想要webpack打包资源,需要在主文件中引入css文件
import css from ‘file.css’;
在webpack.config.js中,因为使用了style-loader,也需要安装
npm install style-loader
const path=require(“path”) //nodejs核心模块
module.exports={
//入口
entry:“./src/main.js”, //相对路径
//输出
output:{
//文件的输出路径
//__dirname nodejs的变量,代表当前文件的文件夹目录
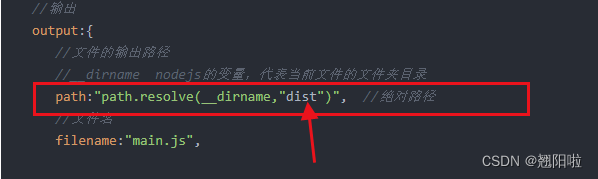
path:“path.resolve(__dirname,“dist”)”, //绝对路径
//文件名
filename:“main.js”,
},
//加载器
module: {
rules: [
// loader的配置
{
test: /.css$/, //只检测.css的文件
use: [ //执行顺序:从右到左(从下到上)从css-loader开始执行,然后执行style-loader
‘style-loader’, //将js中css通过创建style标签添加到html文件中生效
‘css-loader’ ,//将css资源编译成commonjs的模块到js中
]
}
]
},
//插件
plugins:[
//plugin的配置
].
//模式
mode:“development”,
};
每次修改完要在终端打包!!!!!!!!
npx webpack
每次修改打包都要删除旧的比较麻烦,可以加上
clean:true
output:{
//文件的输出路径
//__dirname nodejs的变量,代表当前文件的文件夹目录
path:“path.resolve(__dirname,“dist”)”, //绝对路径
//文件名
filename:“main.js”,
//自动清理上次打包的内容
//原理,在打包前,将path整个目录内容清空,再进行打包
clean:true;
},
二、处理less资源
==========
安装less-loader
npm install --save-dev less-loader less
const path=require(“path”) //nodejs核心模块
module.exports={
//入口
entry:“./src/main.js”, //相对路径
//输出
output:{
//文件的输出路径
//__dirname nodejs的变量,代表当前文件的文件夹目录
path:“path.resolve(__dirname,“dist”)”, //绝对路径
//文件名
filename:“main.js”,
},
//加载器
module: {
rules: [
// loader的配置
{
test: /.css$/, //只检测.css的文件
use: [ //执行顺序:从右到左(从下到上)从css-loader开始执行,然后执行style-loader
‘style-loader’, //将js中css通过创建style标签添加到html文件中生效
‘css-loader’ ,//将css资源编译成commonjs的模块到js中
],
},
{
test: /.less$/,
//loader:‘xxx’, //只能使用1个loader
use: [
‘style-loader’, //将js中css通过创建style标签添加到html文件中生效
‘css-loader’ ,//将css资源编译成commonjs的模块到js中
‘less-loader’, //将less编译成css文件
],
}
]
},
//插件
plugins:[
//plugin的配置
].
//模式
mode:“development”,
};
三、处理图片资源
=========
const path=require(“path”) //nodejs核心模块
module.exports={
//入口
entry:“./src/main.js”, //相对路径
//输出
output:{
//文件的输出路径
//__dirname nodejs的变量,代表当前文件的文件夹目录
path:“path.resolve(__dirname,“dist”)”, //绝对路径
//文件名
filename:“main.js”,
},
//加载器
module: {
rules: [
// loader的配置
{
test: /.css$/, //只检测.css的文件
use: [ //执行顺序:从右到左(从下到上)从css-loader开始执行,然后执行style-loader
‘style-loader’, //将js中css通过创建style标签添加到html文件中生效
‘css-loader’ ,//将css资源编译成commonjs的模块到js中
],
},
{
test: /.less$/,
//loader:‘xxx’, //只能使用1个loader
use: [
‘style-loader’, //将js中css通过创建style标签添加到html文件中生效
‘css-loader’ ,//将css资源编译成commonjs的模块到js中
‘less-loader’, //将less编译成css文件
],
},
//处理图片资源
{
test: /.(png|jpe?g|gif|webp|svg)$/,
type:“asset”,
parser:{
dataUrlCondition:{
//小于10kb的图片转base64
//优点:减少请求数量 缺点:体积会更大
maxSize:10 * 1024 , //10kb
}
}
},
]
},
//插件
plugins:[
//plugin的配置
].
//模式
mode:“development”,
};
四、修改输出文件目录
===========
如果都把文件输出到一个dist文件夹,会很乱。

我们可以给打包的文件分类,js文件去专门的js文件夹。如下:
output:{
//文件的输出路径
//__dirname nodejs的变量,代表当前文件的文件夹目录
path:“path.resolve(__dirname,“dist”)”, //绝对路径
//入口文件导报输出文件名
filename:“js/main.js”,
},

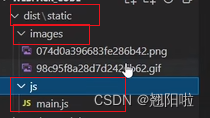
图片的保存路径:
{
test: /.(png|jpe?g|gif|webp|svg)$/,
type:“asset”,
parser:{
dataUrlCondition:{
//小于10kb的图片转base64
//优点:减少请求数量 缺点:体积会更大
maxSize:10 * 1024 , //10kb
}
},
generator:{
//输出图片名称
//hash是图片的hash值名称,冒号后面的数字为hash值截取的位数,ext是扩展名
filename:“static/image/[hash:10][ext][query]”,
}
},

五、处理字体图标资源
===========
一般是阿里图标库里的字体和图标的资源 
{
test: /.(ttf|woff2?)$/,
type:“asset/resource”,
generator:{
//输出名称
//hash是图片的hash值名称,冒号后面的数字为hash值截取的位数,ext是扩展名
filename:“static/media/[hash:10][ext][query]”,
}
},

六、处理其他资源
=========
当有新资源如mp3,mp4等格式时,就在文件类型那里加上资源的类型就行。
{
test: /.(ttf|woff2?|mp3|mp4|avi|)$/,
type:“asset/resource”,
JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。























 421
421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








