Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
举个例子,不同玩家对于英雄联盟(league of legends)的称呼不尽相同;国外玩家一般叫“League”,国内玩家有的称呼“撸啊撸”,有的称呼“LOL”等等。那么如果要开发相关产品,开发人员和客户首先需要统一对“英雄联盟”的语言模型。
- 事件风暴(Event Storming)
事件风暴会议是一种基于工作坊的实践方法,它可以快速发现业务领域中正在发生的事件,指导领域建模及程序开发。它是Alberto Brandolini发明的一种领域驱动设计实践方法,被广泛应用于业务流程建模和需求工程,基本思想是将软件开发人员和领域专家聚集在一起,相互学习,类似头脑风暴。
会议一般以探讨领域事件开始,从前向后梳理,以确保所有的领域事件都能被覆盖。
什么是领域事件呢?
领域事件是领域模型中非常重要的一部分,用来表示领域中发生的事件。一个领域事件将导致进一步的业务操作,在实现业务解耦的同时,还有助于形成完整的业务闭环。
领域事件可以是业务流程的一个步骤,比如投保业务缴费完成后,触发投保单转保单的动作;也可能是定时批处理过程中发生的事件,比如批处理生成季缴保费通知单,触发发送缴费邮件通知操作;或者一个事件发生后触发的后续动作,比如密码连续输错三次,触发锁定账户的动作。
- 进行领域建模,将各个模型分配到各个限界上下文中,构建上下文地图。
领域建模时,我们会根据场景分析过程中产生的领域对象,比如命令、事件等之间关系,找出产生命令的实体,分析实体之间的依赖关系组成聚合,为聚合划定限界上下文,建立领域模型以及模型之间的依赖。
上面我们大体了解了DDD的作用,概念和一般的流程,虽然前端和后端的DDD不尽相同,但是我们仍然可以将这种思想应用于我们的项目中。
DDD能给前端项目带来什么
通过领域模型 (feature)组织项目结构,降低耦合度
很多通过react脚手架生成的项目组织结构是这样的:
-components
component1
component2
-actions.ts
…allActions
-reducers.ts
…allReducers
这种代码组织方式,比如actions.ts 中的 actions 其实没有功能逻辑关系;当增加新的功能的时候,只是机械的往每个文件夹中加入对应的component,action,reducer,而没有关心他们功能上的关系。那么这种项目的演进方向就是:
项目初期:规模小,模块关系清晰 —> 迭代期:加入新的功能和其他元素 —> 项目收尾:文件结构,模块依赖错综复杂。
因此我们可以通过领域模型的方式来组织代码,降低耦合度。
- 首先从功能角度对项目进行拆分。将业务逻辑拆分成高内聚松耦合的模块。从而对 feature 进行新增,重构,删除,重命名等变得简单 ,不会影响到其他的feature,使项目可扩展和可维护。

- 再从技术角度进行拆分,可以看到componet, routing,reducer 都来自等多个功能模块
可以看到:
-
技术上的代码按照功能的方式组织在feature下面,而不是单纯通过技术角度进行区分。
-
通常是由一个文件来管理所有的路由,随着项目的迭代,这个路由文件也会变得复杂。那么可以把路由分散在feature中,由每个feature 来管理自己的路由。

