先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新软件测试全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注软件测试)

正文
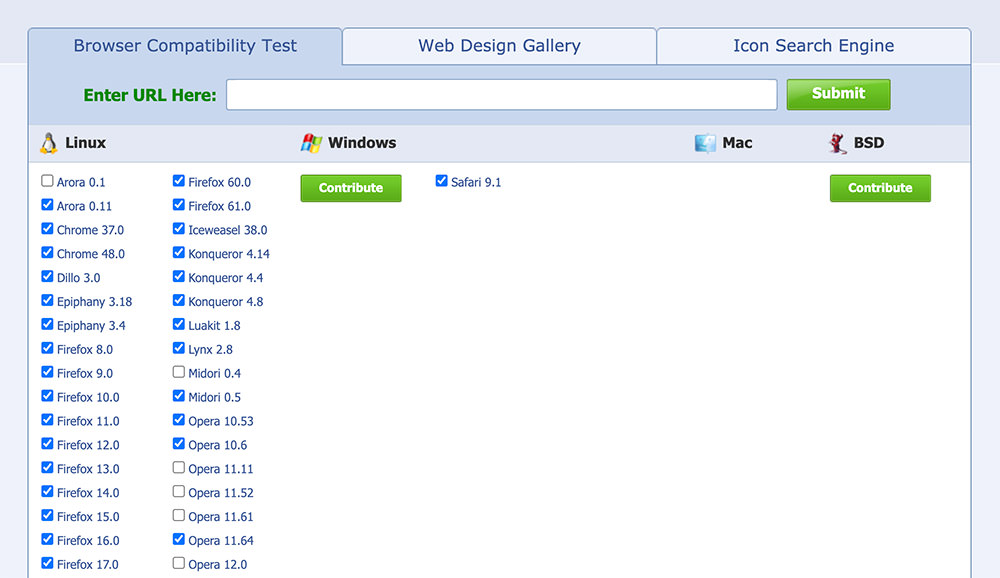
作为首批跨浏览器测试网站之一,支持多种浏览器,包括一些旧浏览器,如 Lynx、Konqueror 和 Seamonkey。
它会生成屏幕截图,显示你的网站在不同浏览器中的渲染表现,唯一的缺点是需要在线使用该工具。

如果对python自动化测试、web自动化、接口自动化、移动端自动化、面试经验交流等等感兴趣的测试人,可以 点这自行获取…
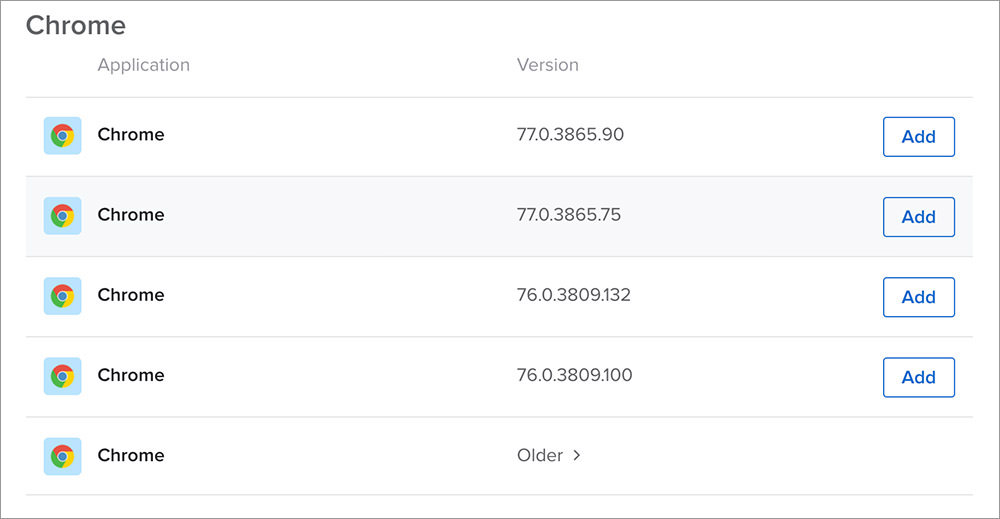
Browser Sandbox
地址:
https://turbo.net/browsers
它是一款可运行在桌面和平板上的应用程序,可以像运行原生浏览器那样运行多种浏览器。
它支持的浏览器种类很多,包括旧版本的 IE、Canary 及开发版的 IE。

MultiBrowser
地址:
https://www.multibrowser.com
一款桌面应用程序,支持 IE7 到 IE11、Edge、Firefox 和 Chrome。你可以用它来测试网站的桌面版本和移动版本,可以进行手动测试或自动化测试。

