Vue3 已经出来了, Vue3 Devtools 正式版也快出来了,目前我们在用的是 beta 版本,现在我们来看看 Vue3 Devtoolls 有哪些新的功能。
安装
打开谷应用商店,搜索 vue devtools,选择 beat 的标识安装,如下所示:

注意,在使用 Vue3 devtools 时,要把 Vue2 devtools 的关掉,以免造成混淆。
第一步完成,如果商店打开不了的,自行百度,方法反正你们肯定比我多。
开始使用
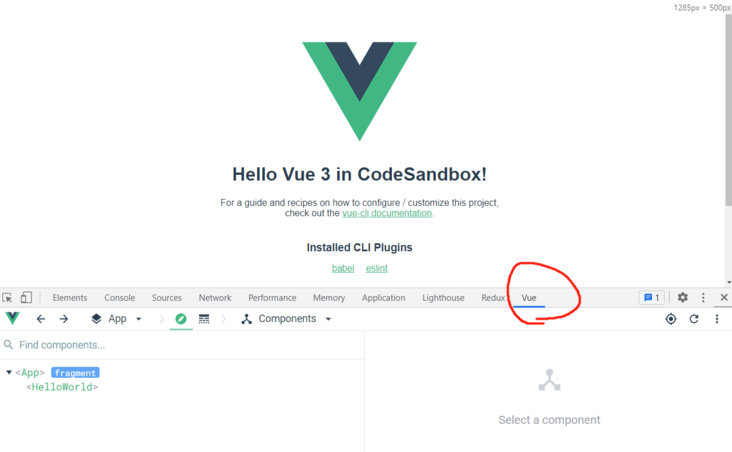
