Do you want to test your WordPress site in different browsers? Cross Browser Testing is extremely important when changing WordPress themes or implementing a new design because it helps you make sure that your website looks good on all different browsers, screen sizes, operating systems, and mobile devices. In this article, we will show you how to easily test a WordPress site in different browsers.
您想在不同的浏览器中测试WordPress网站吗? 跨浏览器测试在更改WordPress主题或实施新设计时非常重要,因为它可以帮助您确保您的网站在所有不同的浏览器,屏幕尺寸,操作系统和移动设备上看起来都不错。 在本文中,我们将向您展示如何在不同的浏览器中轻松测试WordPress网站。

什么是跨浏览器测试? (What is Cross Browser Testing?)
Cross Browser Testing is a process of testing websites across multiple browsers, operating systems, screen sizes, and mobile devices to ensure that your website works correctly on all different web browsers.
跨浏览器测试是跨多个浏览器,操作系统,屏幕尺寸和移动设备测试网站的过程,以确保您的网站在所有不同的Web浏览器上都能正常运行。
为什么要在不同的浏览器中测试WordPress网站? (Why Test a WordPress Site in Different Browsers?)
Google Chrome is the most popular web browser in the world with 65% market share on desktop computers and 57% on mobile devices. However, other browsers like Firefox, Microsoft Edge, Safari, and Opera are still widely used by hundreds of millions of users across the world.
谷歌浏览器是全球最受欢迎的网络浏览器,在台式机和移动设备上的市场份额分别为65%和57%。 但是,其他浏览器(如Firefox,Microsoft Edge,Safari和Opera)仍被全球数亿用户广泛使用。
Due to a wide range of browsers, operating systems, and devices, cross browser testing has become an important part of building a website. Cross-browser testing helps you provide a consistent web experience to all your users across different browsers, devices, and platforms.
由于浏览器,操作系统和设备种类繁多,跨浏览器测试已成为构建网站的重要组成部分。 跨浏览器测试可帮助您跨不同的浏览器,设备和平台为所有用户提供一致的Web体验。
While all popular browsers behave nearly identical when rendering web pages, they all use different code which means they may handle website elements differently from time to time.
尽管所有流行的浏览器在呈现网页时的行为几乎相同 ,但是它们都使用不同的代码,这意味着它们可能会不时地不同地处理网站元素。
As a website owner, this means that your website may look different across browsers. Since these are not common WordPress errors that are visible to everyone, you may go months without ever knowing about the issue until someone reports it.
作为网站所有者,这意味着您的网站在各种浏览器中看起来可能有所不同。 由于这些不是所有人都能看到的常见WordPress错误 ,因此您可能要花几个月的时间才知道这个问题,直到有人举报。
This is why it’s considered best practice to test your WordPress site across different browsers on multiple platforms and screen sizes, so you can make sure that your website offers the same user experience to all your users.
这就是为什么在多个平台和屏幕大小不同的浏览器上测试WordPress网站被视为最佳实践的原因,因此您可以确保您的网站为所有用户提供相同的用户体验。
Now most people do not have access wide range of devices to test a website. Even if you manage to borrow multiple devices from friends, it will be a lot of work to manually switch back and forth. Luckily there are cross browser testing tools that can help automate the process with just one-click.
现在,大多数人没有访问各种各样的设备来测试网站。 即使您设法从朋友那里借用了多个设备,手动来回切换也需要大量工作。 幸运的是,存在跨浏览器测试工具,这些工具只需单击即可帮助自动化该过程。
But before we share the list of best cross browser testing tools for WordPress, it’s important to know which browsers are popular among your users, so you can direct your focus accordingly.
但是,在我们共享WordPress最佳跨浏览器测试工具的列表之前,重要的是要知道哪种浏览器在用户中很流行,因此您可以据此进行关注。
如何找到您的网站访问者使用哪些浏览器? (How to Find Which Browsers Your Website Visitors Use?)
Considering the number of available operating systems, browsers, and browser version combinations, cross browser testing can be a tedious task for small business owners.
考虑到可用操作系统,浏览器和浏览器版本组合的数量,对于小型企业所有者而言,跨浏览器测试可能是一项繁琐的任务。
However if you know the popular browsers, operating systems, and devices that your website visitors use, then you can make the process considerably easier on yourself. Depending on your specific stats, you may be able to get away with testing only few popular combinations.
但是,如果您知道网站访问者使用的流行浏览器,操作系统和设备,那么您可以自己简化此过程。 根据您的特定统计数据,您可能只能测试少数几种流行组合。
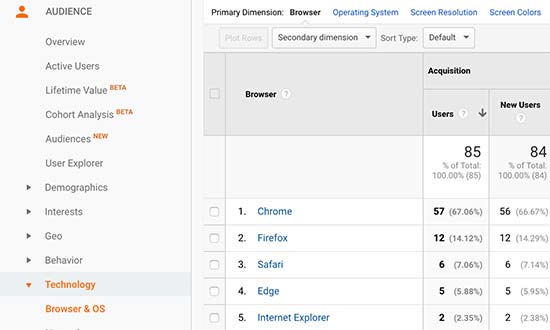
You can find out which browsers, operating systems, and devices are popular among your users by using Google Analytics.