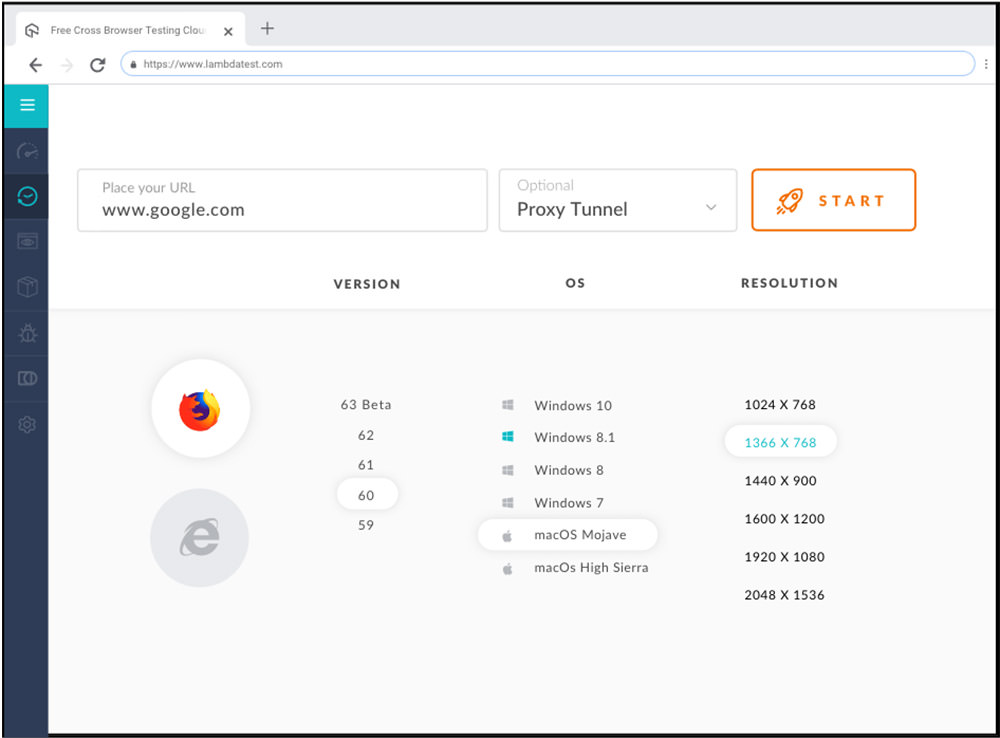
LambdaTest
地址:
https://www.lambdatest.com
一个在线服务,可用来进行不同平台的跨浏览器测试。例如,你可以测试网站在 Windows、Linux、macOS 上的不同浏览器(Firefox 或 Chrome)中的表现。
它还提供了一个集成调试工具、地理位置工具,可以用来测试本地站点。

