my-rate.vue组件能够对不同的维度进行评分。my-rate.vue组件对外抛出change事件,在三项评分均完成后,触发change事件,change事件包含一个参数,用于传递改变后的分数值,其类型是对象,包含以下属性:
{
speed: number;
flavour: number;
pack: number;
}
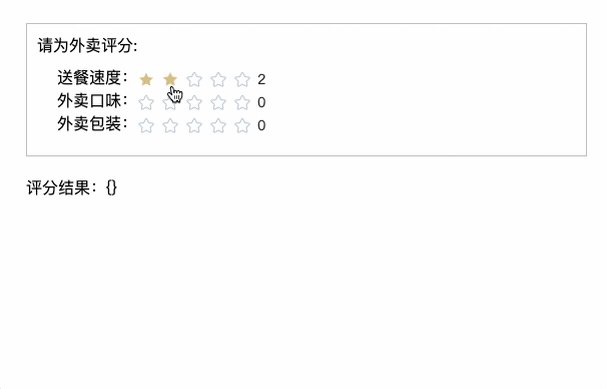
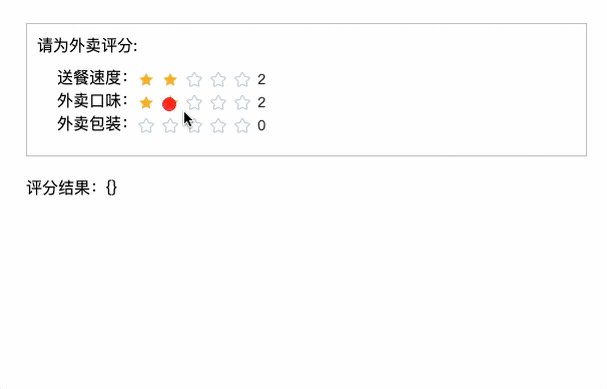
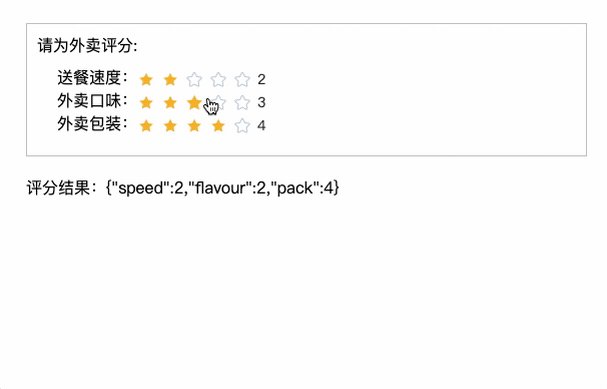
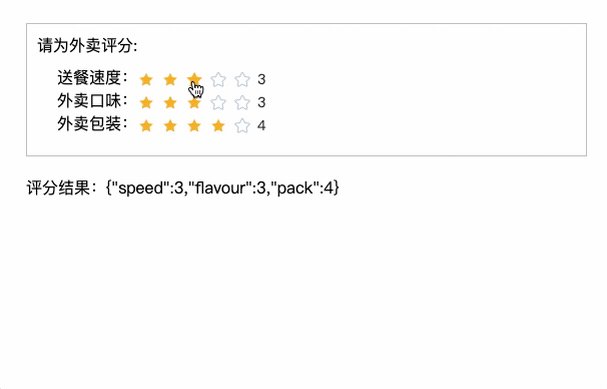
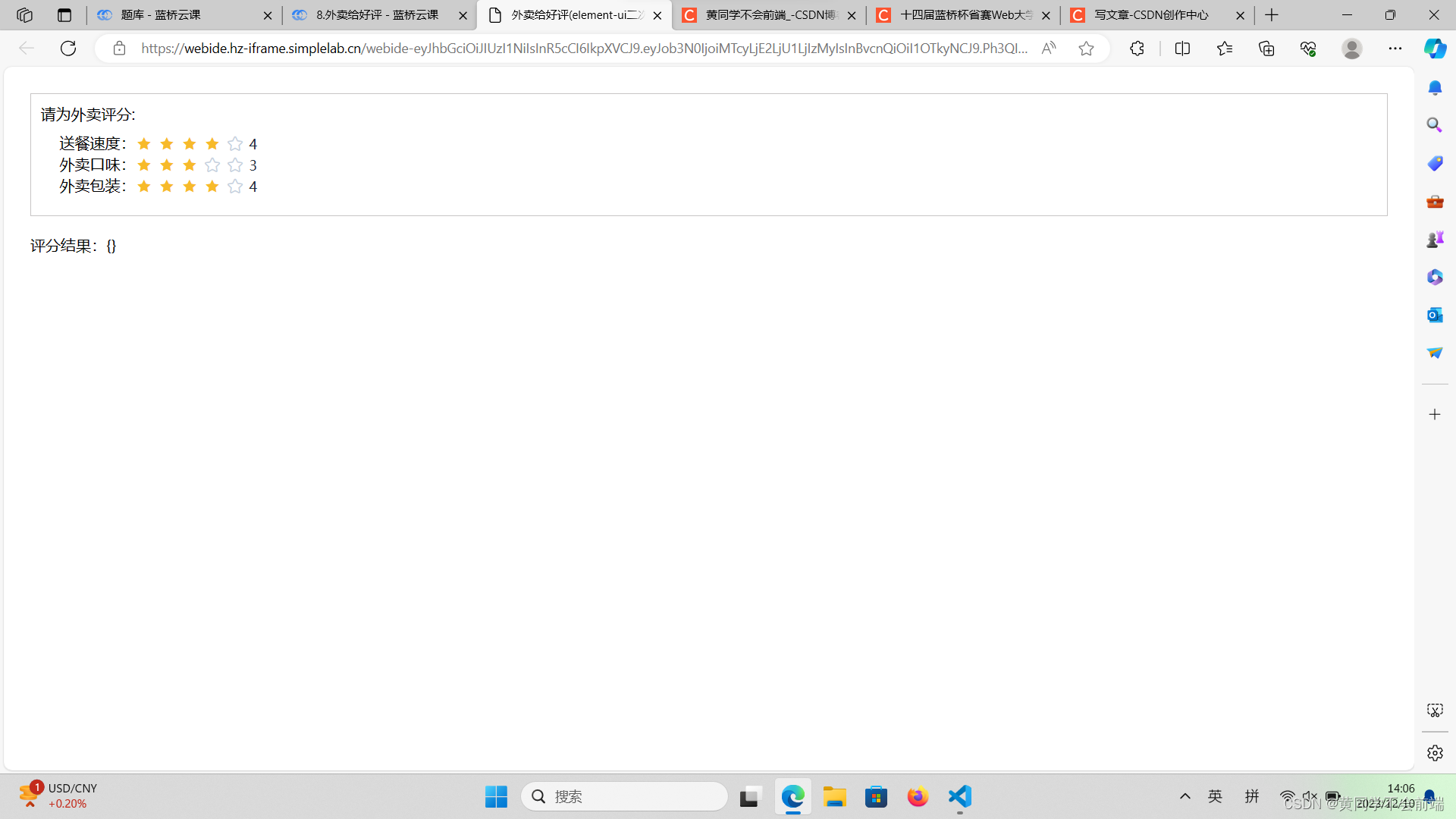
完成后的效果见 effect.gif (提示:可以通过 VS Code 或者浏览器预览 gif 图片)。