您可以使用Google Analytics(分析)来找出哪些浏览器,操作系统和设备在用户中最受欢迎。
Simply login to your Google Analytics account and go to Audience » Technology report. From here you can find out information about browsers, OS, screen sizes, used by your website visitors.
只需登录您的Google Analytics(分析)帐户,然后转到“ 受众群体”»“技术”报告。 在这里,您可以找到有关网站访问者使用的浏览器,操作系统,屏幕尺寸的信息。

Once you have this list, you can focus on the top combinations and avoid the rest.
获得此列表后,您可以专注于排名靠前的组合,而避免其余的组合。
If you are just starting a blog or do not have Google Analytics, then we recommend that you install MonsterInsights immediately to properly setup Google Analytics. Once installed, you can either choose to wait a few weeks to collect data or proceed with testing your website across all browsers.
如果您只是开始写博客或没有Google Analytics(分析),那么我们建议您立即安装MonsterInsights以正确设置Google Analytics(分析)。 安装后,您可以选择等待几周来收集数据,也可以继续在所有浏览器上测试您的网站。
WordPress最佳跨浏览器测试工具 (Best Cross Browser Testing Tools for WordPress)
Cross browser testing tools make it easy for you to test your WordPress site across multiple browsers, operating systems, and devices. With just a few clicks, you can automatically test your website across different browsers.
跨浏览器测试工具使您可以轻松地跨多个浏览器,操作系统和设备测试WordPress网站。 只需单击几下,您便可以跨不同的浏览器自动测试您的网站。
Below is the list of top cross browser testing tools for WordPress sites:
以下是WordPress网站的顶级跨浏览器测试工具列表:
1.浏览器快照 (1. Browsershots)
Browsershots is an open source tool that allows you to test your website with several browsers on different operating systems. The best part about this tool is that it’s free. The down-side is that it does not include Microsoft Edge or Internet Explorer. It also does not include mobile device support.
Browsershots是一个开源工具,使您可以使用不同操作系统上的多个浏览器来测试您的网站。 关于这个工具最好的部分是它是免费的。 不利的一面是它不包括Microsoft Edge或Internet Explorer。 它还不包括移动设备支持。
To use Browsershots, simply enter your website URL and then select the browsers you want to test. Browsers are listed in three columns for Linux, Windows, and Mac OS.
要使用Browsershots,只需输入您的网站URL,然后选择要测试的浏览器。 在Linux,Windows和Mac OS的三列中列出了浏览器。
After submitting your request, you will have to wait a while as it runs the tests and generates a screenshot. Once finished, you’ll be able to see the screenshots on the same page. You can now go ahead and click on a screenshot to expand it.
提交请求后,您将需要等待一段时间才能运行测试并生成屏幕截图。 完成后,您将可以在同一页面上查看屏幕截图。 现在,您可以继续并单击屏幕快照以将其展开。
Note: BrowserShots takes screenshots of a website which means it is not live-testing. You may not be able to see if your website works as intended during the tests. For that, you’ll need tools that run live tests in actual browsers.
注意:BrowserShots会截取网站的屏幕快照,这意味着它不是实时测试的。 在测试期间,您可能看不到您的网站是否按预期工作。 为此,您需要在实际的浏览器中运行实时测试的工具。
2. CrossBrowserTesting (2. CrossBrowserTesting)
CrossBrowserTesting is an easy to use and highly powerful cross-browser testing tool with both live testing and screenshots features. This is the tool that we use here at Awesome Motive to test our websites like WPBeginner and our premium WordPress plugins.
CrossBrowserTesting是易于使用且功能强大的跨浏览器测试工具,具有实时测试和屏幕截图功能。 这是我们在Awesome Motive中使用的工具,用于测试WPBeginner等网站以及我们的高级WordPress插件 。
It is a paid service, but they do offer a free trial account with 100 minutes to test out the product.
这是一项付费服务,但他们确实提供了100分钟的免费试用帐户来测试产品。
After creating your trial account, go to the ‘Live Test’ tab where you can select an operating system and browser. It will load your website URL in the actual browser appearing live on your screen.
创建试用帐户后,转到“实时测试”标签,您可以在其中选择操作系统和浏览器。 它将在实际显示在屏幕上的实际浏览器中加载您的网站URL。
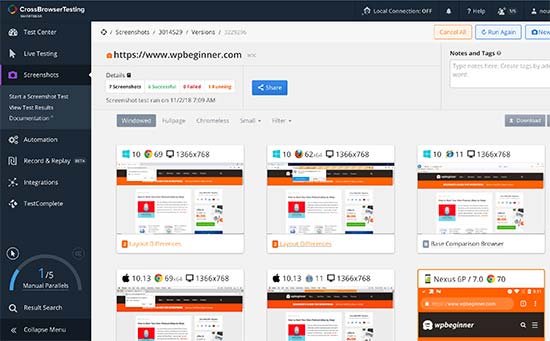
If you’d like to quickly get multiple screen grabs at once, then click on the ‘Screenshots’ tab and run a new screenshots test. CrossBrowserTesting tool will automatically fetch screenshots on Mac, Windows, iPad, and Nexus 6P mobile phone running Chrome, Firefox, Safari, Microsoft Edge web browsers.
