6、字节跳动(一面1h20mins挂)
年前拿了有赞的offer,准备去了。可惜的时候没有面过大厂。快到离职日期的时候,朋友帮我内推了一下字节,带着试一试的心态,距离上一次面试已经一个月了,简单准备了一下。一面1h20min,个人感觉没有想象的那么难,编程题没做好,是自己的问题,再加油吧💪🏻。
整理总结了下前端面试的问题和答案,希望自己绵薄之力能帮助到大家,在金三银四之际,找到一份称心如意的工作。
1.你是怎么理解HTML语义化
2.你用过哪些HTML5标签
3.metaviewport是做什么用的,怎么写?
4.H5是什么
5.label标签的作用
6.行内元素有哪些?块级元素有哪些?空(void)元素有那些?
7.a标签中如何禁用href跳转页面或定位链接
8.canvas在标签上设置宽高和在style中设置宽高有什么区别
9.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
10.iframe有哪些缺点?
11.HTML5新特性
12.HTML5离线储存
13.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
14.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?
15.HTML与XHTML——二者有什么区别

1.页面渲染时,dom元素所采用的布局模型,可通过box-sizing进行设置。根据计算宽高的区域可分为:
2.几种获得宽高的方式
3.边距重叠解决方案(BFC)BFC原理
4.拓展各种获得宽高的方式
5.边距重叠解决方案(BFC)BFC原理
6.css reset和normalize有什么区别
7.居中方法
8.介绍一下CSS的盒子模型
9.CSS选择符有哪些?
10.CSS3新增伪类有哪些
11.什么是cssHACK?
12.Less/Sass/Scss的区别
13请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?

1.请你谈谈Cookie的优缺点
2.Array.prototype.slice.call(arr,2)方法的作用是
3.以下代码执行后,控制台的输出是
4.简单说一下浏览器本地存储是怎样的
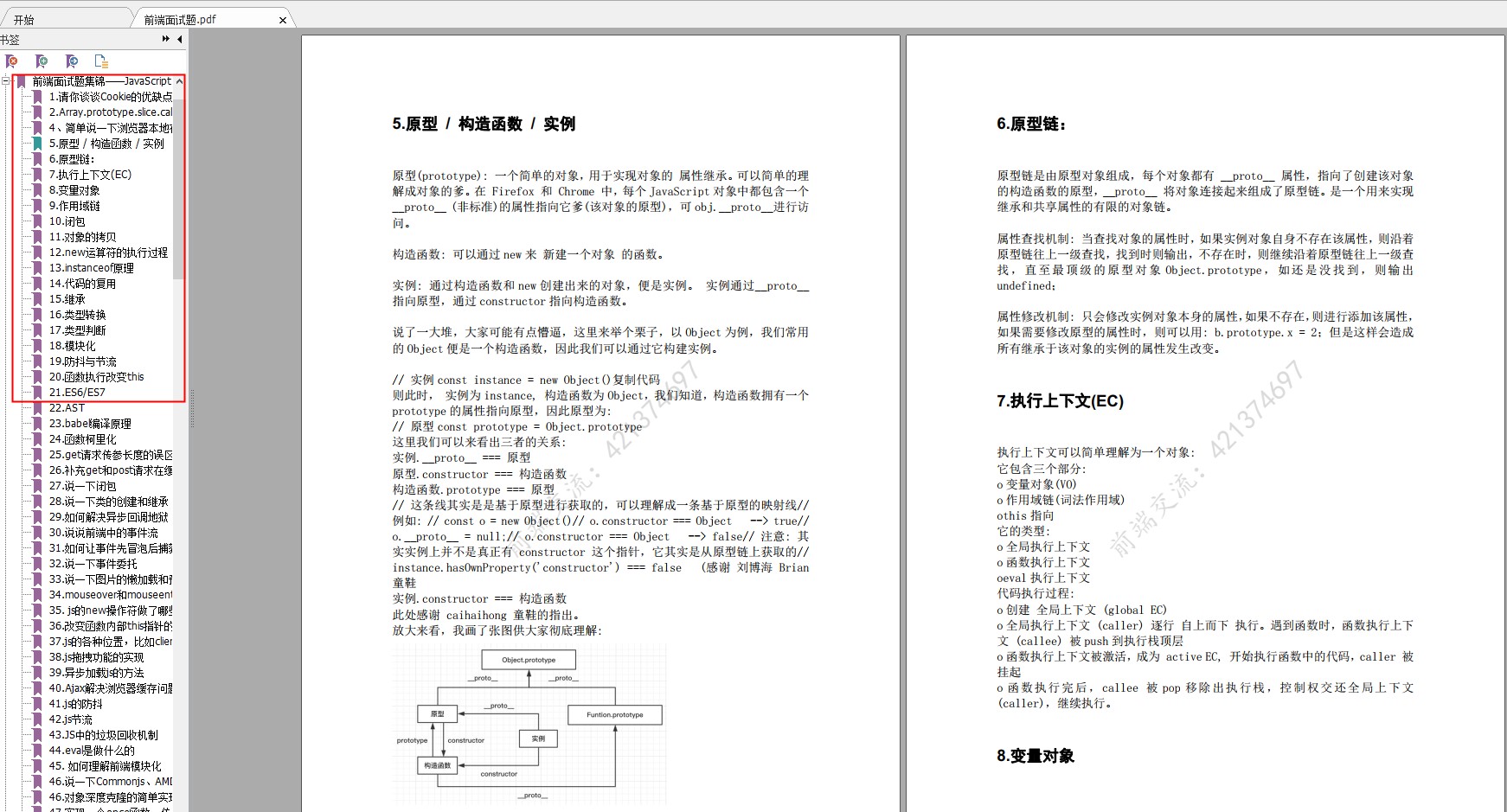
5.原型/构造函数/实例
6.原型链
7.执行上下文(EC)
8.变量对象
9.作用域链
10.闭包
11.对象的拷贝
12.new运算符的执行过程
13.instanceof原理
14.代码的复用

1.跨标签页通讯
2.浏览器架构
3.浏览器下事件循环(EventLoop)
4.从输入url到展示的过程
5.重绘与回流
6.存储
7.WebWorker
8.V8垃圾回收机制
9.内存泄露
10.reflow(回流)和repaint(重绘)优化

1.http/https协议
2.常见状态码
3.get/post
4.Websocket
5.TCP三次握手
6.TCP四次挥手
7.Node的EventLoop:6个阶段
8.URL概述
9.安全
10.HTTPS和HTTP的区别
结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 712
712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








