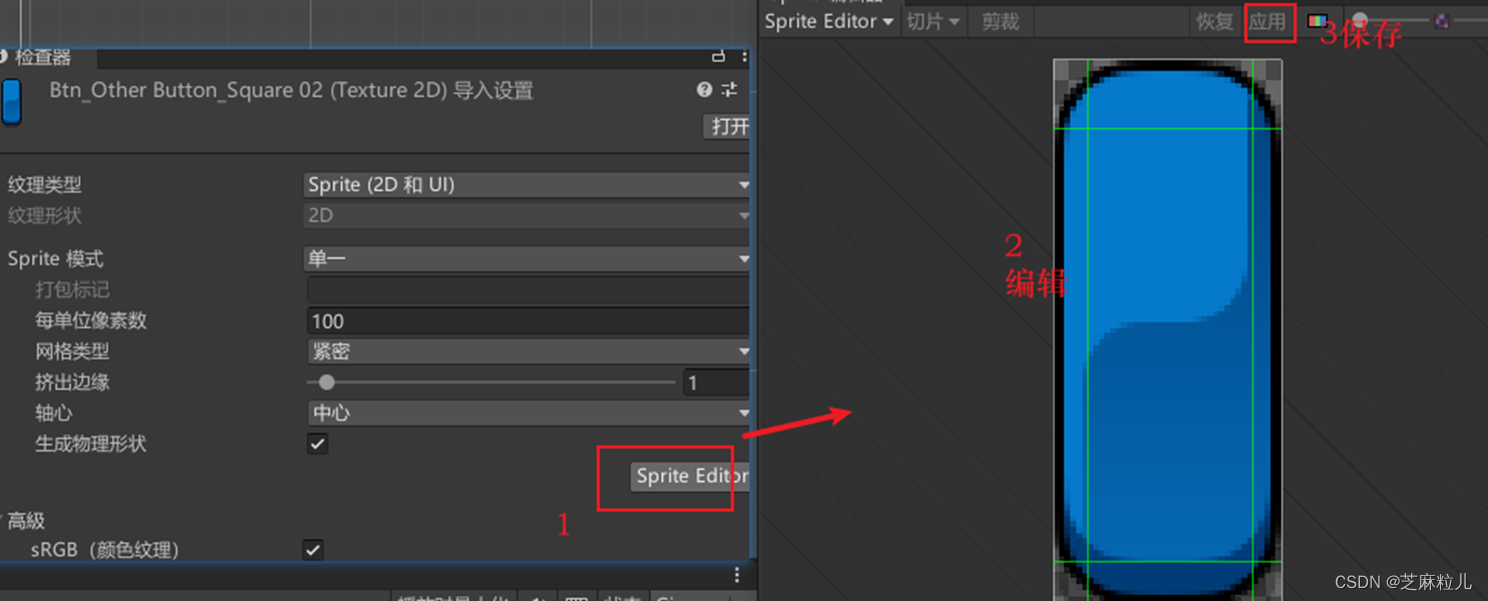
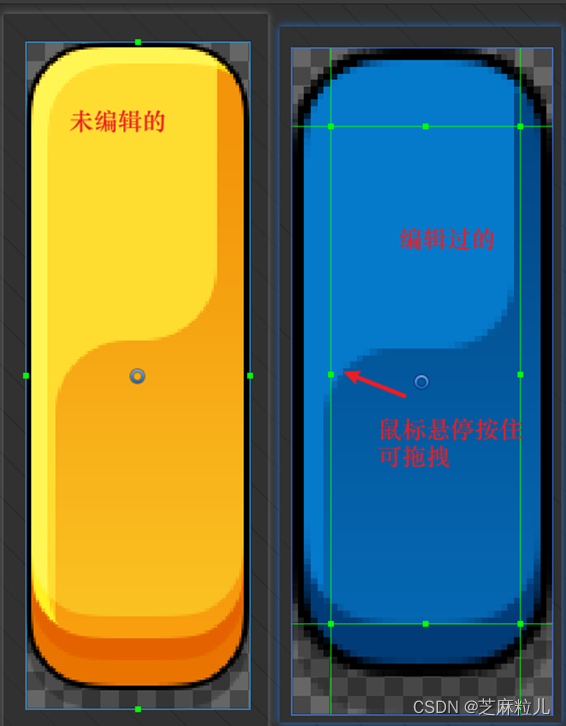
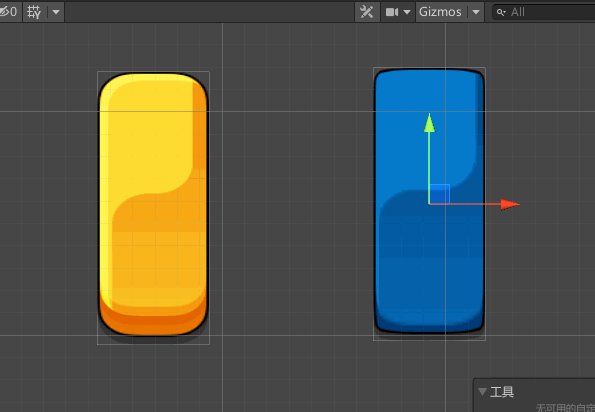
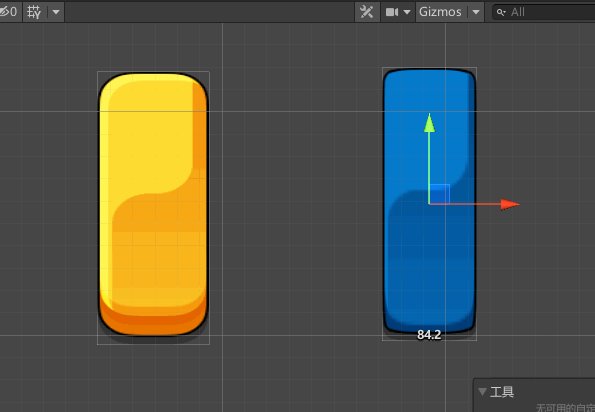
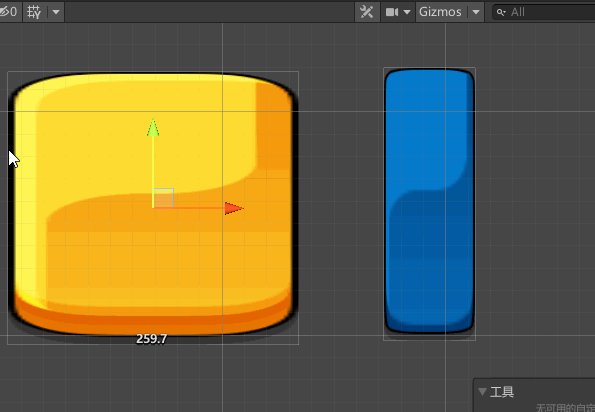
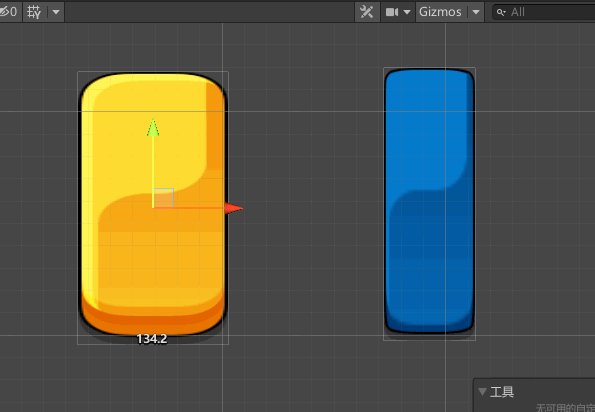
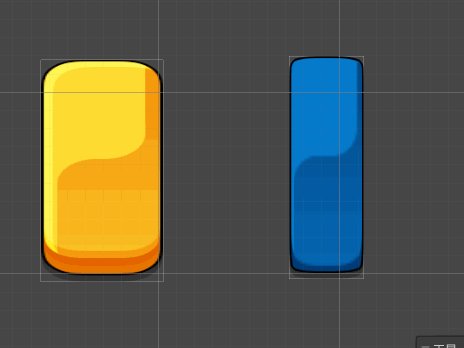
