先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注大数据)

正文
🎯 标签滚动定位
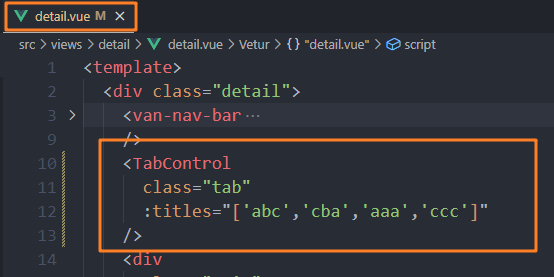
1. 创建一个 tabcontrol全局组件
<template>
<div class="tab-control">
<template
v-for="(item, index) in titles"
:key="item"
>
<div
class="tab-control-item"
:class="{ active: index === currentIndex }"
@click="itemClick(index)"
>
<span>{{ item }}</span>
</div>
</template>
</div>
</template>
<script setup>
import { ref } from "@vue/reactivity"
const props = defineProps({
titles: {
type: Array,
default: () => []
}
})
const currentIndex = ref(0)
const emits = defineEmits(["tabItemClick"])
const itemClick = (index) => {
currentIndex.value = index
emits("tabItemClick", index)
}
const setCurrentIndex = (index) => {
currentIndex.value = index
}
</script>
<style lang="less" scoped>
.tab-control {
display: flex;
height: 44px;
line-height: 44px;
text-align: center;
background-color: #fff;
}
.tab-control-item {
flex: 1;
}
.tab-control-item.active {
color: var(--primary-color);
font-weight: 700;
}
.tab-control-item.active span {
border-bottom: 3px solid var(--primary-color);
padding: 8px;
}
</style>

2. 监听滚动
这里需要用到我们重构之前封装过的 useScroll.js 工具函数。使其既能监听 window的滚动也可以监听元素的滚动。
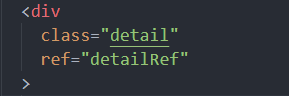
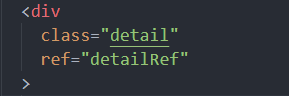
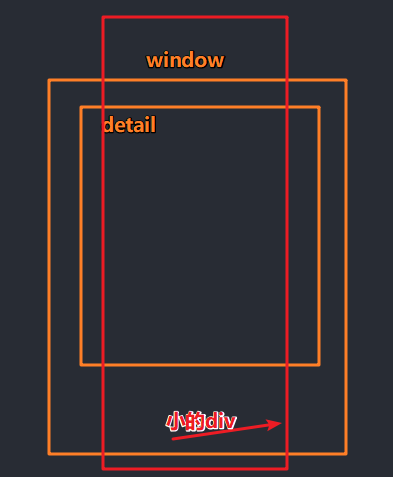
在detail页面中,是一整个大的div 包裹很多个小的div在滚动


3. 监听标签点击,点击之后滚动到指定位置
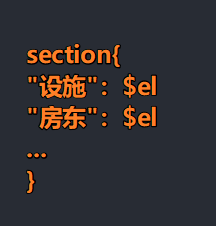
思路:准备一个对象,key 是每一个组件的name,value是每一个组件的根元素
// 创建标签对象 const sectionEls = ref({}) const getSectionRef = (value) => { if (!value) return const name = value.$el.getAttribute("name") sectionEls.value[name] = value.$el } const names = computed(() => { return Object.keys(sectionEls.value) })
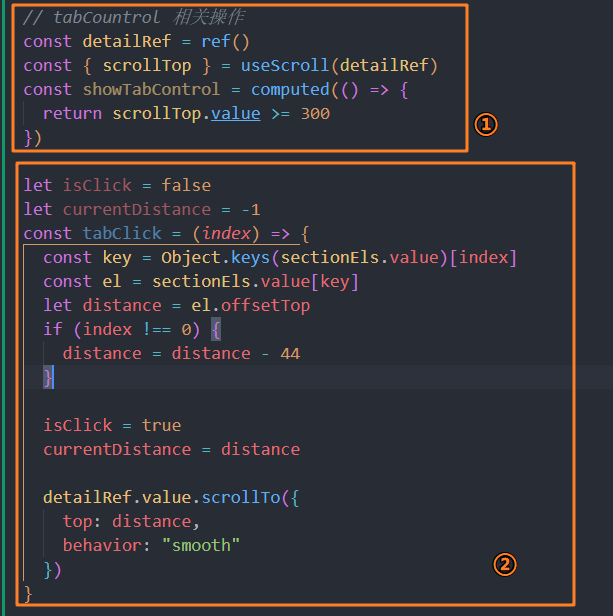
- 监听整个大的detial div盒子的滚动,如果滚动距离大于等于300就显示标签栏
- 点击标签栏跳到对应的位置上

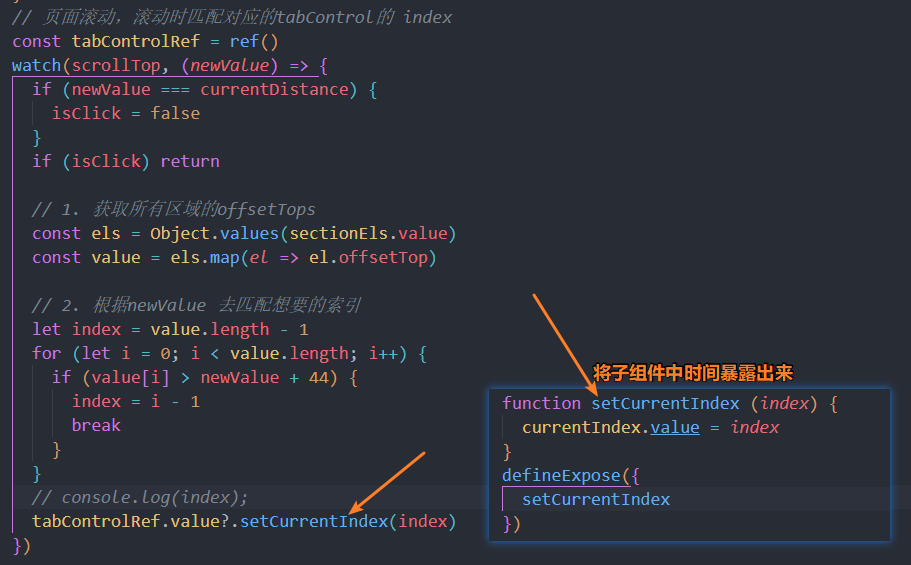
4. 滚动到一定位置显示出标签
这里涉及一个算法,有点类似根据歌曲的播放时间显示对应的歌词

完整效果:

🧬 Git 管理和代码托管(github)
- 添加到暂存区
git add .
- 添加到仓库
git commit -m "detail分支"
- 推送代码
git push -u origin detail
- 将本地的 detail分支 合并到主分支上master (注意要先切换在主分支上)
git checkout mater
- 分支合并
git merge detail
- 更新远程仓库 detail 分支
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注大数据)
[外链图片转存中…(img-DC4gH5Jm-1713352878599)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








