} else {
useStore.setActive(index)
const path = item.pagePath
uni.switchTab({
url: path
})
}
}
}
//图标的切换
const getTabbarIcon = (item, index) => {
return useStore.activeTab === index ? item.selectedIconPath : item.iconPath
}
>
> **说明:**如果直接在tabbar组件中定义active变量,active变量在每次切换时会被重置,因使用的组件中会使用tabbar组件,导致组件维护的active出现两份。所以在pinia中定义默认选中的索引,组件之间数据共享
>
>
>
#### **store/user.js中具体代码:**
import { defineStore } from ‘pinia’
//创建小仓库
const useUserStore = defineStore(‘User’, {
state: () => {
return {
activeTab: 1 // 默认选中的索引
}
},
actions: {
//设置active的值
setActive(active) {
this.activeTab = active
}
}
})
//暴露小仓库
export default useUserStore
#### **关于uniapp中pinia的使用,可查看之前写的这篇文章**👇
[uniapp使用 uview-plus 和 Pinia(vue3项目)\_翻滚的露西的博客-CSDN博客]( )
### 三、pages.json配置tabbar的基本路径
**备注:只需要路径即可**
“tabBar”: {
“color”: “#999”,
“selectedColor”: “#0aa671”,
“borderStyle”: “white”,
“list”: [
{
“pagePath”: “pages/charge/charge”
},
{
“pagePath”: “pages/scan/scan”
},
{
“pagePath”: “pages/my/my”
}
]
}
### 四、在需要使用的页面引入tabbar组件
//my页面👇
### 五、隐藏pages.json里配置的导航栏,使用封装的tabbar组件
**备注:我是在根组件App.vue中隐藏的,只写一次,这样使用的页面就不用再写了**

### 六、效果展示

### 七、样式更改
**备注:这是uview-plus的配置文件,默认情况满足需求可以不用更改**
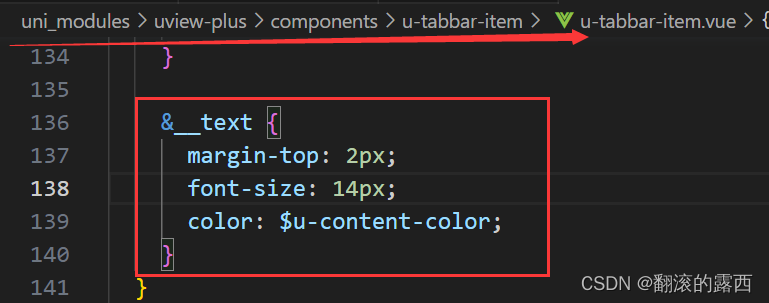
如要修改字体大小,路径为:引入的uview-plus文件夹下的components中找到u-tabbar-item.vue文件内的修改 font-size👇

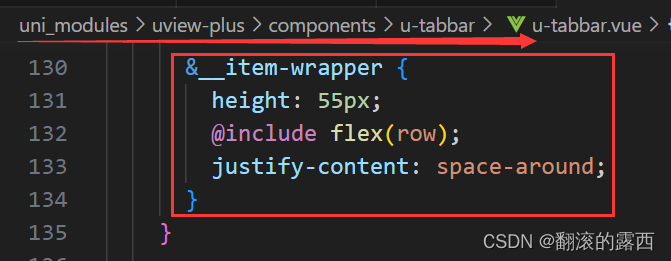
如要更改tabbar高度,路径为:引入的uview-plus文件夹下的components中找到 u-tabbar.vue 文件内的修改 height👇

>
> **最后:**👏👏😊😊😊👍👍
>
>
>
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数大数据工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年大数据全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。**





**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上大数据开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注大数据获取)**

点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注大数据获取)**
[外链图片转存中...(img-MbE4125T-1712863828858)]





















 4078
4078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








