先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
2.5 响应时间改变事件
timePicker.setTimeChangedListener(new TimePicker.TimeChangedListener() {
@Override
public void onTimeChanged(TimePicker timePicker, int hour, int minute, int second) {
…
}
});
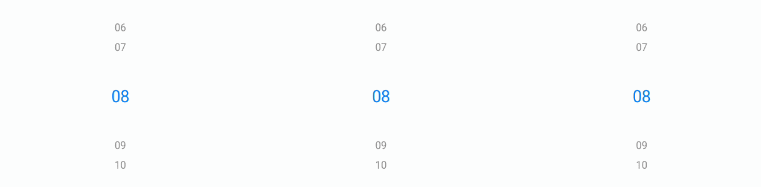
3.1 设置字体属性
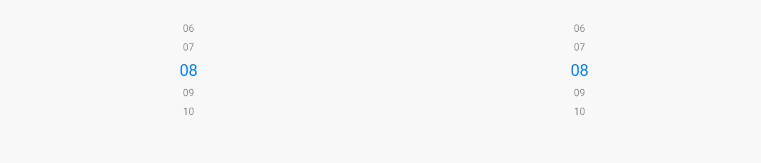
3.1.1 设置未选中字体的颜色和大小
XML中配置
<TimePicker
…
ohos:normal_text_color=“#007DFF”
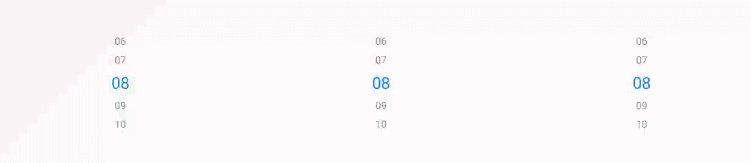
ohos:normal_text_size=“20fp”/>
效果图

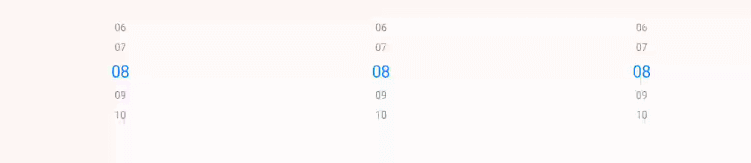
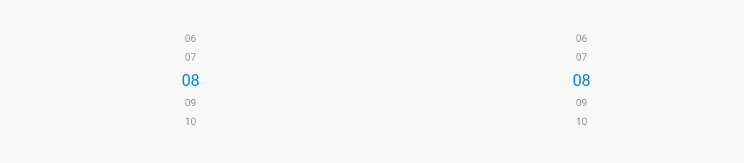
3.1.2 设置选中字体的颜色和大小
XML中配置
<TimePicker
…
ohos:selected_text_color=“#007DFF”
ohos:selected_text_size=“20fp”/>
设置选中字体的颜色和大小效果

3.1.3 设置操作项文本颜色
XML中配置
<TimePicker
…
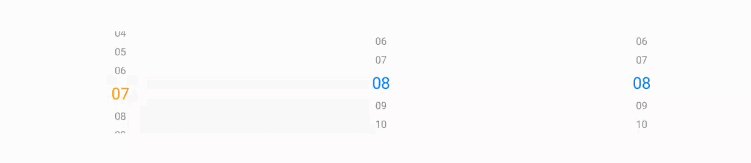
ohos:operated_text_color=“#FF9912”/>
操作项文本颜色设置效果

3.2 设置TimePicker中所选文本边距与普通文本边距的比例
XML中配置
<TimePicker
…
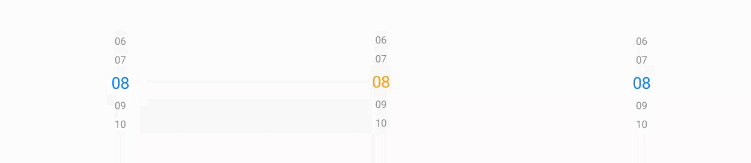
ohos:selected_normal_text_margin_ratio=“10”/>
效果图

