如果你之前没有使用package:flutter_web,那直接跳到新建一个flutter web app
官方wiki地址 Upgrading from package:flutter_web to the Flutter SDK
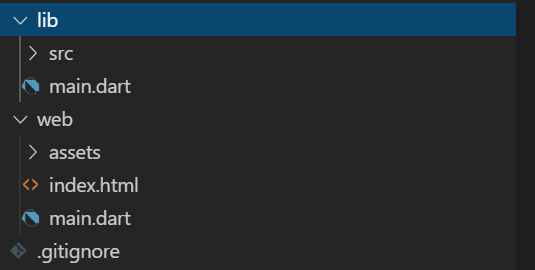
main.dart
旧的项目在web文件夹下面自动生成了一个main.dart 
里面主要做的事情是webOnlyInitializePlatform初始化,这个代码跟桌面版本是相似的,并且引导lib下面的main.dart的入口
import ‘package:flutter_web_ui/ui.dart’ as ui;
import ‘package:json_to_dart/main.dart’ as app;
main() async {
await ui.webOnlyInitializePlatform();
app.main();
}
在新的web中,不再需要设置,而且web文件夹里面也不需要这个main.dart了。
我们随便看一下桌面版本的设置
void main() {
// See https://github.com/flutter/flutter/wiki/Desktop-shells#target-platform-override
debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia;
引用
从web sdk转换为flutter sdk 
字体
之前会发现,flutter for web里面的一些icon全部都不能显示。官方也解释了,之前的web demo其实没有将icon的字体文件加入,自然是不显示。最终的产物中就会有FontManifest.json文件来指示字体文件
flutter:
uses-material-design: true
assets
之前的assets 你需要写在web文件夹下面才能生效,现在资源文件跟Flutter使用使用是一样的了。
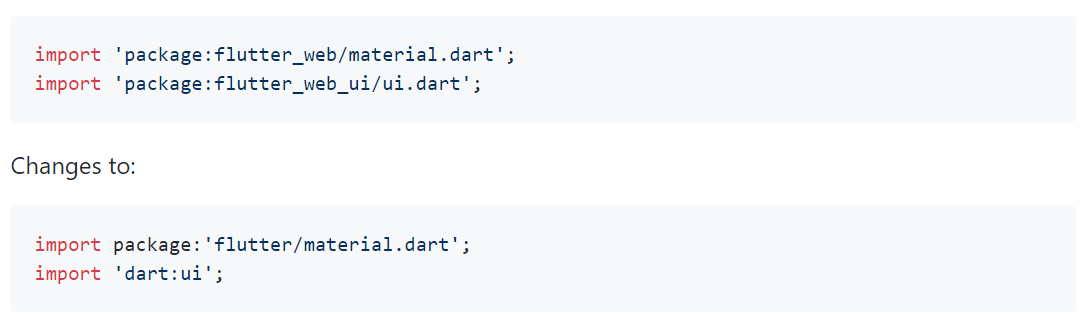
引用
引用终于统一了,开心 
运行
命令从 webdev serve或者 pub run build_runner serve 变成了flutter run -d chrome
新建一个flutter web app
官方wiki地址Building a web application with Flutter
sdk 1.9
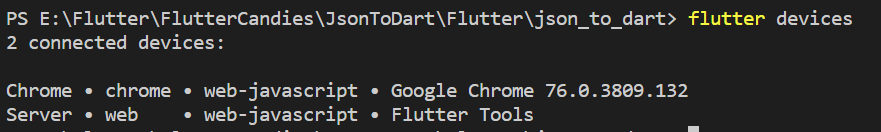
首先我们要确保Flutter sdk 大于等于1.9 执行命令 flutter config --enable-web,如果报错,说明sdk不对。 再执行flutter devices
 有Chrome,说明ok了
有Chrome,说明ok了
创建
我们可以先创建一个Flutter 应用,然后再执行flutter create .就会生成一个web的文件夹,包含index.html文件
注意命令后面有一个点
运行
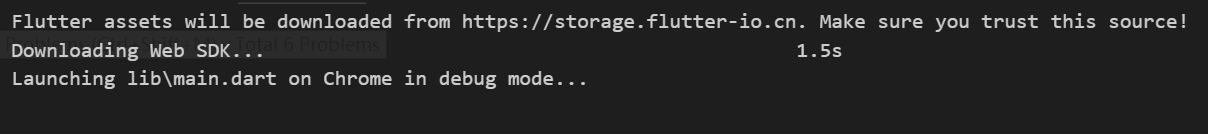
flutter run -d chrome flutter run -d chrome --release/--profile 或者vscode中选择chrome,然后start debug 第一次会下载web sdk

打包
flutter build web 执行成功之后,会在build文件夹里面生成web文件夹,build产物全部在里面


 可以看到在yaml里面定义的资源也被放到asset文件夹里面
可以看到在yaml里面定义的资源也被放到asset文件夹里面
assets:
- assets/
平台区分
由于web是不支持 dart:io,那么我们一份代码怎么做到统一打包编译? 之前提到过桌面需要在入口设置平台为TargetPlatform.fuchsia
void main() {
// See https://github.com/flutter/flutter/wiki/Desktop-shells#target-platform-override
debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia;
那我们怎么处理这个情况呢?我们下面说一下条件引入和导出
最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
96道前端面试题:
常用算法面试题:
前端基础面试题:
内容主要包括HTML,CSS,JavaScript,浏览器,性能优化
常用算法面试题:
- [外链图片转存中…(img-eSLA1de0-1725997781799)]
前端基础面试题:
内容主要包括HTML,CSS,JavaScript,浏览器,性能优化
























 927
927

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