实现该功能所需的 el-rate 组件 api 如下:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| value/v-model | 绑定值 | number | 0 |
| show-score | 是否显示当前分数,show-score 和 show-text 不能同时为真 | boolean | false |
| change(event 事件) | 分值改变时触发,参数是改变后的分值 | (changed: object) => void |
这个主要考的是一个对外部组件的二次封装,组件间通信。
根据api来做,目标一只需要v-model绑定数据,show-score显示数据出来。
<ul class="rate-list">
<li>
<!-- TODO 补全 el-rate 属性 -->
送餐速度:<el-rate v-model="speed" show-score></el-rate>
</li>
<li>
<!-- TODO 补全 el-rate 属性 -->
外卖口味:<el-rate v-model="flavour" show-score></el-rate>
</li>
<li>
<!-- TODO 补全 el-rate 属性 -->
外卖包装:<el-rate v-model="pack" show-score></el-rate>
</li>
</ul>

接下来在组件中加上相对应api,自定义事件中使用$emit进行组件间传值。
<ul class="rate-list">
<li>
<!-- TODO 补全 el-rate 属性 -->
送餐速度:<el-rate v-model="speed" show-score @change="sendRate"></el-rate>
</li>
<li>
### 自学几个月前端,为什么感觉什么都没学到??
----------------------------------------------------------------------------------
这种现象在很多的初学者和自学前端的同学中是比较的常见的。
因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。






















 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








