紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

### 2.新建一个专门用来处理响应的实体类ResData
package com.tianju.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/**
* 响应的实体类
*/
@Data
@NoArgsConstructor
@AllArgsConstructor
public class ResData {
// 返回码,200正常,10001参数错误。。。
private Integer code;
// 正常标识,success,ok
private String msg;
// 具体的信息,可以是对象
private Object data;
}
### 3.在axios中,所有响应必须是 resp.getWriter().write() 的方式,核心代码如下
resp.getWriter().write(JSON.toJSONString(new ResData(1001, “输入为空”, null)));
### 4.在jsp前端代码中导包:
### 5.删除form表单,把页面都放在div框里,并且加上id=“app”
密 码:
{{msg}}
### 6.在script中写逻辑
## 登陆功能+保存登陆的用户名

登陆功的代码如下:
### 1.前端代码,loginVue.jsp文件 & 保存登陆用户名
* localStorage.setItem(“username”,resp.data)
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
密 码:
{{msg}}
### 2.后端代码如下,LoginServlet.java文件:
package com.tianju.servlet.comUser;
import cn.hutool.crypto.SecureUtil;
import com.alibaba.fastjson.JSON;
import com.tianju.entity.ComUser;
import com.tianju.entity.ResData;
import com.tianju.service.IComUserService;
import com.tianju.service.impl.ComUserServiceImpl;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 用户登陆的servletVue
*/
@WebServlet(“/comUser/login/vue”)
public class LoginServletVue extends HttpServlet {
private IComUserService comUserService = new ComUserServiceImpl();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 输入不为空
String username = req.getParameter(“username”);
String password = req.getParameter(“password”);
if (StringUtils.isBlank(username) || StringUtils.isBlank(password)){
resp.getWriter().write(JSON.toJSONString(
new ResData(1001, “输入为空”, null)));
return;
}
// 进行验证
ComUser comUser = comUserService.queryByUsername(username);
if (comUser==null || !comUser.getPassword().equals(SecureUtil.md5(password))){
resp.getWriter().write(JSON.toJSONString(new ResData(1002, "用户名 | 密码错误", null)));
return;
}
// ++++++登陆成功的用户对象存储到session中=====用户确定后续的操作是谁做的
req.getSession().setAttribute("user", comUser);
resp.getWriter().write(JSON.toJSONString(new ResData(200, "ok", comUser.getUsername())));
}
}
### 3.然后在index页面显示登陆的用户名
欢迎您:
<%–这个改成vue的 --%>
<%–${sessionScope.user.username}–%>
{{username}}
核心代码如下:
## 注册功能

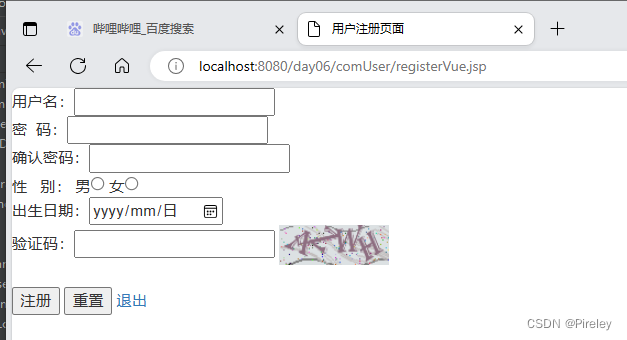
### 1.前端代码registerVue.jsp
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
密 码:
确认密码:
性 别: 男 女
出生日期:
<%-- 如果要让验证码在点击时自动更新--%> 验证码:
<img :src="imgsrc" @click="imgbtn">
<br>
<span style="color: darkred">{{msg}}</span><br>
<button @click="register">注册</button>
<button @click="reset">重置</button>
<a href="/index.jsp">退出</a>
### 2.后端代码RegisterServletVue.java
package com.tianju.servlet.comUser;
import cn.hutool.crypto.SecureUtil;
import com.alibaba.fastjson.JSON;
import com.tianju.entity.ComUser;
import com.tianju.entity.ResData;
import com.tianju.service.IComUserService;
import com.tianju.service.impl.ComUserServiceImpl;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
/**
* 用vue版本的注册的servlet
*/
@WebServlet(“/comUser/register/vue”)
public class RegisterServletVue extends HttpServlet {
private IComUserService comUserService = new ComUserServiceImpl();
private SimpleDateFormat sdf = new SimpleDateFormat(“yyyy-MM-dd”);
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 用户注册的业务逻辑
String username = req.getParameter("username");
String password = req.getParameter("password");
String rePassword = req.getParameter("rePassword");
String sex = req.getParameter("gender");
String birthday = req.getParameter("birthday");
System.out.println(username+password+rePassword+sex+birthday);
// +++加入+验证码输入
String imgCode = req.getParameter("imgCode");
// 1.输入不为空;
if (StringUtils.isBlank(username)
|| StringUtils.isBlank(password)
|| StringUtils.isBlank(rePassword)
|| StringUtils.isBlank(sex)
|| StringUtils.isBlank(birthday)
|| StringUtils.isBlank(imgCode)){
resp.getWriter().write(JSON.toJSONString(
new ResData(1001, "输入为空", null)));
return;
}
// +++++判断验证码是否正确
HttpSession session = req.getSession();
// 从session中获取验证码
String yzm = (String)session.getAttribute("yzm");
// 忽略大小写 .equalsIgnoreCase
if (!yzm.equalsIgnoreCase(imgCode)){
resp.getWriter().write(JSON.toJSONString(
new ResData(1002, "验证码不正确", null)));
return;
}
// 2.用户名不重复;
ComUser comUserDb = comUserService.queryByUsername(username);
if (comUserDb!=null){
resp.getWriter().write(JSON.toJSONString(
new ResData(1003, "用户名重复", null)));
return;
}
// 3.两次密码输入一致;
if (!password.equals(rePassword)){
// 两次密码不一致
resp.getWriter().write(JSON.toJSONString(
new ResData(1004, "两次密码输入不一致,请检查", null)));
return;
}
// 进行密码加密存储
ComUser comUser = new ComUser();
comUser.setPassword(SecureUtil.md5(password));
comUser.setUsername(username);
try {
comUser.setBirthday(sdf.parse(birthday));
} catch (ParseException e) {
throw new RuntimeException(e);
}
comUser.setSex(sex);
System.out.println(comUser);
紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 910
910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