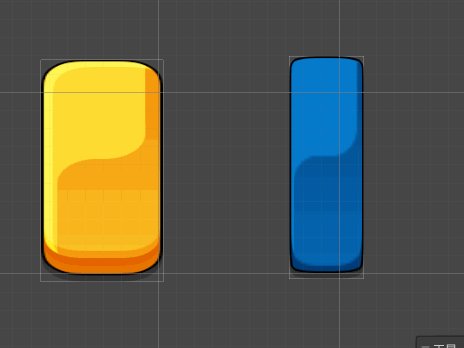
Image Type:总共有四个模式,(默认是Simple模式,有两个属性,User Sprite Mesh-表示使用图片网格,暂时只知道可以集合Sprite Tight完成Overdraw减少,Preserve Aspect-表示图片是否保持宽高比,而不是填充,set Native Size-直接将图片设置为原始大小,并且会改变Image组件的)、(Sliced是切片模式,表示的是点9,形式的图片,这样可以不断拉伸进而不影响特定位置,也就是九宫格方式,需要选择图片素材,点击Sprite Editor进入编辑之后修改保存。除此之外Sliced切片模式还有个Fill Center属性,表示是否填充中心,取消勾选编辑过的九宫格中间将消失,看下方第二个GIF)




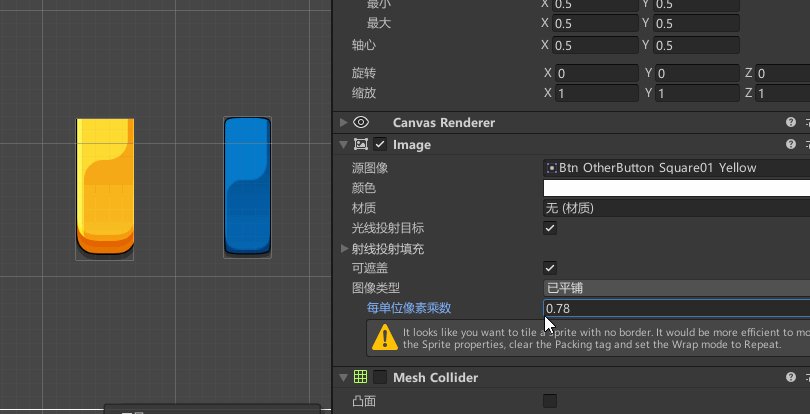
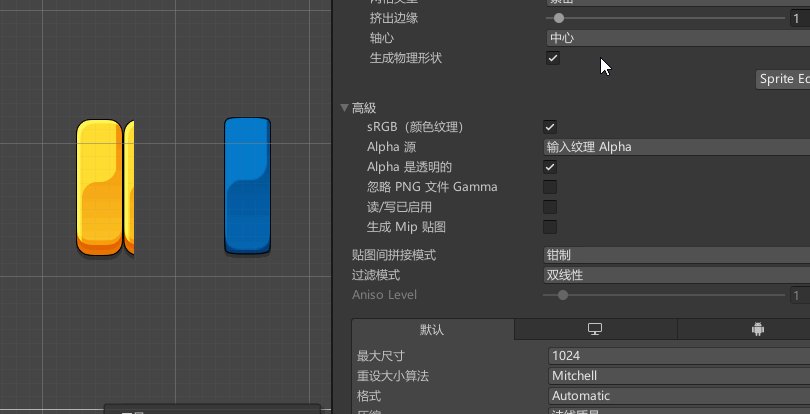
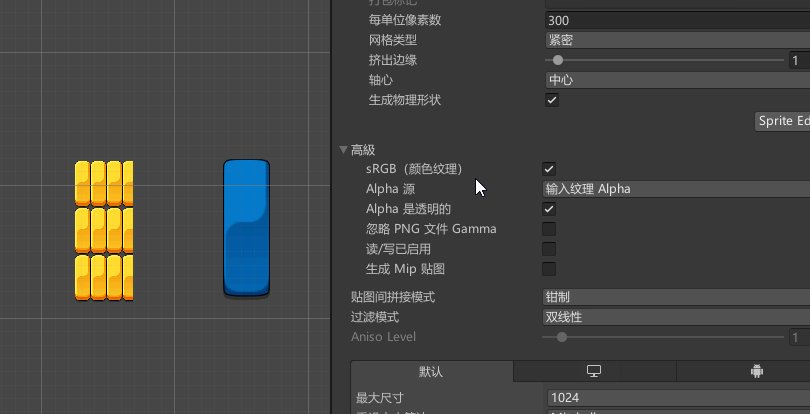
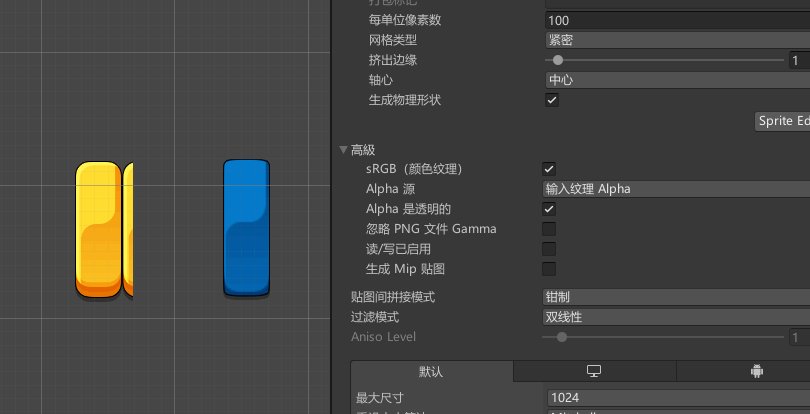
(Tiled平铺模式,将精灵图按照原始大小填充满区域,受Image中的每单位像素和图片素材属性中的像素密度影响)