安装完成了,我们打开控制台就有一个 Vue 的 tab,如果下所示:

multi-app (多应用视图)
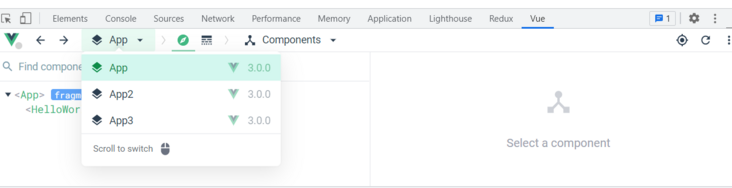
多应用视图,意思就是我们可以查看多个应用,比如我在项目中添加多个 createApp 如下所示:
import { createApp } from ‘vue’
import App from ‘./App.vue’
import App2 from ‘./App2.vue’
import App3 from ‘./App3.vue’
createApp(App).mount(‘#app’)
createApp(App2).mount(‘#app1’)
createApp(App3).mount(‘#app2’)
控制台打开查看:

在有多个Vue应用程序的浏览器页面中,可以在它们之间快速交换,并有能力检查在iframe内的Vue应用程序。
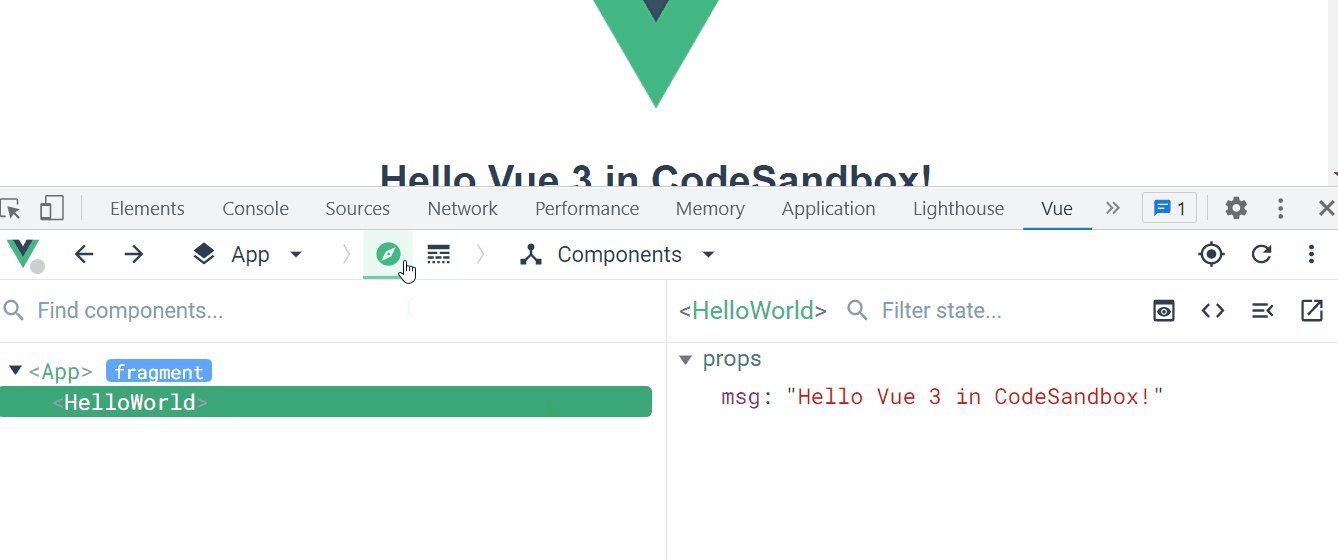
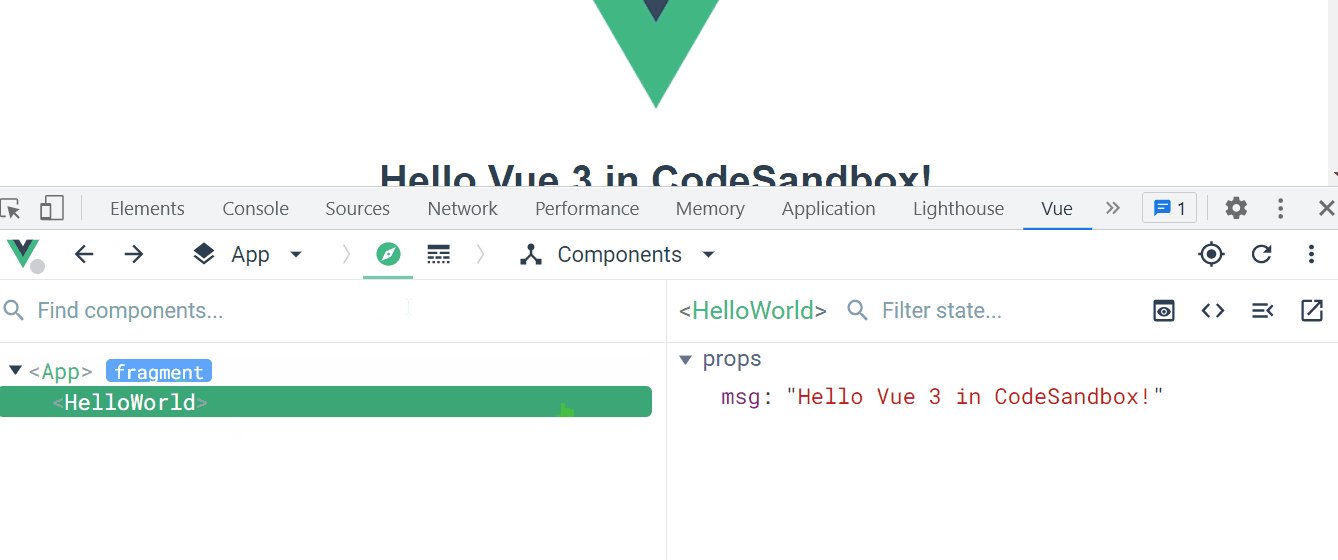
inspector tab (检查器选项卡)
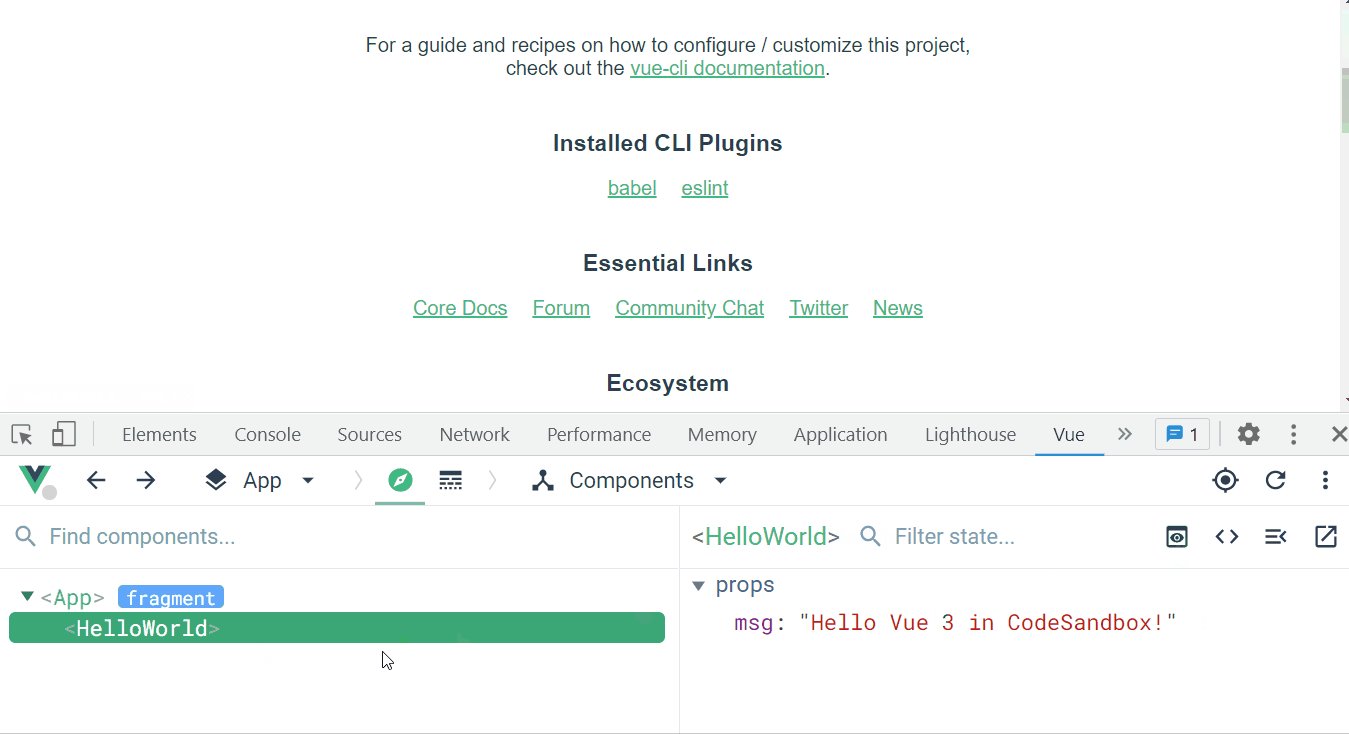