如果您想一次快速获取多个屏幕抓图,请单击“屏幕截图”标签,然后运行新的屏幕截图测试。 CrossBrowserTesting工具将自动在运行Chrome,Firefox,Safari,Microsoft Edge网络浏览器的Mac,Windows,iPad和Nexus 6P手机上获取屏幕截图。
It also mentions layout differences below each screenshot which you can click to compare the layout with the base layout. You can also compare different layouts side-by-side or download all screenshots to your computer.
它还在每个屏幕截图下方提到了布局差异,您可以单击这些差异以将布局与基本布局进行比较。 您还可以并排比较不同的布局,或将所有屏幕截图下载到计算机上。
The free account is a bit limited in terms of browsers and operating systems combinations that you can run. However, it covers most popular browsers on top mobile and desktop platforms.
免费帐户在可以运行的浏览器和操作系统组合方面有所限制。 但是,它涵盖了顶级移动和桌面平台上最流行的浏览器。
Pricing: Starts from $29 per month billed annually.
定价:每年29美元起,每年计费。
3. BrowserStack (3. BrowserStack)
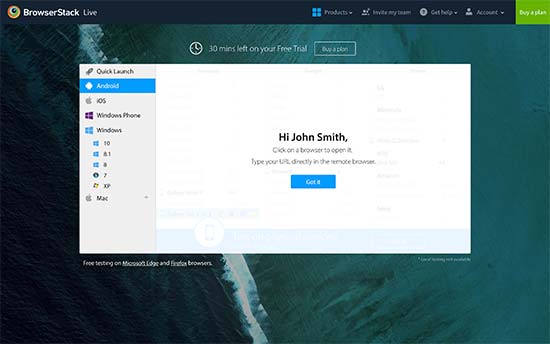
BrowserStack is a paid cross-browser and cross-platform testing tool for mobile apps and websites. They also offer a limited free trial account which gives you a 30-minute access to test their platform.
BrowserStack是针对移动应用程序和网站的付费跨浏览器和跨平台测试工具。 他们还提供了一个有限的免费试用帐户,使您有30分钟的访问时间来测试其平台。
It comes with both live testing and screenshots features. You can select the platform you want to test and then select a browser. BrowserStack will load the virtual emulator with an actual browser window. You can simply enter the URL you want to test to start the test.
它具有实时测试和屏幕截图功能。 您可以选择要测试的平台,然后选择浏览器。 BrowserStack将使用实际的浏览器窗口加载虚拟模拟器。 您只需输入要测试的URL即可开始测试。
The results are pretty accurate and the speed is quite satisfying. However, you will have to still perform the tests manually by opening up each browser.
结果非常准确,速度也令人满意。 但是,您仍然必须通过打开每个浏览器来手动执行测试。
Pricing: Starts from $29 / month billed annually.
定价:每年29美元/月起。
如何分析跨浏览器测试屏幕截图? (How to Analyze Cross Browser Test Screenshots?)
Now that you have learned the easiest way to test your WordPress site in different browsers, the next part is to analyze your results and see if there is something broken that needs fixing.
既然您已经了解了在不同浏览器中测试WordPress网站的最简单方法,那么下一部分将分析您的结果,看看是否有需要修复的问题。
If you are running a responsive WordPress theme with good quality code behind it, then most of your screenshots will look pretty much the same.
如果您运行的是响应式WordPress主题 ,其主题后面带有高质量的代码,则大多数屏幕截图看起来都差不多。
However, in some cases, website elements may look slightly different from one browser to another. If this difference is minor and doesn’t impact user experience, aesthetics, or functionality, then you can ignore it.
但是,在某些情况下,从一个浏览器到另一个浏览器,网站元素可能看起来略有不同。 如果这种差异很小,并且不会影响用户体验,美观或功能,那么您可以忽略它。
On the other hand, if a difference is too noticeable, affects user experience, looks unpleasant, or prevents users from using your website as intended, then it needs your attention.
另一方面,如果差异太明显,影响用户体验,看起来不愉快或阻止用户按预期使用您的网站,则需要引起您的注意。
In most cross-browser tests, you will discover CSS issues with your theme. This can be fixed using Inspect Tool to find out which CSS rules need to be updated. After that, you can add custom CSS to fix those issues.
在大多数跨浏览器测试中,您会发现主题存在CSS问题。 可以使用Inspect Tool来解决此问题,以找出需要更新CSS规则。 之后,您可以添加自定义CSS来解决这些问题。
If you’re unable to fix the issues, then you can always hire a WordPress developer to help you fix them.
如果您无法解决问题,则可以随时雇用WordPress开发人员来帮助您解决问题。
We hope this article helped you learn how to easily test a WordPress site in different browsers. You may also want to see our ultimate step by step guide on improving WordPress speed and performance.
我们希望本文能帮助您学习如何在不同的浏览器中轻松测试WordPress网站。 您可能还希望查看我们关于提高WordPress速度和性能的最终分步指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
























 1260
1260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