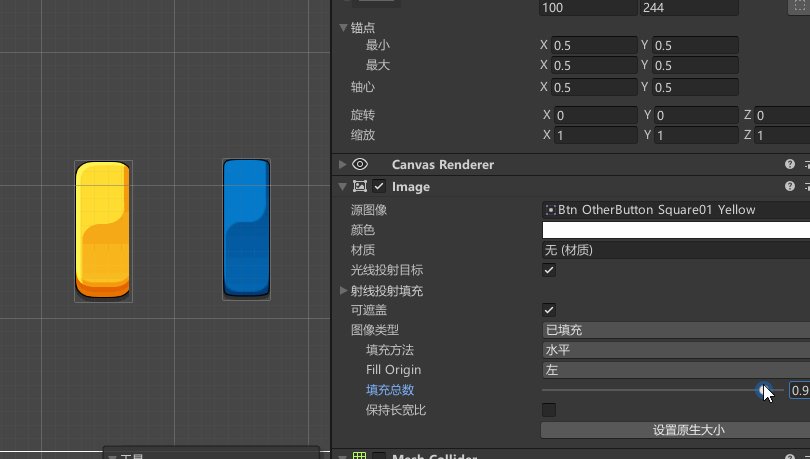
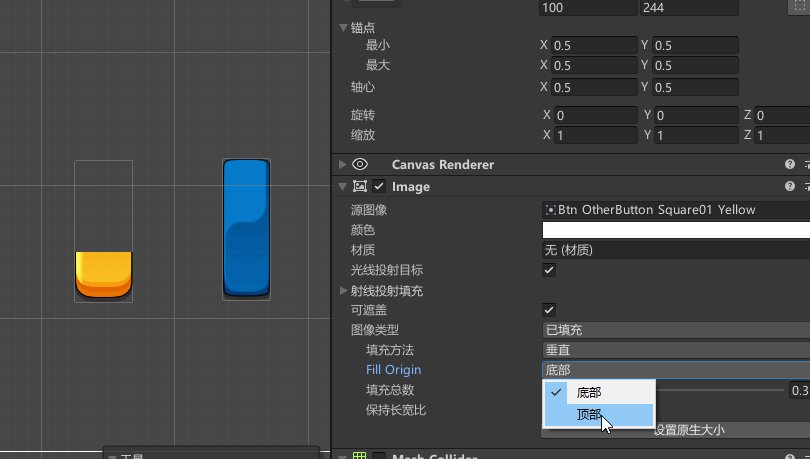
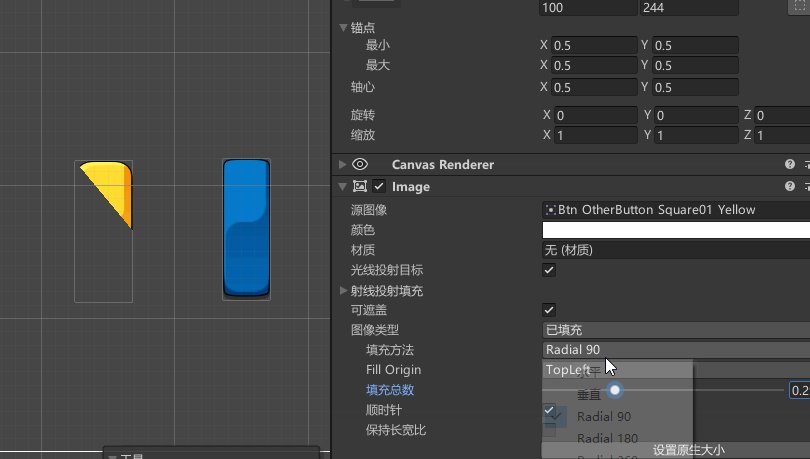
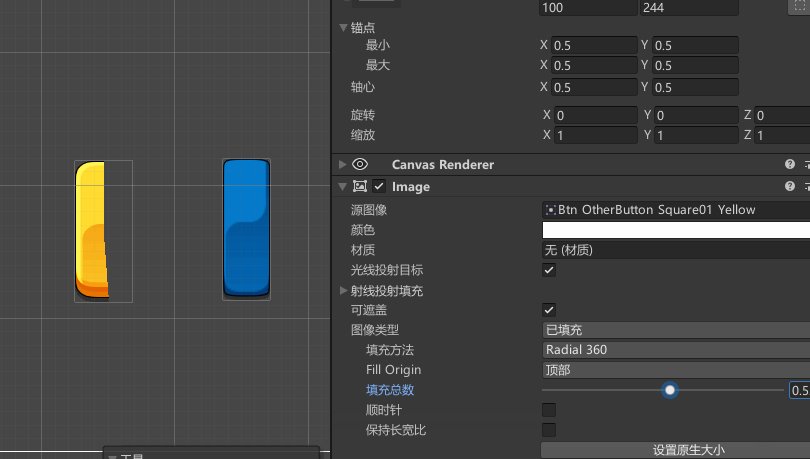
(Filed为填充模式,非常适合做冷却效果和进度条,包含Fill Method填充方法的修改-包含水平垂直90度180度360度,以及填充起点修改,还有填充量,是顺时针还是逆时针)

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