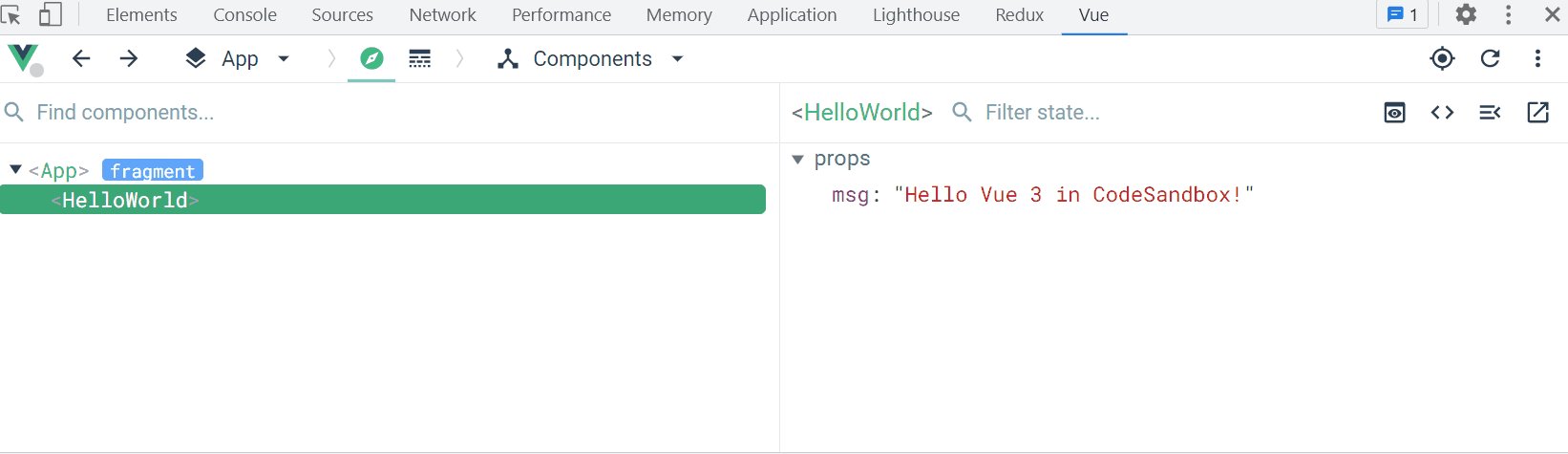
我们可以通过检查器查看每个组件的状态,这个检查器就是罗盘状的图标。


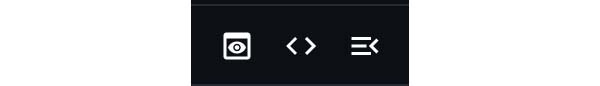
组件操作图标
当选择一个组件时,会看到右上方有一组三个不同的图标。

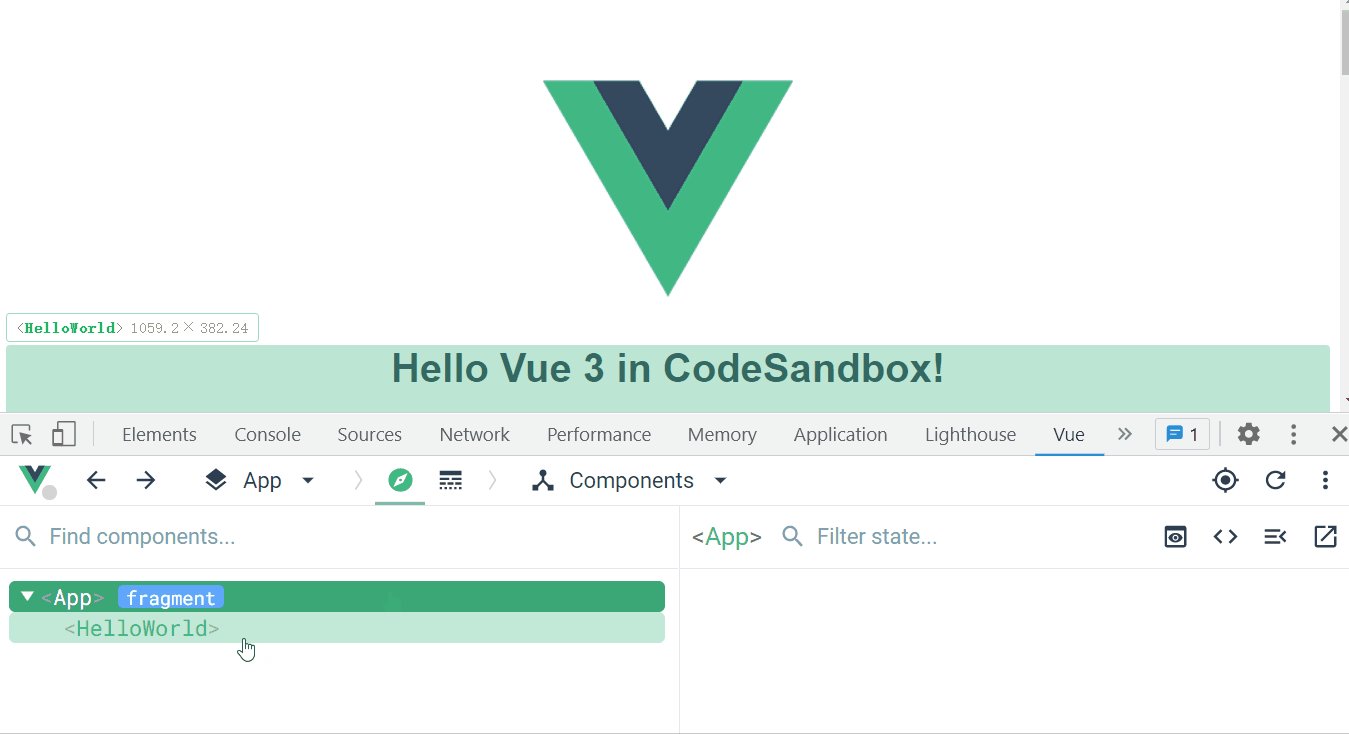
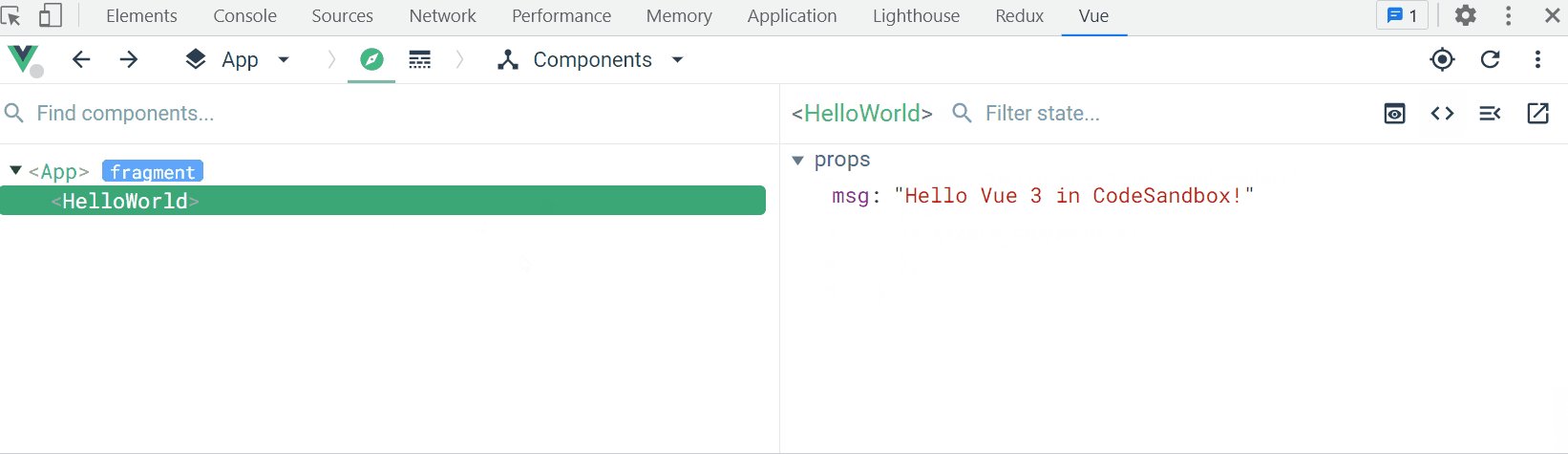
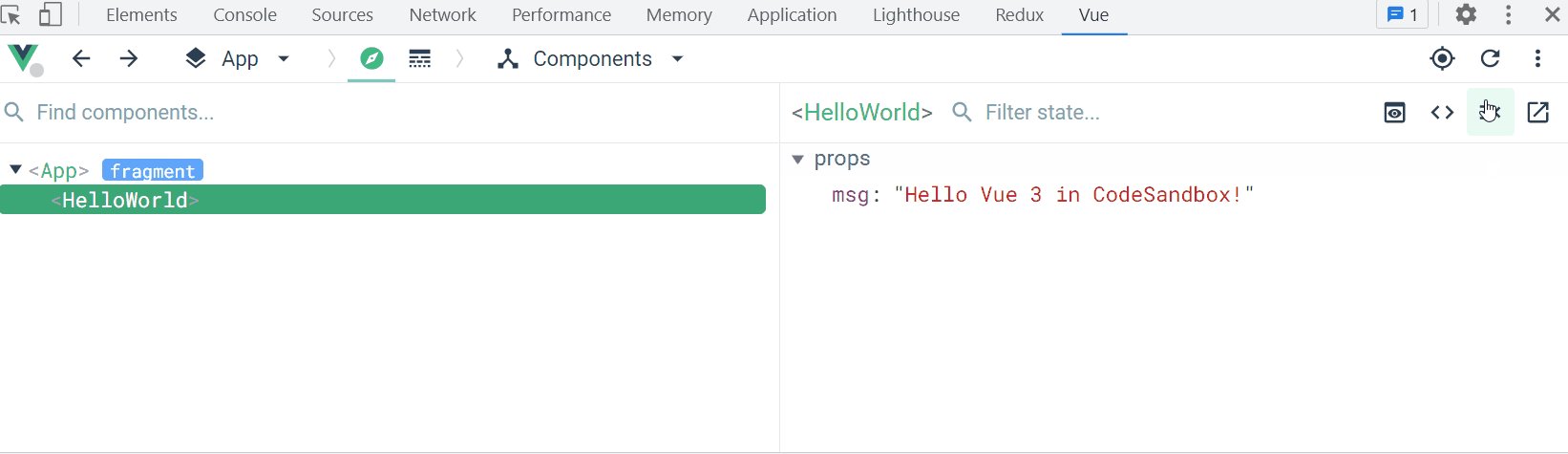