通过feature来组织代码结构的好处是:当项目的功能越来越多时,整体复杂度不会指数级上升,而是始终保持在可控的范围之内,保持可扩展,可维护。
如何组织 componet,action,reducer
文件夹结构该如何设计?
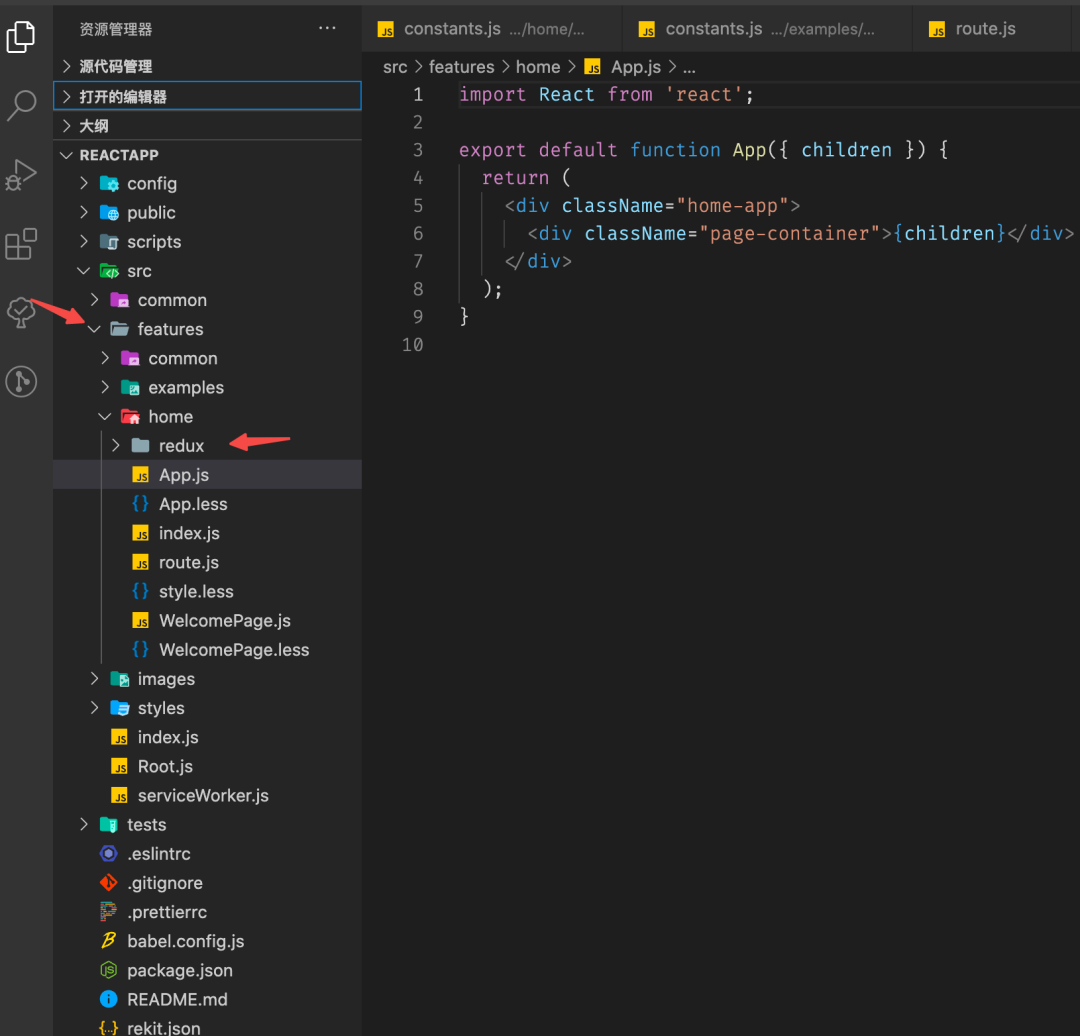
-
按feature组织组件,action 和 reducer
-
组件和样式文件在同一级
-
Redux放在单独的文件
- 每个feature下面分为 redux文件夹 和 组件文件

- redux文件夹下面的 action.js 只是充当loader的作用,负责将各个action引入,而没有具体的逻辑。reducer 同理

- 项目的根节点还需要一个 root loader 来加载 feature 下的资源

如何组织 router
组织router的核心思想是把每个路由配置分发到每个 feature 自己的路由表中,那么需要:
-
每个feature都有自己专属的路由配置
-
顶层路由(页面级别的路由)通过JSON配置1,然后解析JSON到React Router
1.每个feature有自己的路由配置

2.顶层的routerConfig引入各个feature的子路由

import { App } from ‘…/features/home’;
import { PageNotFound } from ‘…/features/common’;
import homeRoute from ‘…/features/home/route’;
import commonRoute from ‘…/features/common/route’;
import examplesRoute from ‘…/features/examples/route’;
const childRoutes = [
homeRoute,
commonRoute,
examplesRoute,
];
总结
阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

.csdnimg.cn/img_convert/d3ac9c078e3063bbc4ddc4fe929112c8.png)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