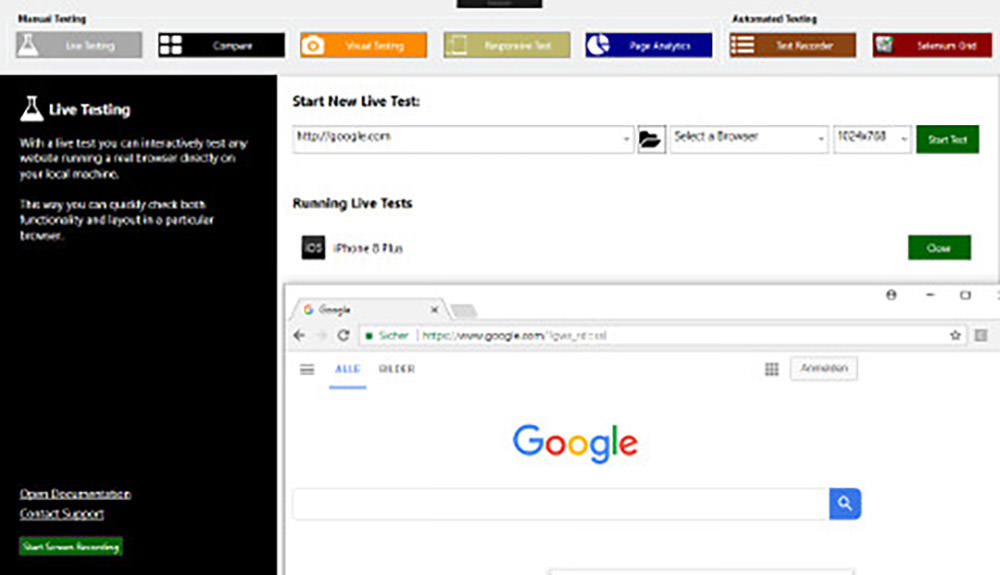
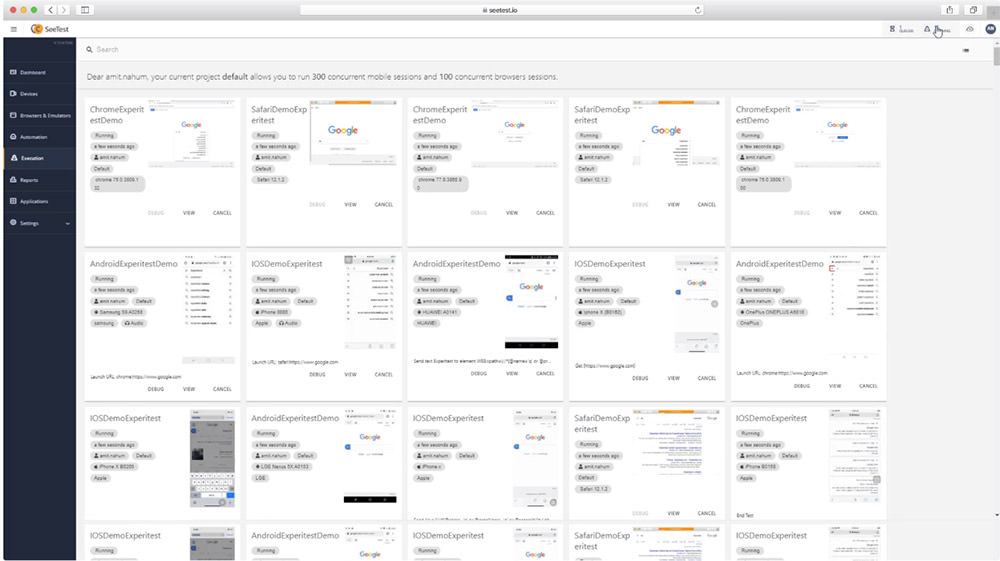
Experitest Cross Browser Testing
地址:
https://experitest.com/cross-browser-testing
这个工具可以用来测试网站在不同环境下的兼容性和性能。它还可以与其他服务集成起来,比如 Github、Gitlab、Jenkins、TravisCI 和 CircleCI 等,把网站的部署流程流水线化。

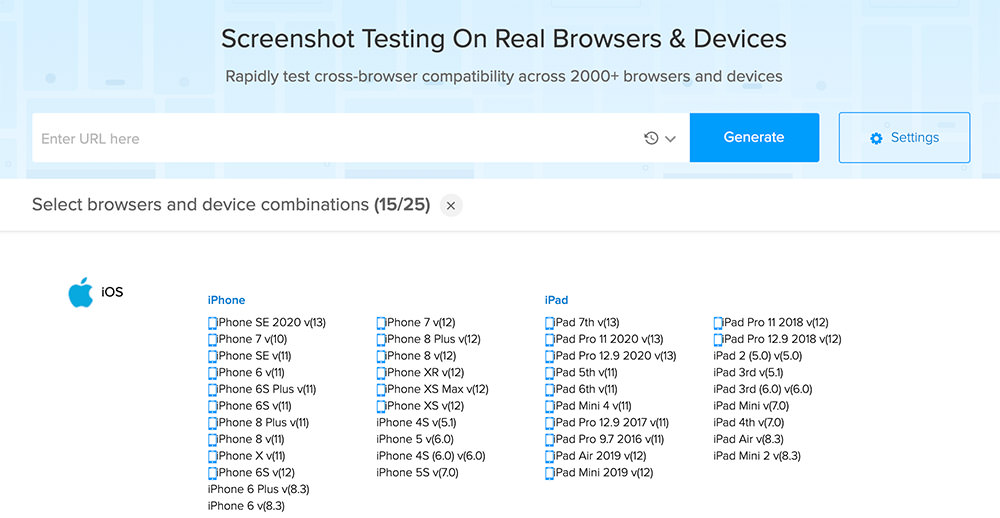
BrowserStack
地址:
https://www.browserstack.com
跨浏览器测试领域响当当的一款工具,被一些大型开源项目采用,比如 jQuery 和 React.js。BrowserStack 列出了数百种浏览器、设备和测试策略,确保你的网站可以在尽可能多的环境中正常运行。

SauceLabs
地址:
https://saucelabs.com
SauceLabs 为各种规模的网站提供了完整的浏览器兼容性测试工具,不管是企业级的、中小型公司还是开源项目。