第一个眼睛的图标的表示 Scroll to component。当点击这个图标时,浏览器将会滚动到组件所在的位置。

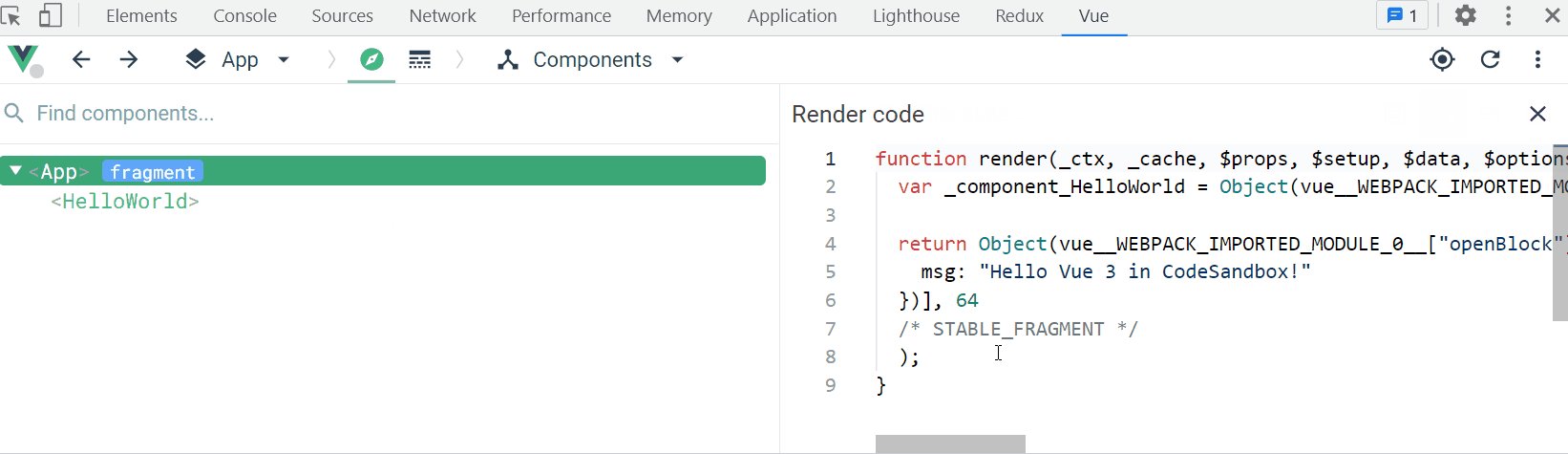
第二个 <> 表示的是 Show render code。当点击这个图标时,可以看到当前组件的Render函数。

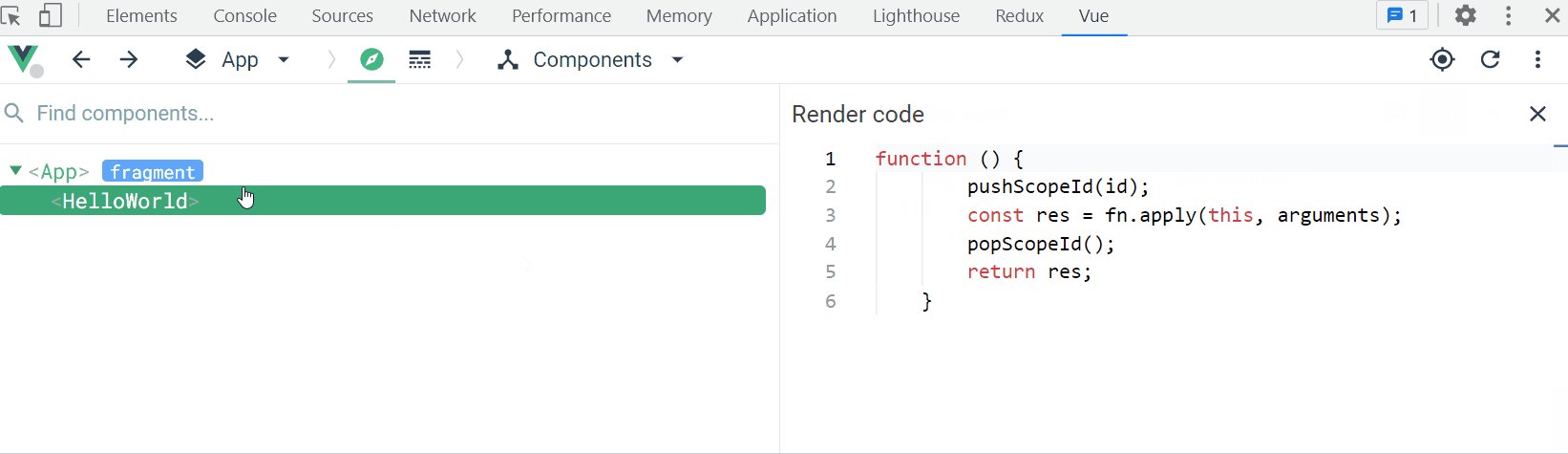
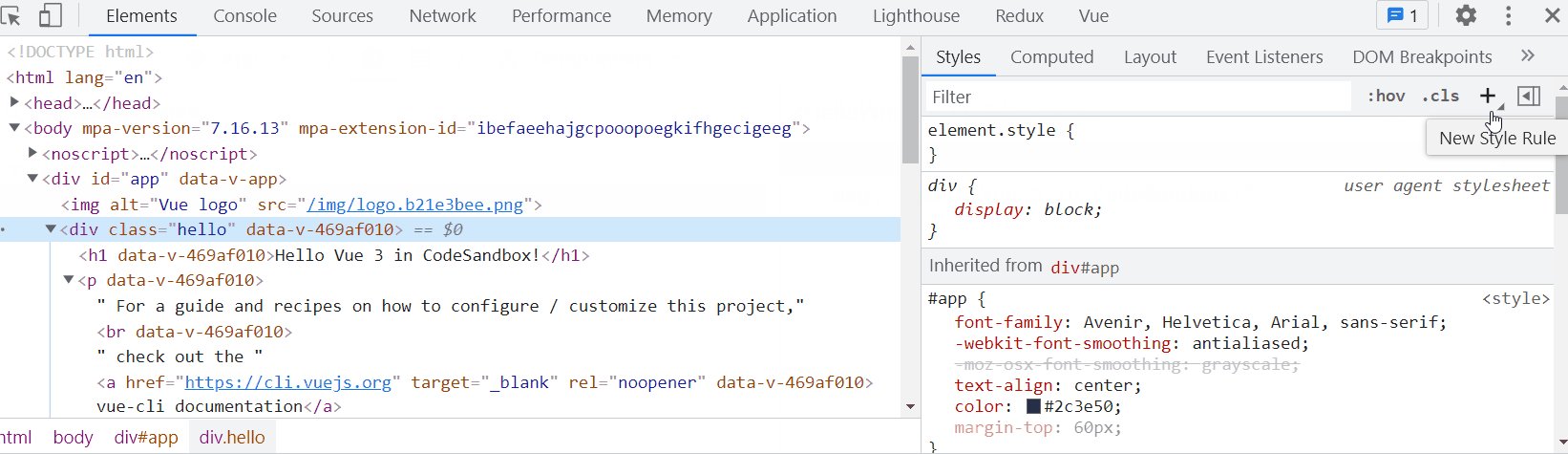
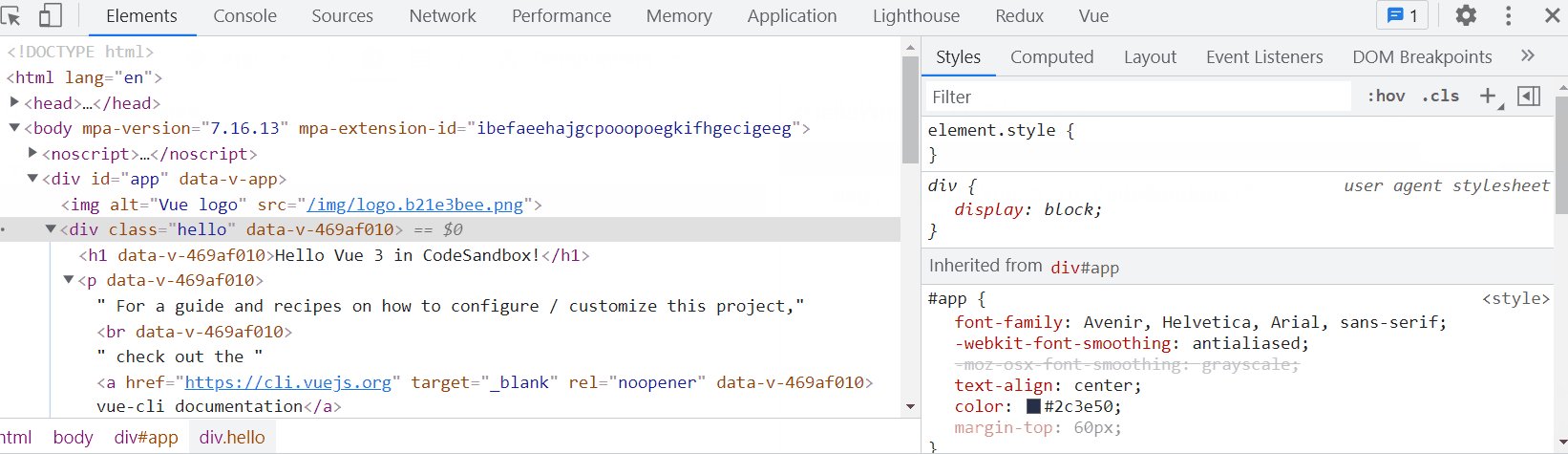
