系列文章目录
前言
最近因工作需要开始学习vue,Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
以下为使用vue实现计数器的一个小demo。
本文主要使用到以下三个vue中的标签:
- v-text: 大部分情况下可以和{{ }}相互替换。
- v-on: 事件名称(如v-on:click,可以简写为@click)。
一、vue的配置
本项目在vscode中进行编码。首先需要配置vue环境。
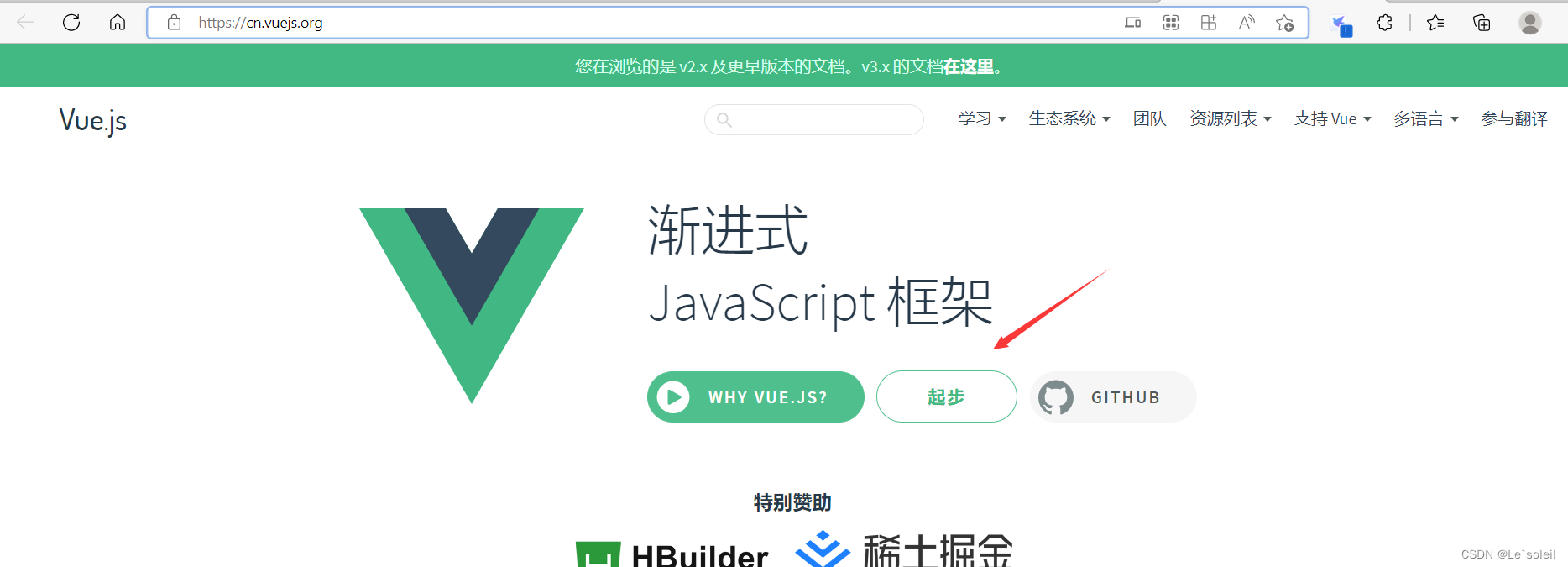
vue官网链接:https://cn.vuejs.org/
进入官网后,点击起步,可以进行vue的配置。

要完成vue的环境配置主要是由以下的两步组成:
1 需要在项目中导入以下语句:
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.7/dist/vue.js"></script>
2 下载vue.js,可以选择在官网进行下载,如果无法下载,可以使用下面个人上传的资源。
个人下载vue资源
二、项目源码
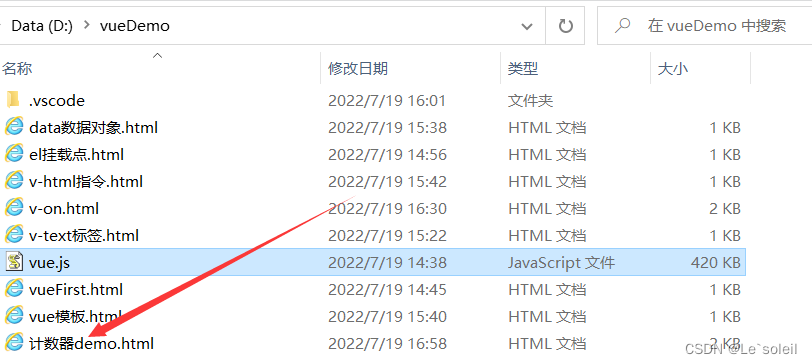
如图所示,将下载的文件放入和项目同级的目录中。

计数器demo源码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Computible" content="ie=edge">
<title>计数器demo</title>
</head>
<body>
<div id="app">
<div class="count-num">
<button @click="minus">-</button>
<span>{{num}}</span>
<button @click="add">+</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.7/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data:{
num:1
},
methods: {
add:function(){
console.log("add");
if(this.num>9){
alert("超出最大10的最大范围");
console.log(this.num);
}else{
this.num++;
console.log(this.num);
}
},
minus:function(){
console.log("minus");
if(this.num<=0){
alert("已经达到最小值0");
console.log(this.num);
}else{
this.num--;
console.log(this.num);
}
}
}
})
</script>
</body>
</html>
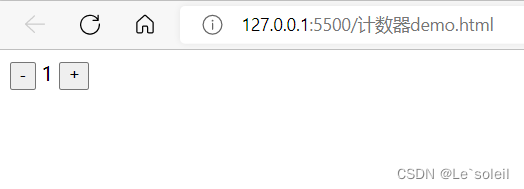
三、运行结果
结果如下图所示,能实现最大最小值的判断。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