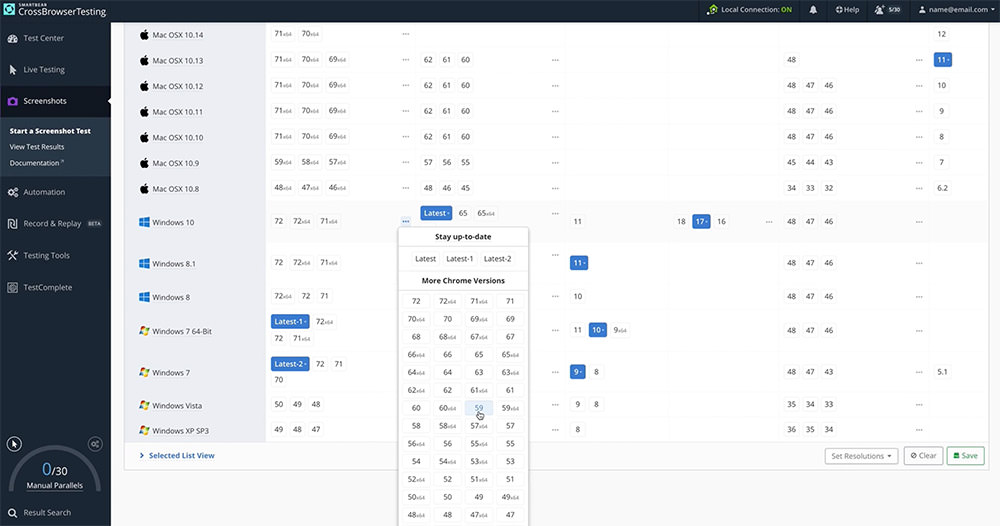
CrossBrowserTesting
地址:
https://crossbrowsertesting.com
使用这个工具,可以不写代码进行自动化浏览器兼容性测试,可以测试线上或本地站点,还可以截取屏幕快照和视频。

如果对python自动化测试、web自动化、接口自动化、移动端自动化、面试经验交流等等感兴趣的测试人,可以 点这自行获取…
TestingBot
地址:
https://testingbot.com
TestingBot 为网站和原生移动 App 提供了完整的测试策略,可以在真实的 iOS 或 Android 设备上运行测试。

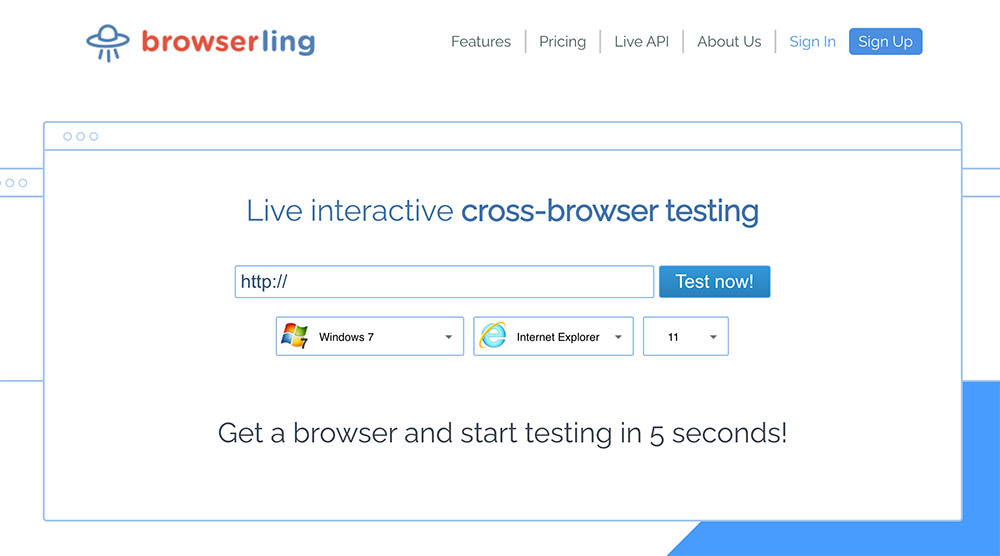
Browserling
地址:
https://www.browserling.com
如果你想要在 IE 上进行快速测试,BrowserLing 或许是个不错的选择。
你可以用它进行简单的交互式测试,支持一些旧浏览器,比如 IE 10、IE 11 和 Safari 4、Safari 5。

Comparium
地址:
https://comparium.app
Comparium 提供了一个免费的工具,可以截取不同环境下的屏幕快照,并进行比对。

Puppeteer
地址:
https://github.com/puppeteer/puppeteer
Puppeteer 是一个 Node.js 模块,提供了与 Chrome 和 Firefox 交互的 API。
你可以用它提供的 API 来截取屏幕快照、生成 PDF、进行自动化交互式测试(比如自动填写表单、键盘输入),整体上可以进行自动化网站测试。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注软件测试)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注软件测试)
[外链图片转存中…(img-0ATfNfqp-1713223690305)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 436
436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