最后,带有<的汉堡包图标表示检查DOM。点击它时,就会显示组件也表示 Dom 的位置。

多根组件
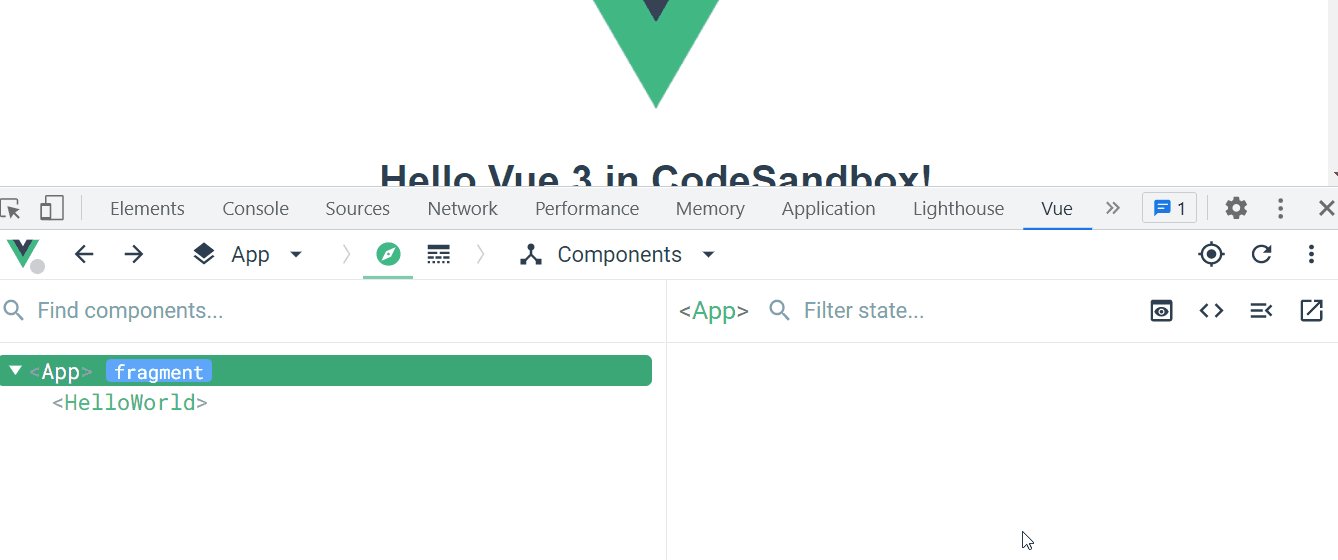
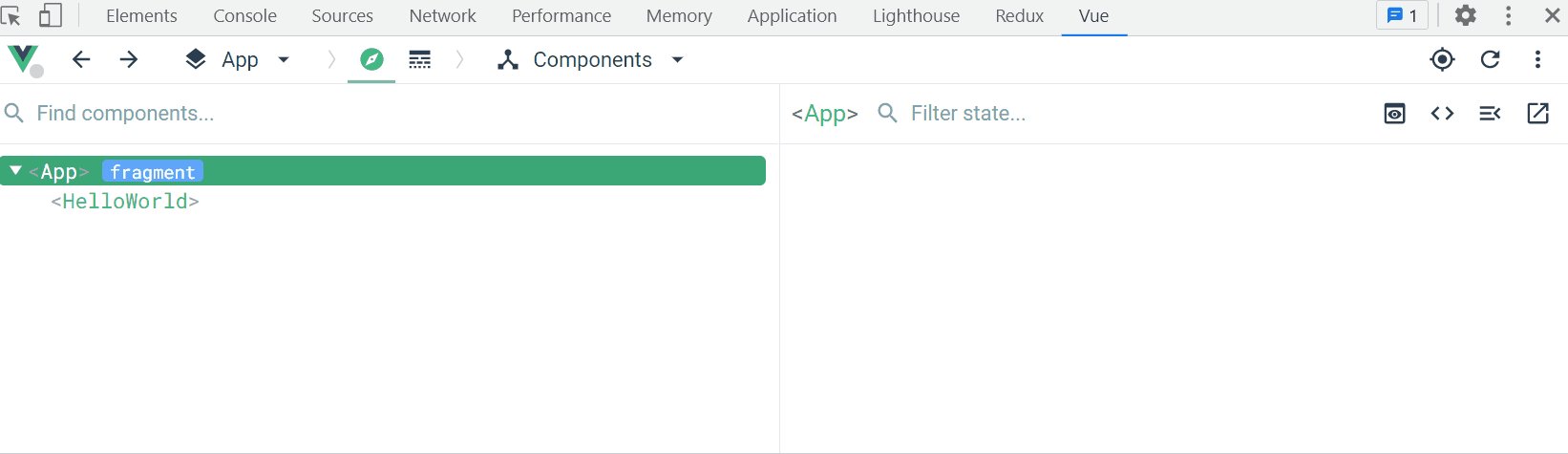
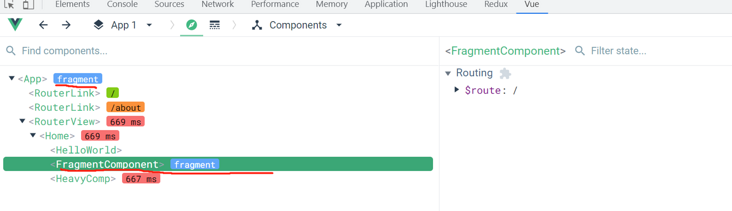
你可能已经注意到了,在我们组件旁边有些小标签,如下所示:

首先可以看到有 fragment 标记,它表示多根组件,啥是多根,直接看我们FragmentComponent.vue 的内容:
多根就是没有像 Vue2 一样,只有一个根元素,不能多个。
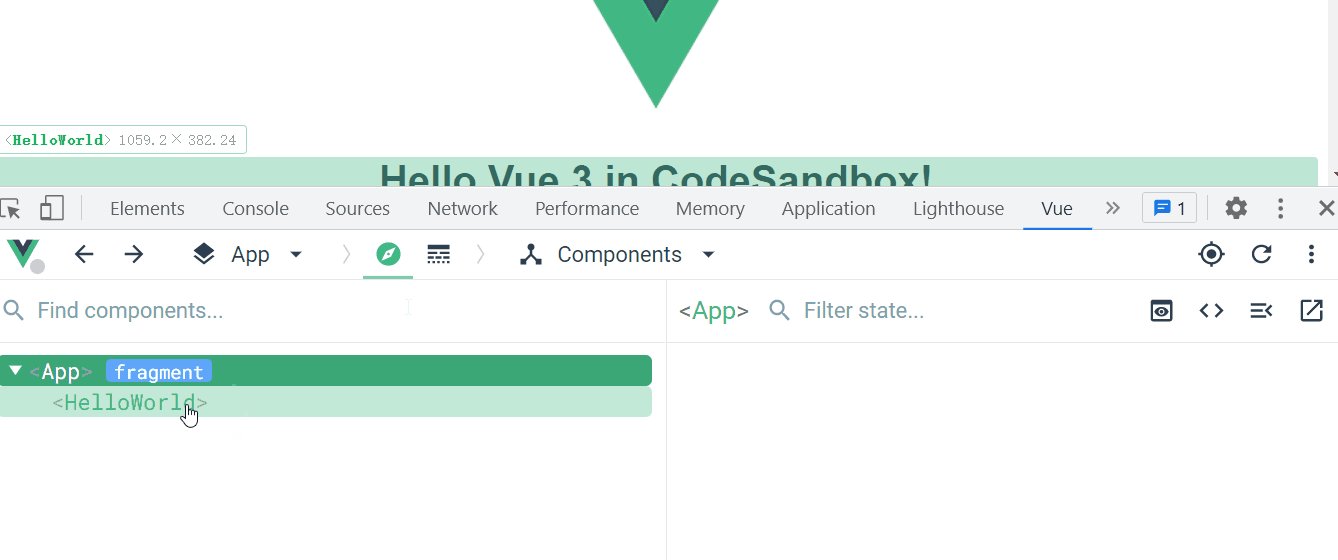
性能指示
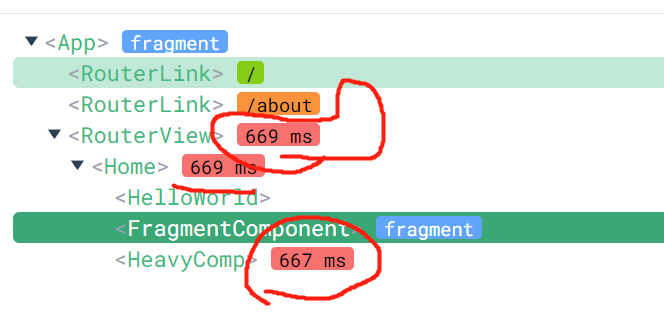
除了多根组件的标识,我们还可以看到一些数字的标识:

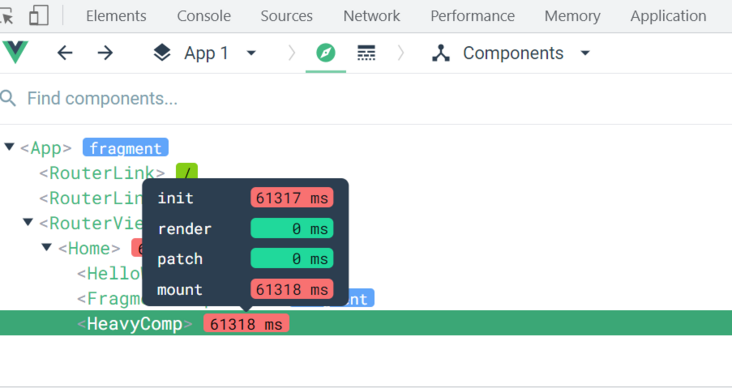
当我们的组件因为其渲染速度慢而表现不佳时,它就会显示出来,告诉我们哪些组件耗时比较严重。
如上图所示,当你把鼠标悬停在它上面时,可以看到有更多信息提示。

路由指示器
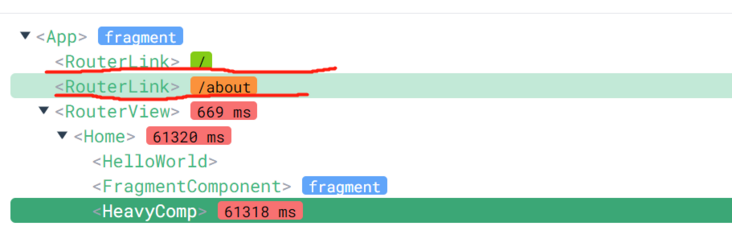
除了多根和性能指示器外,还有一个路由指示器:

这个新特性在快速查看 links 的设置很方便。但奇怪的是,这个特性并不是由 Vue tools 本身直接添加的,而是由Vue Router 添加的.
插件
新的Vue dev-tools 还有一个很重要的功能就是它完全可以与外部插件集成。我们可以很方便的查看使用到的插件信息。
文末
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