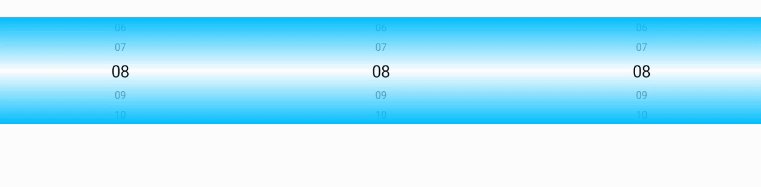
3.3 设置着色器颜色
XML中配置
<TimePicker
…
ohos:shader_color=“#00BFFF”/>
效果图

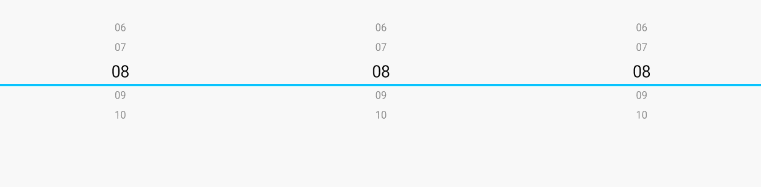
3.4 设置选中时间的上下边框
XML中配置
<TimePicker
…
ohos:bottom_line_element=“#00BFFF”/>
效果图

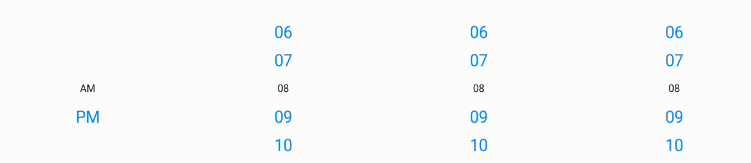
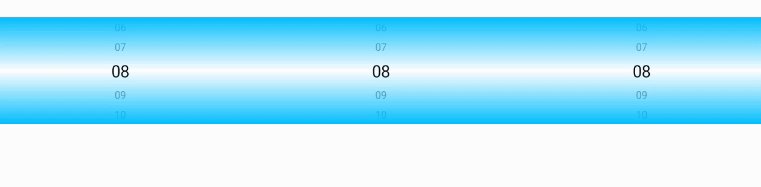
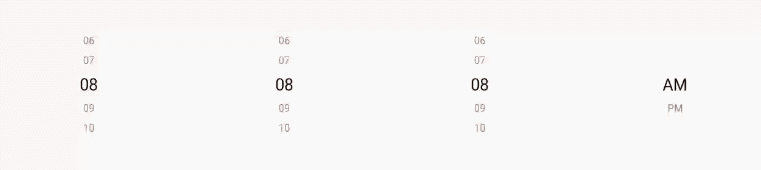
3.5 设置12小时制下显示样式
XML中配置
<TimePicker
…
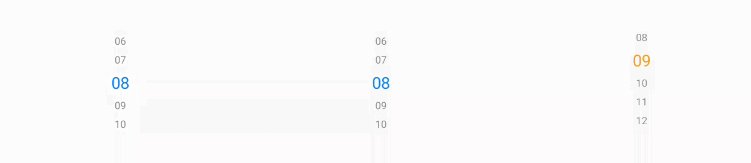
ohos:am_pm_order=“1”/>
效果图

4.1 设置隐藏或显示时分秒
4.1.1 隐藏小时的显示
代码中设置
timePicker.showHour(false);
小时不显示效果

4.1.2 隐藏分钟
代码中设置
timePicker.showMinute(false);
隐藏分钟效果

4.1.3 隐藏秒
代码中设置
timePicker.showSecond(false);
隐藏秒效果
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
( )4.1.3 隐藏秒
代码中设置
timePicker.showSecond(false);
隐藏秒效果
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-Lfl4GQIv-1713218877253)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 802
802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








