能够说出常见 offset 系列属性的作用
能够说出常见 client 系列属性的作用
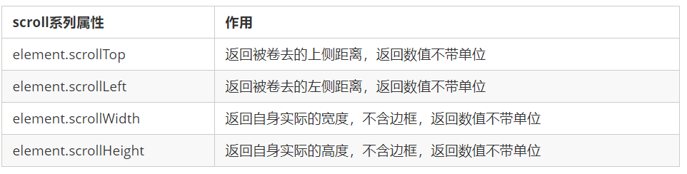
能够说出常见 scroll 系列属性的作用
能够封装简单动画函数
提示:以下是本篇文章正文内容,下面案例可供参考
==============================================================================
offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
-
获得元素距离带有定位父元素的位置
-
获得元素自身的大小(宽度高度)
-
注意:返回的数值都不带单位

注:offset系列属性返回值都不带单位,使用时记得加上’px‘,offsetWidth和offsetHeight获取的元素的尺寸,包含border、padding、content;
1.2.1 offset
-
offset 可以得到任意样式表中的样式值
-
offset 系列获得的数值是没有单位的
-
offsetWidth 包含padding+border+width
-
offsetWidth 等属性是只读属性,只能获取不能赋值
-
所以,我们想要获取元素大小位置,用offset更合适
1.2.2 style
-
style 只能得到行内样式表中的样式值
-
style.width 获得的是带有单位的字符串
-
style.width 获得不包含padding和border 的值
-
style.width 是可读写属性,可以获取也可以赋值
-
所以,我们想要给元素更改值,则需要用style改变
注:1、offset系列返回的值不带单位,使用时需要加上单位px;2、offset系列是只读属性,不能进行赋值,赋值则使用style属性;
1.3 案例:获取鼠标在盒子内的坐标
-
我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
-
首先得到鼠标在页面中的坐标(e.pageX, e.pageY)
-
其次得到盒子在页面中的距离 ( box.offsetLeft, box.offsetTop)
-
用鼠标距离页面的坐标减去盒子在页面中的距离,得到 鼠标在盒子内的坐标
-
如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动
代码如下(示例):
var box = document.querySelector(‘.box’);
box.addEventListener(‘mousemove’, function(e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = ‘x坐标是’ + x + ’ y坐标是’ + y;
})
==============================================================================
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client
系列的相关属性可以动态的得到该元素的边框大小、元素大小等。

===============================================================================
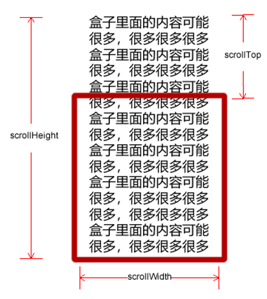
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll事件。
-
原先侧边栏是绝对定位
-
当页面滚动到一定位置,侧边栏改为固定定位
-
页面继续滚动,会让 返回顶部显示出来
-
需要用到页面滚动事件 scroll 因为是页面滚动,所以事件源是document
-
滚动到某个位置,就是判断页面被卷去的上部值。
-
页面被卷去的头部:可以通过window.pageYOffset 获得 如果是被卷去的左侧window.pageXOffset
-
注意,元素被卷去的头部是element.scrollTop , 如果是页面被卷去的头部 则是 window.pageYOffset
-
其实这个值 可以通过盒子的 offsetTop可以得到,如果大于等于这个值,就可以让盒子固定定位了
代码如下(示例):
//1. 获取元素
var sliderbar = document.querySelector(‘.slider-bar’);
var banner = document.querySelector(‘.banner’);
// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main 主体元素
var main = document.querySelector(‘.main’);
var goBack = document.querySelector(‘.goBack’);
var mainTop = main.offsetTop;
// 2. 页面滚动事件 scroll
document.addEventListener(‘scroll’, function() {
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = ‘fixed’;
sliderbar.style.top = sliderbarTop + ‘px’;
} else {
sliderbar.style.position = ‘absolute’;
sliderbar.style.top = ‘300px’;
}
// 4. 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = ‘block’;
} else {
goBack.style.display = ‘none’;
}
})
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
ajax
1)ajax请求的原理/ 手写一个ajax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?


3.5 页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
ajax
1)ajax请求的原理/ 手写一个ajax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?
[外链图片转存中…(img-izdmN7Md-1714387930117)]
[外链图片转存中…(img-K3M4QeEp-1714387930118)]






















 311
311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








