说到javascript的链式编程,相信很多前端开发者就不由大脑的想到jquery的链式操作.
很多人最早开始接触链式操作,就是从这开始的。
实例代码一:
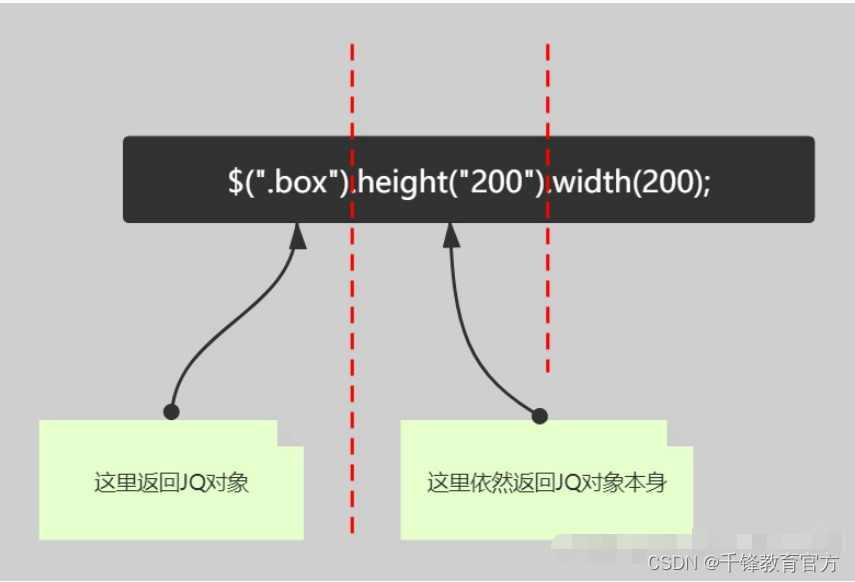
$(".box").height(200).width(200);
这段代码就是给一个类名称为.box的元素 设置高度,又设置宽度;
实例代码二:
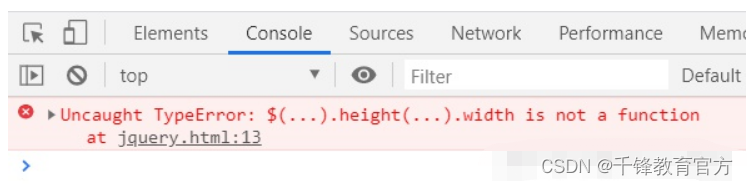
$(".box").height().width();
实例代码二运行后结果如下:

报错了,说 width 不是一个函数, 这是为什么呢?
明明jquery中有这width这个方法啊
实际上JQ大致原理是这样的:
//以下为原理说明,非JQ源码
function $(){
var obj = 封装...
return obj;
}
$.prototype.width = function(val){
if(val){
修改宽度...
return this; //当函数有参时,操作完成,返回JQ对象本身
} else {
return 宽度; //当函数无参时,则返回宽度(number类型)
}
}
$.prototype.height = function(val){
if(val){
修改高度...
return this; //当函数有参时,操作完成,返回JQ对象本身
} else {
return 高度; //当函数无参时,则返回高度(number类型)
}
}
回到代码实例一当中,过程如下图所示:

在实例代码二中,height()方法是获取元素的高度,它会返回元素的高度,是一个数字。
我们无法对着一个数字调用方法,因此链式调用就中断了,过程如下图:

总结:
jquery的链式编程,一般用于设置操作,不能会用于获取操作;
因为设置操作不必返回设置后的结果,而获取必须返回具体的值;
链式调用的核心,就是函数在执行完成后,返回了this,即当前对象
接下来,我们自己用javascript来练习一下
function Person(){
this.age=20;//默认值为20;
}
//通过原型给 Person构造函数上添加一个设置年龄的方法
Person.prototype.setAge=function(num){
this.age=num;
}
//通过原型给 Person构造函数上添加一个获取年龄的方法
本人从事网路安全工作12年,曾在2个大厂工作过,安全服务、售后服务、售前、攻防比赛、安全讲师、销售经理等职位都做过,对这个行业了解比较全面。
最近遍览了各种网络安全类的文章,内容参差不齐,其中不伐有大佬倾力教学,也有各种不良机构浑水摸鱼,在收到几条私信,发现大家对一套完整的系统的网络安全从学习路线到学习资料,甚至是工具有着不小的需求。
最后,我将这部分内容融会贯通成了一套282G的网络安全资料包,所有类目条理清晰,知识点层层递进,需要的小伙伴可以点击下方小卡片领取哦!下面就开始进入正题,如何从一个萌新一步一步进入网络安全行业。

### 学习路线图
其中最为瞩目也是最为基础的就是网络安全学习路线图,这里我给大家分享一份打磨了3个月,已经更新到4.0版本的网络安全学习路线图。
相比起繁琐的文字,还是生动的视频教程更加适合零基础的同学们学习,这里也是整理了一份与上述学习路线一一对应的网络安全视频教程。

#### 网络安全工具箱
当然,当你入门之后,仅仅是视频教程已经不能满足你的需求了,你肯定需要学习各种工具的使用以及大量的实战项目,这里也分享一份**我自己整理的网络安全入门工具以及使用教程和实战。**

#### 项目实战
最后就是项目实战,这里带来的是**SRC资料&HW资料**,毕竟实战是检验真理的唯一标准嘛~

#### 面试题
归根结底,我们的最终目的都是为了就业,所以这份结合了多位朋友的亲身经验打磨的面试题合集你绝对不能错过!





















 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








